
ゲーム作りたい
ゲーム、作りてえな~~~~~~~~~~~~。
(※この記事は制作日記的なものであり、ゲーム制作のチュートリアルをするものではありません。あしからず。)
■はじまり
前提として、私九城真ことしんくじょは普段から絵を描いているタイプの人間である。というか絵で飯を食ってる。
なので人間とか背景とか基本的なものは大体描ける。スーパーお絵描き城…キャッスルなのである。
そんなスーパーお絵描きキャッスルがふと『自分の絵でゲーム作りてえな…』って思い始めたあたりから物語は始まる。
まあ何故そんなことを思い始めたかの話になるが、このしんくじょ、TRPGをやっている。そしてつい去年GMデビューをし、自作シナリオも作って公開している。興味あったら遊んでみてください。
▼インセインシナリオ『上昇と下降』
https://shinku-think.booth.pm/items/2439443
ダイマはさておき。
オンラインでTRPGを遊ぶ際にはオンラインセッションツールというものを使ったりするのだが、セッションで使うマップシート等を飾り付けて画面や演出を華やかにしたり…なんて楽しみ方もできる。『ココフォリア 部屋』とかで検索すると巷でどういう画面が作られているのか分かると思う。
要するに、私も自作シナリオを作りにあたり、セッションで使えるマップシートやアイコンを作ったり、Live2Dを利用して画面を飾れるGIFアニメを作ったりした。
live2Dとか使えばココフォリア部屋でこういう表現もできるな! pic.twitter.com/5XLWrEzpqu
— 深紅城🏰Skeb受付中🌹荊75 (@shinkujo) July 11, 2021
そして、シナリオを作って演出を作って…としてるうちに、TRPGだけじゃなくて自分で動かして遊べるゲームでも演出を作ったりしたいな~~~~~~という気持ちが湧いてきたのだ。レッツ自作!
他にも、最近はドット絵をちらほら描いてドットアニメを作ったりもしてるので、ドットアニメでゲームを作りたいなって思ったり。
よそのこ借りて動かした!シュババ #ドット絵 #pixelart pic.twitter.com/Pf7l2wn7te
— 深紅城🏰Skeb受付中🌹荊75 (@shinkujo) April 3, 2021
あと最近遊んだインディーゲームが、一番最初の案から現在に至るまでの制作過程を映したりしていて『いいな。』って思ったりしたというのもある。ちなみにパンプキン・ジャックっていうゲームです。ハロウィンでスプーキーな雰囲気が素敵な作品なので、是非ハロウィンの時期に手に取ってみてください。
■何を作ろう
ゲームを作るにあたって、どういうものを作るのを目標にしたいかもふんわりと考えることにした。
さきほどドットアニメでゲーム作りたいな~と書いたとおり、とりあえずドットビジュアルのゲームが作れたらいいな。
そして私はアクションゲームが好きだ。ロックマンシリーズで育ったので2Dアクションが特に好きだ。そしてボス戦が好きだ。手ごたえのある様々なボス戦ができる2Dアクション、めっちゃ好き~~~~~!よーし、2Dアクションを作ることにしよう。
というわけで目標は『ドットの2Dアクションを作る』ことに決定。となればドットの2Dアクションが作れるソフトを触ってみたほうがいいな。
色々調べてみてGame Maker Studio2(以下GMS2)というソフトに行きあたる。有名どころだとUNDERTALEやKatanaZEROやVA-11 Hall-AといったゲームがこのGMS2によって制作されているらしい。いいかもしれん。
GMS2のフリー版は期限付きだったのだが、つい最近無期限で使えるようになったらしく、良いタイミングだと思って早速DL。まずは触ってみるぞ~。
まずは触ってみるぞ~~って思ったのはいいけれど、このしんくじょ、プログラミング知識が皆無なのである。ゲーム制作の知識は無ではないんですけど、プログラミングはプの字も触れなかった。
うーん雲行きが怪しくなってきたぞ。
ただこのGMS2、ゲーム制作初心者にもオススメ!という文言でオススメされていた。その言葉を信じて道を進んでみることにする。
2Dアクションを作りたいけど、私みたいなペーパーキャッスルはチュートリアルを見ながら機能や操作をゆっくり覚えていった方がいい。
さっき目標を決めたのにいきなり手のひら大回転させてすまないが、2Dアクションは最終目標として、まずはチュートリアルを見ながら簡単なミニゲームを作っていこう。
というわけで、初めて向けのチュートリアルを探す。公式にもチュートリアルがあるんだけど英語。アイムノットスピークイングリッシュ。
GMS2、日本語バージョンが出ていないので日本語情報が少ないの、チョト大変。(なおGMS2に日本語バージョンは無いのですが、有志による日本語化があるそうです。めちゃくちゃありがたい……)
とりあえず見つけたこちらのチュートリアルをやってみることにします。
▼【GameMaker:Studio2】ミニゲームチュートリアル (GML)
https://qiita.com/2dgames_jp/items/19058daf1fb92ce6e134
内容は画面内をバウンドするオブジェクトをクリックして消す、という簡単なミニゲーム。よーしやってみるぞ!
■いざ制作
いざ触ってみると、なるほど確かに初心者にも作りやすい…ような気がする!初めてだから比較対象が分からんけど!UIが視覚的にわかりやすいのがいいですね。
あと以前TRPGのログを成形する際にCSSを少し触った時にも思ったのだけれど、こういうコンピューター言語の類、この動きをさせる為にはこのコードを使います!って丸々教えてくれるのがめっちゃ助かりますね。車輪の再発明をしないで済む。とはいえ元の知識が無の人間、コピペでやっていても中々身につかないので、値をいじったりなんだりして元の形から少し変えて変化を見てみたりもしてみる。色々いじってるうちにコードが何を意味してるのかが読み解けてくる感じがあったりして、これはこれで中々楽しい。
チュートリアルでは使用画像も用意されているのだけど、そこはまあ絵描き、サクっと自分で描いてみちゃいます。自分で画像を作る際の感覚も分かるし、なにより自分の絵がゲームで動くとテンションが上がる!これ大事!
というわけで、もともと10分ドット用で描いていたフラスコのドットをオブジェクトに使うことにしました。

ありがとう10分ドット。
また、別のチュートリアルではオブジェクトが壁に当たってバウンドする動きも書かれていたので、それも一緒に実装できないかと壁の画像も用意。とりあえず操作を覚えるのが優先なので簡易なものを。
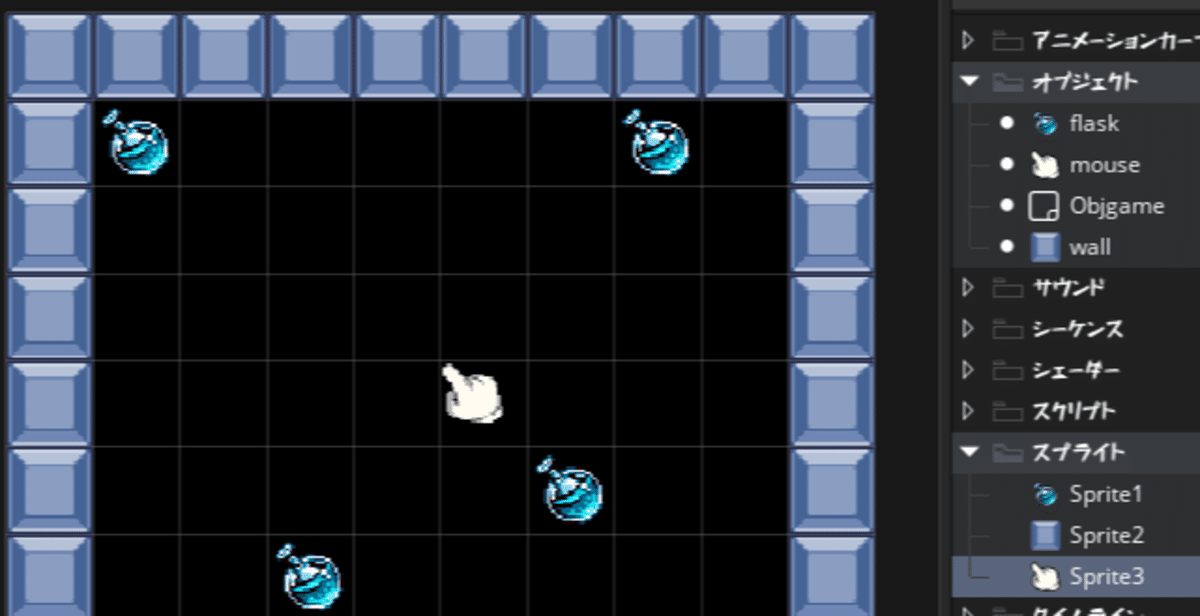
GMS2と格闘すること数時間。チュートリアルの内容が再現できた。やった~~!いざ動かしてみる。

おお……動く……。
そして、いざ動かしてみると、ここちょっとこうしてみたいな、というのが生まれてくるのである。
『クリックするゲームだし、マウスポインターにも画像が欲しいな。』
そう思ったので、マウスポインターに画像がつけられるチュートリアルを探し、画像も作って実装。

いいぞ~~!
いい感じにゲームっぽい見た目になったんじゃないか~???
ともあれ、ひとまずチュートリアルのレベル1を突破。
チュートリアル記事、とてもとてもありがたい、感謝です。
やってみると、コードを書くと思った通りに動いてくれるというのが結構楽しい~。こうしたい!がちゃんと実現できると嬉しくなりますね。
一度形ができると、じゃあ次はこうしたい、というのも浮かんできます。
うーんオラワクワクしてきたぞ。
今回で基本的な操作が分かってきたので、次はもっと長めのチュートリアルに挑戦したいところ。英語で断念しかけた公式のチュートリアルも、あらためて見てみると画像や動画で視覚的にも分かりやすく解説されている。
翻訳を使えばなんとかできそうな気がする!
操作が分かると理解もしやすくなる!
ゲーム、作るぞ~~~~!!!!
