
各ステータスの UI デザイン。チェックリストにまとめてみました
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。
UI 設計時には、「理想形」だけではなく各ステータスに応じたデザインが必要です。これまで Pentagon で4つのスマホアプリ・1つの Web アプリに携わらせていただきましたが、その中でも共通して頻出する「考慮すべき UI」がありました。それと同時に、この考慮漏れをしてしまうことでエンジニアチームに「このデザインありますか?」と毎回確認させてしまうことがあったため、自戒を込めてチェックリストを作ってみました。
頻出する「UI の各ステータス」を、登場シーンやサンプルを交えてまとめています。すべてを網羅しているわけではないですが、自身が忘れがちな内容をまとめてみました。皆様のお助けになれば幸いです。
「UI Stack」と重複する内容も記載しています。
チェックリストまとめ
- [ ] 入力フォームの各ステータス(未入力、入力中、エラー、入力完了)
- [ ] ネットワークエラー
- [ ] ローディング
- [ ] 画像のプレースホルダー
- [ ] 件数や文字数に応じた分岐
- [ ] 権限やアカウント種別に応じた分岐
- [ ] 自分と他者の分岐
以下、1つずつ登場シーンやサンプルとともにご紹介します。
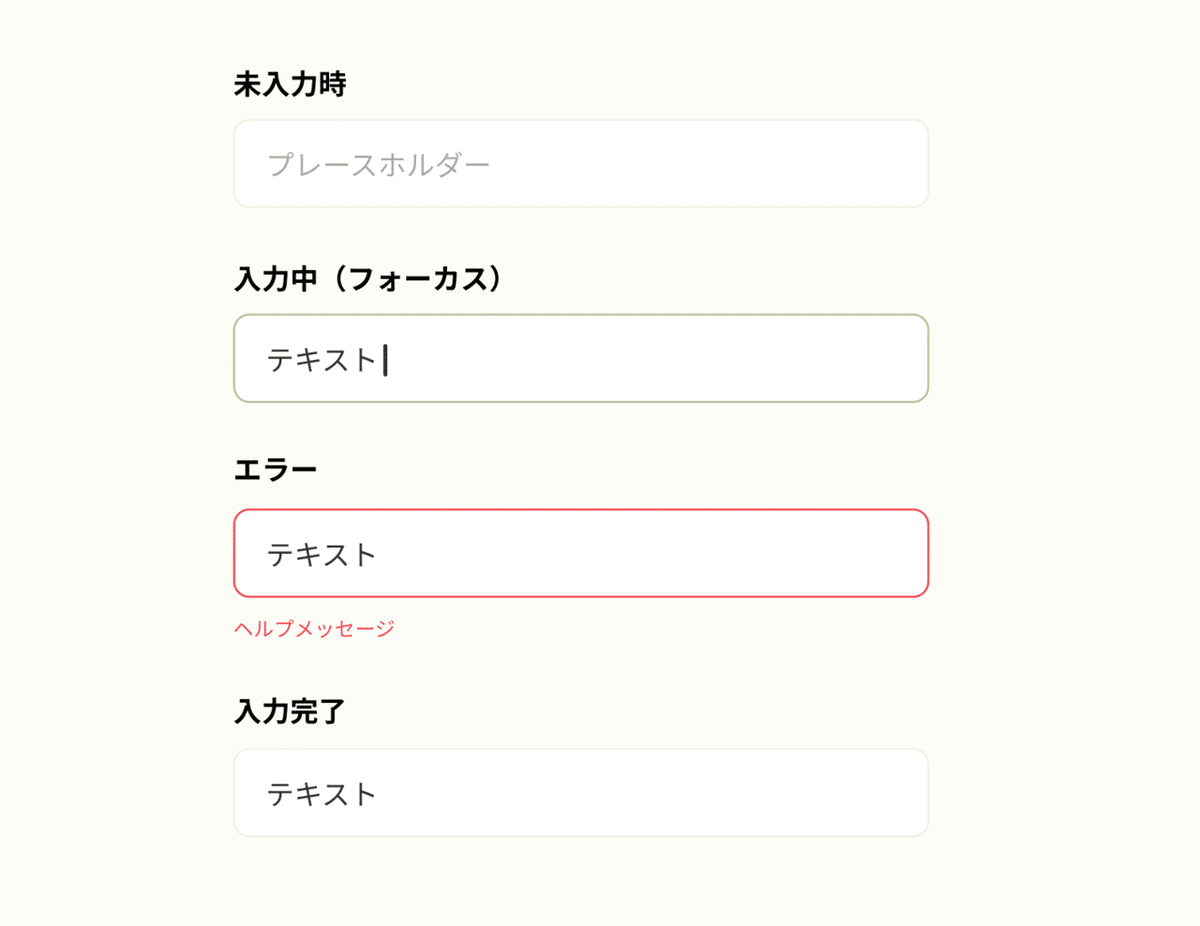
入力フォームの各ステータス
入力フォームはよく出てくる場面だと思います。メールアドレスやパスワードは馴染み深いですね。
必要なパターン
・未入力の場合(プレースホルダー)
・入力時の場合(アクティブのとき)
・バリデーションに引っかかった場合(エラー時)
・入力後、フォーカスが外れた場合( & バリデーションを通った場合)

ネットワークエラー
通信エラー等でコンテンツが読み込めない場合の UI です。再読み込みの導線も用意しましょう。
必要な要素
・ネットワークエラーを示す文言(例: エラーが発生しました)
・解決方法を示す文言(例: 通信状況を再度確認してください)
・リトライ(再読み込み)を促すボタン
【例】
左から Airbnb、Slack、Google Maps の例になります。

ローディング
特に、完了まで時間がかかる処理(重い処理)はローディング画面の作成を検討しましょう。
登場シーンの例
・動画など重いファイルのアップロード
必要な要素
・状況を示す文言(例: ファイルをアップロード中)
あるとベター
・処理を中断する導線(例: キャンセルボタン)
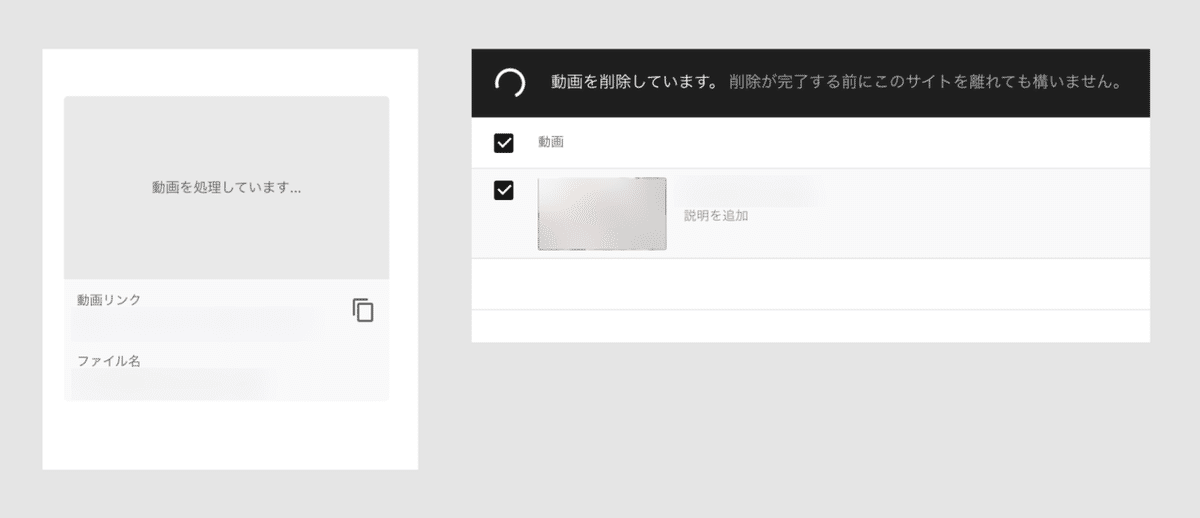
【例:YouTube】
動画のアップロードや削除時に、現在処理中であることを示す文言が表示されています。

画像のプレースホルダー
画像を読み込み完了前の見た目を指定します。
登場シーン
・画像表示が必要な画面
必要な要素
・色の指定
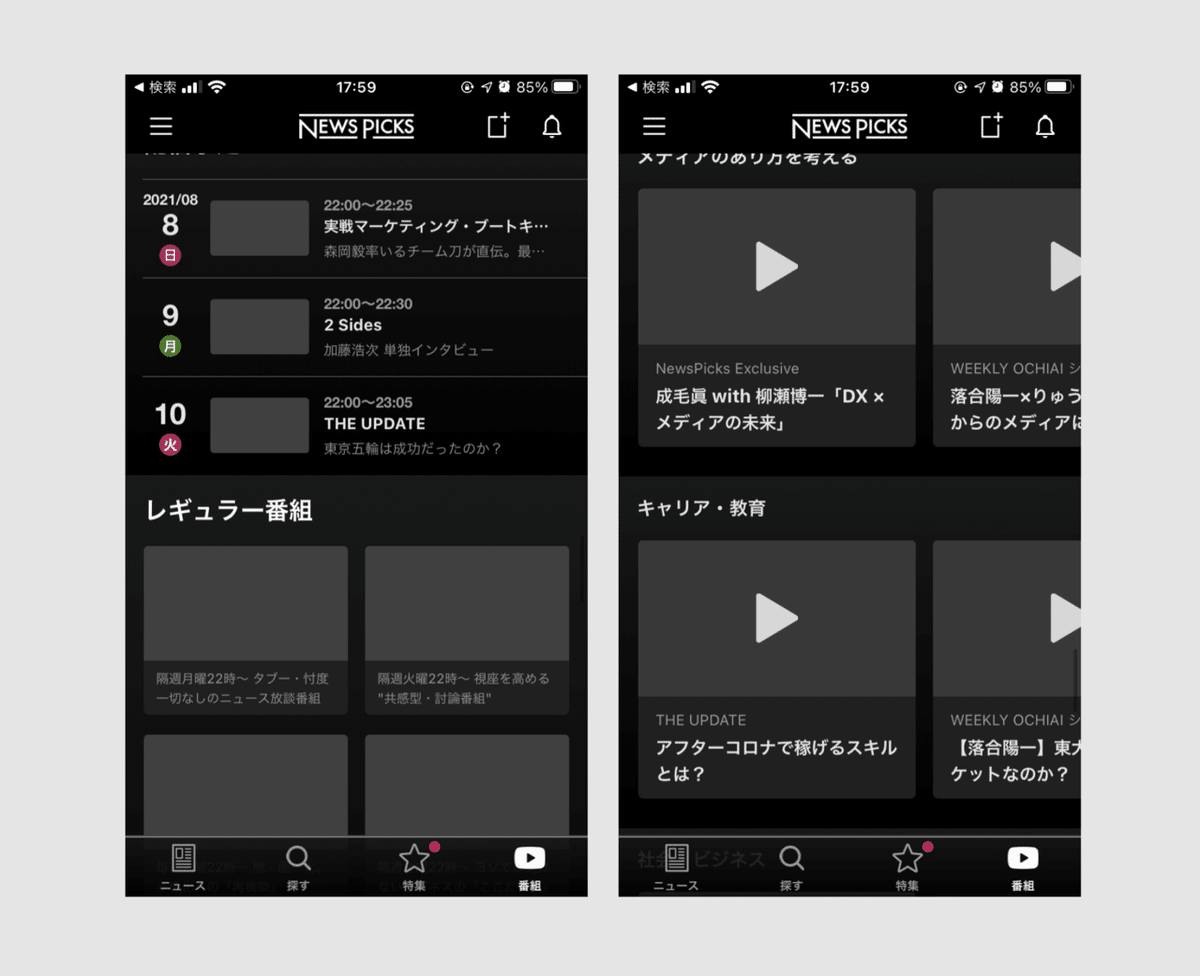
【例:NewsPicks】
サムネイルの読み込み中は、暗めのグレーで塗りつぶされています。

件数や文字数制限に応じた分岐
コンテンツの件数やテキストの文章量に応じて表示を切り替えたい場合は整理が必要です。
登場シーンの例
・件数表示のラベル(例: 検索結果N件、コメントN件)
・リスト表示に上限がある場合(例: 最初の3件だけ表示して残りは別画面に遷移、上限のN件だけ表示)
・テキストの表示領域に限りがある場合(例: ニックネーム表示、コメントや投稿本文の表示)
・件数表示のラベル(例: 検索結果N件、コメントN件)
・リスト表示に上限がある場合(例: 最初の3件だけ表示して残りは別画面に遷移、上限のN件だけ表示)
【例: メルカリ】
取引の評価件数が100件を超える場合は、評価一覧画面のタブ名は「良かった(100)」と表示されています。
また、評価コメントも新着100件のみに絞られて表示されています。

テキストの表示領域に限りがある場合(例: ニックネーム表示、コメントや投稿本文の表示)
【例:Spotify】
ニックネームが長い場合は以下のように表示されています。
・プロフィール画面では1行で収め、はみ出る部分は「…」で省略
・設定画面では2行に渡って全文表示

権限やアカウント種別に応じた分岐
管理者はここが設定可能、閲覧者はこの操作は不可能、などアカウントの権限に応じて操作内容・表示内容が切り替わる場合です。無料・有料会員に応じて閲覧できるコンテンツに差がある場合も同様です。
登場シーンの例
・権限に応じた機能制限がある場合(編集や削除のできる / できない)
・閲覧できるコンテンツを切り替える必要がある場合(有料会員にしか見れないもの)
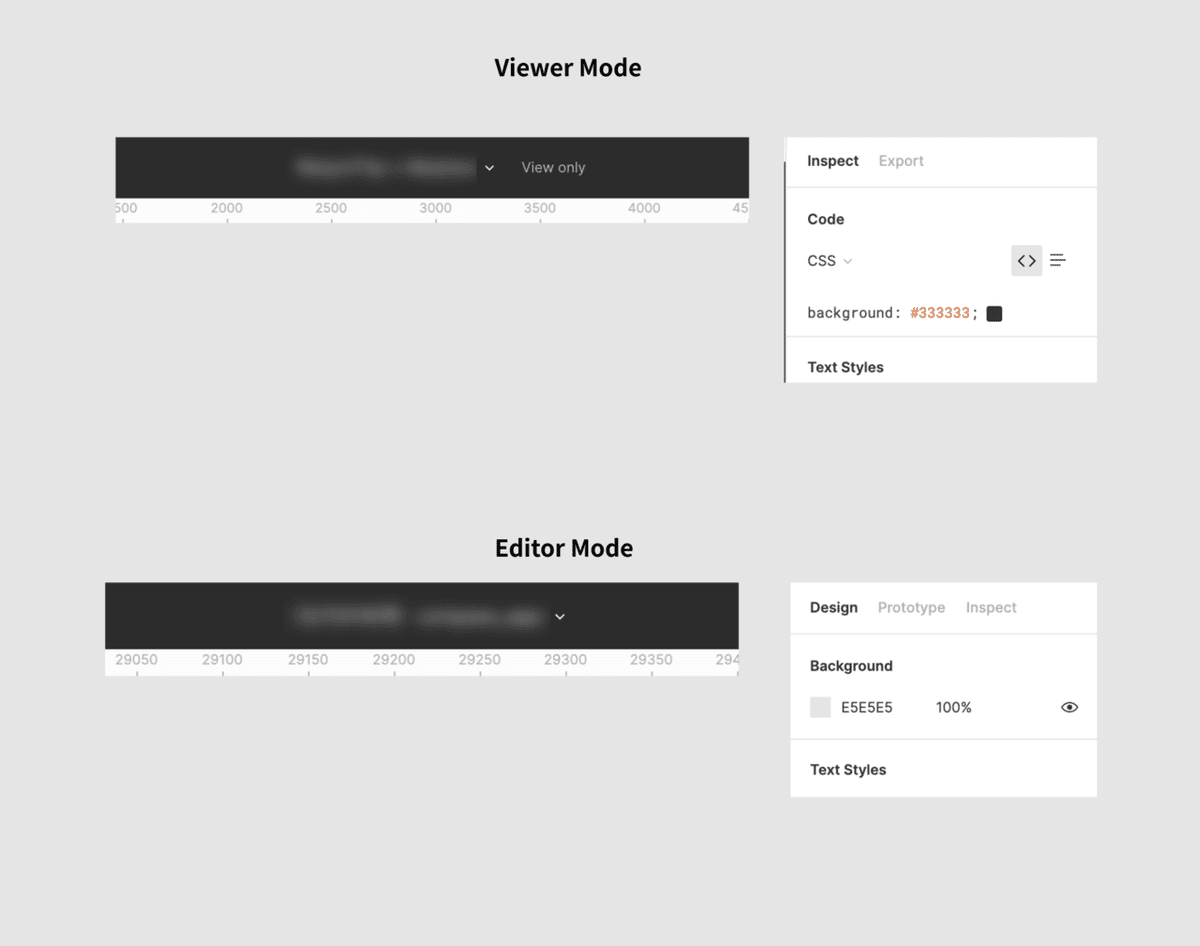
【例:Figma】
「can view」の権限だとファイルタイトル横の表示に「View Only」と表示されたり、右ペインのタブコンテンツから「Design」が非表示になったりします。

自分と他者の分岐
権限に応じた分岐に似ていますが、ログイン中のアカウントで自分自身のプロフィールを見ているときと、他の人のアカウントを見ているときで内容を切り替えたいときに登場します。
登場シーンの例
・プロフィール画面で「プロフィールを編集 / フォローする」を切り替えたい場合
・自分が投稿したコンテンツにだけ「編集」ボタンを出したい場合
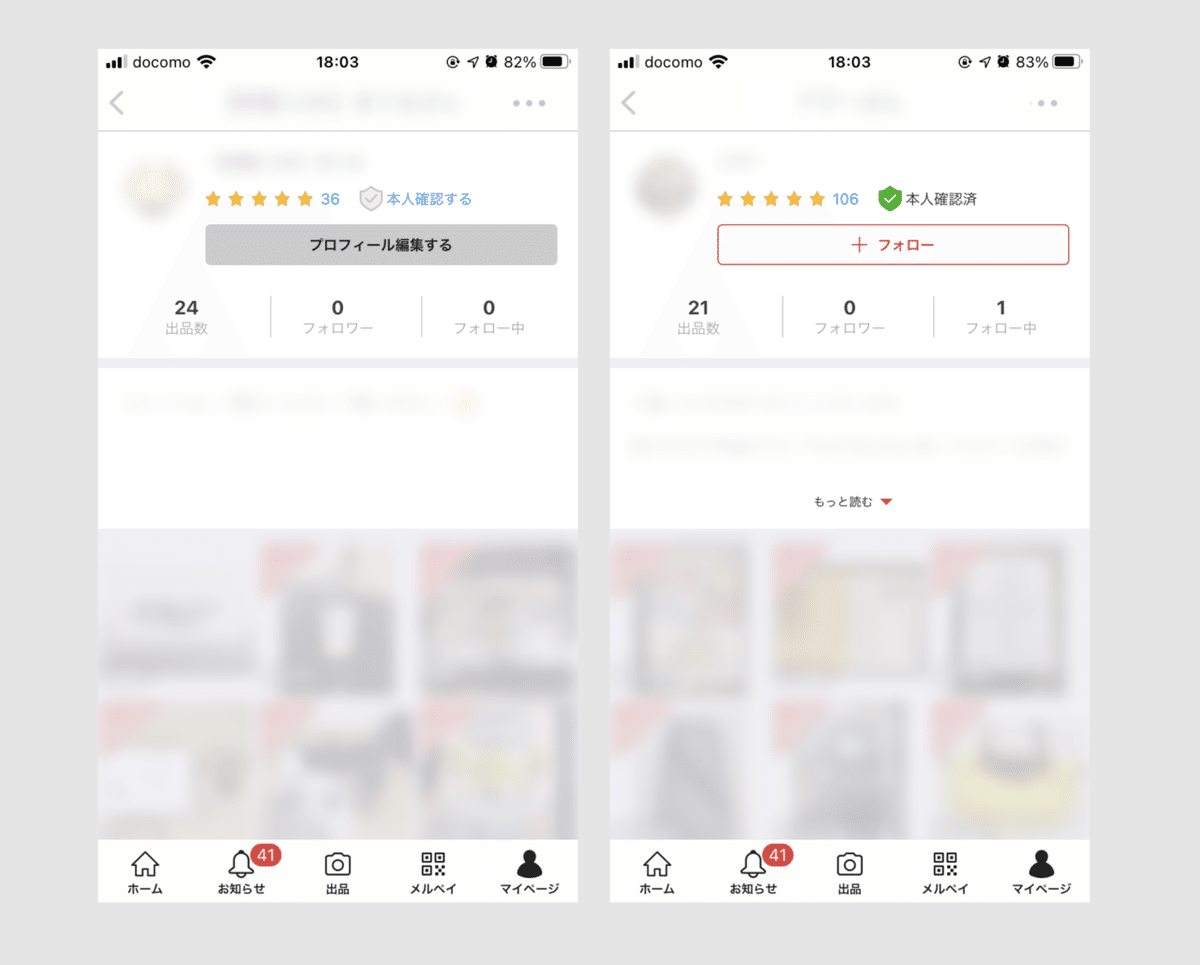
【例:メルカリ】
閲覧するプロフィールに応じて、ボタンに以下の切り替えがあります。
・自分のアカウントでは「プロフィール編集する」
・第三者のプロフィール画面は「フォロー(or フォロー中)」

複雑なアプリになればなるほど各ステータスを全画面で考慮するのは大変ですが、大体のパターンは決まっているので基本方針を決めておくと各プロジェクトで使い回せるかもしれません。また、Figma では「Variants」の機能を使うと、コンポーネントが増えても上記のようなステータス管理がしやすくなります。Variants に関しては以下の記事を執筆しているのでよろしければご覧ください。
