
スケールツール(modo過去記事)
はじめに
以前別のブログで載せていた3DCGツールmodoのメモ記事を引っ越ししたものです。
古いバージョンのものになりますが基礎部分は参考になるかと思います。
スケールツール
トランスフォームツールつづいて「スケール」を紹介します。
まず、他のツールと同じくオブジェクトを用意します。
「ctrl」を押しながら「立方体」のアイコンをクリック。
一辺1mの立方体を作成します。

左のメニューから「基本」>「スケール」を選択します。
ショートカットは「r」です。

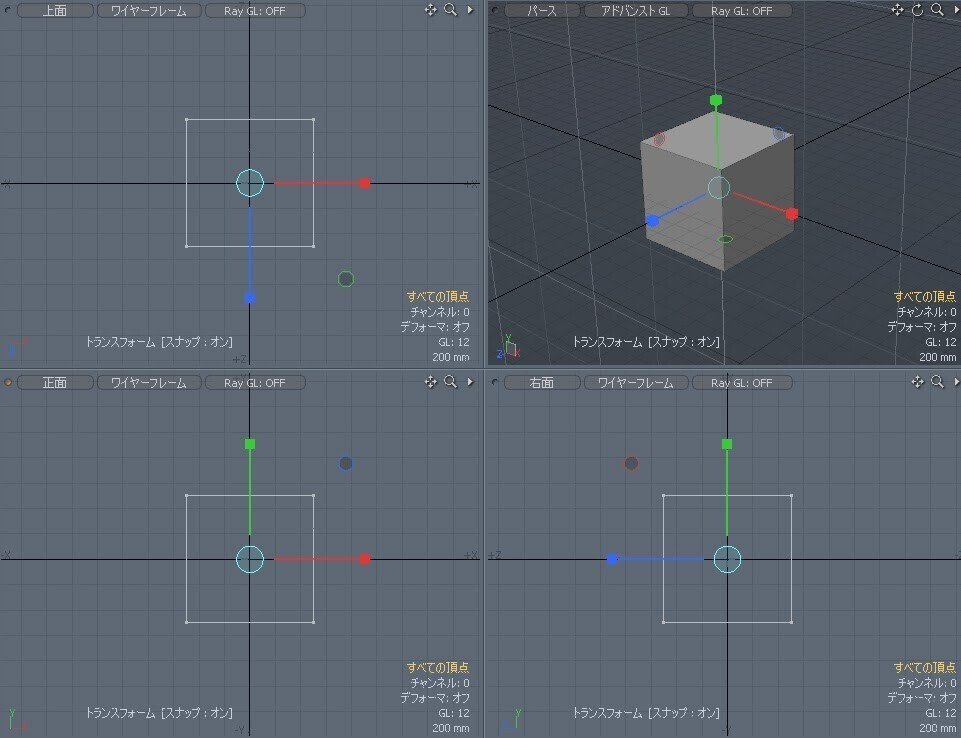
「スケール」が選択されると上図の様にオブジェクトに対してツールハンドルがあらわれます。
ツールハンドルをドラックすることでxyzそれぞれの方向にオブジェクトを拡大縮小することができます。

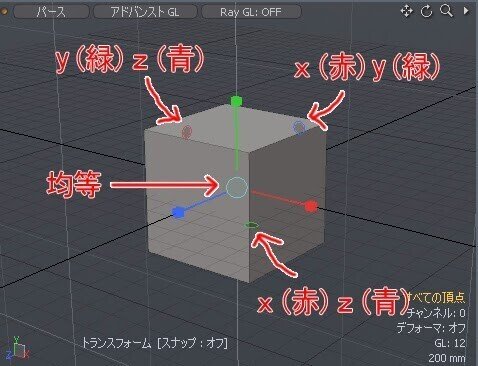
「移動」ツールと同じでツールハンドルの丸をドラックすることで二つの軸をベースに拡大縮小することができます。
赤丸はy(緑)z(青)方向の拡大縮小
青丸はx(赤)y(緑)方向の拡大縮小
緑丸はx(赤)z(青)方向の拡大縮小
といった感じです。
また、ツールハンドルの中心にあるブルーの丸をドラックすることで、
xyzそれぞれ均等に拡大縮小することができます。

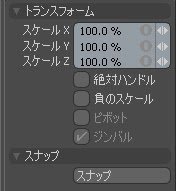
他のツールと同じく左下に表示されるウィンドウから拡大縮小のパーセンテージを数値入力する事ができます。
「負のスケール」にチェックを入れることでマイナス方向への拡大縮小をする事ができます。
