
ノーコードAIアプリ作成ツール「Dify」使ってみた
Difyとは
Difyとは、最先端のジェネレイティブAI技術を活用した、革新的なアプリケーション開発プラットフォーム。
オープンソースであるため、開発者や企業は自由にDifyを活用し、複雑なAIワークフローからシンプルな対話エージェントまで、幅広いジェネレイティブAIアプリケーションを構築できます。
無料かつノーコードでAIアプリが作成できると噂なので、さっそく使ってみました。
Difyの使い方
Difyの使い方はとても簡単。
まずはアカウント作成
以下URLにアクセスします。
https://dify.ai/jp
ログインしてweb上で使うかGithubのコードをローカルにダウンロードして使う2つの方法が選べます。
今回はweb上で使ってみました。

ちなみに料金は以下の通り、今回は無料版を使っています。

こちらDifyのトップページ
とてもシンプルな作りになっており、日本語の対応もしているので、とても使いやすいものになっているかと思います。

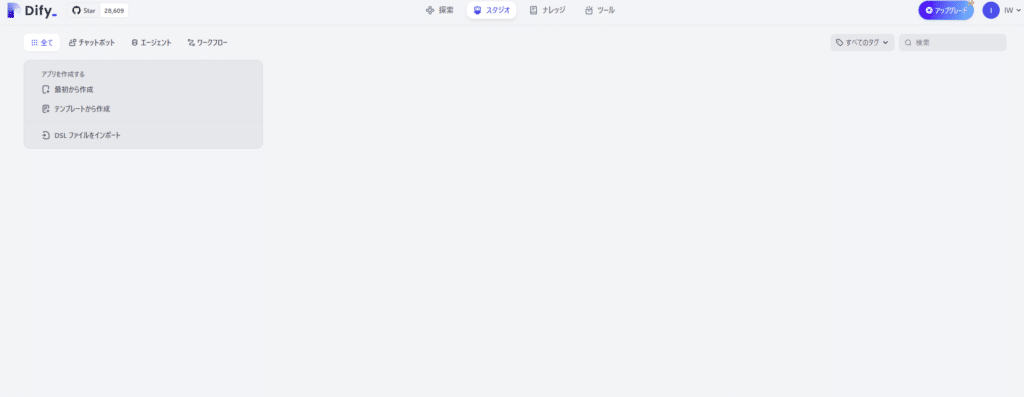
ここからAIアプリを作っていくことができます。
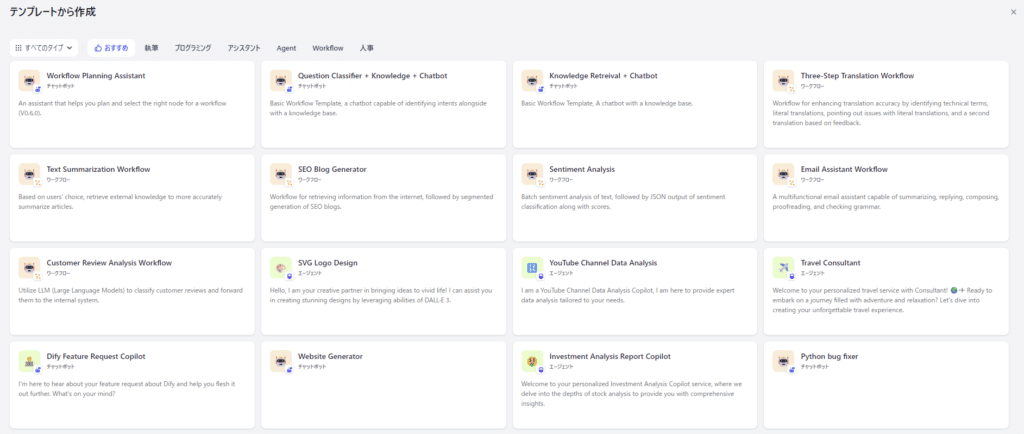
0から作ることもできますが、すでにテンプレートもかなりの量存在しているので、テンプレートから作成し始めることも可能です。
英語のものが多いですが、、、

Difyでチャットボットの作成
今回は0からチャットボットを作成してみます。
何を作ったかというと、「特定の分野に関する問題作成チャットボット」です。
入力した分野に関する4択の問題を作成し、正解不正解を判定してくれるチャットボットを作成してみました。
では早速作成していきましょう
今回はテンプレートを使わず作成していくので、トップページから「最初から作成」を選択。
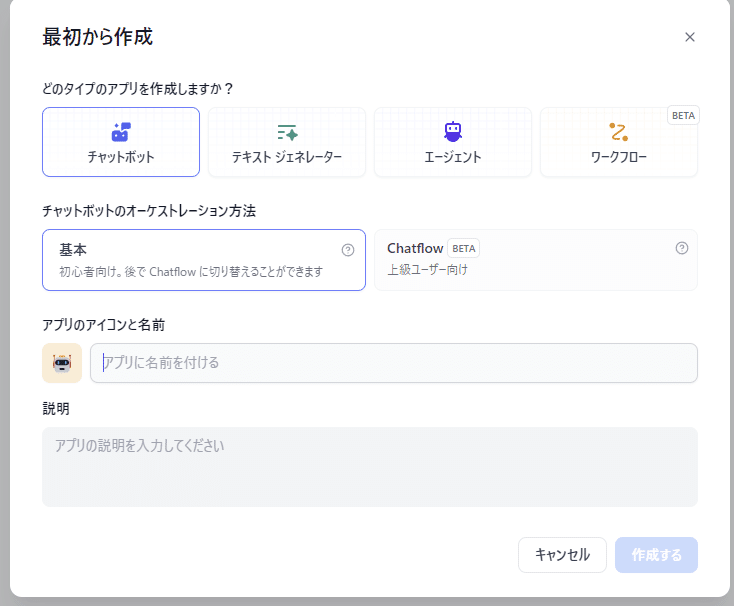
そうすると以下画面が出てきます。
チャットボットを作成するときは一番左のチャットボットを選択、名前を付け作成を行います。

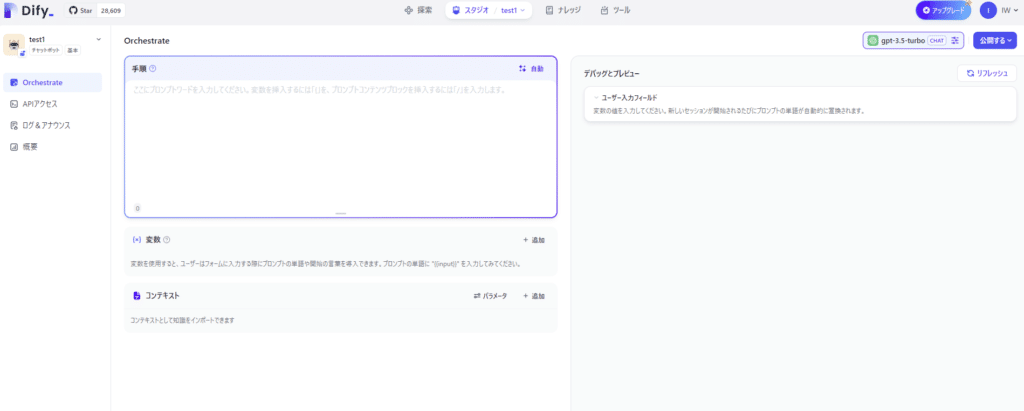
こちらが作成画面
手順の部分にチャットボットの内容を入力します。
ここがAIの性格および事前知識になります。
その下には変数や事前知識、初めの会話など様々なオプションが選択できる欄があります。
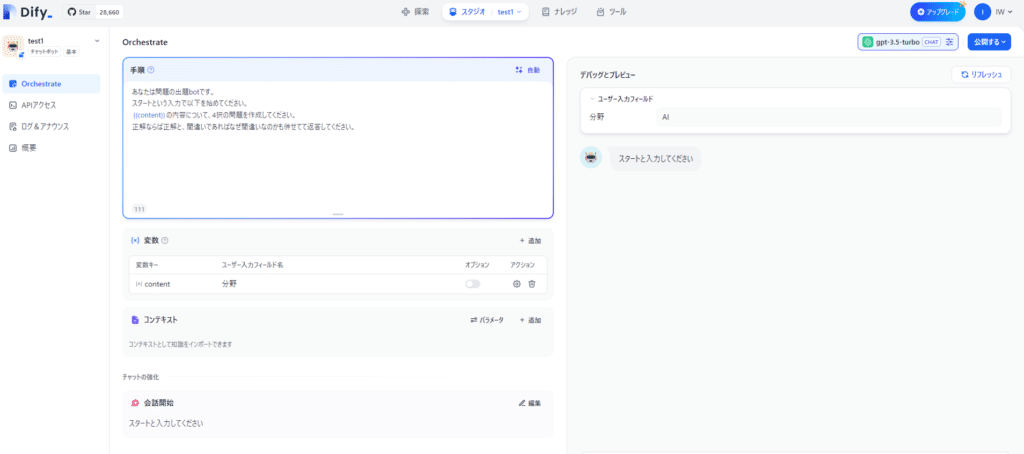
使うAIはGPT 3.5です。

今回は「特定の分野に関する問題作成チャットボット」ということなので、その内容を手順に入力しました。
右の画面で作成したAIを試すことができるので、ここで細かなチューニングをしていくことができます。
一つの画面で作成ができるので、とても作成しやすいUIになっています。

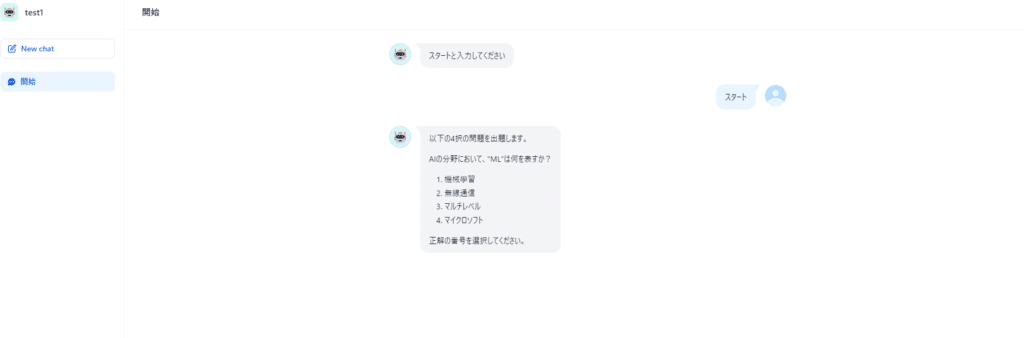
早速作成したAIを使ってみます。
ちゃんと4択の問題を出してくれました。
これで様々な分野について学んでいこうかな?と思います。笑

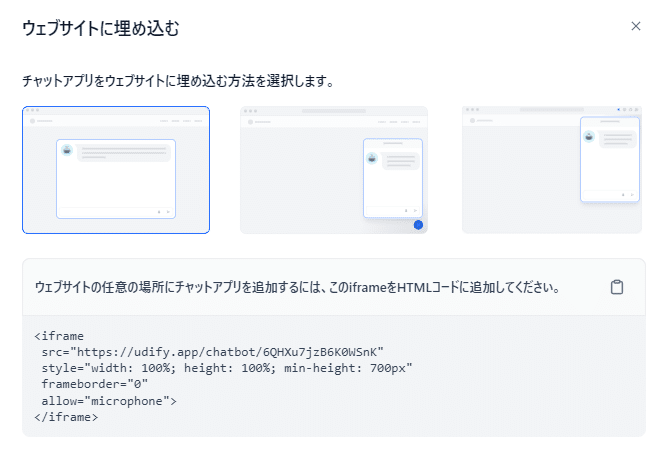
さらにHTMLのコードも作成することができ、自分のwebサイトに埋め込むことが可能です。

ブログでは実際にコードを埋め込んでいるので、ぜひ使ってみてください。
まとめ
Difyは、ジェネレイティブAIアプリケーション開発のプラットフォームとして、今後もますます注目を集めていくことが予想されます。
今回はチャットボットでしたが、今後は注目のフロー作成も使っていきたいと思います。
今後も、AI技術に関する最新情報を発信していきますので、ぜひコメント欄であなたの意見を聞かせてください。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
