
「Liquid」と「Shopify」テーマのフォルダ構造
今回はLiquidについての基本的な知識とShopifyテーマのフォルダ構造の基本について簡単に書いてみようと思います。
LiquidとShopifyテーマのフォルダ構造を理解することで、全体的にどのような構成になっているかざっくりと俯瞰して把握することが出来るかと思います。
実際にShopifyのテーマをカスタマイズしているうちに、少しずつ理解が進んでいきますので実際にテーマをコピーして、Theme kitを使っていつも自分が使っているVisual Studio CodeやShopifyの管理画面に付いているテキストエディタで色々いじってみることをオススメします。
Liquid : Shopifyのテンプレート言語
LiquidとはShopifyのテンプレート言語と呼ばれています。
Shopifyテーマの背骨(バックボーン)にあたるものであり、HTMLファイルとShopifyストア内に含まれるデータのあいだの橋渡しをするための役割を担っています。
このLiquidの働きにより、あなたのストア上のデータ(商品名や商品画像など)を取得して、表示させることができます。
Liquidの基本
Liquidは従来のプログラミング言語と同じように特定の構文を持ち、アウトプット(出力)、ロジック、ループなどの概念を持っています。
また、PHPのようなウェブ中心の言語と同じように、変数(データ)とのやりとりも可能です。Liquidはオープンソースプロジェクトであり、Liquidの公式ドキュメントはこちら、GitHubのリポジトリをこちらを参照してください。
Liquidファイル拡張子
Liquid ファイルの拡張子は .liquid です。.liquidファイルは、標準的なHTMLコードとLiquidの構成が組み合わさったものです。読みやすい構文で、テンプレートファイルで作業する際にHTMLと区別しやすいです。
Shopifyのテーマ構造
Shopifyのテーマは、特定のディレクトリ構造を持っています。
トップレベルのディレクトリ内にはサブディレクトリは存在せず、テーマに含まれる追加のディレクトリはShopifyにアップロードされた時点で削除されます。それなので、特にassetsフォルダの中では、ファイルを名前で区切ることをオススメします。
Shopifyのテーマには、以下のディレクトリが含まれています。
Assetsフォルダ
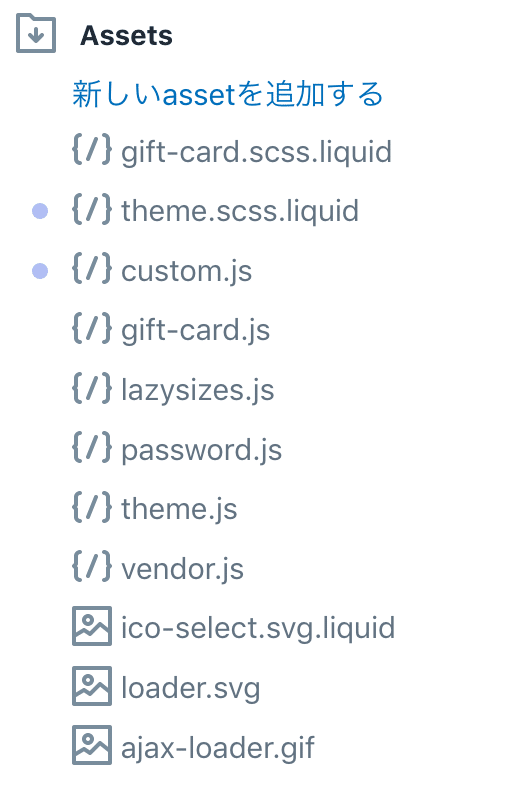
Assetsには、images(画像)、stylesheet(スタイルシート)、JavaScriptファイルなど、テーマで使用されるすべてのファイルデータが中に入っています。
(↓ Shopify公式デフォルトテーマ DebutのAssetsフォルダの中身)

Configフォルダ
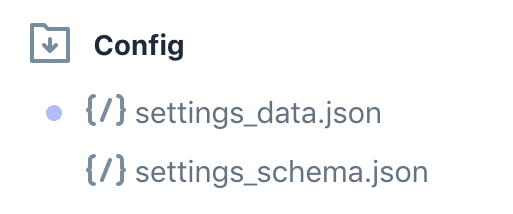
Configには、テーマエディタ、いわゆるShopifyストアのテーマのカスタマイズを制御するための2つのJSONファイル(①settings_data.json, ②settings_schema.json)が中に入っていて、開発者は簡単にテーマオプションを作成することができます。
(↓ Shopify公式デフォルトテーマ DebutのConfigフォルダの中身)

Layoutsフォルダ
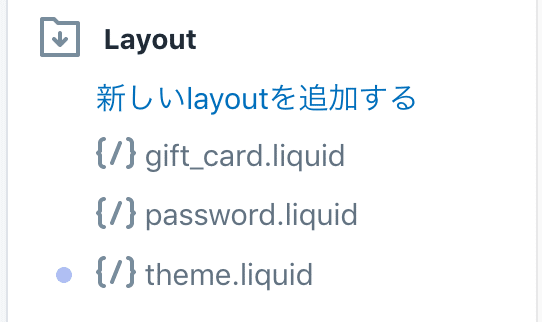
Layouts には theme.liquidのレイアウトテンプレートが含まれています。このテンプレートはテーマフォルダの中で一番大きな(上位レベルの、外側の)wrapperで、headerとfooterも含まれています。
(↓ Shopify公式デフォルトテーマ DebutのLayoutフォルダの中身)

Localesフォルダ
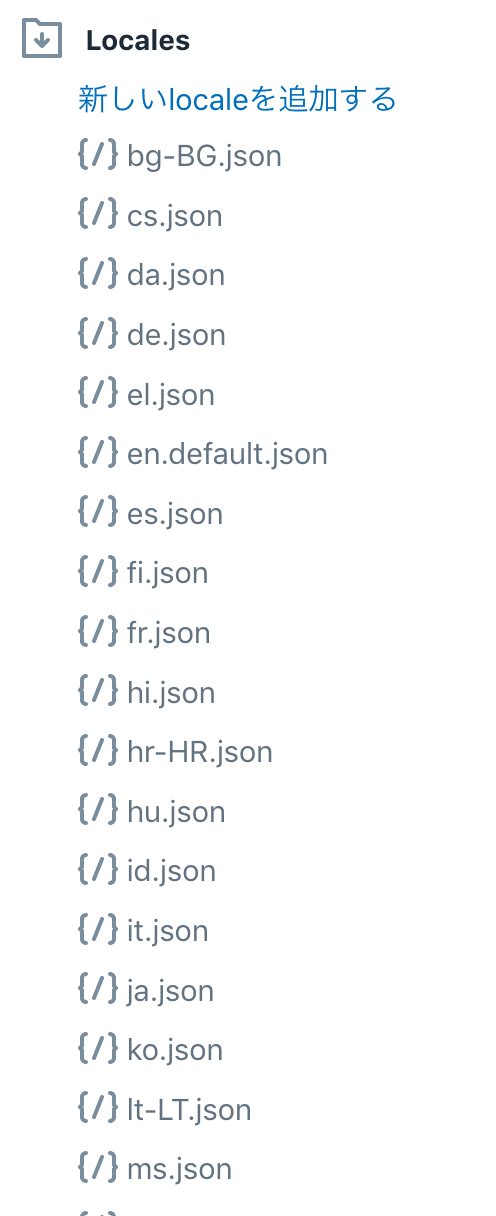
Localesはテーマの翻訳コンテンツを提供するために使用されます。
(↓ Shopify公式デフォルトテーマ DebutのLocalsフォルダの中身【一部】)

Sectionsフォルダ
Sectionsは、「テーマのカスタマイズ」でマーチャント(ユーザー)がドラッグ/ドロップしたり、並び替え可能であり、再利用可能なコンテンツのモジュールです。
(↓ Shopify公式デフォルトテーマ DebutのSectionsフォルダの中身【一部】)

Snippetsフォルダ
Snippetsは、テーマ内の他のLiquidテンプレートファイルで参照できるコードの断片です。テーマにSnippetsを呼び出すには、Liquidのincludeタグを使います。
(↓ Shopify公式デフォルトテーマ DebutのSnippetsフォルダの中身【一部】)

Templatesフォルダ
Templatesには、顧客アカウント用のものを含む、他のすべてのLiquidテンプレートが中に入っています。
Templatesは通常Snippetsとtemplatesを含み、それらはtheme.liquidファイル内にある{{ content_for_layout }}タグで読み込まれます。
(↓ Shopify公式デフォルトテーマ DebutのTemplatesフォルダの中身【一部】)
404.liquid → urlが存在しないページのとき読み込まれる。
article.liquid → 各投稿記事を表示。
blog.liquid
→ {% section 'blog-template' %}のliquidタグでsectionフォルダの中のblog-templateを読み込み。
→ blog-templateは各投稿記事一覧を表示。
index.liquid → トップページ(ホームページ)を表示
collection.liquid → 商品一覧を表示。
page.liquid → 各ページを表示
product.liquid → 各商品詳細ページを表示。
page.contact.liquid →
↓何回か前の記事で作成した「お問い合わせページ」を表示
Shopify お問い合わせフォームのカスタマイズ

今回は簡単に「liquid」と「Shopifyテーマのフォルダ構造」について書きました。これからShopifyについての記事を書いていこうと思いますので、もし宜しければ参考にしてみてください。
「ShopifyのテンプレートがURLとどのように対応しているか? 」については↓に書きました。こちらもShopifyのテーマに基本を理解する上で参考にしてもらえたら嬉しいです。
Nirvana Lab.ではShopifyでのECサイトの制作・構築、Shopifyのテーマカスタマイズ、他社ECプラットフォームからのShopifへの移行だけでなく
翻訳・ローカライゼーションもに対応しておりますので、まずは何でもお気軽にご相談くださいませ。
https://nirvana-lab.com/portfolio/

この記事が気に入ったらサポートをしてみませんか?
