
旧SDK2のアバターをAvatar3.0に対応させよう
・2021年12月03日現在公式にAvatar3.0対応がされたのでサムネイルのメディス子さんでこの作業は必要なくなりました。やったね!
読み変えればSDK2アバターの移行に使えるので加筆修正して残しておきます。
でも6500文字を読み直すのは面倒なのでメディス子さんが2.0だった周りはところどころ修正してません。いいよね
こんにちは!にぎつさんです。
皆さん、VRChatは楽しんでいますか?
これから始める方も含めて皆さん知りたい情報があると思います。
メディカルセンタースタッフさんのAvatar3.0対応方法です。
メディカルセンタースタッフさんのAvatar3.0対応方法ですよね?
メディカルセンタースタッフさんのAvatar3.0対応方法で
茶番はこの辺りにして、アルマジロン先生製作のアバター「メディカルセンタースタッフさん」の対応のさせ方です。
まず前提として、VRChatにアバターをアップロードする際SDKと言うものが必要になります。
その内にSDK2と呼ばれるモノとSDK3と呼ばれるモノがあります。
ざっくりといえばSDK2は古く、SDK3は新しく色んな事ができます。
メディカルセンタースタッフさん(以下メディス子さん)はSDK2なのでこのままだとアップロードすることができません。
(厳密に言えばアップロードはできるのですがSDKのサポートが切れてしまい、いつ使えなくなってもおかしくない状態になってしまいます)
何ができるかはここでは置いておくとしてとりあえずSDKってな~に?くらいの認識でもできるカンタン!メディス子さん3.0移行講座です。
ところどころ置き換えて読めば大体他のアバターでもできると思います。
1.移行作業って何するの?
何が違うのかと何をするのかをざっくりと知っておきましょう。
細かく知りたい場合は「Avatar3.0 移行」とかで調べれば沢山出てきます。
今回の「移行」とは「デフォルトのメディス子さんを3.0でアップロードできるようにする」事です。
調べたら便利な移行ツールがあるじゃん!と思いかもしれませんがツールを使用した場合少し複雑に設定されてしまい、Unityを完全に理解しないと改変ができないみたいな状態になってしまうので(体験談)
それを避けるためでもあります。
まずアニメーションです。
SDK2の頃は一つのアニメーションファイルで一つの表情と手の形、それを7つといった感じだったのですが
SDK3になって表情と手の形のアニメーションファイルが別々になり、左手と右手で表情を変えたりメニューで表情のプリセットの変更など色々な事ができるようになりました。
今回ここではデフォルトのメディス子さんを3.0でも使えるようにする事が目標なのでアニメーションファイルの簡単な改変で終わっちゃいます。ヤッタネ
次に目線、まばたきです。
こちらは正直SDK2の方をあんまり理解できていないのでどう変わったかは省略しますが簡単な設定で終わっちゃいます。
たぶんこれだけで終わっちゃうはずです。
もしもここから先に補足があったら未来のにぎつさんが書き足してくれたという事です。
・補足
他にも「リップシンク」がありました。過去のにぎつさん許さない
2.さっそくやってみよう
まず必要なモノを書きます。
・Unity 2019 4.31f1
・VRCSDK3
・メディカルセンタースタッフさん_1.02c
この3つです。
ここにたどり着くということは多分上二つは揃っていると思うので詳細は省きますがまだの方はUnityの公式サイトから上記のバージョンとVRCの公式サイトからVRCSDK3をダウンロードしてきてください。

Unityを開いた状態でVRCSDK3のファイルをダブルクリック、インポートとやってあげればOKです(右下のヤツ)
こちらはメディス子さんのストアページにも表記されているのですが髪の毛やスカートを揺らすためのDynamicBoneは購入する必要があります。
無くてもかわいいので大丈夫ですがちょっとやることが増えるので一番最後のおまけを最初に参照して下さい。
シェーダー(光の当たり方を表現してくれるヤツ)は同梱されているのでご安心を。
最新版にする事をオススメしますがまだ何もわからないよ~って方も多いと思うので今回はスルーしましょう。
次にメディス子さんも同じようにインポートします。
zipファイルを解凍すると沢山入ってますがUnitypackageをダブルクリックでOKです。
移行作業の前に一つ。
2019では何故かメディス子さんの照れ顔がバグってしまいます。
・2021月12月03日のアップデートでこの問題は修正されました!

このmodelのOptimize MeshをVertex Orderにしてあげると解決します。
右下のapplyを忘れずに。
ここからが移行作業です。
まずメディス子さんはある程度セットアップが完了しているシーンが用意されているのでそれを使います。

一番右のUnityのロゴをダブルクリックしてみましょう。

かわいいですね~~~~~~~~~
違った、こんな感じになります。
このまま改変してしまうとこのメディス子さんは上書きされてしまうので一旦左上のFileを押してその内のSave as...をクリックして別名で保存しましょう。お好きな名前でいいですよ
ここからが移行作業です。
あれ?
左上のヒエラルキーのMedicalCenterStaffをクリックしてみましょう。

多分右側のInspectorがこんな感じになると思います。
一番下のスクリプトが虚無になっちゃってますね。
コイツを右クリック、Remove Componentで消しちゃいましょう。
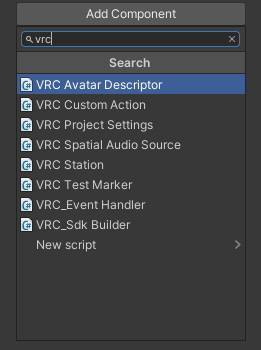
次に真下のAdd Componentを押します。
ちっちゃなウィンドウが出てきますね?
一番上の検索窓にvrcと入れてみましょう。

こんな感じになりますね。
この一番上のVRC Avatar Descriptorをクリックします。

するとこんな感じになるので一番上のViewから触って行きましょう。
ここから先、ViewはあるけどView Positionがないよ~みたいなことがあったらすぐ左側の▼を確認してみてください。これが右を向いている時は折りたたまれているのでそこをクリックしてあげると出てきます。
これは視点の項目です。右側のEditをクリックするとマウスで細かい調整ができたりしますが今回はなんと特別にメディス子さんにピッタリの数値をお教えしちゃいます。
Xが0、yが1.285、zが0.073です。
次にLipSyncです。
これは自分が喋った時にアバターの口も連動して動くってヤツです。凄い
ModeをViseme Blend ShapeにしてFace MeshにBodyを指定してあげると

こんな感じになると思います。
これでOKです。もしも何も入ってないよ~って場合はBody1やBody2を指定している可能性があるので気を付けてください。
抜けがある場合はこの画像を参考に割り当ててあげればOKです。
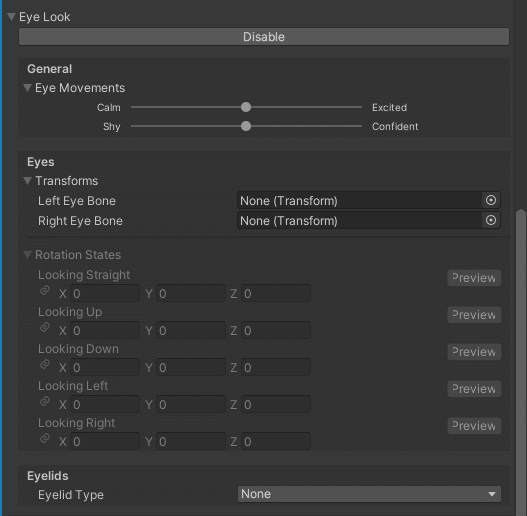
次にEye Lookです。
Enableをクリックすると沢山設定項目が出てくると思います。

こんな風に。
上のGeneralは目の動き具合(頻繁に動くか)とかの設定ですが基本的には触らなくても大丈夫です。
すぐ下のEyesのTransformsに目のボーンを指定してあげます。

沢山出てきますがeyeと入れてあげれば簡単に見つかります。
Left Eye BoneにLeftEyeを、Right Eye BoneにRightEyeを指定してあげましょう。
すると真下のRotation Statesが白くなったと思います。
ここは目が移動する際、どれくらい動くかを指定する場所です。
程よい設定を自分で試行錯誤しても良いのですが面倒なのでこれも教えちゃいます。

画像の通りにすればOKです。
右側のPreviewを押せばどんな感じになるか確認できるのでお好みに合わせて調整してください。
更にもう一つ、Eyelidsです。
こちらはまばたきを制御するもので好みによっては設定しなくても構いません。

画像のようにEyelid TypeをBlendshapesにしてEyelids MeshをBodyにして
Blinkにvrc.blinkを指定してあげればOKです。
もしも有効にした場合、表情と干渉しないように表情側で設定ができるのですが私がよく理解してないので今回は解説しません。もしまばたきさせたいし干渉もさせたくなーいって人は他サイト様が詳しい解説を載せているはずなのでそちらを参照してください。
次はアニメーションです。
ちょっと手間がかかるので時間に余裕のある時が望ましいです。
まず下のAssetsの何もない所で右クリックしてCreate、Folderの順でクリックしてください。
生成されたフォルダにanimとか適当な名前を付けてください。

こんな感じになるはずです。
次に右にあるVRCSDKフォルダをダブルクリックして開き、更にExamples3、Animation、Controllersと進んでください。

その内からvrc_AvatarV3HandsLayer2を選択し、CTRL+Dで複製しちゃってください。
するとvrc_AvatarV3HandsLayer3ができるので左側の先ほど作ったフォルダにドラッグ&ドロップしてください。
で、先ほど作ったフォルダに戻り、もう1回複製します。
それぞれ名前を分かりやすいようにMedicalGestureとMedicalFXにしておいてください。右クリック、Renameでできます
で、一旦今作ったファイルは忘れてアニメーションファイルを作ります。
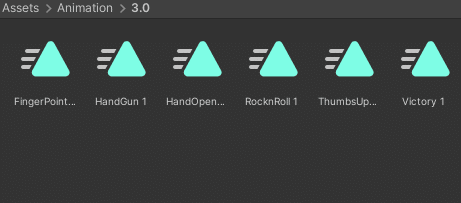
Assetsの中にAnimationという名前のファイルがあるはずです。
その中に適当に3.0などの名称のファイルを作り、NoFacialとついていない方をCTRL+Dで複製しファイルの中に放り込んで下さい。

こんな感じになったかと思います。
Shiftを押しながら左端と右端のファイルをクリックし、もう一度CTRL+Dで複製します。
それぞれの名前を手用と表情用にわかりやすいように変えてしまってください。語尾にGesとKaoとか付けたり
まずFingerpointGesをクリックします。
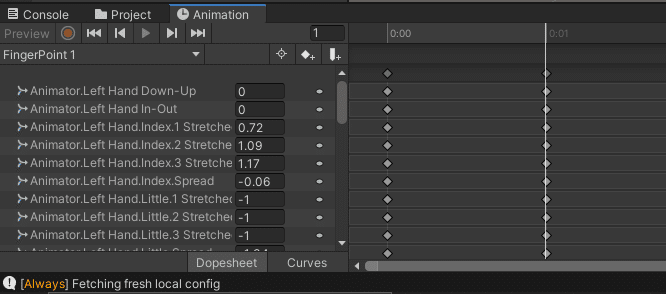
そして真上辺りにある時計マークが横についている方のAnimationをクリックして下さい。

この画像で言う一番上のAnimationです。
無かったらProjectの上で右クリック、Add Tab、Animationで出てきます。

するとこんな感じになるので0:01の真下の濃い黒の◇を右クリック、DeleteKeyを押します。これは以前、SDK2の頃は0.01秒にもアニメーションを設定する必要があったのですがSDK3では不要になったためです。

そして左側を一番下まで下げると何やら数値の表示されている部分があります。
これらをShiftを押しながら上端と下端をクリックし、右クリック、Remove Propertiesで消しちゃってください。

次にFingerPointKaoを編集します。
同じように0:01のキーを消した後、先ほどとは逆に数字のある部分以外を消してしまってください。

残りのアニメーションファイルも同じように改変しちゃいます。
やることは同じだけど面倒な作業、でも一度やっちゃえば後で楽になります。頑張って
それともう一つ、完成した表情用のファイルのうちどれでもいいので一つを複製してdefなど適当な名前を付けてください。

そうしたらここの数値を全て0にして下さい。
これでアニメーションファイル作りはおしまいです。お疲れ様でした
~ここいらで休憩を挟みましょう~
ここからの作業を追えればおしまいです。やった!

しばらく前に設定したEyeの真下、Playable LayersのCustomizeをクリックします。
すると色々出てきますがこのうちのGestureとFXの部分をそれぞれクリックします。

こんな感じになればOKです。
先ほど忘れたファイルを思い出してください、MedicalGestureとMedicalFXをそれぞれの場所に割り当てます。
割り当てたMedicalGestureをダブルクリックしてみてください。

な なにーっさっきまで見ていたかわいいメディス子さんは?
になったかと思います。
ここの左のLeft Handをクリックすると

なんか出てきます。
出てこない場合はLeft Handの上辺りにあるLayersをクリックしてもう一度Left Handを押してください。
ここをクリックすると右のInspectorにアニメーションファイルを指定する場所があるので先ほど作ったうちのGesの方を割り当ててください。
メディス子さんにはデフォルトではFistのアニメーションがないので必要であれば後々自分で作って下さい。
無くても特に問題はないです。
終わったらRight Handにも同じように割り当ててください。
察しの良い方はここで気付いたかもしれませんが左手と右手で別々の手の形をさせることが可能です。ここでは解説しませんので別サイト様を以下略
次にMedicalFXも同じように開いて先ほど作ったKaoの方をそれぞれのハンドサインに割り当てます。
ココから重要!
忘れがちなので強調しました。
表情を変えるということは戻さなくちゃなりません。
それを設定します

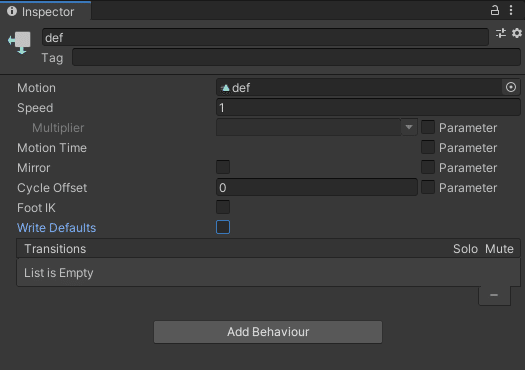
MedicalFXを開き、右上の+を押し、新しいレイヤーを作成し名前を適当なモノに変えます。
アニメーションを作る項目の最後に作ったdefアニメーションをドラッグ&ドロップで放り込みます。

するとオレンジ色のよくわからないヤツが出てくるのでクリック、右のInspectorのWrite Defaultsのチェックを外します。

後は左端のdefをドラッグしてLeftHandとRightHandより上にして右側の歯車をクリック、Weightを1にすればおしまいです。
後はアップロードするだけですが

一番下のなんか明らかに警告な赤いヤツ、これは右下のAutoFixで解決します。
黄色い三角の警告は基本的に無視して大丈夫です。
コチラはAutoFixを押さないように。
これでツールに頼らずに3.0移行が完了しました!やったね
これで今後しばらくはアップデートで壊れなくなったり色々改変したくなった際に大分楽になるはずです。
アップロードボタンを押したのにアップロードが始まらない!って場合はDynamicBoneコンポーネントを外し忘れている可能性があるので下のおまけを参照してください。
以上、旧SDK2アバターを3.0移行させよう!でした。
3.おまけ
・もしもリップシンク用やまばたき用のシェイプキーを使って表情を新しく増やしたりしたくなった場合はデフォルトの顔のアニメーションを作り直すことを推奨します。
デフォルトの表情用のシェイプキー達を使った場合は問題ないのですがそれ以外のシェイプキーを0にしていないので全てのシェイプキーを0にしたデフォルト表情用のファイルを作ってあげて下さい。
・DynamicBone未所持の場合はそのままアップロードしようとするとエラーでアップロードできないのでDynamicBoneコンポーネントを外してあげる必要があります。
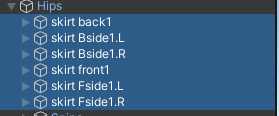
それぞれHips、skirt(下の画像参照)、Spine、Chest、breast左右両方、ArmからHandまで左右両方(下の下の画像参照)、Head、hair(下の下の下の以下略)についているDynamicBoneColliderとDynamicBoneコンポーネントを右クリック、RemoveConponentしてあげて下さい。



これでこの記事はおしまいです。
ちなみにタイトル画像はSDK2のメディス子さんです。
わからないことがあったらTwitterの@nigituに聞いてみてください。
メディス子さん関連だったらたぶんだいたい答えます。
あとメディス子さんだったらフレンド申請も受け付けます。
この記事が気に入ったらサポートをしてみませんか?
