
Shopify お問い合わせフォームのカスタマイズ
今回はお問合せフォームを簡単にカスタマイズする方法についての記事です。どのテーマでも基本的な構造や設定は変わらないと思いますが、テーマは無料のShopify公式テーマのDebutを前提に話を進めております。

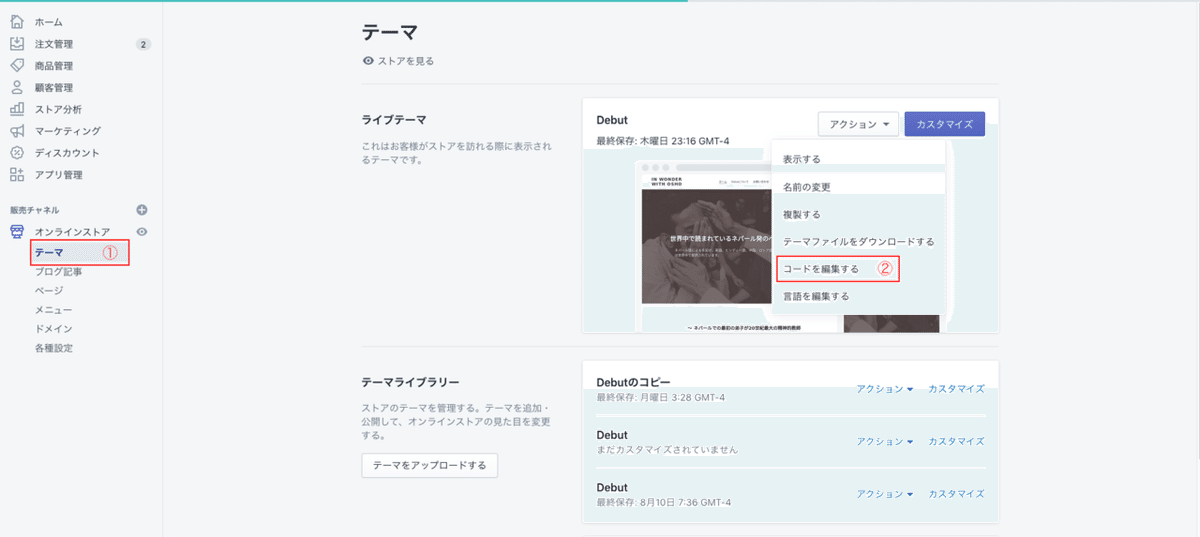
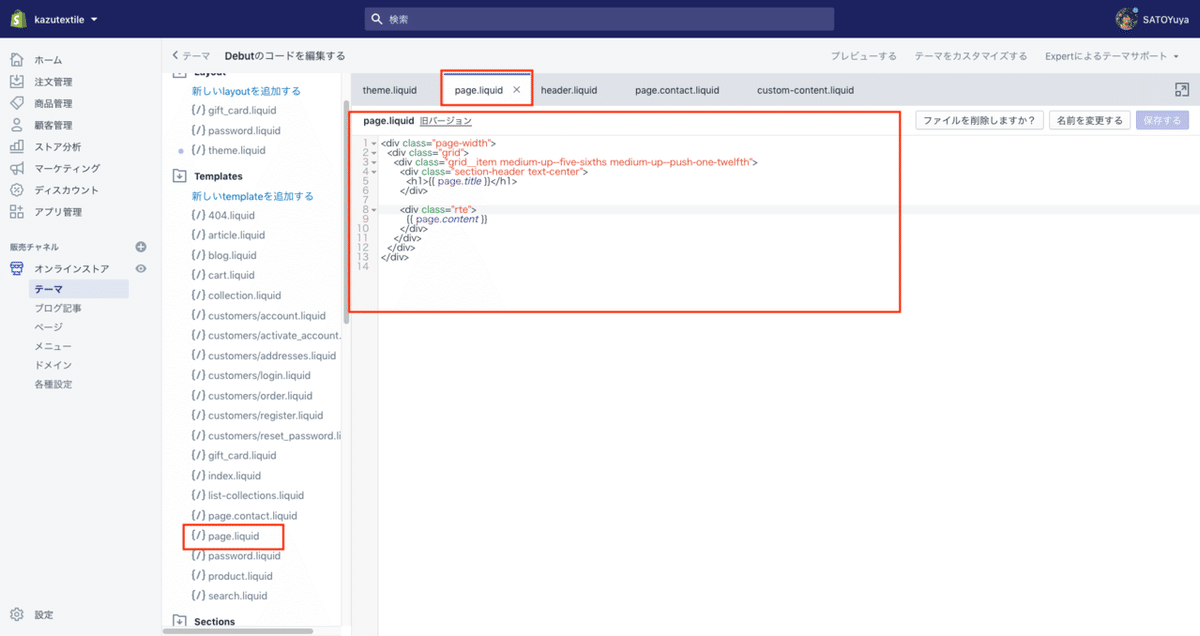
まずはShopifyの管理画面から、① 「テーマ」 → ② 「コードを編集する」をクリックします。
Theme Kitをすでに使用していて、ローカル環境でVS Codeなどご自分の好きなテキストエディタで編集される方はそちらでコードを編集してください。
今回の記事ではShopifyのテキストエディタでコードをいじっていくことにします。

左側のナビゲーションの部分に「Layout」「Templates」というフォルダが並んでいますが、「Templates」フォルダの中のpage.contact.liquidというファイルのコードを編集していきます。
このファイルが「お問合せフォーム」ページに対応しています。page.contactとpageに.contactが付いていますが、これにも意味があります。
詳しくは別の記事で説明しようと思いますが、普通のpage.liquidにpageのあとに.contactと付けると、固定ページに対応しているpage.liquidとは別にもう一つ代替テンプレートをつくることが出来ます。
これだけでは分かりにくいので、実際にShopifyの管理画面から
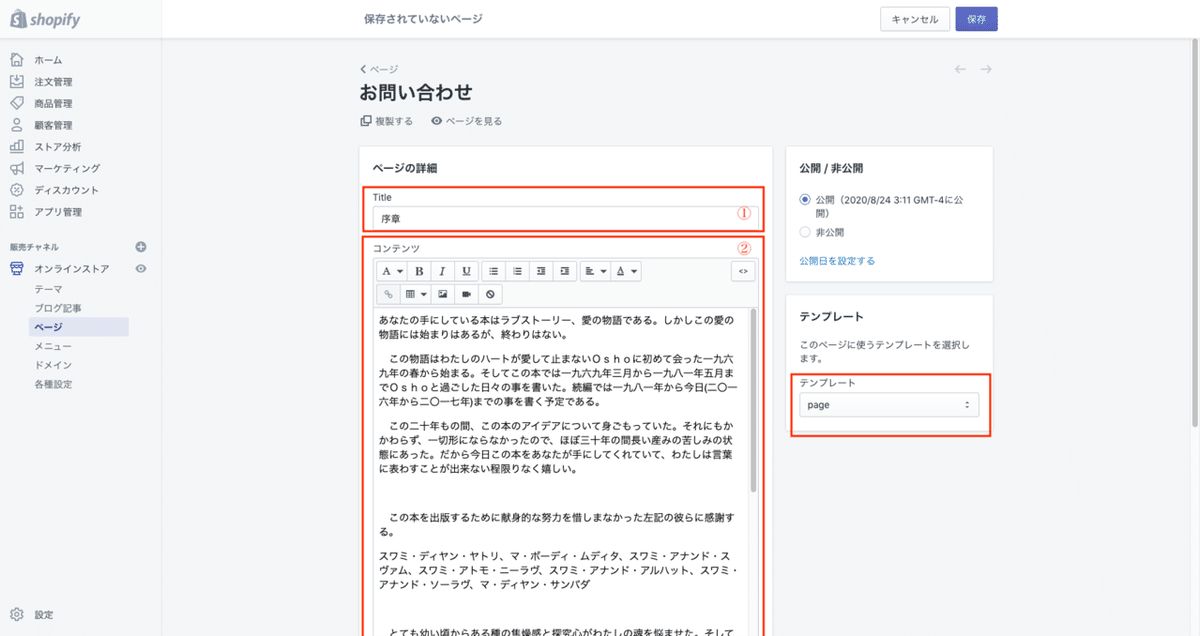
①「オンラインストア」 → ②「ページ」で「ページを追加」ボタンをクリックして、実際に「お問い合わせページ」を作成してみましょう。

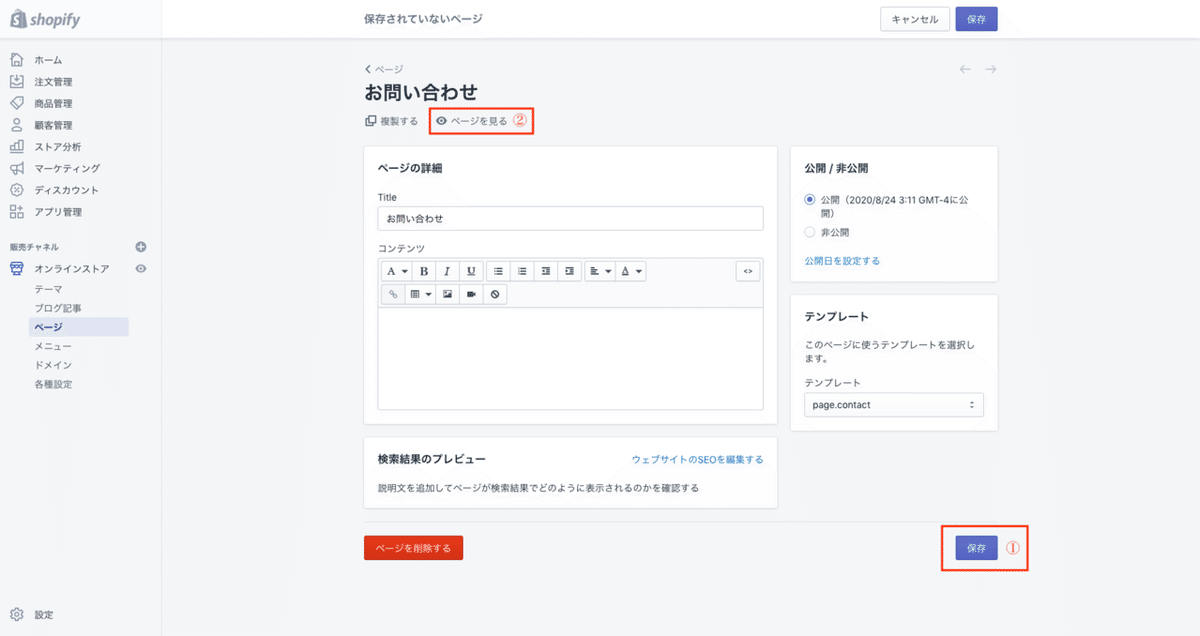
「Title」はお問い合わせと入力して、テンプレートの部分でpageに使われているテンプレートを二つ選ぶことが出来るので、page.contactを選びます。

コンテンツ部分は何も入力せずにそのままで大丈夫です。
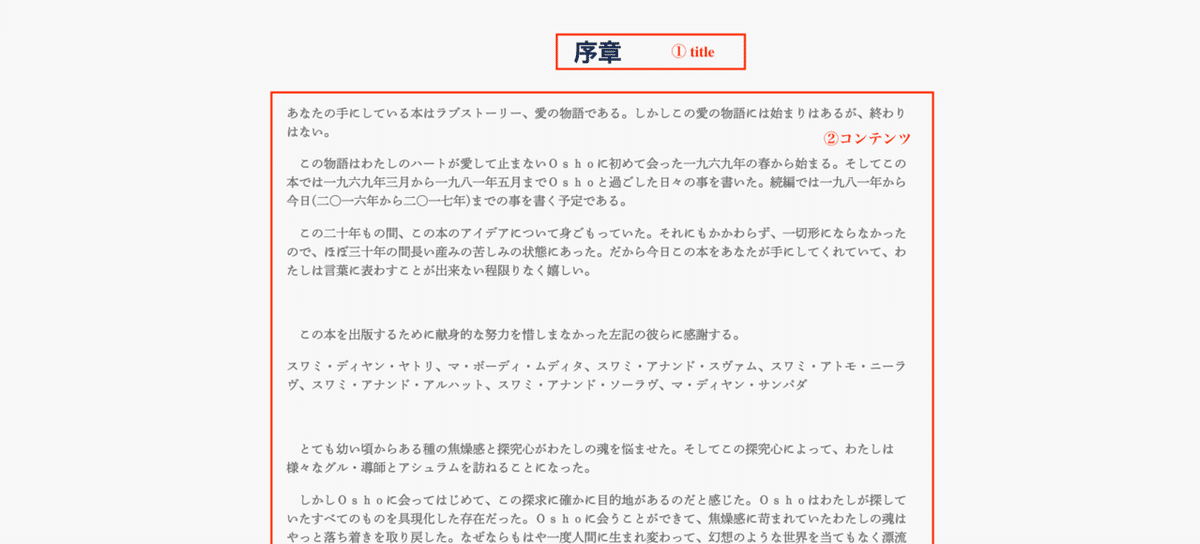
そうしたら、①「保存」ボタンをクリックして、「ページを見る」で実際に現在のページの状態を確認してみましょう。

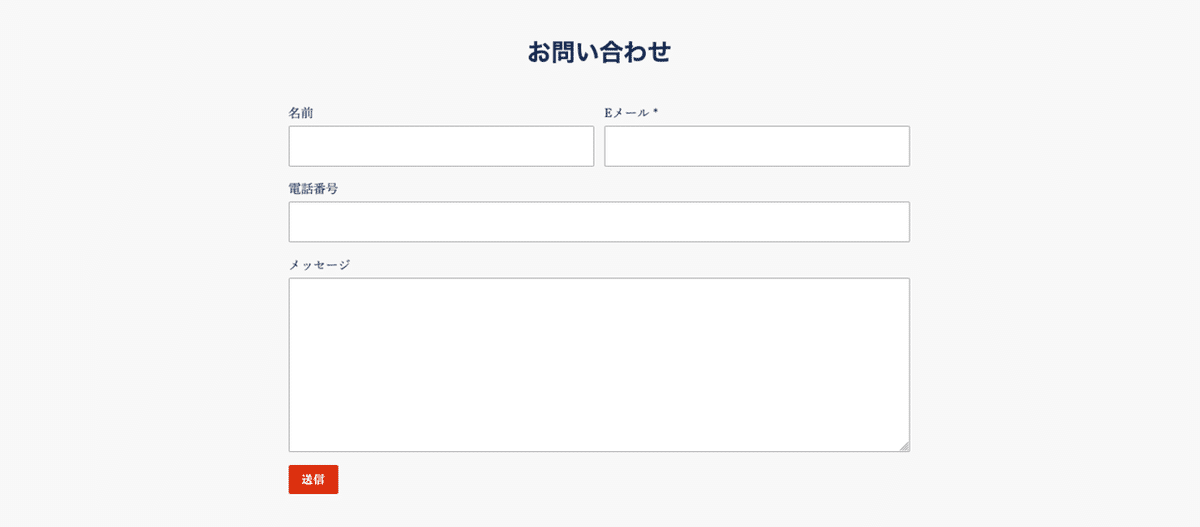
コンテンツ部分一切入力していませんが、上のような感じで表示されているかと思います。これはpage.contact.liquidのテンプレートを読み込んでいるからです。
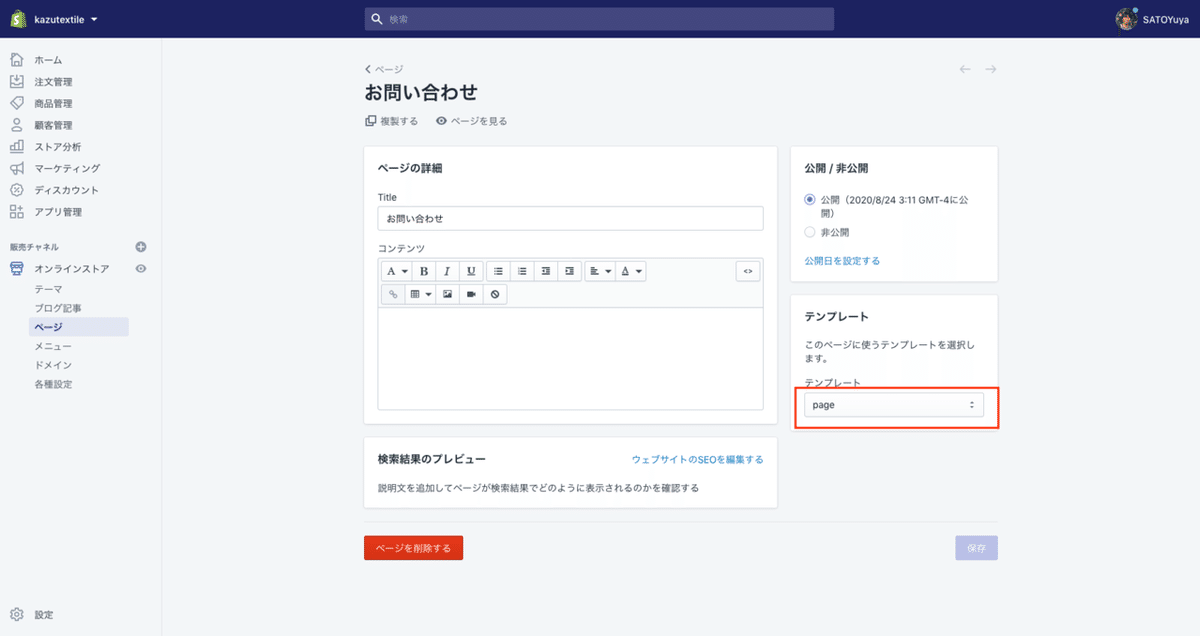
試しにpage.liquidを読み込んでみましょう。

中身は何も表示されないはずです。
page.liquidの実際のコードを見てみましょう。

「オンラインストア」→ 「テーマ」→「アクション」→「コードを編集する」でShopifyのテキストエディタの管理画面に進み、左側のナビゲーションからpage.liquidをクリックして、コードをみてみましょう。

<div class="page-width">
<div class="grid">
<div class="grid__item medium-up--five-sixths medium-up--push-one-twelfth">
<div class="section-header text-center">
<h1>{{ page.title }}</h1>
</div>
<div class="rte">
{{ page.content }}
</div>
</div>
</div>
</div>WordPressの
テーマ開発をやったことがある方だったら、すぐに理解できると思いますが、{{ page.title }}と{{ page.content }}が動的にShopifyのページ作成管理画面と対応していて、管理画面で入力した「タイトル」と「コンテンツ」が反映されるわけです。
<?php the_title(); ?> <?php the_content(); ?>WordPressだったら、上のphpのコードと同じようなものだと考えると分かりやすいかもしれません。

それではもう一度試しに、テンプレートをpageにして
① title ②コンテンツ
にご自分の好きな文章を入力してみましょう。

① titleと②コンテンツが反映されていますね。
少し脱線してしまいましたが、それでは「お問い合わせフォーム」ページに項目を追加したり、ラジオボタンを付けたり簡単なカスタマイズをしてみましょう。
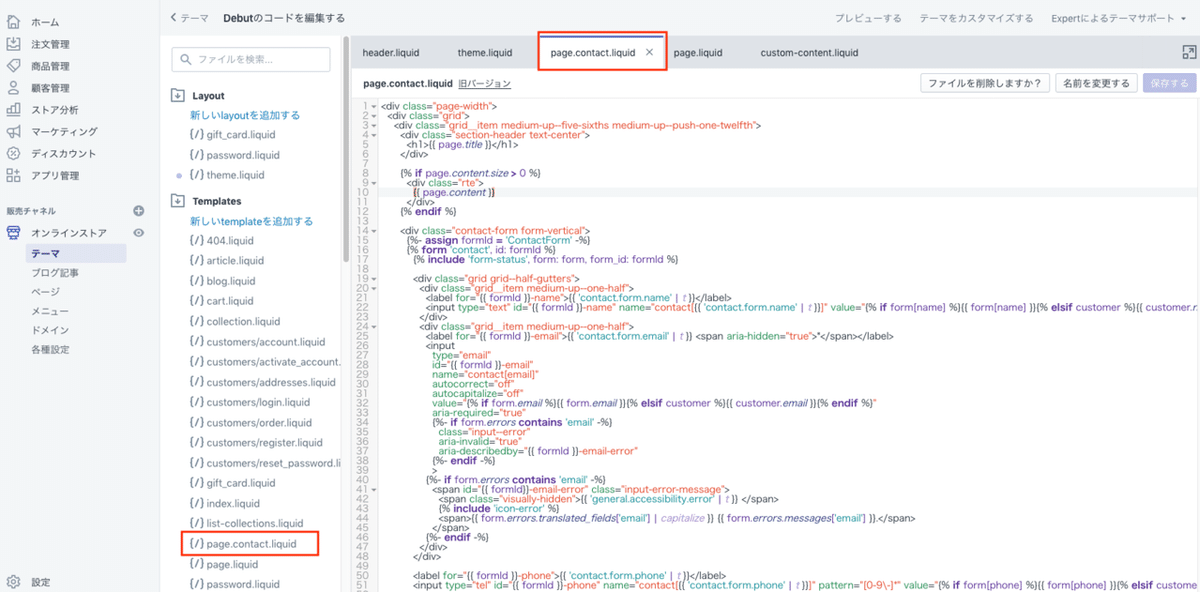
「オンラインストア」→ 「テーマ」→「アクション」→「コードを編集する」でShopifyのテキストエディタの管理画面に戻って、コードを編集していきます。

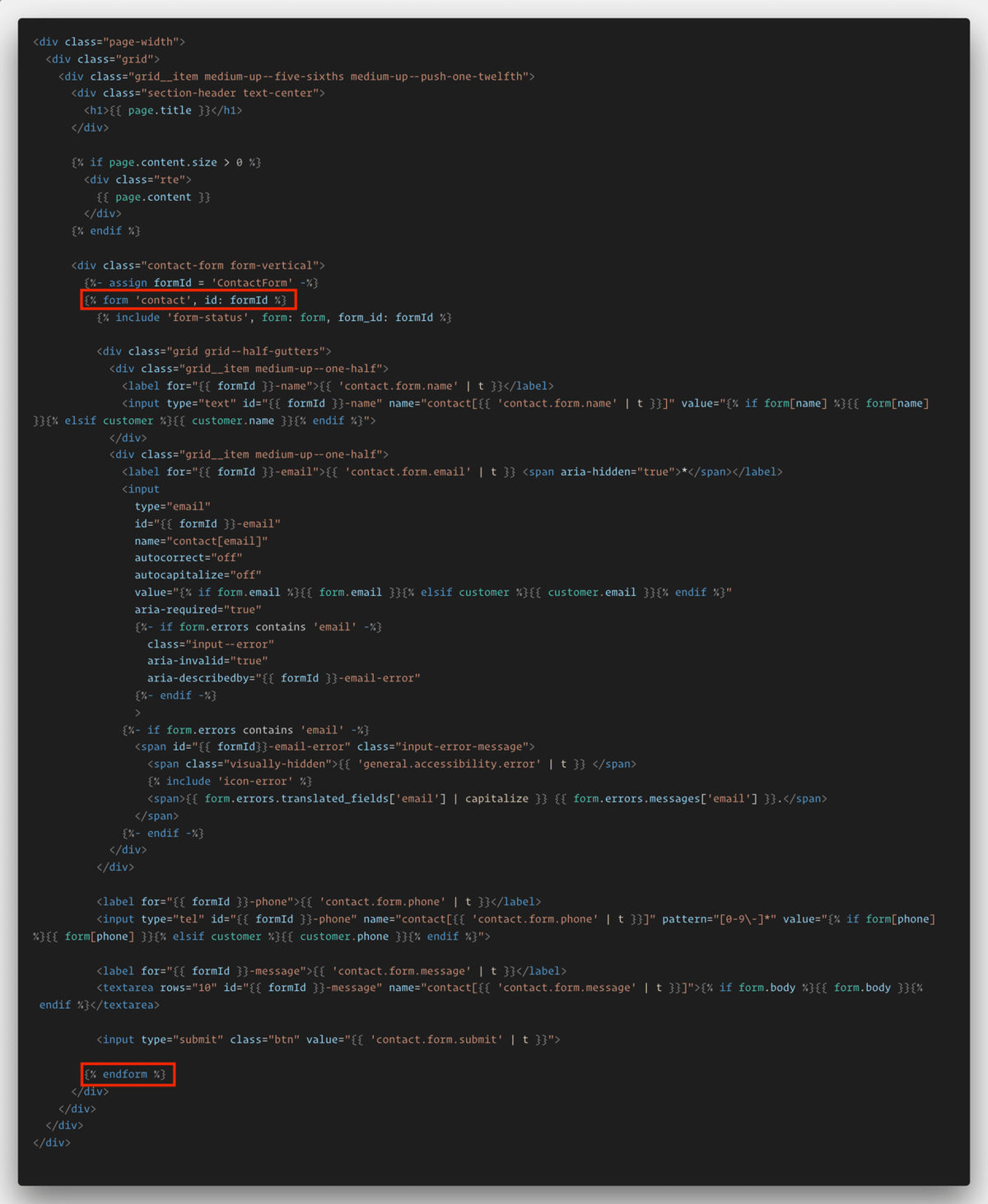
page.contact.liquidファイルを開くと、デフォルトだと下のようなコードが表示されるかと思います。
{% form 'contact' %}から{% endform %}までが「お問合せフォーム」を表示させているコードです。

↑ ちょっと文字が小さくて、見にくいかもしれませんが
その場合は画像をクリックすると拡大出来ると思いますので、
拡大して見てください。
では電話番号を入力する項目の下に、「お問い合わせの参照元」を選ぶことが出来るラジオボタンを追加してみましょう。

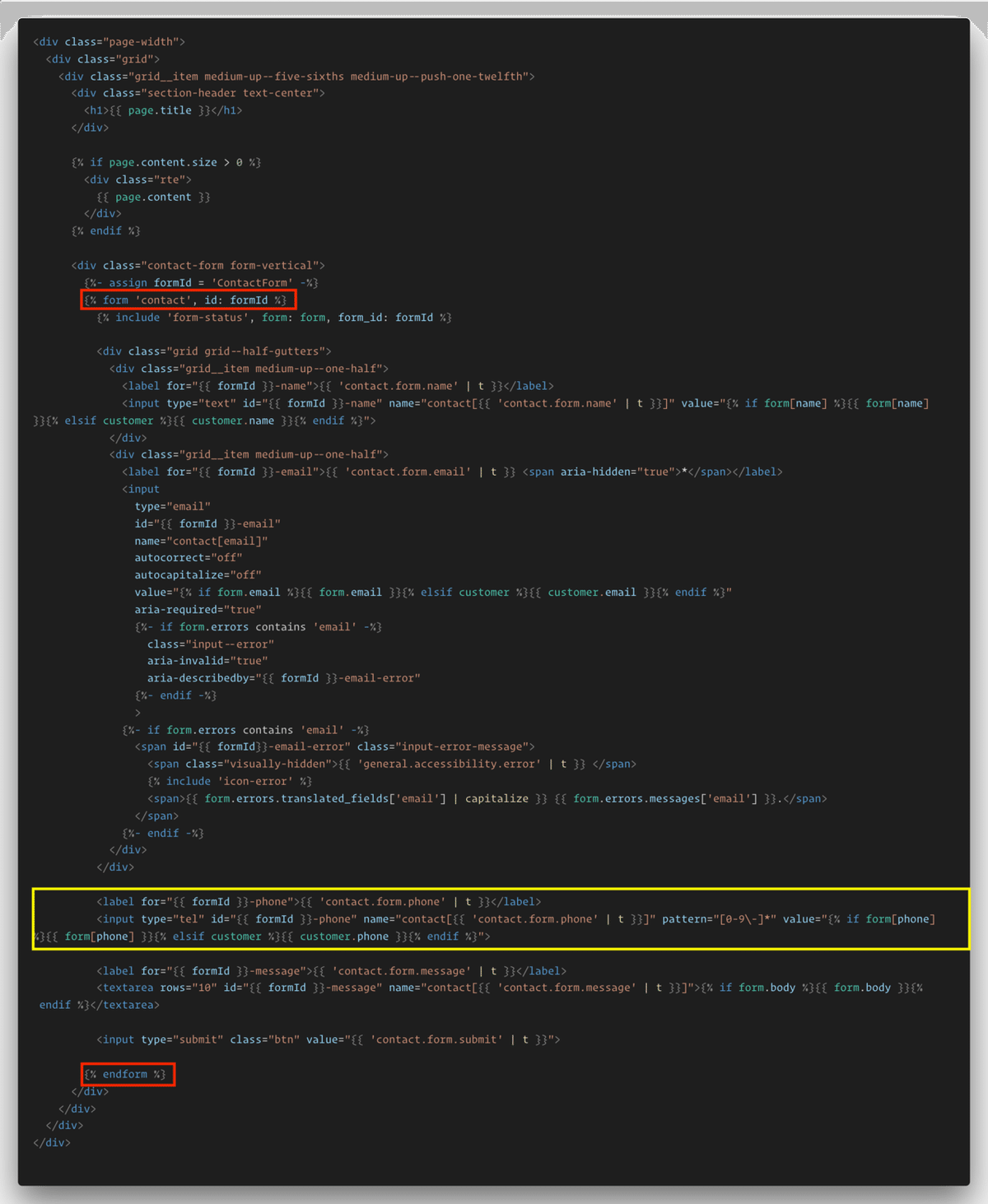
黄色の枠で囲われた部分が「電話番号を入力する項目」に対応しているコードなので、その直後に緑色の枠のコードを追加します。

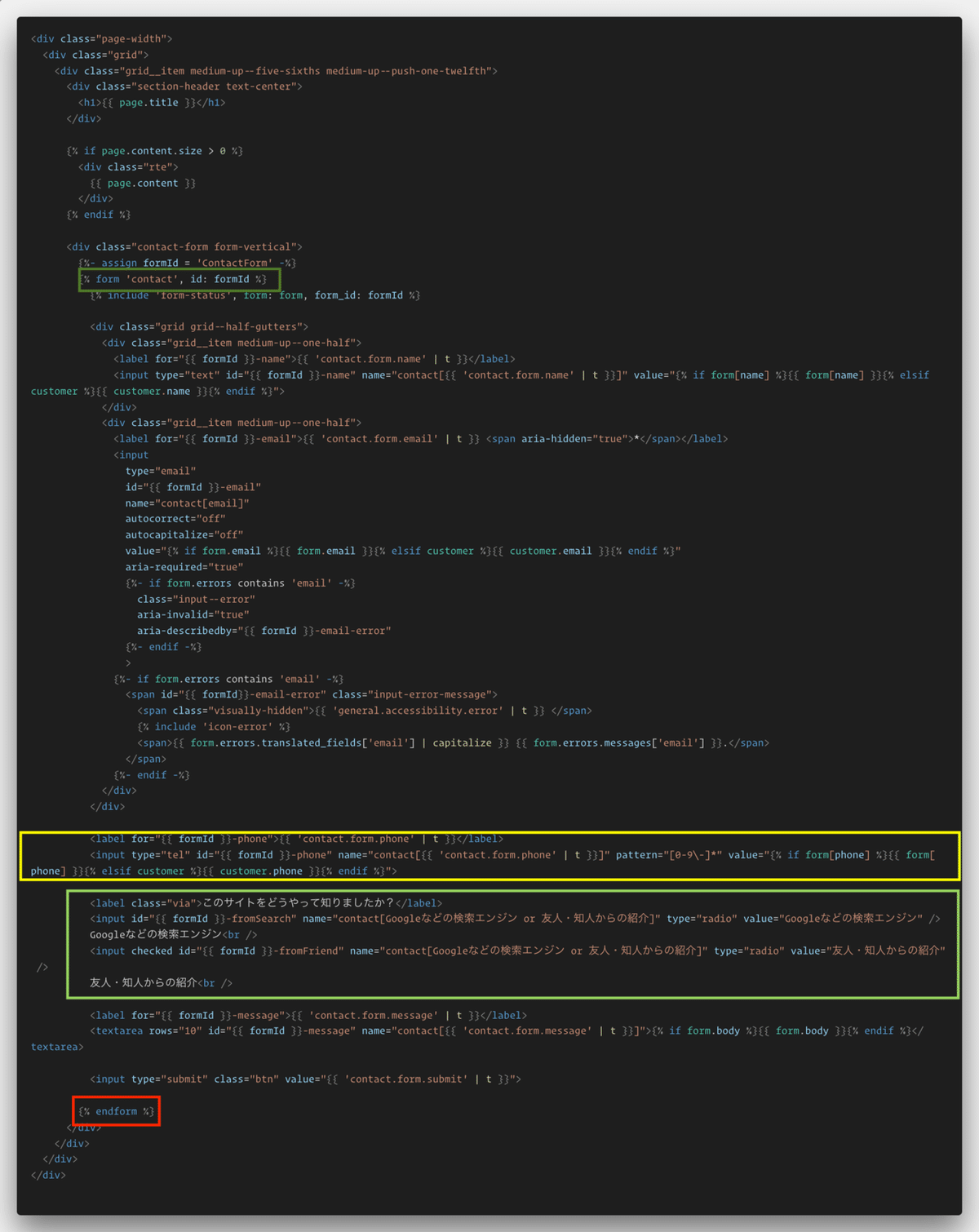
追加した実際のコードは↓
<label class="via">このサイトをどうやって知りましたか?</label>
<input id="{{ formId }}-fromSearch" name="contact[Googleなどの検索エンジン or 友人・知人からの紹介]" type="radio"
value="Googleなどの検索エンジン" />
Googleなどの検索エンジン<br />
<input checked id="{{ formId }}-fromFriend" name="contact[Googleなどの検索エンジン or 友人・知人からの紹介]" type="radio"
value="友人・知人からの紹介" />
友人・知人からの紹介<br />保存して、実際に表示されているページを確認してみましょう。

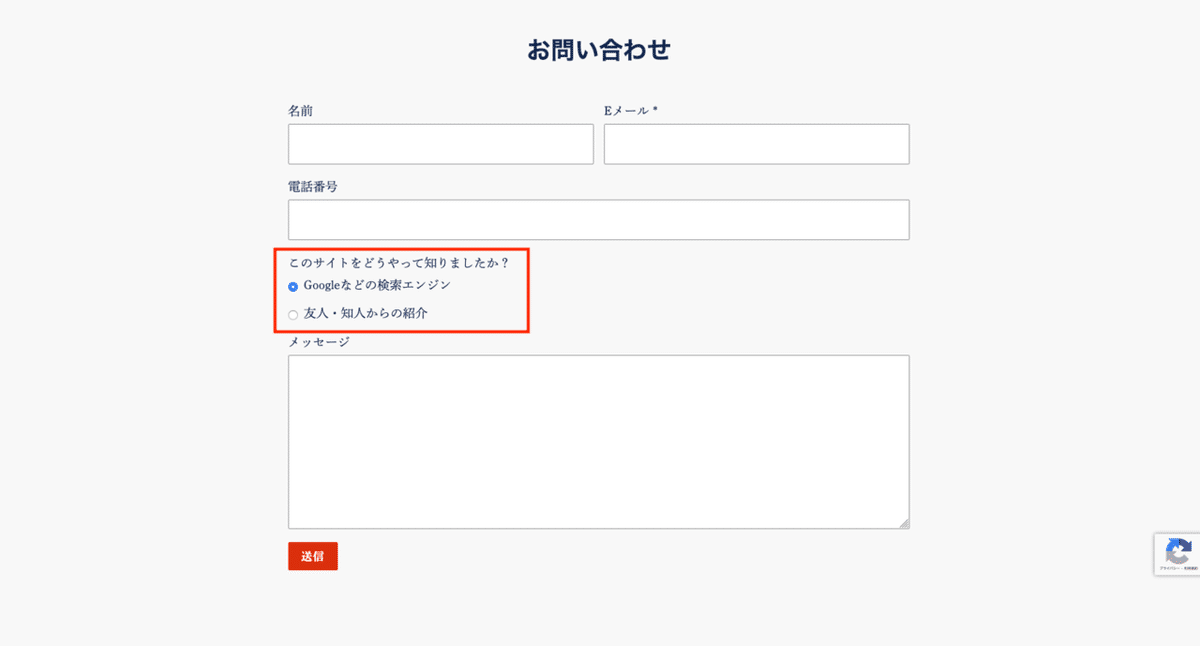
電話番号の下に確かにラジオボタンが追加されました。
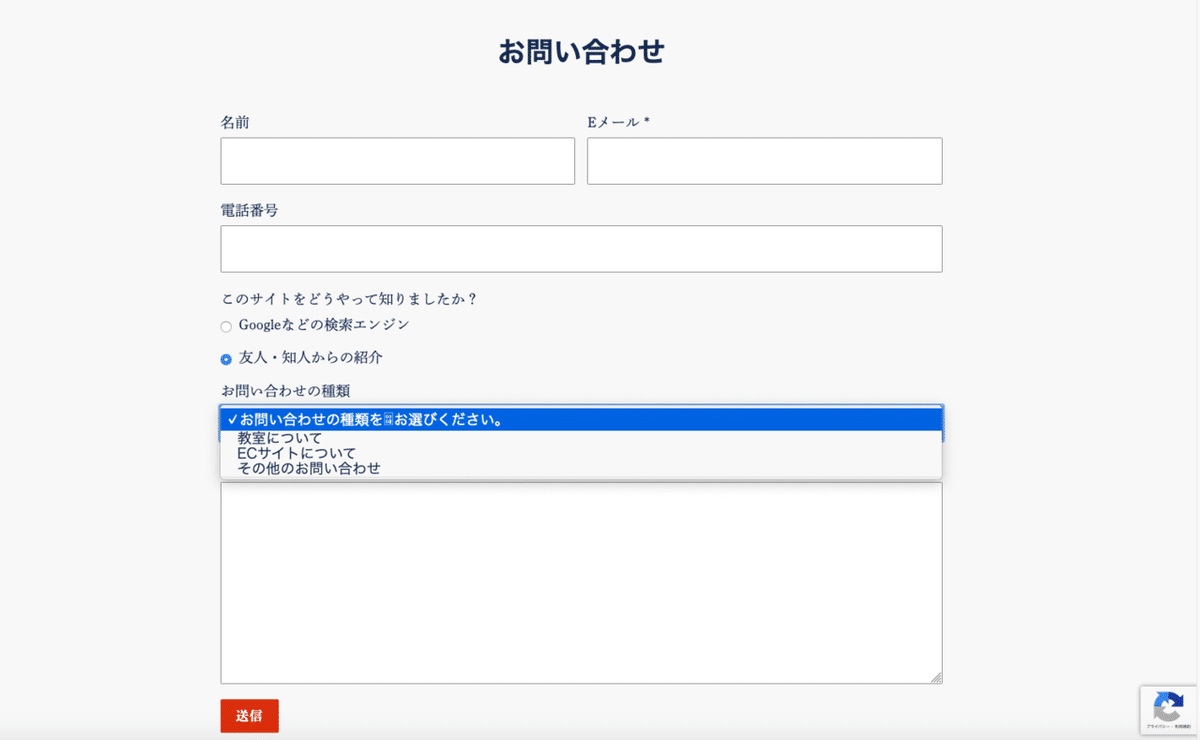
では次に「お問い合わせの種類」を先程追加した項目の下に追加してみます。

下が実際に追加するコードです。
<label for="Inquiry">お問い合わせの種類</label>
<select id="contactFormQuestionType" name="contact[お問い合わせの種類]">
<option value="">
お問い合わせの種類をお選びください。</option>
<option value="教室について">
教室について</option>
<option value="ECサイトについて">
ECサイトについて</option>
<option value="その他のお問い合わせ">
その他のお問い合わせ</option>
</select>下のような感じで表示されているかと思います。

Nirvana Lab.ではShopifyでのECサイトの制作・構築、Shopifyのテーマカスタマイズ、他社ECプラットフォームからのShopifへの移行だけでなく
翻訳・ローカライゼーションもに対応しておりますので、まずは何でもお気軽にご相談くださいませ。
https://nirvana-lab.com/portfolio/

TwitterでもShopifyについて軽くですが、発信しておりますので
お気軽にフォローをおねがいします!
この記事が気に入ったらサポートをしてみませんか?
