
設定で変えられない!?CSSならできるんです!
ネットショップ支援室カスタマーサクセスチームです。
サイト作成中「どうしても変えたいのに設定項目がない…!」「せっかく最高のサイトを作ったのにここだけが気に入らない!!!」そんな風に思ったことはありませんか?
今日は、楽楽リピート・楽楽B2Bの設定では変更不可でもCSSならできる裏技をご紹介します!
【CSSとは?】
文字色や大きさ、コンテンツの配置など見た目(スタイル)に関する定義を行う言語です。
ページを構成する各要素に「class」や「id」をふりグルーピングすることでスタイルを適用させる箇所を特定したり、まとめてスタイルを適用したりすることが可能です。
楽楽リピート・楽楽B2Bで用意されているページの各要素にもclassやidが定義されています。よくあるご質問の中からピックアップしてclass名をご紹介します!
1)MYページの購入履歴一覧にお届け日を表示したくない

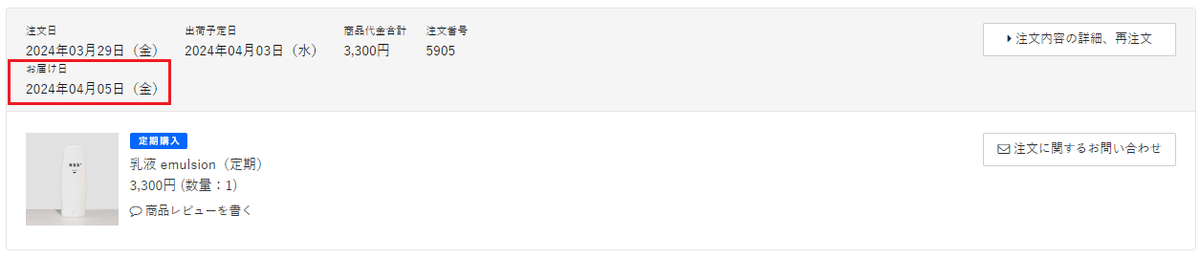
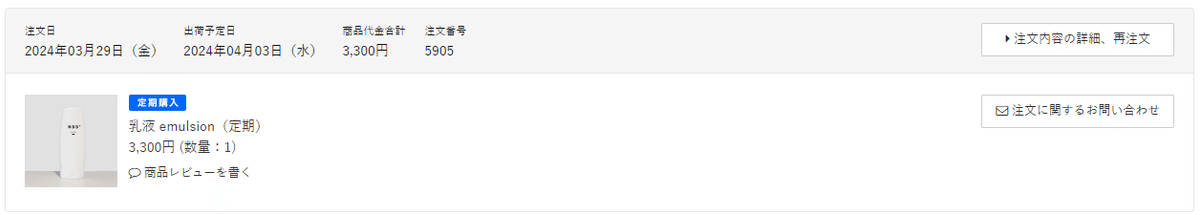
お届け日は"raku2_mypage_order_list_shipping_date_label"のclassが定義されています。このclassに対し非表示の記述を行うと…

お届け日の表示が消えました!
/* サンプル(設定状況に合わせて記述はご変更ください) */
.raku2_mypage_order_list_shipping_date_label{
display:none;
}2)商品ページに表示価格を表示したい

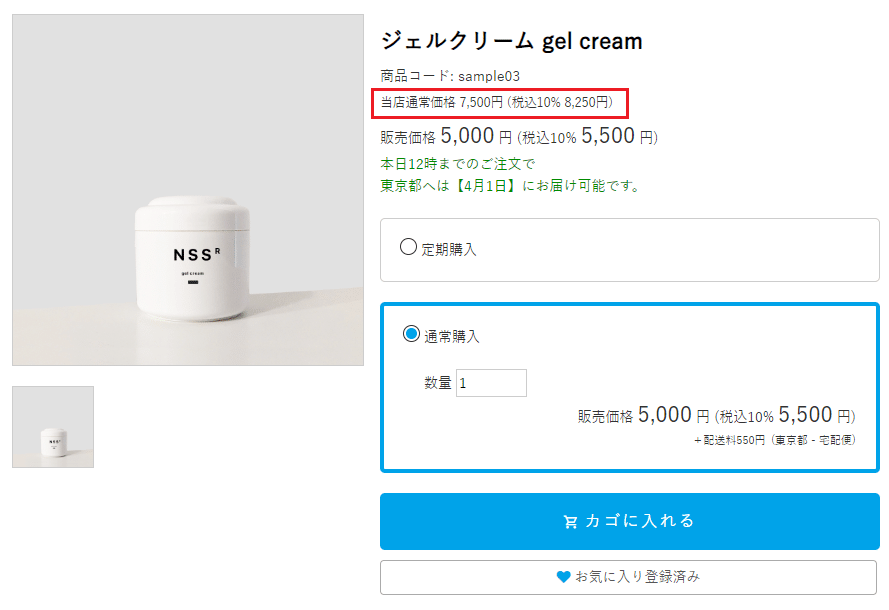
商品ページが新UIの場合、デフォルトでは通常価格の表示をしていません。
通常価格は”raku2_normal_price normal_price"のclassが定義されています。このclassに対し表示の記述を行うと…

通常価格が表示されました!
/* サンプル(設定状況に合わせて記述はご変更ください) */
div.raku2_normal_price.normal_price{
display:block !important;
}3)商品詳細ページの「送料無料」の文言を変更したい

送料無料は"raku2_deliv_fee"のclassが定義されています。このclassに対し表示内容の変更の記述を行うと…

「送料無料」が「送料当社負担」に変わりました!
/* サンプル(設定状況に合わせて記述はご変更ください) */
.raku2_deliv_fee {
font-size:0;
}
.raku2_deliv_fee:before {
font-size:12px;
content:'送料当社負担';
}
いずれも、デザインPC/SP>スタイルシート設定に記述いただくことで実現可能です。
少しの工夫で自社オリジナルのサイトに大変身!
ぜひお試しください!
※ご紹介している内容は一部「楽楽リピート」のみに該当するものがございます。
この記事が気に入ったらサポートをしてみませんか?
