
簡単おしゃれデザインならCanva!もっといろんな使い方!その2はプレゼンテーション!~【初めての方向け】Canva講座⑨by「自分を生きる実験場」ハナココロ
「Canvaでプレゼンスライドを
可愛くしたい!」
「プレゼンテンプレートの使い方は?」
「そのプレゼン資料、
どうやって作ったんですか?」
「はい、それ、まとめてお答えします!」
みなさま、こんにちは。
百花繚乱の宇宙で遊ぶ、全力人生アンバサダー
なつむです。
私は会社員(初心者中間管理職)として
フルタイムで働きながら、
仕事以外にいくつかの学び~活動をやっています♪
それら全部を(仕事も含めて)
私は「遊び」と呼んでいますが、
最近、「Canva」というサービスに
よくお世話になっています
(私も、周囲も)。
遊び仲間さんたちの中には
「初めて聞きます」「初めて触ります」
っていう方もいらっしゃるので、
(Canvaに関しては私も初心者ですが!)
みなさんとの楽しい遊びを加速する一助となるべく、
一歩ずつ、お話していけたらなって思います!
これまで書いてきた
Canvaについてを
マガジンにまとめています♪
過去回はこちら、マガジンの、
下から、
①、②、③、となっているので、
順に見てくださいね~~。
その前は、同じ理由でGoogleのオフィス
(ドキュメント、スプレッドシート、スライド)
についてもお話ししていたので、
ご興味ある方は、こちらのマガジンをどうぞです。
ではでは、Canvaのお話です。
前回までのおさらい
前回までのおさらいは
マガジンさんをご覧ください。
ざっと書くと
①Canvaって何?から登録まで
②ホームからテンプレート一覧の見方
③テンプレート選んで文字変更でまずひとつ作る
④既存パーツの編集について
⑤パーツ(写真)の入れ替え・追加、文字やフォントについて
⑥保存(画面上、手元に保存=ダウンロード)
⑦作ったデザインと作り方の紹介
⑧Q&A
・パーツ消しちゃった…
・サイズ変更できない…
・オリジナルデザイン作りたい~
となっております♪
今日も引き続き、セミナー中に頂いたQ&Aを♪
一昨日、2022/1/18(火)よる、
自分を生きる実験場「ハナココロ」
というコミュニティの中で
Canvaセミナー、
開催させて頂きました~♪
来てくださったみなさま、
ありがとうございます!
今日は、
そこで頂いた、
みなさんからの疑問で、
今までの記事には
書いていなかったわ♪
というところを、
お届けする、
第二弾です!!
受講してくださった方も、
復習に、どうぞ!
1.Canvaでプレゼンスライドを 可愛くしたい!
そうそう。
一昨日の講座の、
私のプレゼン資料
自体がね。
「これもCanvaです。」
ということで。

「どうやってるの?」
という嬉しいご質問、
頂きました♪
上のは、表紙スライド。
他には、箇条書きのページ。

これらを
どうやって作っているか。
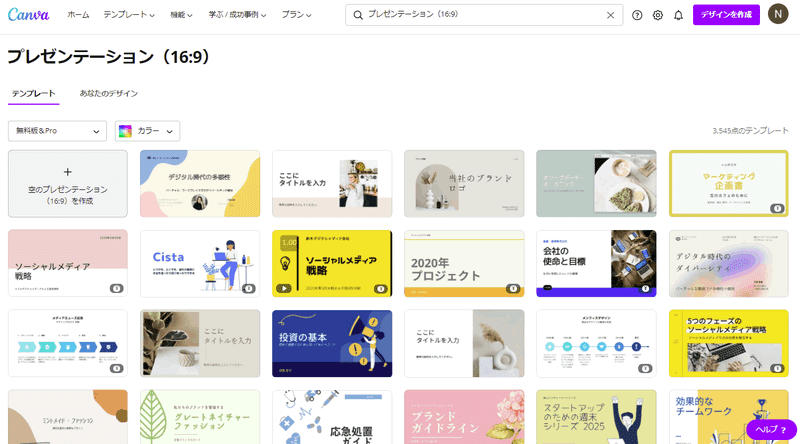
Canvaにはもともと
「プレゼンテーション」のテンプレートが
ちゃんとあります。
でも
このスライドに関して言うと、
実は
「Facebookイベントカバー」
で、作っております♪
それが可能な理由、
秘密は
「サイズ」。
実は、
Facebookイベントカバーと
プレゼンテーションは
どちらもサイズが
1920✕1080pt、
一緒なんです!
そのため、
デザインの面でいえば、
もちろん、
テンプレートは
Facebookイベントカバーの方が
より、Facebookイベントっぽいもの、
プレゼンテーションのほうが
より、プレゼンテーションらしいもの、
が、用意されていますが
サイズの面だけでいえば
互換性がある、
どっちもどっちにも使える!
お互いぴったりサイズ♪
なわけです。
この、私のテクニックは
【初めての方向け】という
講座には
マニアックすぎるので、
先に、標準コース、
お話させてください! 笑
2.Canvaのプレゼンテーション オススメの使い方
Canvaには
「プレゼンテーション」の
テンプレートがいっぱいあります。
なので、
標準的な使い方としては、
そのテンプレートを選んで、
(詳細は2回め)
必要があれば
PowerPoint形式でダウンロードして
(詳細は6回目)
使う、
ということになります!

せっかくなので、
講座ではお話しきれなかったことも
ちょっと盛り込んで行きますね。
Canvaのプレゼンテーションは
資料の作成も
最終的には
プレゼン自体も、
すべて
Canvaサービス内で
行うことを
標準に作られています。
なので、
ダウンロードして使う
というのは
「そういうこと【も】できるよ」
という
サブの位置づけの
機能にみえます。
ただ、
私は、
Canva画面上で
プレゼンを作ったことは
ありません。
使うときは
テンプレートのままで
ダウンロードして
編集はすべてその後に、
使っています。
その理由は
単純で
自分が、Microsoftパワーポイントなり
Googleスライドなり
の、
操作に慣れているから。
です。
デザインを脇におけば、
スライドを編集するさぎょうは
Canva上でやるよりも
ダウンロードして
使ったほうが、よほど、
自分の操作が早いから、です。
なので、
もし、私と同じように
標準的に操作に慣れている
プレゼンツール
スライドツール
Googleスライドだったり
Microsoft PowerPoint(パワーポイント)
だったり
MacのKeynoteだったり
が、ある場合は、
デザインはCanvaで、
編集作業は慣れたツールで!
と、
イイトコどりするのが
おすすめです♪
3.Canvaでプレゼンスライド、マニアック版 笑
では、ここからは
ギュギュンと
マニアックバージョン。
私が、
どうやって
プレゼン資料の
デザインを、
Canvaから持ってきているか。

本来
プレゼンテーション用ではない
Facebookイベントカバーの
デザインを
改変して、
プレゼンテーションの
スライドに使う方法。
お話していきましょう!
えっと、
「はじめてさん向け」
としては
相当に
マニアック度高めと
なっております。
お好きな方には、
なんら、ふつーの
ことかとは思いますが。
ココロのご準備、よろしいですか? 笑
参ります!
最初に、はい、表紙。
表紙は、実は、
なんてことはない。
「画像のまんま」です。
そう。
こちら、Facebookのイベント画面。

この、イベントカバーを
そのまま、
貼って、
プレゼンテーションの表紙に
使っています。
ので、
絵を掴んで
ドラッグ・アンド・ドロップすると
ズレます(笑)
白い紙から、
絵がまるごと、ズレてる感じ。

表紙はそれです。
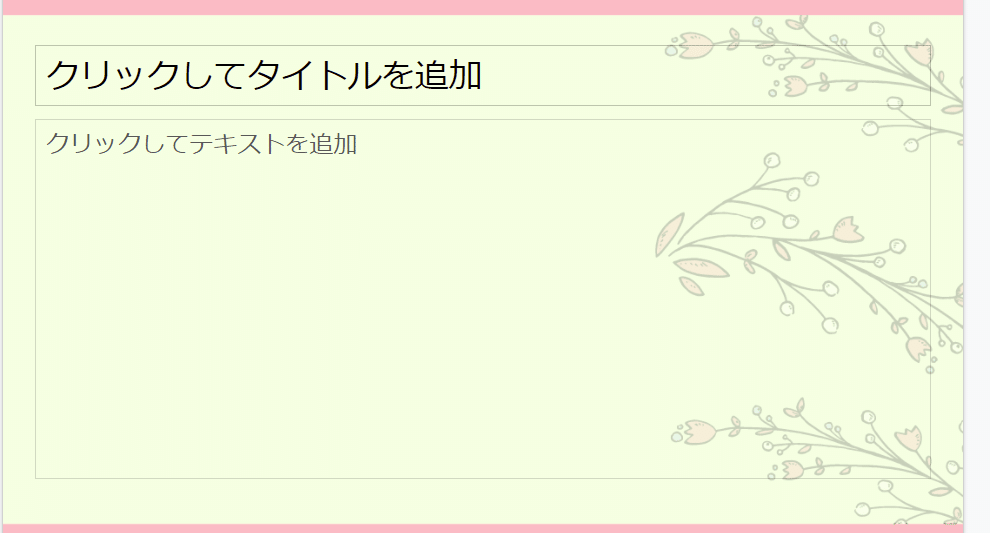
で、2枚め以降について、

この、箇条書きのページ、
書き込む前はこういう
レイアウトのスライドです。

表紙と異なるところは
・文字がない(自由に書き込めるように)
・右の植物の絵のパーツが少し小さい(邪魔しないように)
・右の植物の絵のパーツの色が淡い(邪魔しないように)
・実は全体的にも色が淡い
です。
それが「予め背景に入っています」。
こんなものをどうやって作るのか。
はい、ここから、一気にマニアックに。
一度完全に脱線して
「Googleスライド講座」に入ります!!! 笑
皆さん、ついてきてくださいね~。
Googleスライドの世界にも、
Microsoft PowerPointパワーポイント
で言うところの、
「スライドマスター」
のようなものがあり、
それをGoogleスライドでは
「テンプレート」といいます。
上のレイアウトは、
Googleスライドの
「テンプレートの編集」で、
Canvaの画像をつかって
背景に設定することで、
独自に、
作っています。
……。
……なんのこっちゃ。
ですね。
はい、一緒にやっていきましょう!!
では、
ここから、
Googleスライド講座から
また、Canva講座に戻りまして 笑
背景に使う画像を、
Canvaで作ります。
仕込みですね。
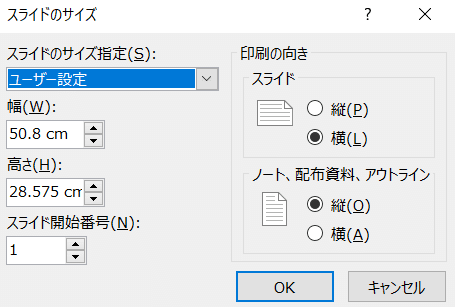
その手順は、
このような感じです。
1.元のスライドを複製
2.文字を消す
3.植物のパーツは3つそれぞれ
別々のパーツなので、
それらを雰囲気で適当に小さくし
なんとなくいい感じに配置する
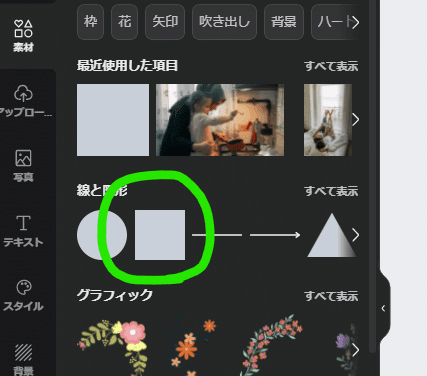
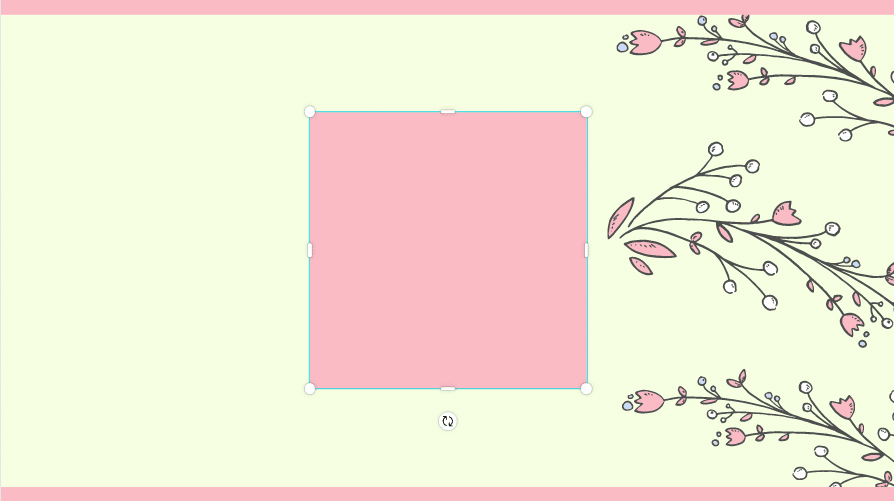
4.「素材」から「四角」のパーツを
画面上に配置し、
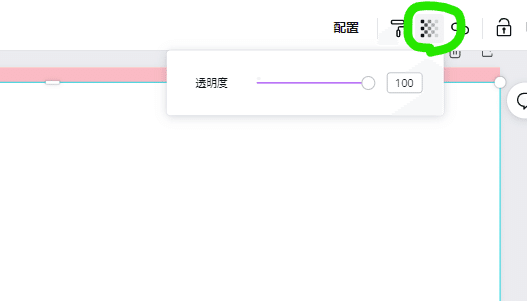
白い色にして、
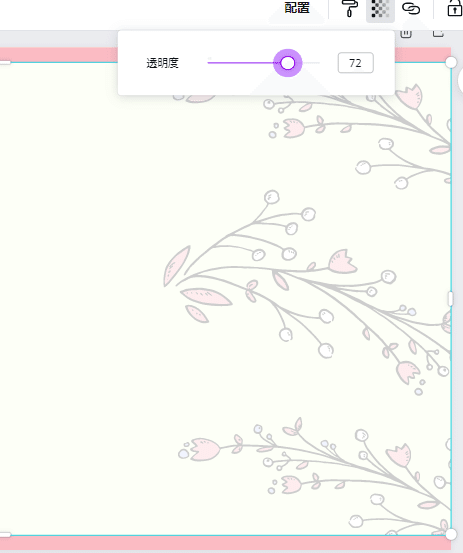
透明度を様子を見ながら変えて、
植物の素材が、「見えるけど、邪魔しない」
くらいの透け感にする
順に
やっていきますね。
キャプチャに説明を書きました!











できました?
そして、
こんな、マニアックなお話、
ついて、こられています???
(うん、ちょっと、本気で心配 笑)
できていたら、
ダウンロードしておきましょう。
ダウンロードの仕方がわからない方は
6回目の記事をご覧くださいませ♪
さて、では、またここから
「Googleスライド講座」に
早変わり!
Googleスライドの画面に行きます!
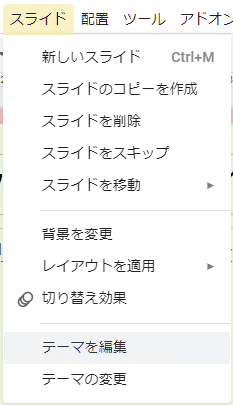
上のメニューの「スライド」の中に
テーマを編集
というのがありますので
選んでください。

周りが黒い画面が
現れたかと思います。
これは、何?
って言うとですね。

Googleスライドで
(MicrosoftのPowerPointやKeynoteでもそうですが)
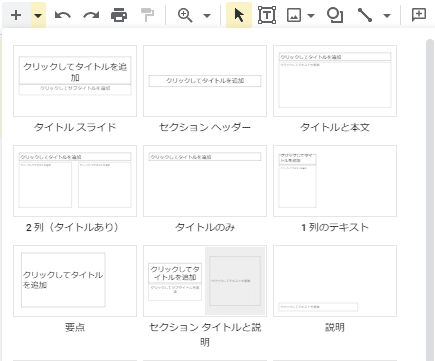
新しいスライドを追加する時に
どんなレイアウトにしますか?
って、選べますよね。

この選択肢を、
自分で作れる、
それが「テンプレートの編集」
です。
(うん、完全にGoogleスライド講座だw)
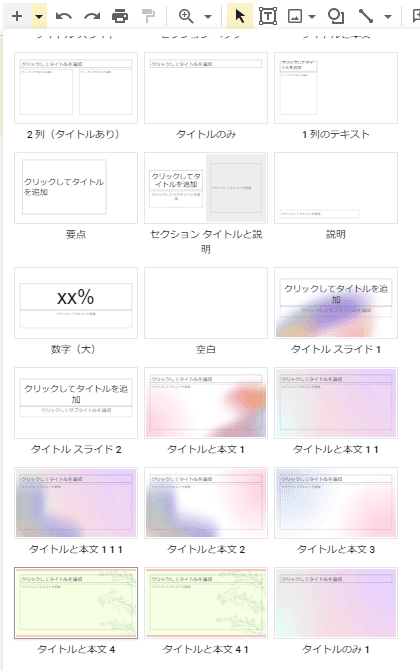
いろんなレイアウトがあるので
全部にオリジナルを作っていると
大変です。
私の場合、
「タイトルと本文」
のスライドを一番良く使うので
(むしろ、これ一枚あれば
だいたい事足りる)

これのバージョン違いを
作ります!
元の真っ白バージョンも
使うことがあるので、
上書きしないで、
このページをコピーして
レイアウトを一つ、増やしまして。
そこに、
Canvaで作った、さっきの絵を
ベン、と貼り付けます
(擬音語が独特)。
サイズ、合うはずです。
違ったら適宜調節して
スライドいっぱいに
広げてくださいませ。

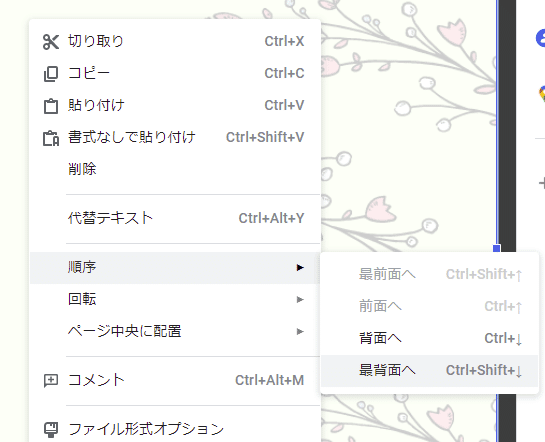
で、このままだと、
文字よりもこの絵が前にあって、
文字が見えなくて困ってしまうので、
絵の上で右クリック
→ 順序
→ 最背面へ


いかがでしょう。
スライドとしてのパーツ(タイトル、本文)が
前面に、来たでしょうか?
はい!
これで、オリジナルスライド、
出来上がり、です!!!!
バンザーイ♪
パチパチ
そしたら右上のバッテンで
テンプレートの編集画面を閉じます。

さぁ。
スライドを追加してみましょう。
どうでしょう?
作った、独自のレイアウト、
出てきましたか~~~???
(私の画面は
他にもいくつか作っているので
ごちゃごちゃしていますが)

それを選べば、
ほら!
でーきたーーーー!!

あとはこれをいつもどおり使うだけ!
おめでとうございます!
このマニアック講座に
ついてこれらて、
すごいです!
スライドでCanvaを
活用する力の他に、
読解力と忍耐も
知らず知らず
鍛えていただいたのでは
ないでしょうか♪ 笑
4.2と3のあわせ技も使えます!!
先程、「2」では、
Canvaの標準的な
プレゼンテーションのテンプレートのお話をしました。
今、「3」で
Canvaの「Facebookカバー」
のテンプレートから、
Googleスライドの背景に
設定する方法をやりました。
これ、
組み合わせられます。
そうです、
つまり、
Canvaの「プレゼンテーション」
のテンプレートを
Googleスライドの背景に
設定することも、
できる!
ということです!
Canvaの
プレゼンテーションの
テンプレートを、
そのまま
Googleスライドで使う場合には、
1.Canvaから
プレゼンテーションの
テンプレートをダウンロード
2.ダウンロードした、
パワーポイントファイルを
Googleドライブにアップロード
3.アップロードした
Microsoft パワーポイントの
ファイルを「Googleスライドで開く」
とした後、
「Googleスライドとして別名保存」
これで、
Canvaのデザインの
Googleスライドができます。
通常は
そのまま使えばよいのですが……。
ただ、先日
細かい理由はわかりませんが、
ダウンロードした
テンプレートが
想像していたより
大きかった、
ということがありまして。

かつ、
スライドを彩る
オシャレなパーツさんたちが
みんな、
通常の図形、
パーツ、
として、そこにいて、
背景
(Googleスライドのテンプレート、
パワーポイントのスライドマスタ)
として固定されていないので
いつものように
使うには
少し気をつける必要がある
感じでした。
もっと
お気軽に使いたい。
そこで
やってみたのが
先程の、
「自分でテンプレート編集する」
「自分でスライドマスターを作る」
ということ。
これなら、
もう、最初の姿が
Canvaの「何」であるかは問答無用です。
先程の例のように
画面いっぱいに図案を表示して
背景にする場合は、
縦横比が合っているパーツが
いいですが、
画面の一部のデザインに使うパーツは
サイズは問いません。
Canvaのプレゼンテーションは
オシャレなので、
「そこに使われている
一つ一つのパーツ」を
材料として、
独自のスライドレイアウトを
用意する、
というアレンジが
できるのです。
こうなると
もう、可能性は無限大。
Canvaのオシャレデザインを
自分のスライドで
たのしく使いまくり♪
ですね♪
まとめます
プレゼンテーションのスライドを
可愛くするには、
Canvaのプレゼンテーションの
テンプレートをダウンロードして
使う方法が
まずは標準です
それ以外にも、
マニアックですが
ご自分で、
Googleスライドならテンプレート、
Microsoft PowerPoint(パワーポイント)なら
スライドマスタ
を自分で編集して
オリジナルスライドデザインをつくる、
その材料として
Canvaの画像を使っていく
という方法があります!!
ぜひ、Canvaを使い込んで、
楽しんでみてくださいね!!
次回予告
今後も、
Canvaの利用方法で
ご希望をお聞きしたら、
内容を
時々、こうして
追加していきたいと思います!
【終了】★ハナココロ・セミナー 2022/1/18★
この連載で書いていたCanvaについての内容と実際にデザインを作ってみるワークを交えて
→ デモをやりながらお話する形にして、♪
1月18日火曜日、平日の夜にセミナーを行いました
セミナーは「ハナココロ」という
コミュニティ内で実施。
ハナココロは「自分を生きる実験場」。
たくさんのサービス提供者ハナコロさんが、
占いや読書会、ボディケア、ボリウッドダンス、
タロット、スナック、筆文字アートに
マーケティングセミナー、などなど
幅広い内容を毎月お届け。
多くは60~90分のZoomイベントで、
他に、
一定期間、Facebookであるテーマの
コメントを書き込み合うという形の
イベントも、最近増えています。
これらが月額888円で参加し放題。
(ちょっと、お得すぎて
意味がわからない 笑)
私もハナコロの一人として、
11月から体験型セミナーを実施中。
ご興味わきましたら、ぜひこの機会に
参加者(ココロン)さんに、なってくださいませ♪
私のイベントも、それ以外も、ぜひぜひ!
おいでになった時は
なつむのnoteを見た、とぜひ教えてくださいね♪
お待ちしています♪
マンツーマンお求めの方はひとみ先生をオススメ♪
私自身、はじめてCanvaを見た時は
サービスの全体像がわからず迷子。
そんなときにネットで探して
ストアカで出会ったのが
小笠原ひとみ先生。
マンツーマンで優しく&易しく、
そして詳しく教えてくださいます。
ご興味ある方は先生のストアカをチェックです♪
近日開講していらっしゃるか、確認されてくださいね。
では、また~~!
今日も最後まで、かなりマニアックなおはなしも
読んでくださって、
ありがとうございました!
また次回!
この記事が気に入ったらサポートをしてみませんか?
