
【web/graphic】パス切りで透過画像を作成
こんにちは、つちだにんじんです。
今回はAdobe Photoshopを使用して透過画像を作成する方法を書きます。
Photoshopの機能が増えて、今では自動でオブジェクトを認識し、選択範囲を作成してくれるため、細かいところの範囲修正くらいですぐできてしまいます。
私も、ずっとその機能に頼って「透過作業なんて誰にでもできて楽チンじゃん」と思っていました。
しかし、制作の仕事に携わるようになってから、「これだとデータ重くなるし、パス切りの方が綺麗に抜けるからパス切りで」と聞いて初めて「自動選択でのマスク透過だけでは通用しない」と知りました。
無知って怖いですね・・・
なので、自分への戒めと、誰かの役に立てたらという思いでここにパス切りについて書こうと思います!
パス切りの方法
eps形式で保存する場合
まず、グラフィックで使用する際の透過画像は、eps形式での保存がおすすめです。
pngだと容量が重くなってしまうので、Illustratorなどで何枚もpng画像を読み込むと負担がかかります。
(しかしfigmaなどではepsは読み込めません。figmaであれば別でプラグインなどを入れるといいと思います。)
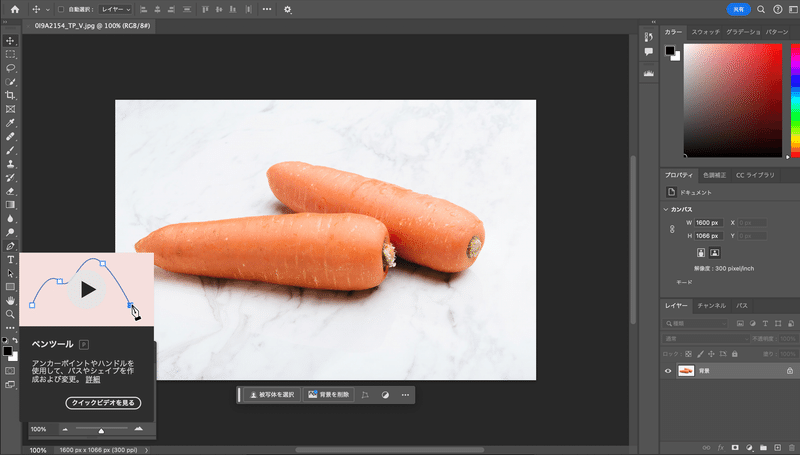
それでは透過したい画像を Photoshopで開きます。
開いた際に、カラーモードと解像度を確認しておくといいです。
カラーモードは「イメージ > モード」から確認できます。
印刷物になるならCMYK、webでの使用ならRGBです。
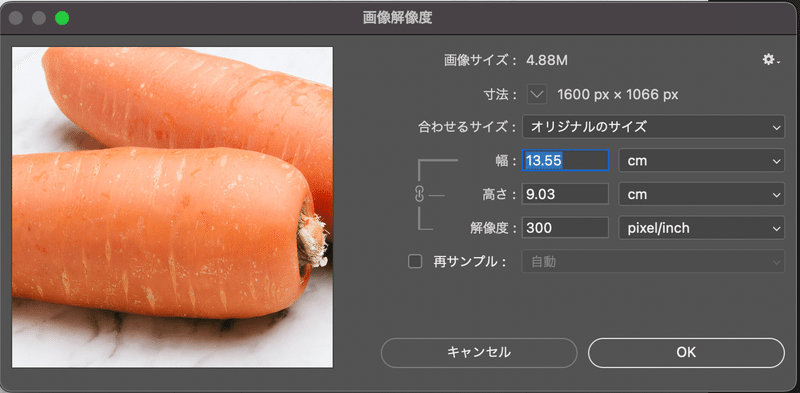
解像度は「イメージ > 画像解像度」から確認できます。
解像度が300pixelより低い場合は、300〜350pixelに上げておくと良いです。

この状態で、一度eps(jpeg低圧縮)で保存しておきます。
パスの作成
ここからパスを作成していきます。

ペンツールでオブジェクトの境界線を作ります。
Illustratorのパスツールと同じような感じです。
この時、若干境界より内側あたりでパスを引くと綺麗に仕上がります!

パスを引いていると、このハンドルの向きが邪魔で思ったようにパスが引けないことがあるかと思います。
そんな時は、optionキー(altキー)を押しながらだとこのハンドルの向きや長さを調整することができます!
パスを保存

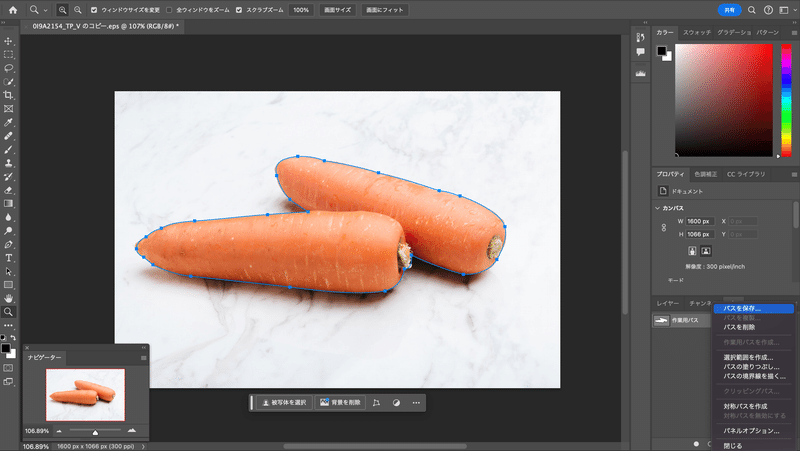
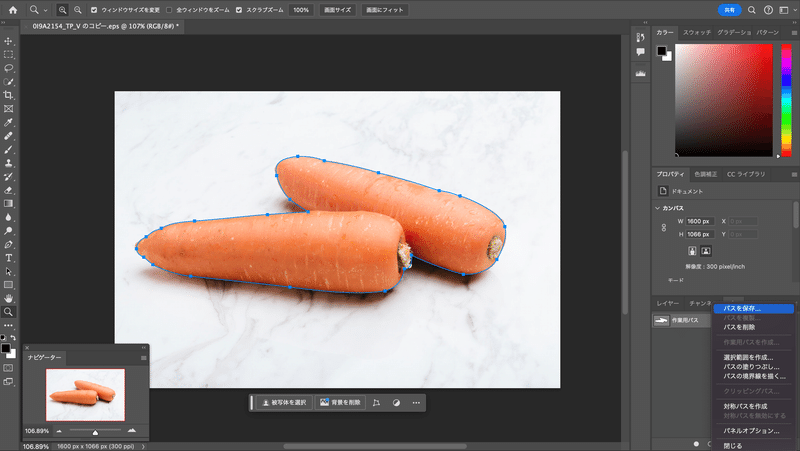
だいぶ適当ですが、こんな感じでパスが作れました。
できたパスは、パスパネル(私の画面では右側)からパスを保存しておきます。
クリッピングパス

保存したら、同じオプションパネルから「クリッピングパス」を選択し、保存すれば完了です。
画面上の見た目で変化がなく分かりづらいですが、Illustratorで開くと透過されていることが確認できます。

pngで保存する場合
webなどで使用する素材であれば、epsではなくpng形式での保存となります。
手順としてはepsの時と変わりませんが、pngの場合は「クリピングパス」をしても透過されません。
(私はこれを知らず、なんで透過されないんだと長時間苦戦しました)
ここからは、png保存の場合の手順を書きます。
といっても、パスを保存する手順までは同じです。

パスを保存したら、パスパネルの下にある「パスを選択範囲として読み込む」を選択します。
そうすることで、パスが選択範囲に変わります。

これは選択範囲として読み込んだ時の画面です。
選択範囲に変換されたら、マスクをかけて完了です!
マスクは「レイヤー> レイヤーマスク > 選択範囲外をマスク」からマスクをかけるか、コンテキストツールバーの「選択範囲からマスクを作成」からマスクをかけてください。

透過されたら、保存して完了です!
中抜き(中窓)が必要な時
余談ですが、ドーナツの穴やマグカップの持ち手など、中抜きが必要な時もあるかと思います。
そんな時は、オプションバー(上のところ)から「シェイプが重なる領域を中窓」にすると中抜きできます!


この中窓はpngでもepsでも同じです。
中抜きしたい部分もパスを引いておき、クリッピングパスまたはマスクをしてください。
スーパーの広告チラシなど、透過素材を大量に作る作業だと死ぬほど大変かもしれませんが、大量の素材を読み込むからこそ、epsで作っておけば容量も軽くなります。
以上、無知の自分への戒めのメモこれが誰かの役に立てば幸いです。
私のHPです。
webやグラフィックデザイン、イラスト制作などのお仕事がありましたら、ぜひこちらからお気軽にお問合せください!
この記事が気に入ったらサポートをしてみませんか?
