
先週見たWEBサイト、いくつかの感想。 #5
REREです。自身の勉強、言語化の練習として感想を書いています。転職用ポートフォリオを作り直していたら楽しくなってしまい、うっかり投稿をしそびれて間が空いてしまって反省をしています。
東京クリエイティブサロン|Tokyo Creative Salon 2024

一発で覚えられるシンプルで強い動的ビジュアル。FVでは自由に動き回り印象に残りつつ、スクロールするとすっと右上に落ち着くスマートさもかっこいい。
巨大なハンバーガーボタンもとってもいいな🥺 ハンバーガーボタンって、ある程度の大きさにしなければならないと、勝手に固定概念を抱いていたことに気づいて衝撃を受けた。ハンバーガーボタンに限らず、コンセプトによっては、一般論を乗り越えていい。
真っ白の背景に、真っ黒の文字。line-heightは1.4で、font-weightは700。力強くて緊張感がある。さまざまな場所でさまざまな催しがあるから、それぞれの催しを立たせるようにデザインするのではバラけてしまうのかも。TCS24自体に確かなアイデンティティがあることで、さまざまなコンテンツを力強くまとめることができているのかも。
セクション毎の背景は、読み込む毎にピクセルの形がかわる。ピクセル感だけでなくて、それが動くということ含めて、各所でしっかり表現されている。(よく見たらファビコンも動いてる…!)
ならまちワンダリング

楽しそうな動きや大きめの角丸など、随所にポップなあしらいがあるのに、落ち着いている( = 子供向けではなくて、もっといろんな人を対象にしている)ように感じるのは、配色によるものかな。
FV後の導入文、文章量は多めだけれど、ボタンや写真がいいアクセントになっていて、楽しい雰囲気の醸成だけでなく、読んでいくモチベーションにもなりそう。
いろんなところで顔写真がでてくるのもいいかも。名前だけだと、知らない人であればすっと流れていってしまうけれど、写真があると相手がいることを感じられる。写真が笑顔だと、ちょっとだけ参加ハードルが下がりそう。メインビジュアルに象徴的な写真がないからこそ、細部で実態を感じられることは良いことな気がする。
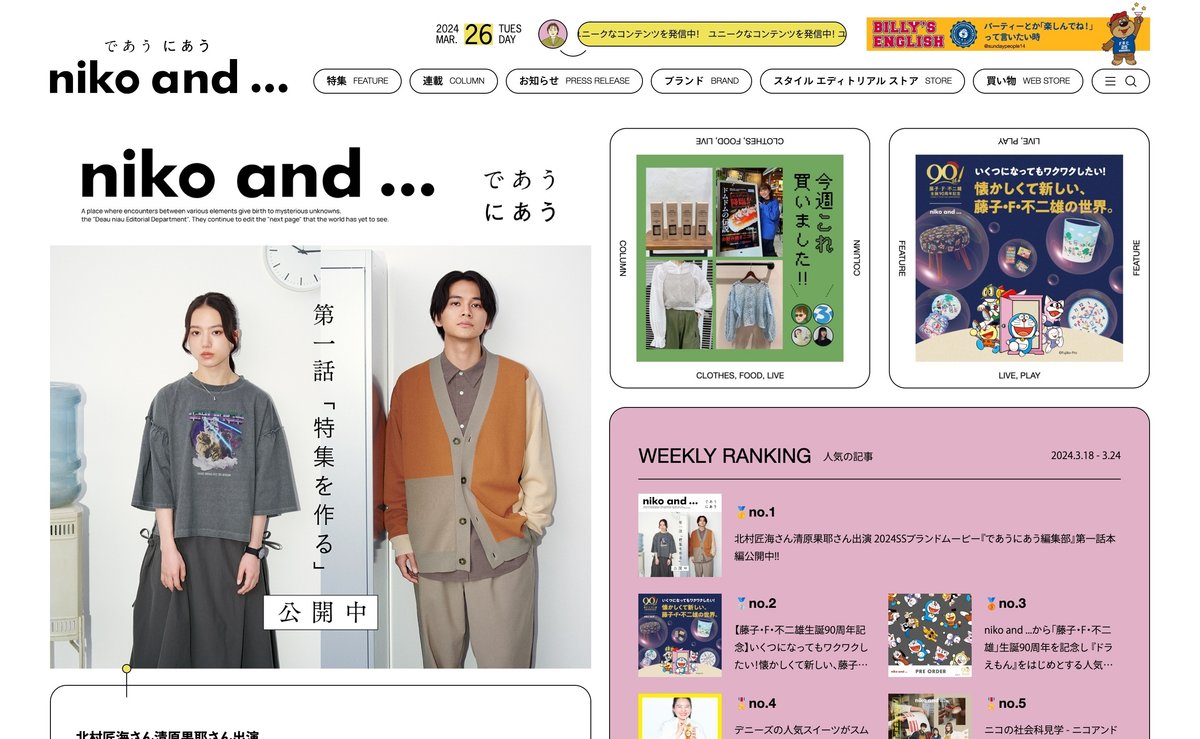
ニコアンド(niko and ... )オフィシャルブランドサイト

まず、WEBメディアくらい記事が充実していることにびっくり。アパレルだけでなく、家具やステーショナリー、カフェなど「ライフスタイルを編集する=スタイルエディトリアルブランド」を掲げるniko and…だからこそのアプローチだと思った。
スマホたと、スクロール量に応じて「😭」「😍」など絵文字が切り替わるアイデアがとってもかわいい…%表示やプログレスバーにはない、距離感の近さや暖かさがあってすき。「NEW」の動きもかわいい!
基本的に、囲み線 + くすみカラーの塗りでデザインされているなか「BRAND」のセクションは方眼紙のような薄いブルーのグリッドに写真が散っている。「編集」というコンセプトはそのままに、他セクションからのあしらいのズラし方と、線・図形っぽさという共通点の残し方が絶妙だと思った。背景色を変えたり、写真の使い方を変えたり以外にもやり方があるというか…何をどれくらいズラすか、ということが大事なのかな。
コラムもカテゴリ毎にデザインが変わる。コンテンツの豊富さを雰囲気で感じ取れるなと思った。変わり映えがあることで、記事を長く読めたりするのかな?
情報もらしさも伝えるって素敵だな。最初につくったポートフォリオはそのバランスをどうしたいのかがあやふやで、もやもやしたままコーディングしていたら進みも悪く…。今はそこがもっとはっきりしたので、コーディングしてても楽しい。反省の日々。
※全文、あくまで自分なりの感想・分析になります。「もっとこうなんじゃない?」というコメントも大歓迎です!
※掲載の取り下げが必要なサイトがありましたら、お手数ですがコメントかXのDMでおしらせください
