
Fresco実験 クリッピングマスク
Adobe Frescoを使いこなす為に、小さいことからコツコツとやって行きます。
※この記事は2020年7月のバージョンアップによるクリッピングマスク機能が実装される前の記事です。
procreateのクリッピングマスク
クリッピングマスク大好きなんですよ。
前はアルファチャンネルばかりだったんですけど、気に食わなかったらレイヤー消せばやりなおせるクリッピングマスクを多用してます。
Frescoにはクリッピングマスクがない。
これから追加されるはずの機能ですが今はまだ無いです。
しかし今ある機能でクリッピングマスクはできます。
その方法をやってみます。
Frescoでのクリッピングマスク
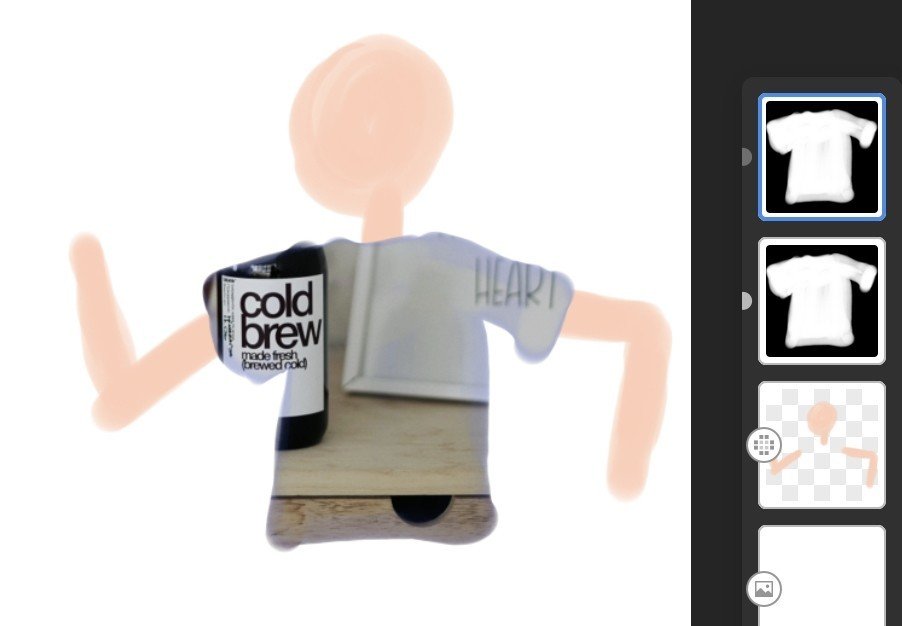
このイラストのTシャツにクリッピングマスクをします。

Tシャツのレイヤーに"レイヤーコンテンツにマスクを適用"を使ってマスクをかけます。


マスクをコピーします。

写真を挿入します。

写真にマスクをペーストします。
メッセージが出ますのでマスクを選んで統合します。


Tシャツの部分に写真がはいりました。

写真のレイヤーのサムネイルを右にスワイプして、マスクレイヤーからレイヤーに表示を切り替え、写真の位置や大きさを調整します。


出来上がりです。
感想
クリッピングマスクの名称の機能はまだ無いですが、ちゃんと今ある機能で出来るので、安心して作品作りができます。
でも、早く機能を搭載してワンボタンでクリッピングマスクが出来る様になって欲しいですね。
それではまた。
追記
2020年7月、バージョン1.8よりクリッピングマスクの機能が追加されました。
この記事が気に入ったらサポートをしてみませんか?
