
iframe要素すらもイベント計測する方法
こんにちは
タカハシナオキです
Meta広告では学習がめちゃくちゃ大事なのは常識ですが
CVが上手く計測できないと学習が進みません
例えば、
クリック測定したい要素がiframeで実装されており、クロスドメインで測定できない
みたいな時は結構困ります。
スクロール量でマイクロコンバージョンを取ったりでは
あまりにも的外れ過ぎる
例えば
WordPressでLPを作って、Shopifyを連携して、BuyButtonを実装した結果、ボタンがIframeで実装されてしまう。
その結果、まともなMCVすら取れない、といった状況ですね
で、この問題を解決しないとCV測定に影響が出る
せめてボタンをクリックしたかどうかの測定をしたい
今回はそんなときの対処法をお伝えします。
そもそもクロスドメインってなに?
クロスドメインとは、1つのウェブサイトの中で、異なるウェブサイトの場所が関わってくることを指します。
例えば、ECサイトで買い物をする時、商品をカートに入れるときに使う「ショッピングカートASP」というものがあるかもしれません。このASPは別のウェブサイトの場所にあることがあります。
例えば、ECサイトのウェブアドレスが「aaa.jp」で、ショッピングカートのASPが「bbb.com」というアドレスにあるとします。
もし、ある商品をカートに入れたとき、情報がaaa.jpからbbb.comに行くことになると、このaaa.jpとbbb.comは異なる場所にあるため、セキュリティの理由で直接情報をやり取りするのが難しいのです。これがクロスドメインの状態です。
aaa.jpとbbb.comのように、違う場所にあるウェブサイト同士は、セキュリティを保つために情報を簡単にやり取りすることができません。この制限は、ウェブの安全性を守るための大切なルールなんです。
ShopfyのBuy Buttonを計測する
LPはWordpressで安価に、ECサイトはShopfyで、んでもって連携という際に効果的な方法です
それではさっそくやっていきましょう
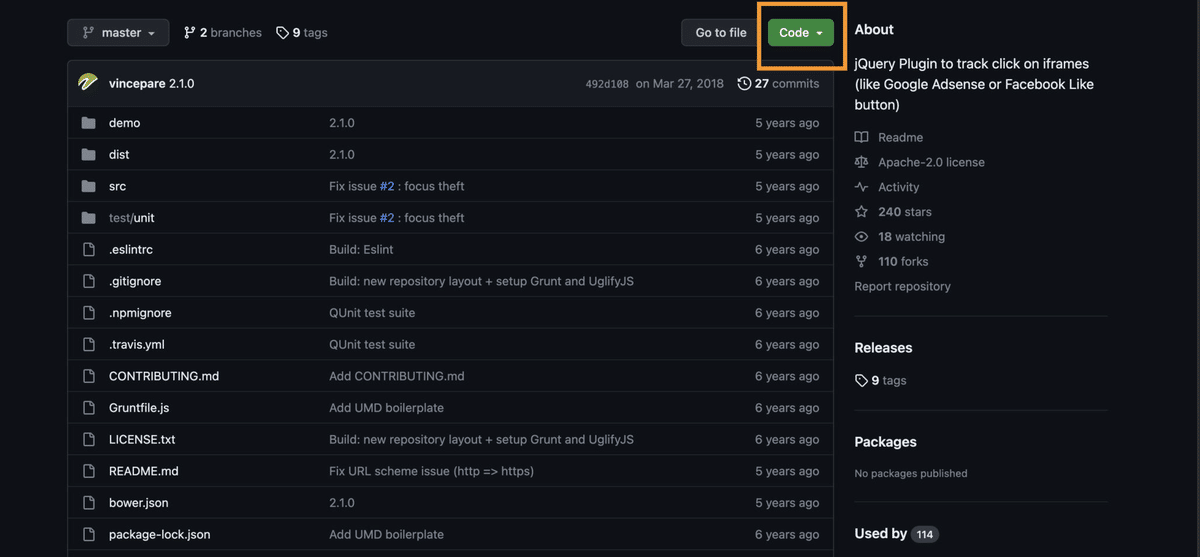
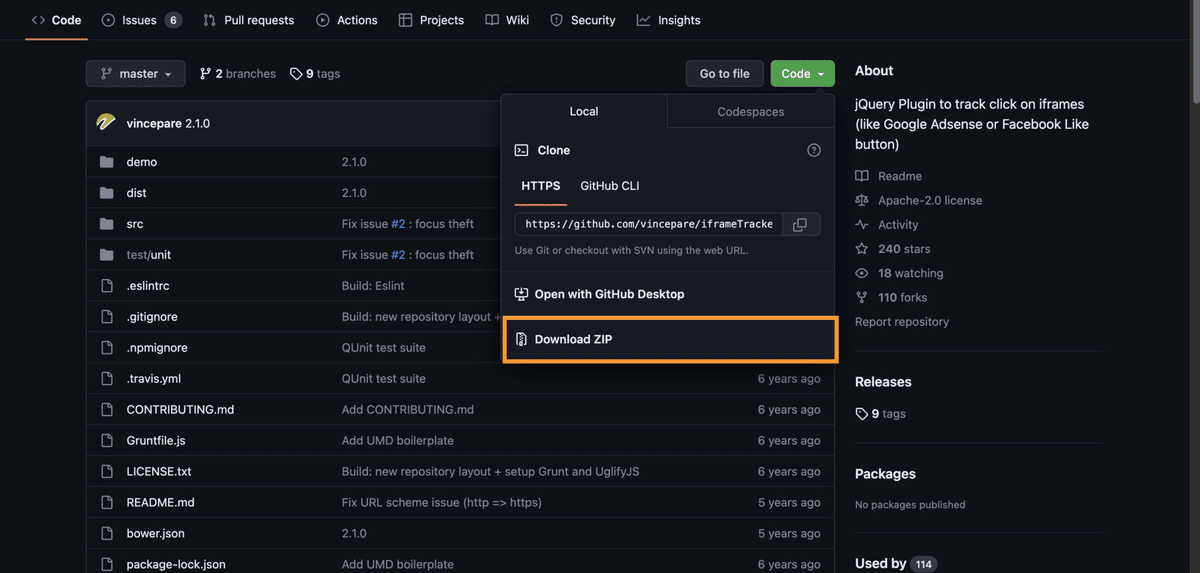
iframeTracker jQuery PluginをDL
まずはiframeTracker jQuery Pluginをインストールします。
GitHubからアクセスし、Code→DownloadZIPをクリックしてダウンロードします。
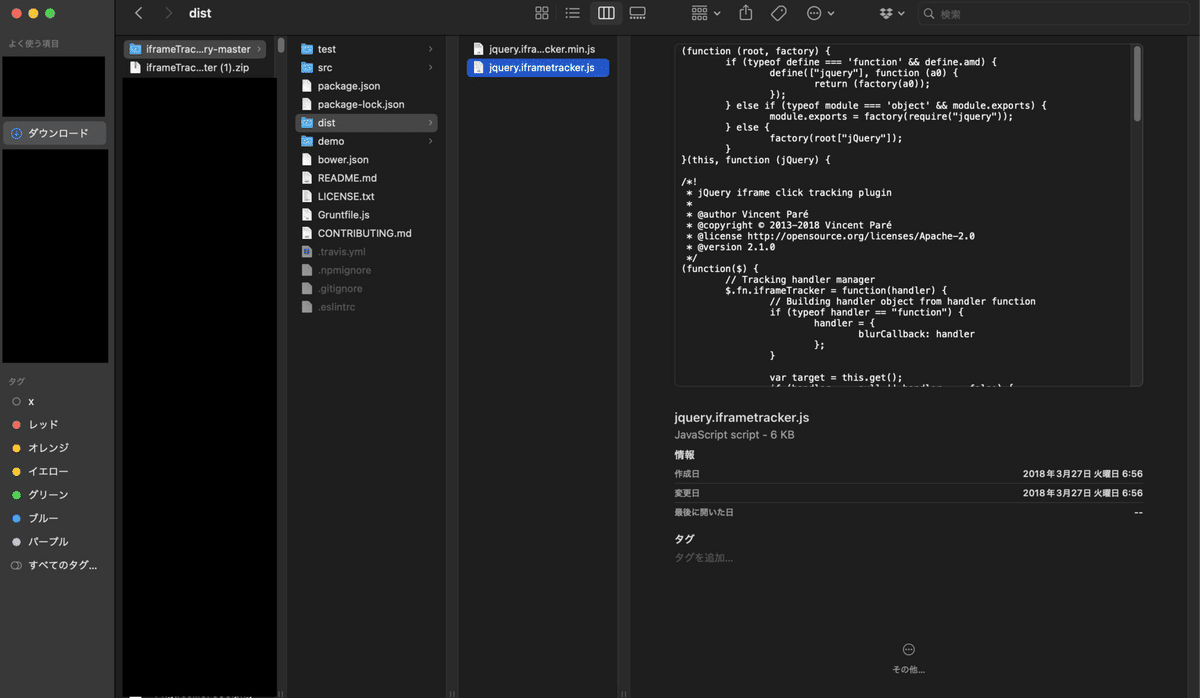
使うのはjquery.iframetracker.jsというファイルです。
JQuery3.7.0で動作確認済みです。



使いたいサイトでJqueryを読み込む
CDNでもファイル設置でも良いのでJQueryを読み込みます。
2023年8月現在JQuery3.7.0を使用して読み込むことができました。
jquery.iframetracker.jsを設置する
ダウンロードしたjsファイルを読み込みます
↓イメージ
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js'></script>
<script type='./jquery.iframetracker.js'></script>コードを追加する
測したいページに以下のコードを設置します。
<script>
jQuery(document).ready(function($){
//.iframe_classはiframeの親要素のクラス名もしくはID名を記載
$('.iframe_class').iframeTracker({
blurCallback: function(){
//クリックされたら実行したいコードをここより下に書く
console.log("クリックされました");
}
});
});
</script>解説
.iframe_classには、該当するボタンのClass名を入力します
//クリックされたら実行したいコードをここより下に書く
のしたには、実行したいイベントを入力します。
イメージ的には、①が押されたら②が押されたことにする
みたいな感じです。
中継機を設置したような感じです
今回は
console.log("クリックされました");
と入っていますが、クリックされたらconsole.logでコンソールに出力される
という仕掛けです。
なので、もしこのボタンに[購入ボタンのクリック]というイベントを付与したい場合は↓のように追記します
fbq('track','購入ボタンのクリック');コレを踏まえて、おさらいです
.iframe_classというボタンがクリックされたら
購入ボタンのクリックというカスタムイベントが発火するとします
<script>
jQuery(document).ready(function($){
//.iframe_classはiframeの親要素のクラス名もしくはID名を記載
$('.iframe_class').iframeTracker({
blurCallback: function(){
//クリックされたら実行したいコードをここより下に書く
//テスト用イベント
console.log("クリックされました");
//Metaカスタムイベント発火
fbq('track','購入ボタンのクリック');
//ついでにGA4のカスタムイベントにも登録
dataLayer.push({'event': 'click-buy'});
}
});
});
</script>これでコードは完了です。
<iframe></iframe>内の要素は手をかけられない、計測できないと考えがちでしたがこの方法だとけっこうMCVを計測したりと使い道があるんじゃないでしょうか?
とりあえずサラっと計測しておきたい!
という場合にはかなり有効な方法ですね
・・・
Twitter(X)では、現場で使いまくってるMeta広告の情報を発信しています。
https://twitter.com/DASUNA_
この記事が気に入ったらサポートをしてみませんか?
