
アイコン作成、勝手に裏話
めっちゃ久々に文章を書く男、ナシマヤです。
さて、今回の記事では普段お世話になっているちぇんさんに向けて作成したアイコンの裏話を少しばかり勝手にしてしまうというものです。
正直表立って語るのはクールじゃない気がするのでこうして記事にしました。なので説明は蛇足だな~と感じる方はブラウザバック推奨ということで。やりましょー!
さて、3作目ということで一先ず過去作品を振り返ってみましょうか。記念すべき第一作目がこちら。

2年前の夏の作品です。お題がギルガルドとブラッキーということで、自分なりにダークな雰囲気を醸し出そうと努力していた跡が所々見受けられます。
が、正直な話やっぱ2年前の自分大したことねぇな~ってなりますね。そもそものバランスが悪いしアイコンにすることも考えてないのでサイズも適当だし、ダークな雰囲気じゃなくて暗くて見にくいだけだし……。
人様にプレゼントした絵にアレコレいうのもあれですが、雑な印象は拭えないですね。

続いて2作目。前作と印象をガラリと変えて、だいぶ明るい雰囲気の作品に仕上がりました。こちらが去年の8月なので、前回から1年経ってますね。
今回のお題はウオノラゴン、ポリゴン2、サンダーということでカラフルな作品にしたいな~と思いストリートアート風にしてみよう!という流れでコンセプトを決めました。前作から雰囲気がガラッと変わったのは、ちぇんさんの人柄が掴めてきたのもあるかもしれません。話をしたり直接会ったりしての印象が与えたものもかなりデカイと思います。
余談ですが、この絵の最大の特徴は描く順番です。普段のイラストは、線画を描いてから色を塗るという順番ですが、この絵では色を付けてから上レイヤーをクリッピングし、線を描くという手法を使ったりしています。
なんのこっちゃ?という方のために簡単な説明。
イラストアプリにはレイヤーというものがあります。イメージとしては透明なフィルムだと思って下さい。
レイヤーは任意で何枚でも重ねられます。例えば2つの色丸が重なっている場合、上のレイヤーに描かれたものが優先して反映され、下のレイヤーに描かれたイラストが下になります。


↑レイヤーの順番が変わると、上に来る色が変わる。
クリッピング機能は、このレイヤー機能の応用で、下のレイヤーに描かれたイラストからはみ出さないようにするという効果があります。

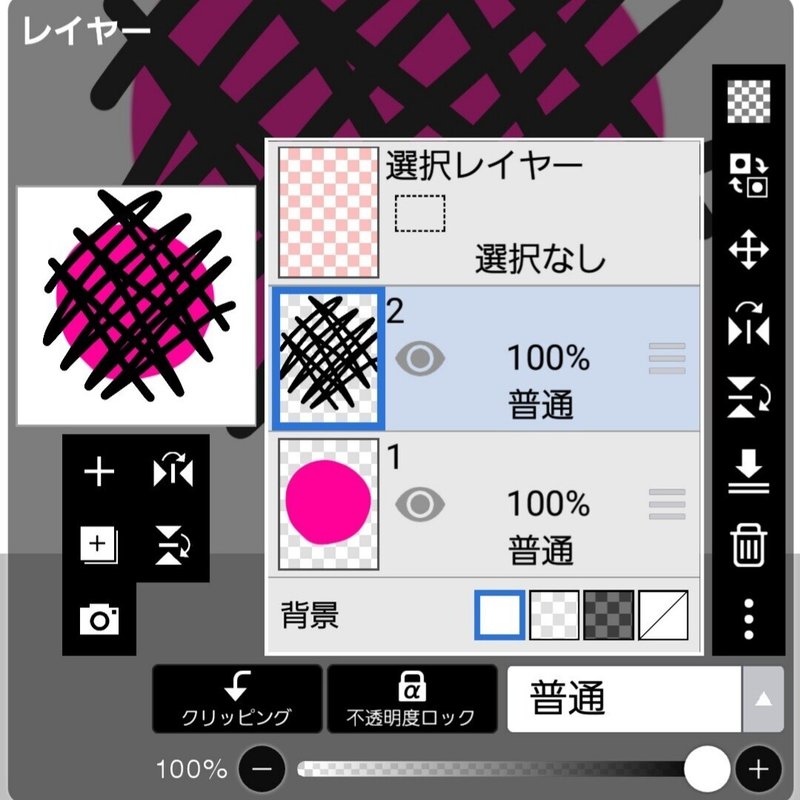
例えば上の画像のように、ピンクの丸のレイヤーの上に黒い線で網掛けを描くと上のレイヤーが優先して反映されるためこのようなイラストになります。

しかし、クリッピングを行うと上のレイヤーは下のレイヤーの範囲内のみで適応されるようになるため、はみ出した部分は全て反映されなくなります。
と、まぁ長々解説してきましたが、これをどう反映させたのか。軽く説明します。

不恰好ですが三角です。上のレイヤーで線画を行ってから下のレイヤーに色を付けています。まぁ普通です。

逆にクリッピングを使った三角。だいぶ見た目の印象が違うと思います。強弱が付きますが雑さが際立つので普段使いはしませんし個人的にオススメもしません。
けれどまぁ、コンセプトがストリートアートなら話は別かな、ということで試しに描いてみた実験作でもあったわけです。

ポリゴン2なんか分かりやすいのではないでしょうか。
とはいえ雑に太いところ細いところを決めているワケではなく、ちゃんと影になる部分や手前に来る部分、奥の部分など色々考えては描いています。はい。
画像にもある通り、ポリゴン2くらいなら13分で描けるのでお手頃です(丸を重ねて外枠なぞるだけだし)が、単体で見て貰って分かる通り、単体だと雑な印象しか受けないので、普段使いはやめましょう(2度目)。
さて、今回の3作目の話

さっそく載せちゃいますね。こちらが3作目となります。
今回はムゲンダイナを中心にコンセプトを考えていくことになりました。やはりムゲンダイナといえば剣盾の伝説のポケモンですし、カッコよさを如何に追求できるかを考えていく必用がありました。そこで、描いてみたいイラストやコンセプトを纏めたネタ帳をペラペラ~っと捲ったところ、ピッタリのコンセプトを発見しました。それが『花札風』です。
花札のイラストは赤・紺・白・黒・橙など辺りの数少ない色を使って描かれています。それに対してムゲンダイナに使われている色は赤と紺。これ以上花札コンセプトが合うポケモンがいるでしょうか。
いるとしたら精々イベルタルやマルマイン、コイキングやエースバーン、ムクホークにハッサムにトゲキッスにガブリアスにマニューラにダークライに……多いな!?
また、花札に描かれる雲は赤色が使われています。赤い雲、ムゲンダイナ……そういえばダイマックスしたときに出てくる雲の色って……的な発想もありますね。
それはさておき、そうなってくると主人公(ちぇんさんの剣盾アバター)の服装もそれっぽいのを考えないとな~と思いながらアルセウスをプレイしていたナシマヤ氏、閃きます。「あ、これでいいやん」。
アルセウス内で主人公が着ているギンガ団の制服、紺の着物にイラスト映えする赤いマフラー。これしかない!ということで少しアレンジを加えつつイラストにしていくことにしました。そして出来たのがコチラ。

なんかおる!?
そう、もともとテッカグヤ入りだったんですね。
そもそも花札というコンセプトにたどり着いた原因の3割くらいはテッカグヤも入れる前提だった部分があります。テッカグヤも和風なデザインですから映えるかな~と思い3体構成で制作を進めていきました。そして色を付けていったイラストがこちら。

色だけでなく、背景に雲と山を加えたものです。
初めはこれでほぼ完成でいいかと思っていたのですが、どうにもモヤモヤが晴れず一晩寝かせてみることにしました。そして気付きました。
「テッカグヤが入るとごちゃごちゃするな、これ」
ということでテッカグヤをリストラしたものがこちら。

テッカグヤを外し、ムゲンダイナを更に大きく、存在感を強めるように枠からはみ出す形にしました。
ですが、元々いたものを無くすとやはり隙間がどうしても気になってしまい、思案しました。
そうして生まれたアイデアを組み合わせてのコチラ。

花を添えるというね。まぁ花札コンセプトである以上花は入れないといけないというか、そもそも花札コンセプトとか言ってた癖に花を入れる予定がなかったのは果たしてどうなのか……。ちなみにこの花のイラストを見て気付いた方もいるかも知れませんが、この花のイラストの線画はクリッピングを使ってます。
⚠️ここから数行ものすごい蛇足(スキップ推奨)⚠️
今回のイラストに描いた花ですが、ポケモンの世界の花ということでグラシデアの花をチョイスしました。
グラシデアの花言葉は感謝ということで、ちぇんさんからバトルで活躍してくれたムゲンダイナに対する感謝+僕からちぇんさんに対する日頃の感謝を込めました。
⚠️ものすごい蛇足、ここで終わり⚠️
以上。
そんなこんなで出来上がったのが今回のアイコンです。
1回目のイラストと比べると、多少は上達してるな~とは思いつつもまだまだ未熟な部分も多いですね。
そういった反省を活かしつつ、もっと練習を重ねていければと思っております。
それではまたどこかで!!!
この記事が気に入ったらサポートをしてみませんか?
