
家具屋サイトのコーディング
今年も残すところあと1日となりました。我が家は喪中、しかも2週間後に入試を控えた受験生がいるため、ひっそりと静かな年末を過ごしています。
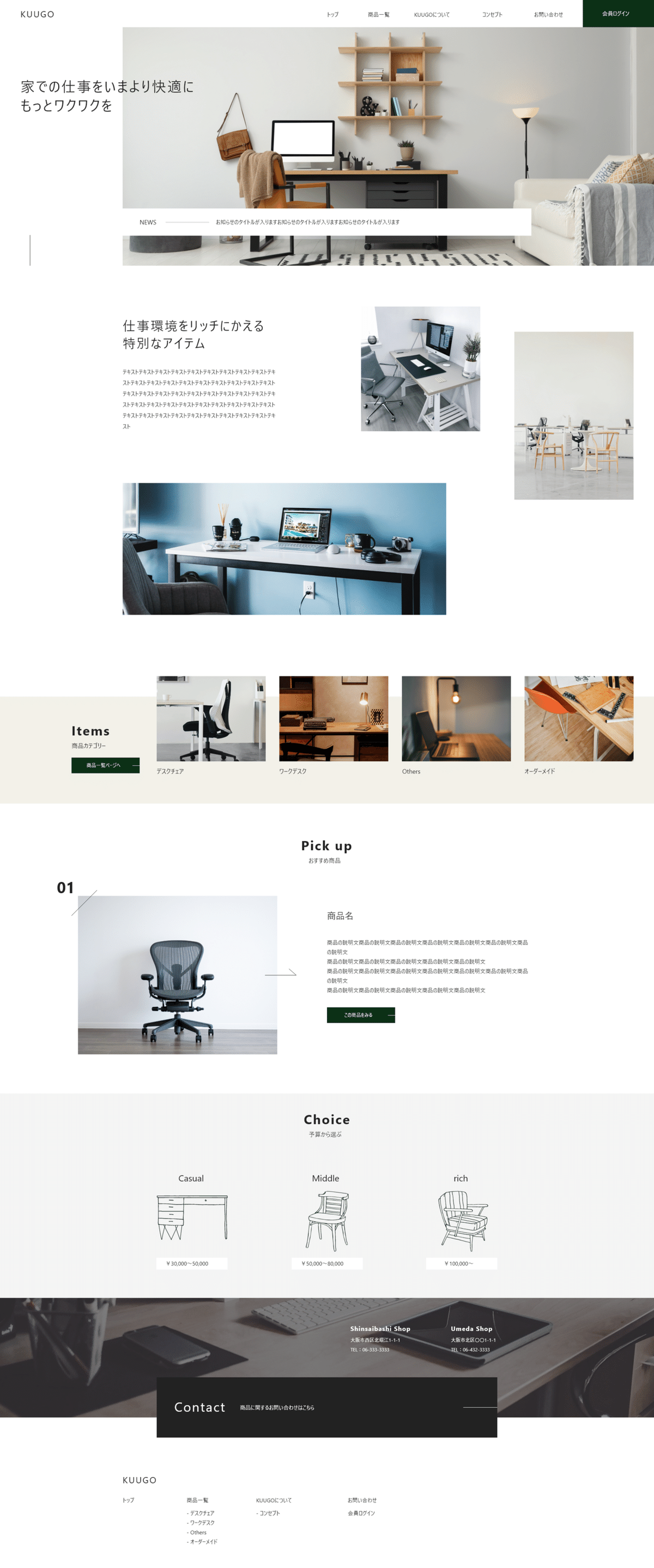
簡単に済ませましたが大掃除も一応終わったので、これまでの復習として、スクール課題のひとつである「デスクワーク家具専門店サイトのコーディング」に取り組んでみました。
レスポンシブは未着手なのですが、PC版のだいたいのマークアップが終わったところです。最初は艱難辛苦であったコーディングも、慣れてきたらパズルみたいでなかなか楽しい!習いたて当初は入力もこわごわ、エラーの原因にどえらい時間がかかっていましたが、今ではスピードも上がり、エラーが出ても慌てず対処できるようになってきました。練習は裏切りませんね!
とはいえ、今回選んだサイトは、今まで完成させてきたデザインとはかなり様相を異にするので、少し苦労もありました。
苦労した点をまとめてみると…
◆これまでのサイトは左右対称のデザインばかり。今回は、セクションごとに左右の余白がバラバラのデザインだったので、位置合わせに苦労しました。
◆"Contact"セクションの、黒透明をかけた画像の上の小さな文字をどう処理するか…。最初、画像に黒透明をかけるのを、擬似要素を使って行っていたのですが、かなり量のある小さい文字列をこの上にどう配置するかで悩みました。新たに擬似要素を使うのか、別の方法でするのか。。。 結局この箇所は未完成なのですが、擬似要素はやめて、z-indexで文字列を重ねてみました。
◆デザインカンプに施されている、斜めの線やスタイリッシュな矢印などのあしらいを、コーディングでどのように再現するのか。わからないので、これからの宿題です。
今回の課題、まだ途中ですが、とても今風でスタイリッシュなデザインなので、コーディングのみならずデザイン面でも大変勉強になっています。少しずらして背景色を入れたり、画像をわざとランダムに配置するなど、今後自分のデザインにも取り入れていきたいと思います。

(上:XDのデザインカンプ)

(上:コーディング練習作品)
