今日から毎日ReactNativeを学ぶことにした(2日目)
採用関係とMTGだけで1日が終わってしまった…
前回
本日
start developingの続き
初期のディレクトリ構造と特徴は読んどく。とりあえず「はい。なるほどね」って感じ。実際に書きながら理解すれば良い。
next steps
プロジェクトをリセットする。
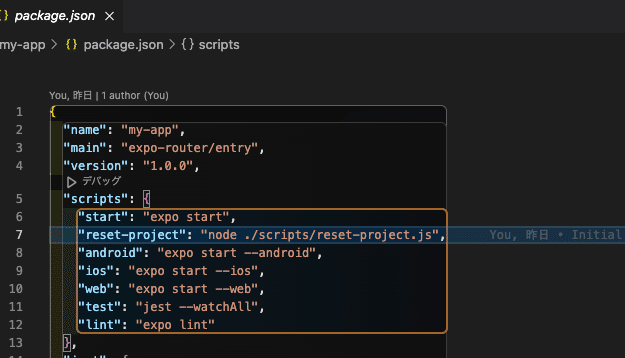
npm run reset-projectえっ…リセットしちゃうの?
やる前に何してるのか確認

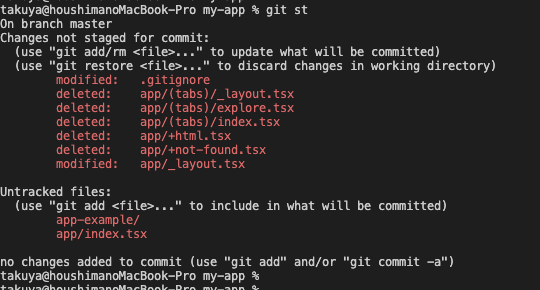
reset-project.jsを動かしているよう。コードは長いので割愛するが、app-exampleというディレクトリを作って既存はそこに移動。新しいappディレクトリを作る。コメントにそのまま書いてある。

(tabs)などは無くなった。まっさらなレイアウトと基本的なindex.tsxファイルが残るのでここから開発していけば良い。次へ
Tools for development
アプリ開発で役立つツールとのこと。一旦webでゴリゴリ書いていきたいので割愛。アプリ周りに手をだすタイミングで調整しようと思う。
本日のまとめ
ツールあさってたら時間がとけた
この記事が気に入ったらサポートをしてみませんか?
