
【day9】FROZEN BAUMKUCHEN #1日1サイトレビュー
【概要】
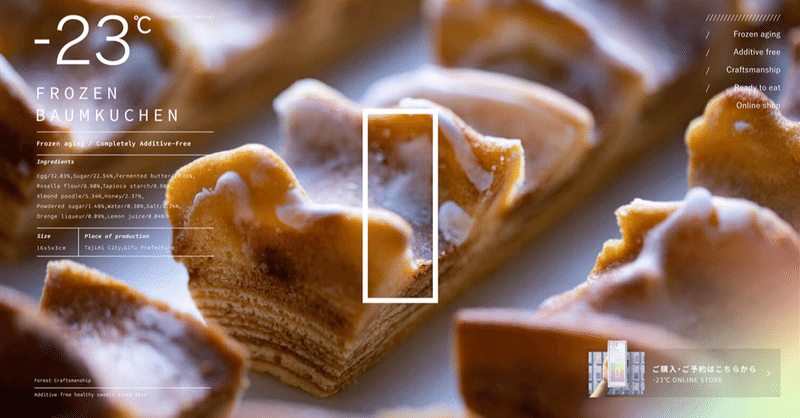
バウムクーヘンの商品サイト
【印象】
・パッケージデザインやサイト全体の雰囲気(ホログラムのかんじ)が未来感・新しさ・不思議さがあって惹きつけられる!
・機械ではなく人の手で製造している場面の写真を使っていること、使用している無添加素材の内容をイラストと文字でこまかく記載していることで、より手間暇をかけて丁寧に作られていることが伝わる
・一般的なバウムクーヘン、いわゆる"そこらへんのバウムクーヘン"とは違うぞ!という差別化ポイントまみれで、そんなに言うなら買ってみたいな、、と思う!
・サイトと商品パッケージは全体でブランディングされているのかな?統一感があるな〜〜
・ホログラムっぽいグラデーションはどうやってるのかと思ったら結構画像要素がおおい〜〜!
【構成】
・1ページサイト
・「ご購入・ご予約はこちらから」のリンクを押すと外部ページ(STORES)に飛ぶ(約3週間先まで予約が埋まってる、、、!)
・メニューがスラッシュと文字でシンプルな構成(スラッシュ並べるデザイン好き)
・ページの構成は下記。気持ちの誘導がうまくできるサイトの作りだと思う!
Frozen aging(冷凍熟成)→冷凍で作るって特殊だな〜
Additive free(無添加素材)→体に悪そうじゃないな〜
Craftsmanship(職人の技)→安心できる作り手なんだな〜
Ready to eat(食べる準備)→食べ方がしっかり書かれていて特別感があるなあ!
Online shop(オンラインショップ)→予約しちゃおう!
お皿にもりつけされた写真→食べるイメージ
・フォントサイズが4、5つある?ちょっと目線が散らばるようなきもする?
・各コンテンツタイトルなどにアクセントとしてレタリング?で文字が書かれている
・「ご購入・ご予約はこちらから」のリンクはファーストビュー以下〜オンラインショップ部分までは右上固定になっている
・パッケージの「-23℃〜」のシール?部分が画像としてファーストビュー左上に配置されている
→パッケージとサイトのイメージが同じになるように誘導
・フッターにはSTORES内の「特定商取引法に関する表記」と「お問い合わせ」のリンク、インスタのロゴのリンクが配置されている
→サイトとしては商品の魅力を全面的に紹介して、予約や注文、問い合わせなどはSTORESのサービスを使っている。コンパクトなサイト。
【フォント】
Noto Sans Japanese、游ゴシック体
【カラー】
背景:グラデーション画像と2f4252(藍色っぽい青)
文字:FFF、2f4252(グラデーション画像)、e3dba3(2f4252背景の文字)
【レスポンシブ(SP)】
・「ご購入・ご予約はこちらから」のリンクがページ下部(幅いっぱい)に、ページトップボタンが右下に配置されている
・PCサイズとおなじように、スラッシュをモチーフにしたハンバーガーメニューになっている
→線が薄くて、グラーデーション背景だとまったく見えなくなる、、
→グラデーション背景の領域では文字色にあわせて2f4252に変化するようにしたら見やすくなると思う
・PCサイズでも少しスクロールが多いかな?と感じたのが、レスポンシブで要素が縦並びになっている箇所が増えて、よりスクロールが多く感じた
→ページ途中で離脱する人がいるのでは?
▼PCサイズ全体スクショ

もしよろしければサポートいただけると、ベリー歓喜です!!!!! いただいたサポートはデザイン勉強のために活かします^^!!!
