
オリエンテーリング資料館を作りました
NishiPROの西村です。この記事はオリエンテーリング Advent Calendar 2021裏版の第4日の記事として投稿します。
突然ですがオリエンテーリング資料館を立ち上げました。もちろん現実の資料館ではなく、Web上のものです。Japan-O-entrYからリンクしました。
なぜ作ろうと思ったのか?
最近、大人になってからオリエンテーリングを始めたという方をtwitterでよく見かけるようになりました。それでよく聞くのが、「大会要項が読めない」「大会に出ても何をどうしたらいいのかが分からない」という話です。
部活や大学クラブから始めた人は先輩から教えてもらえるからいいのです。
でもそうでなくて、オリエンテーリングに興味を持った人が、「はじめの一歩」をどう踏み出したらいいのかすらわからない。そういう基礎的なことさえオープンになっていないというのが現状でした。
「プログラム長すぎ問題」
それに関連してなんですが、オリエンテーリングのいわゆる「プログラム」ってめっちゃ長くないですか。
私CC7で作成して感じたんですが、今年のために編集すべき部分って3ページ分しかなかったんですよ。
【クラブカップ7人リレー】【1000人越え御礼】
— 西村徳真(NishiPRO) (@tkmasa2466) October 25, 2021
皆様本当にありがとうございます。プログラムを公開しました。みんなが知りたいであろう情報は3p-5pの3ページに集約してあります。
他の部分は概ね例年通りなので流れの確認や忘れやすいポイントの整理にご活用ください!https://t.co/JGDqOPrBRs
プログラムって大きく分けて
・オリエンティアなら知っておくべき常識部分
・大会の特別ルール
・今年の情報
の3つがあると思います。この1番目の「常識部分」を取り除いて「ここ見てください」って言う事ができたらプログラムってずっと薄くなって、運営者も楽だし、参加者も情報を取りやすくなるんじゃないだろうかって思いませんか。
オリエンティアはいろんな知見を結集しよう
また、それだけではなく、各クラブ、あるいは個人で作成した貴重な資料が、業界全体で使われることなく、情報が古くなってそのまま忘れ去られるということも度々起こります。
twitterで共有して、いっぱい「いいね」をもらって、読んでもらっても、そのまま流れてしまい忘れ去られてしまうのはあまりにももったいないですよね。今アドベントカレンダーが開催されていますが、その中にもストックして活用できる方がいいものがたくさんあります。
毎年アドベントカレンダーを見ていても、多くのオリエンティアは知恵を形にする力があります。なのでせっかくなのでそれを最大限活用したい。
初心者向けの案内だけでなく、技術向上や運営のノウハウも有用なものは繰り返し閲覧される「場」にストックされ、逐次内容が更新されて資産として活用されていく。そういうものを目指したいと考えました。
ぜひ一緒に編集しましょう
すなわちこの資料館は「必要な資料公開してそれで終わり」ではないのです。新しい情報が出てきたら追加する、古くなったら修正する、削除する。よりよい表現があれば改善する。そういうことを積み重ねていかなければ目的を達成することができません。
西村ももちろんガンガン更新していこうと思っていますが、ここにサラリーは発生してません。全部ボランティアです。なのでぜひ皆で一緒にやりたいです。
正直、すでに誰かが書いたコンテンツがあるならそこにリンクしておくだけでも有用だと思います。「このサイトに来れば必要な情報が必ず見つかる」そういう存在になっていきたいです。
ただ、このサイトはWikiを使っていて、少し編集の仕方に慣れが必要です。ごく簡単に説明していきましょう。
1.アカウントを取る
ユーザー登録しましょう。登録しさえすれば編集できるようになります。
2.ページを修正する
ログインします。まずは編集の練習です。目的に行ったら右上のほうに「編集」ってありますね。これをクリックしたら編集画面に入れます。

内容を編集したら、「変更を保存する」を押す。これだけです。簡単ですね。

3.新規ページを作成する
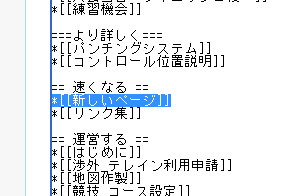
次は新しいページを作ってみましょう。まずはトップにあたる「メインページ」を上記要領で編集画面に入り、リンクを作成します。リンクは[[リンク先ページ名]]と表記することで作成できます。

これで保存すると「新しいページ」へのリンクが追加されます。押してみましょう。

はい、新しいページの作成画面になりました。ここで編集をしていきます。このようにWikiを編集するときの1つのコツは「空っぽのリンクを作成する→リンク先から新しいコンテンツを生成する」という流れです。
4.記法に慣れよう
上で見たように編集画面はシンプルなテキストエディタです。見出しや箇条書き、画像の挿入で特殊な記法があるので最低限のことを覚えておきましょう。
まずは見出しです。見出し2~見出し6が使えます。

次、段落です。改行1こだけだと無視されるので注意。空行を1つ入れる必要があります。

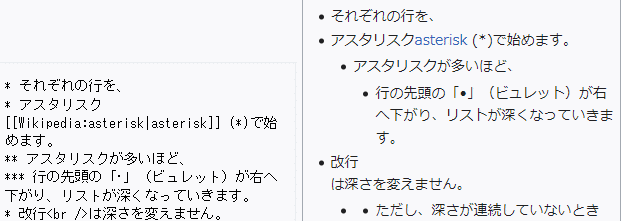
あとは箇条書き。「*」を頭に置いて並べます

太字もできます

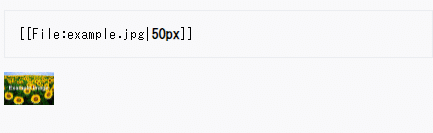
重要なのは画像。まず編集画面で[[File:ファイル名|横幅px]]と記述します。

これで保存するとリンクの時と同じように「空のリンク」を作ることができます。それをクリックすれば画像のアップロード画面に行けます。先ほどコツとして紹介した「空っぽのリンクを作成する→リンク先から新しいコンテンツを生成する」の流れです。
外部リンクを入れたいときは[URL+半角スペース+表示文字列]です。こんな感じですね。自動で別タブが開くように設定してあります。

これくらいわかっていれば90%以上問題ないでしょう。より詳しいことはMediaWikiの公式リファレンスを読んでください。ここのサイトもユーザー登録しておくと常に日本語ページにすることができて便利です。
終わりに
なにせまだ生まれたばかりのサイトです。うまく行くかどうかわかりません。趣旨に賛同いただけたらぜひともご協力をお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
