第62話|Wordpress上にChart.jsでグラフを表示する❷
前回の第61話では、兎にも角にもChart.jsを活用してWordpress上の任意ページに棒グラフやレーダチャートを出力する方法を解説しました。
今回はその応用、具体的にはカスタムフィールドとの連携となります。前回解説した方法では、グラフの値を変更したい場合ページ内の特定のブロックまたはショートコードの中身を変更する必要がありました。やや面倒ですし、ミスが発生しやすい操作です。
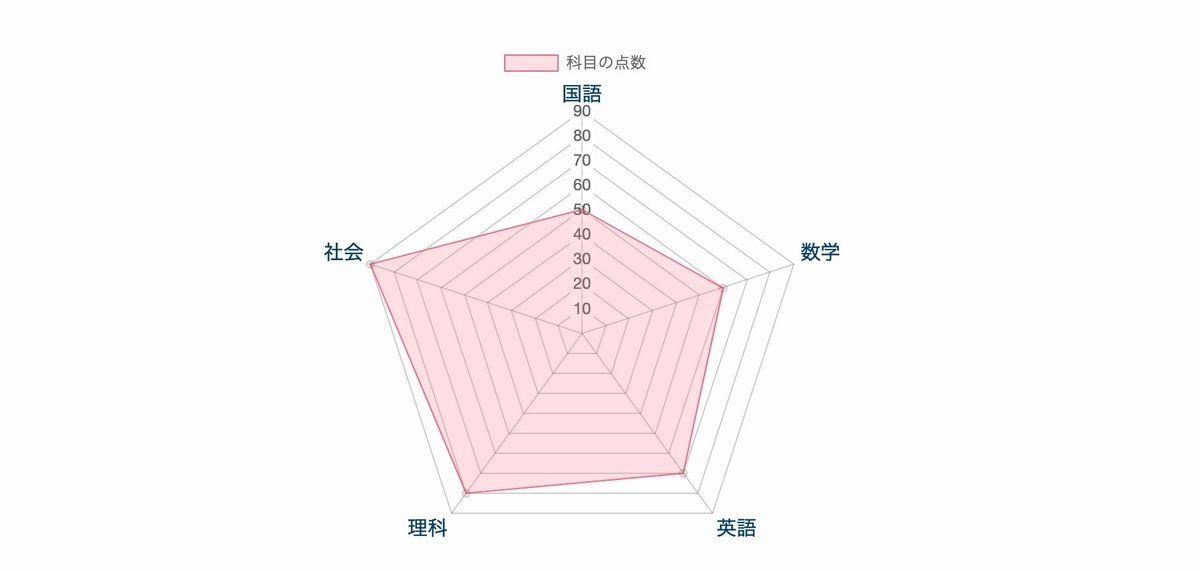
そこで今回はページ下のカスタムフィールドに値を入力・調整することでChart.jsグラフの数値を更新する手順を解説します。前回登場した5教科テスト結果のレーダーチャートを使います。具体的なイメージがこちら▼


動作確認済の環境情報
・WordPress: 6.4.2
・SWELL: 2.8.1
・PHP: 8.1.17
使用プラグイン等
・Advanced Custom Fields (ACF):6.2.4
・Shortcoder:6.3.2
・SWELL page.php もしくは header.php (子テーマ)
上記2つのプラグインがインストールされている前提で話を進めます(厳密には、Shortcoderの代わりに前回紹介したWPブロックを使用してもOK)。それでは早速始めましょう▼
Chart.js×カスタムフィールド連携手順
以下の4ステップで完了です。
慣れてしまえば簡単ですのでぜひお試し下さい▼
最後まで読んでいただきありがとうございます😊
