
チラシ系DTP向け Illustrator Tips for DTP Advent Calendar 2018
このnoteは、DTP Advent Calendar 2018の10日目の記事となります。
チラシ系DTPerのみなさま、年末年始案件でめちゃくちゃ忙しいこの時期、本当にお疲れ様です。
今回ご紹介するIllustrator Tipsは、製図・イラストやデザイン業向けではなく、チラシDTP向けとなります。ですので、あまり汎用性はないですが、ビビッとくるかたには、ビビッとくるのではないかと思います。
ー * ー
プライステキストのベタープラクティス

流通系チラシDTPerの皆様は毎日のように目にすると思われるプライス。
多く場合、『円』を(場合によっては『,』も)数字より小さく表現します。この『円』、皆様はどう処理されていますか?
たとえば、以下のような方法が考えられるでしょう。
その1:『円』を別のテキストオブジェクトにする

『円』を別のテキストオブジェクトにする理由として、
◆ 流し込み(自動組版)に対応できる
◆ 打ち替える際に煩わしくない
というメリットを考えてのことだと思います。
各種流し込み処理では、テキストを置き換える際にテキストの先頭の文字に使われている文字設定が引き継がれることが多いでしょう。そのような場合、【『円』だけサイズを小さいまま】ということができないので、この方法を取ります。
ただ、この方法では以下のようなデメリットが考えられます。
◆ 何かの処理のはずみ(操作ミス)で『円』が置いてけぼりになる
◆ 文字設定のみではプライステキスト全体のフォントサイズを変更できない
◆ ダイレクト選択ツール(白矢印)で作業する際に1200%の注意を払わないといけない
日々の作業に最大の注意を払うことはもちろんですが、他の作業に注力できるよう、余分な注意は払いたくないものです。
*
その2:『円』をプライスと同一オブジェクトにして別の文字設定をする

多くの場合、この方法を取ることが多いのではないでしょうか。流し込みをするしないに関わらず、いわゆる当たり前の処理だと思います。
ただ、その1でご説明したとおり、テキストの先頭の文字に使われている文字設定が引き継がれるような流し込み処理の場合、この方法では流し込みに対応できないでしょう。
流し込んだ後に、数字と同じ大きさになった『円』のサイズをひとつずつ全て小さくするのであれば良いですが、めんどくさいですね。
そして、この方法でも、文字設定のみではプライステキスト全体のフォントサイズを変更できません。
これは一見どうでも良いように思えますが、フォントサイズを変更するだけでプライステキスト全体(例えば『1,900円』まるごと)のサイズをコントロールできたら良いと思いませんか?
数字と『円』の大きさの比率を保ったままサイズを変更をしようと思った場合、拡大縮小ツールを使うしかないですね。ショートカットでフォントサイズ変更(標準だと command + shift + > or <)しようとすると、数字と『円』の大きさの比率が崩れてしまいます。
*
その3:既存のフォントを組み合わせて独自のフォントを作る
既存のフォントを組み合わせて『円』や『,』やその他サイズ感・カーニング感を思い通りにしたフォントを作ればイイじゃん、と思わないでください。わざと「その3」と銘打ちましたが、これはやっちゃダメなヤツです。
*
これらの方法では(その3は問題外として)中で述べたように、いろいろと作業のとりまわしが悪いことがあります。そこでオススメなのが…
ベタープラクティス:合成フォントを作る
って、当たり前な感じで申し訳ありません。ただ、その合成フォントを作るときに、気をつけたいコトを含めご紹介します。
プライス表記用に合成フォントを作るメリットは、
◆ 流し込みに対応できる。
◆ フォントサイズ変更等の各種作業の取り回しが良い
につきると思います。

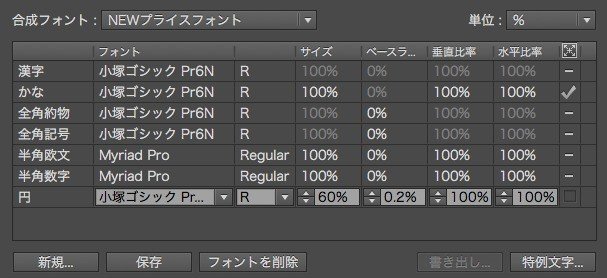
これが、[書式]メニューにある[合成フォント...]のダイアログ(の上半分)です。これを見る限り、漢字・かな・全角約物・全角記号・半角欧文・半角数字の6つのグループそれぞれにサイズやベースラインなどが設定できるような感じですね。
その中でも、漢字・全角約物・全角記号に付いてはサイズや比率が変更できないので、『円』に対して数字を大きくしたりするには、半角数字のサイズ等を変更すればいいということになります…
というのは、実はあまり良くない設定方法でして、上記のように設定した場合、テキストを選択しようとクリックした際に、操作ミスしてしまうことがあるのです。

なぜなら、上の画像で示した水色部分でしかクリックに反応しなくなるからです。半角数字上部をクリックして選択したつもりになってしまい、操作ミスを誘発してしまうことでしょう。
これには理由があります。合成フォントのテキストオブジェクトの場合、クリックに反応するエリアが、「漢字・全角約物・全角記号部分の本来のバウンディングボックスのサイズ」だからです。
なので、本来のサイズより大きくした半角数字のはみでている部分がクリックで反応してくれないのです。
ということで、漢字・全角約物・全角記号部分の本来のバウンディングボックスのサイズからはみ出ないようにするために、「半角数字のサイズを基準として、その他の文字のサイズを設定する」ようにしましょう。
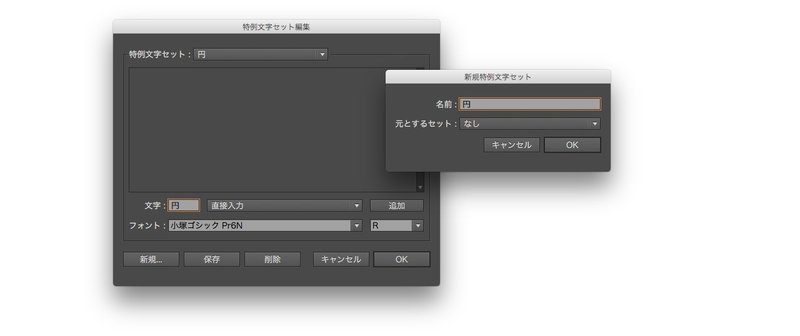
具体的には、[合成フォント]ダイアログ内にある[特例文字]機能を使用します。この[特例文字]とは、指定した文字に専用の設定をすることができる機能です。

[特例文字セット編集]ダイアログの左下に[新規...]ボタンがあるので、そこから新規特例文字セットを作成しますが、このセットの名称が合成フォントダイアログのリストに文字種として追加されますので、セットとはいえ1文字ずつ作ると、後々わかりやすくて良いと思います。

このようにして合成フォントを作ることで、他のフォントと同じように取り回しのできる、『円』だけ(または希望の文字だけ)サイズの違うプライス用フォントが爆誕するわけです。
また、合成フォントで作ったプライステキストは、文字パレットのフォントサイズを変更するだけで、『円』等も一緒にサイズが変わるので、いろんな場合で便利です。一括で変更できますし、フォントサイズでプライスのサイズを管理することができるようになります。
*
合成フォントの作成方法の細かい作法については、ググったら出てくると思いますので、そちらをご覧ください。
ー * ー
写真にフチをつける

流通系チラシでは、背景色と商品パッケージが同化しないよう、写真にフチをつけることがレギュレーションとなっている場合があります。
このフチ、皆様はどう作業されていますか?
たとえば、以下のような方法が考えられます。
*
その1:イラレ上でトレースするようにパスを描く

この方法をとられている皆様、すみません。これは正直めんどくさすぎで、私は眼中にありません。
*
その2:写真データに含まれるパスをコピーしてイラレ上にペースト

これは良い方法です!なんて言ってられません。この方法、詳しい作業工程をいうと、Photoshopで開いて、パスパネルでクリッピング用のパスを選択して、パスツールを準備し…と、意外と手間がかかります。
というか、この方法も「その1」の方法も、写真が複数ある場合にとても大変です。コピペした後に、写真にぴったりとなるようにサイズや位置を調整しなくてはならないんですよ?苦行ですね。
*
この写真にフチをつけるのがめんどくさすぎ問題も、今日で終わりです。
激早プラクティス:アピアランスでフチをつける
※このTipsが使える条件
・写真がパスで切り抜かれている
上記条件が必須となりますが、アピアランスを使うと一瞬でフチをつけることができます。まずはコチラをご覧ください。
その1

昨年までは上記のようなアピアランスで写真にフチをつけていました。一見よさそうな方法に思えますが…

ところどころに、でこぼこができてしまいます。クリッピング用のパスはまっすぐなのに、です。
これはどういう処理をしているかというと、[光彩]効果で生成されたビットマップを太らしてなめらかにしています。なので、ところどころにビットマップのなごりが現れるわけです。
さらに…

アピアランスを分割すると、余分なパスや余分なオブジェクトも生成されます。リンクファイル自体はリンクファイルのまま保てるのですが、ビットマップのなごりとして、アンカーポイントもいっぱいできます。
スマートとは言えません。
*
その2:現状これがベタープラクティス

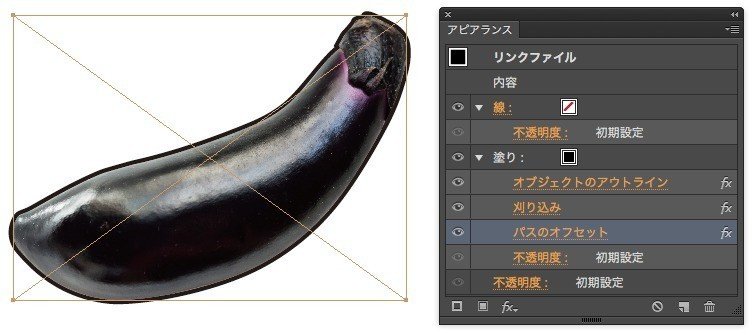
こちらです。
塗りを用意➡️[オブジェクトのアウトライン]➡️[刈り込み]➡️[パスのオフセット]となります。
塗りの色がフチの色となり、[パスのオフセット]で設定した数値が、フチの太さとなります。

アピアランスを分割(上記はリンクファイルをずらしています)してもこのとおり、超スッキリ。リンクファイル以外に、オブジェクト1つしか生成されません。パスもキレイですね。
ただし、この方法だと、中マド(マグカップの取っ手部分)などの処理がうまくできません。ごめんなさい。その場合は「その1」をお使いください。
*
というわけで、2つほど紹介させていただきました。ぜひみなさんのお役に立てればと思います。
最近、イラレ以外のことをやってるイメージが多い茄子川ですが、ちゃんとイラレもやってます。そして、イラレ愛も変わっていません。
それでは。
見えるタイマーwebアプリ「atmosphoon」(atmosphoon.com)を作りました。サポートしていただけましたら、そちらのサーバー代などに充てさせていただきます。
