
Google Chrome 拡張機能の初期設定から実装まで やり方を丁寧に解説!
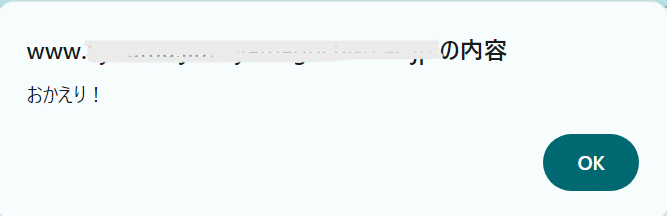
今回は、大学の修学支援サービスにアクセスしたら、「おかえり!」と言ってもらえるという、心温まる拡張機能を作りました。
拡張機能の初期設定をかなり丁寧に書いているので是非参考にしてください!


作り方
とっても簡単です。コピペでできます。
ファイルの作成
以下のようにファイルを作ります。
alert_extension/ ├── manifest.json
├── content.js
manifest.jsonは以下の通りです。
{
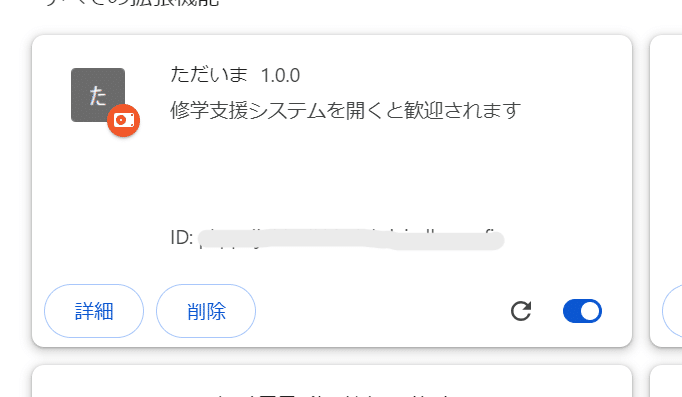
"name": "ただいま",
"version": "1.0.0",
"manifest_version": 3,
"description": "修学支援システムを開くと歓迎されます",
"content_scripts": [{
"matches": ["https://www...(ここにアラートが表示されるWebページのURLを書く)"],
"js": [
"content.js"
]
}]
}content.jsは以下の通りです。
window.alert('おかえり!')拡張機能の実装
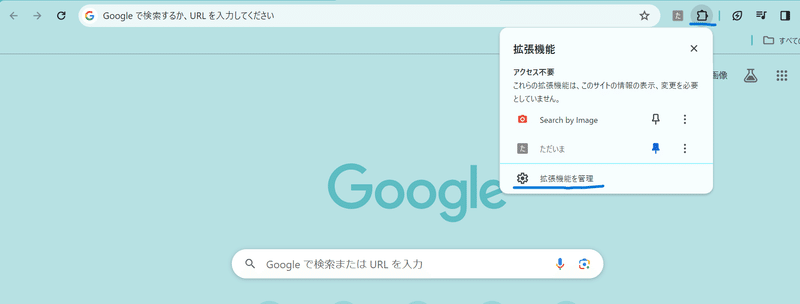
下記の通り操作を行ってください。

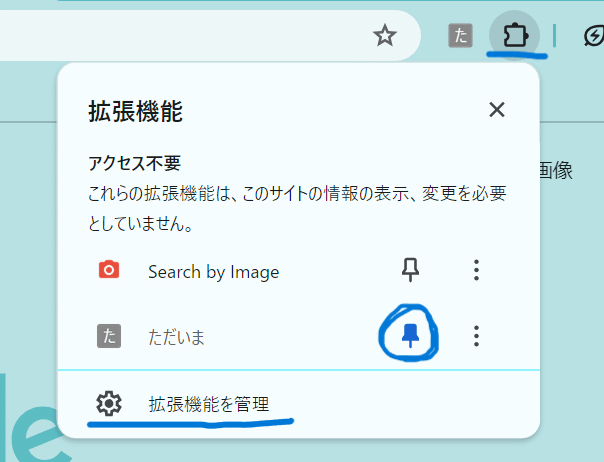
2、「拡張機能を管理」を選択

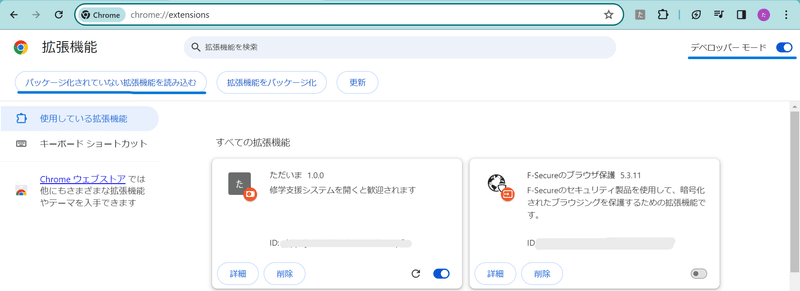
4、「パッケージ化されていない拡張機能を読み込む」を選択する
5、ファイルを選択(今回はalert_extensionを選択)

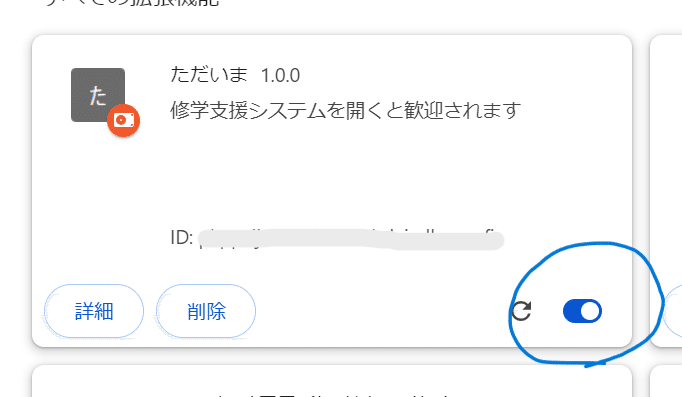
設定したwebページにアクセスしたら、アラートが表示されるはずです!

この記事が気に入ったらサポートをしてみませんか?
