
ウェブ制作おっさん、ルビを振る(rubyタグ)
子供向けのサイトのお仕事で大量の文章にルビをふらなくっちゃいけなくなったんだけど、「これって普通にやってられんぞ」ってことでなんかいい方法がないか探してみました。
通常だとこんな感じ
たとえば「今日の献立」という文にルビを振るとなるとこんな感じ。
<ruby><rb>今日</rb><rt>きょう</rt></ruby>の<ruby><rb>献立</rb><rt>こんだて</rt></ruby>これでいいかなと思ったらルビ表示に対応してないブラウザ向けに代替表示用括弧を付けるとかあるらしく…<rp>を付けると下のようになります。
<ruby><rb>今日</rb><rp>(</rp><rt>きょう</rt><rp>)</rp></ruby>の<ruby><rb>献立</rb><rp>(</rp><rt>こんだて</rt><rp>)</rp></ruby>これを全部の漢字に入力するのはさすがに大変。
ってことでジェネレータがないか検索…
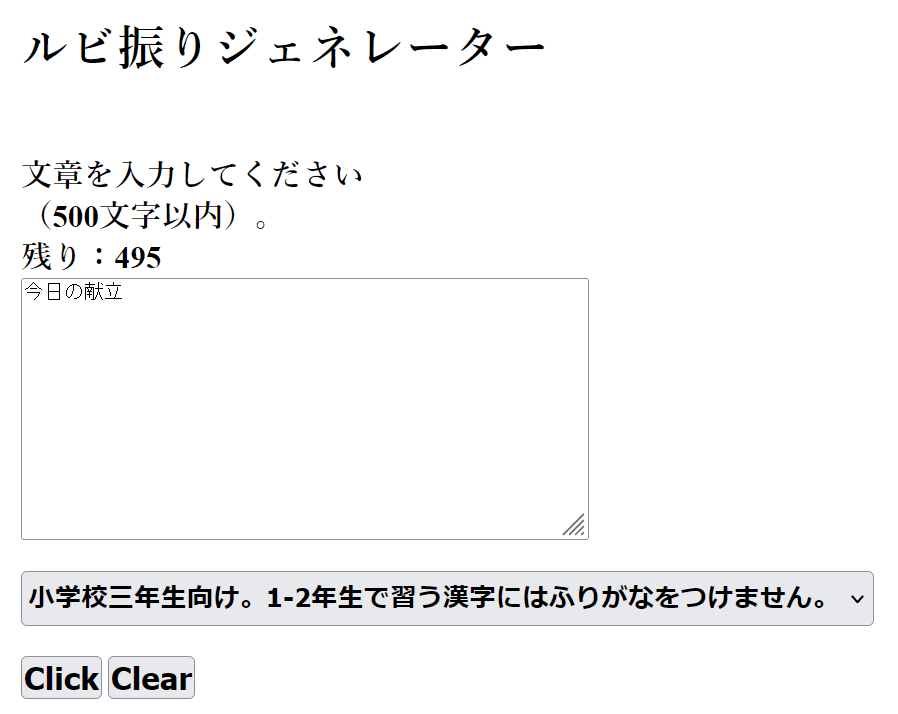
ルビ振りジェネレーター発見!

早速使ってみる
小学校三年生向けでGO!
※お試しであの有名な「坊っちゃん」を使わせていただきました

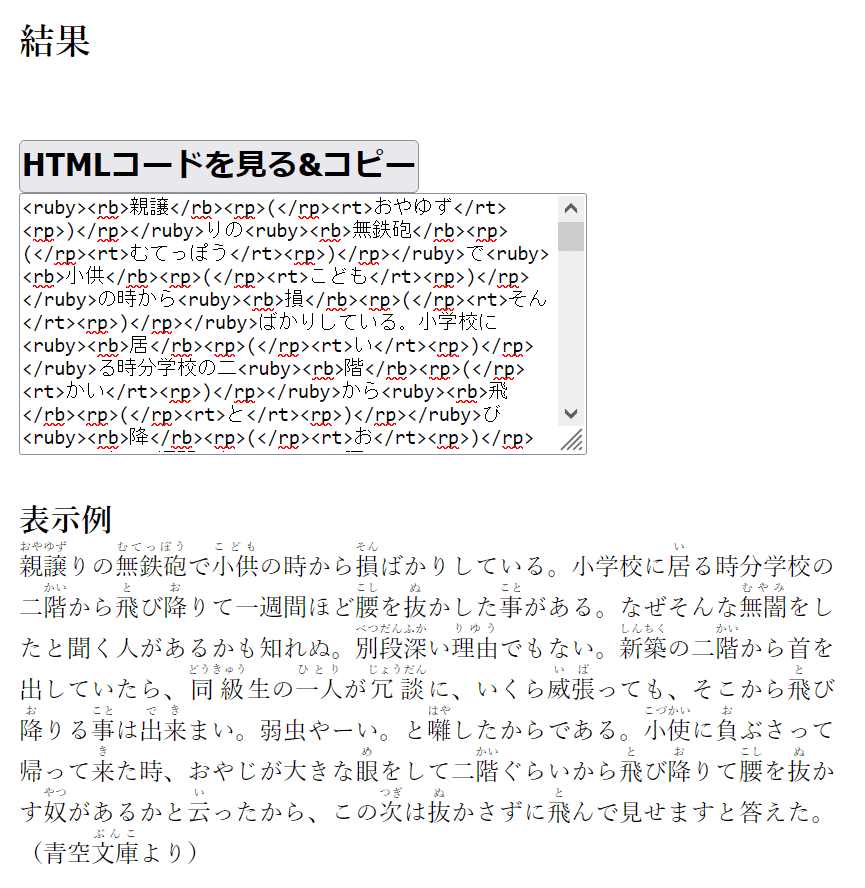
一瞬でこれだけの文章を変換できた。HTMLコードももちろん使える。
さらにルビを付ける度合いも選択できる!超便利!
ってことでありがたく使わせていただきました。
だが、これで終わりではなかった
ルビ振りジェネレーターでコードを張り付けて終わりだと思ってたら
「ルビの調整用CSSがあるのでそれを使って下さい」と依頼者から連絡が…
[data-ruby] {
position: relative;
}
[data-ruby]::before {
content: attr(data-ruby);
position: absolute;
top: -1em;
left: 0;
right: 0;
margin: auto;
font-size: 0.5em;
}こんな感じのCSS。
どうやら<ruby>にdata-rubyってのを付ける必要があるらしい。
※上記はhttps://qiita.com/myzkyy/items/5f735808b45ba8dbf588を参考にしました。
置換すればいいやん
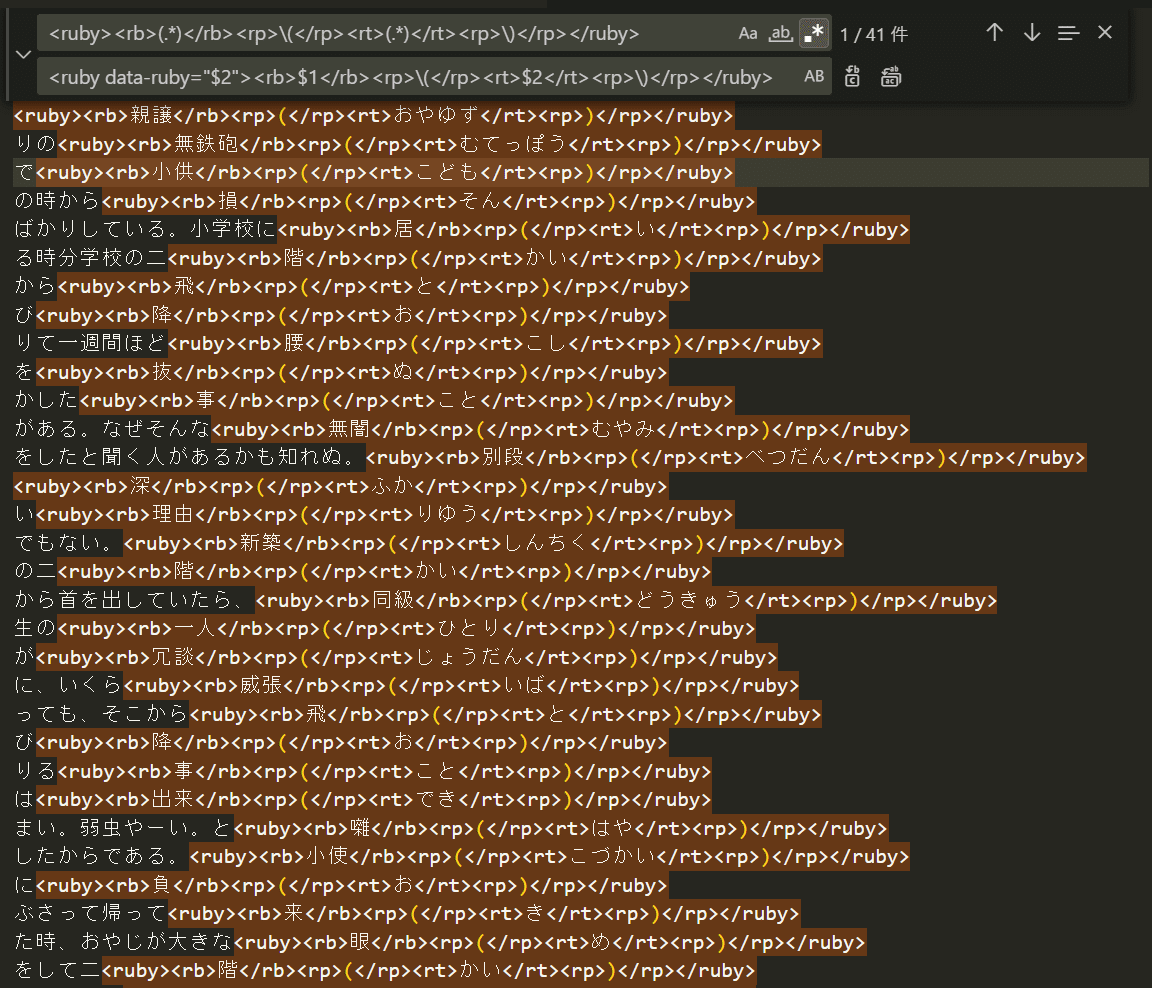
ってことで、VS codeで置換をしてみた。
検索に下記を入力して正規表現が使えるように「.*」をONにして…
// 検索に入れる
<ruby><rb>(.*)</rb><rp>\(</rp><rt>(.*)</rt><rp>\)</rp></ruby>
// 置換に入れる
<ruby data-ruby="$2"><rb>$1</rb><rp>(</rp><rt>$2</rt><rp>)</rp></ruby>
ん?これほぼ全文になってないか?
え?正規表現わからん…う~ん。
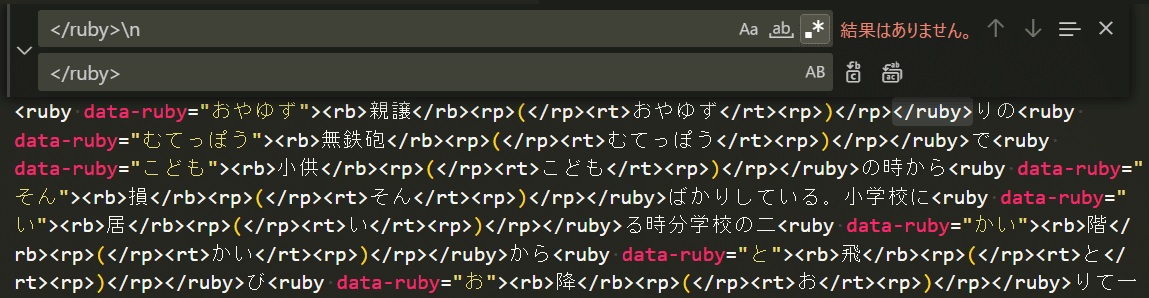
一行になってるからダメなのかなぁって思って改行をぶち込む。

すると、ちゃんと検索に入れた文字列で選択された。

置換してみる。

お!できたんじゃない?!
あ、改行消さなきゃ。

なんとかできた
悩みながらやってみましたが、とりあえずできてよかった。
全然HTMLコード書かずになんとかなった。
ルビの個所が少なければコードを入力してもいいと思いますけど、今回はこの方法で何とか大量の文章を処理しました。(この方法でも結構時間がかかった;;)
また、こんな作業があるかなぁって思いながらすぐ忘れちゃうのでメモしておきます。
ほかに簡単な方法があったら教えていただけると幸いです。
ひょっとしてVS codeの拡張機能であったりしないかな?
この記事が気に入ったらサポートをしてみませんか?
