
しょぼしょぼSketchマンの冒険〜maskでアイコン作成編〜
おはようございます、ねすたです、よろしくどうぞお願いします。
今回は業務上Sketchを使うことになり、デザインとかなんも分からない人がSketchを使って何ができるかを体感しながら少しずつ成長していけたらと思いSketchの初歩的な記事を投稿していこうと思います。
やりたいこと
単刀直入に言うと、アイコン画像のリサイズおよび背景色変更となります。
今回のパターンとしては、↓の画像においてアイコン部分の大きさを維持したまま、背景色を変更して縦幅・横幅を変えた画像を作成します。

やってみた
まずはSketchを起動。
エディタ(キャンバス?)に対して画像をドラッグ&ドロップ。

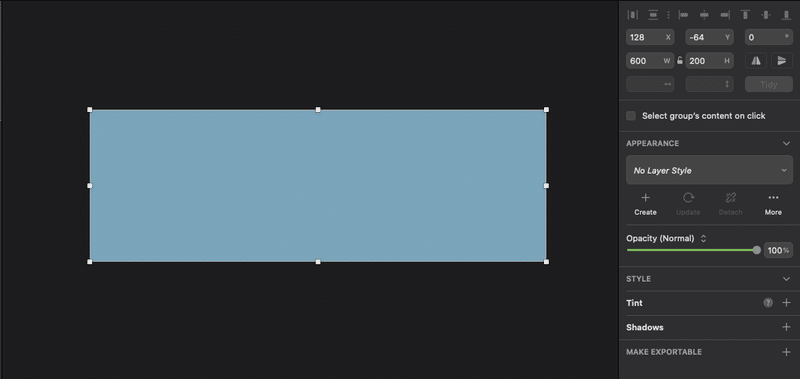
画像のサイズは「400×220」とのことなので、背景部分は「600×200」とでも定義しておきます。(横を広げて縦を狭める)「INSERT」タブから、「Shape」→「Rectangle」を選択。
その後、範囲を指定し、 縦幅と横幅を数値で整える。

※一旦Fillsで背景色をつけています
グループ化
さて、2つの要素が揃いましたが、これだとバラバラの要素となっているので、普通に要素を合わせるだけでは不都合があります。

まずはこれをグループ化させます。
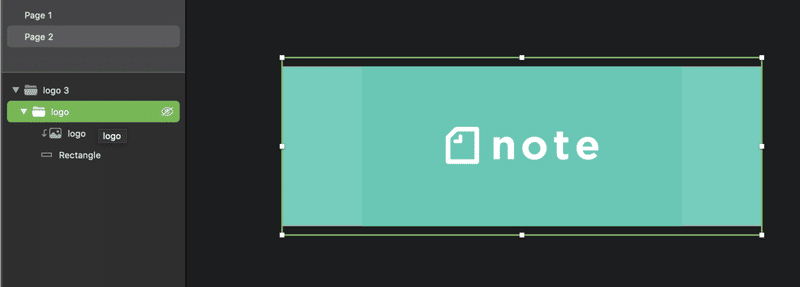
背景の要素「Rectangle」を画像の要素と同階層に配置します。
エンジニアであればディレクトリとファイルの考え方に近いので、「logo3」ディレクトリに「Rectangle」ファイルを置くイメージでしょうか。

これでグループ化は完了です。
★気をつけないといけないのが、グループに対して変更を行うと、当然ですがグループ内すべての要素に同じ変更が入るので認識しておくことが大事です。
グループ内でも配置する位置により前面・背面を変更できるっぽいのでやってみます。
上記キャプチャのままだと肝心のロゴ部分が背面に隠れている状態なので、ロゴを前面に配置します。グループの最上部にドラッグ&ドロップします。

めっちゃいい感じになってきた。
背景色を合わせる
Rectangle要素の背景色をアイコンのエメラルドグリーンに合わせたいので、色を変更します。
ちらっと前述しましたが、Fills機能で背景色を変更できるのでやってみます。
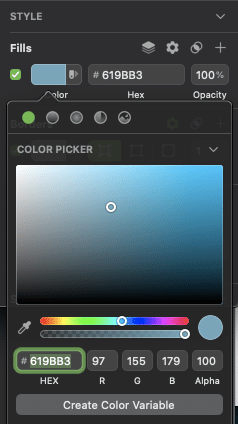
左側のナビゲーション?で「Rectangle」要素のみを選択しておき、右側の作業エリアで「Style」を開き、「Fills」の色を設定します。

いや色コードわからん。
スポイトツール必要なの?と思ったらさすがSketchですね、ショートカットキーでスポイト機能ありました。
Ctrl + C で起動できるので、確認して色コード入力します。または欲しい色の箇所をクリックすると、選択されていた要素の背景色が変更されます。

なんか色コード合わせても差分あるのですが。。。何回確認しても合っているので今回は無視します。合ってるので(泣)
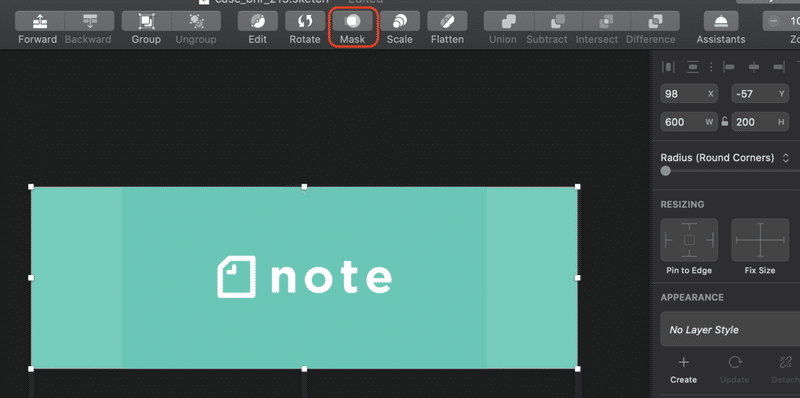
さて、この2つの要素を組み合わせるには、マスク(mask)という機能が必要とのこと。
あーマスクね〜はいはいなるほどね〜
よく分かりません。のでググると、
「マスクとは、シェイプの形状にあわせて、任意のオブジェクトを切り抜く操作のこと」
とのこと。
いやシェイプもオブジェクトも分かんない!
とはいえ、マスク機能を使って範囲を指定して、他の要素と組み合わせてなんやかんやするみたいなことをやってそうなので、半泣きになりながら触ってみます。
背景側の要素を選択後、「Mask」タブを押下。
すると、背景要素の範囲をベースに画像要素の縦幅がトリミングされて「600×200」で背景がエメラルドグリーンかつアイコンの大きさも据え置きの画像リサイズができました。

画像ファイル化
最後にリサイズした要素を画像ファイルとして出力します。
選択するのは画像でも背景でもなく、2つがグループ化されているグループ要素となります。
試しに選択してみると、縦幅が200ではなく、画像要素の名残の220らしきもの示しています。

「INSERT」タブから「Slice」を押下し、縦幅を整えます。

トリミング後のグループ要素が現れたので、これを選択後、右上の「>>」メニューから、「Export」を選択し、表示されたウィンドウも「Export」ボタンを押下。
ねすたは無料版なのでクラウドを使わないようにしているため、ローカルに保存します。ファイル名と保存先を適宜設定し、「Save」ボタンを押下。

pngとしてローカルへの保存が完了しました!!

※作成した画像がこちらです。↑
懸念だった背景色もしっかり同化できていてよかった。。。
おわりに
Sketchの知識をググろうとしても基礎がまとまっているサイトがない。。。
高度なことをやろうとすると有料になるサイト多すぎ問題。
こちらからは以上です。
この記事が気に入ったらサポートをしてみませんか?
