
CSSで画像の形が自由自在!
こんにちは。知ってます?バッタって脱皮するんです。
(いきなり、で苦手な方がいたらすみません。…)
うん、そりゃ知識としては知ってたんですけど、
先日、初めて脱皮した”オンブバッタ”の皮を見つけたんですよ!
プランターで育てている”大葉”が虫食いだらけで、
プチプチ抜いていたら、その葉っぱからぴょーんとバッタが飛びまして、
残った葉になんだか白い物体が・・・よくよく見ると、
おお!抜け殻!はじめてみたわ!

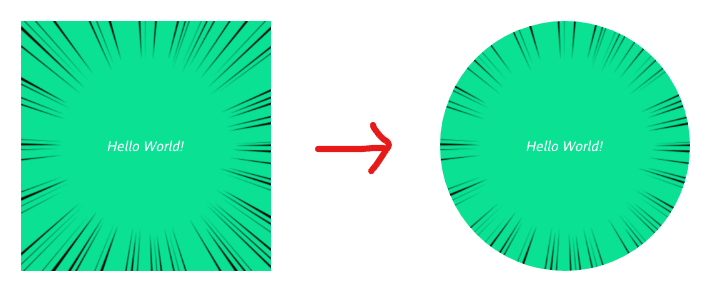
画像を丸く表示する方法
はい、では
今回は、WEBページやSNSのアイコン表示などで
よく見るまるい画像のやり方を調べました。
まずは基本の画像を丸くするスタイルシートは、
.img {
border-radius: 50%;
}
これ、ですよね。
四隅の外側の角を50%丸める指定をします。
ついでに、四隅それぞれの場合はこれですね。
border-top-left-radius・・・要素の左上の角を指定
border-top-right-radius・・・ 要素の右上の角を指定
border-bottom-left-radius・・・ 要素の左下の角を指定
border-bottom-right-radius・・・ 要素の右下の角を指定
さて、ここからが私の調べもの!
じゃぁ、星ってどうよ?
検索しました!探したよ!
そうしたら、
スタイルシートが違ったよborderじゃなかった
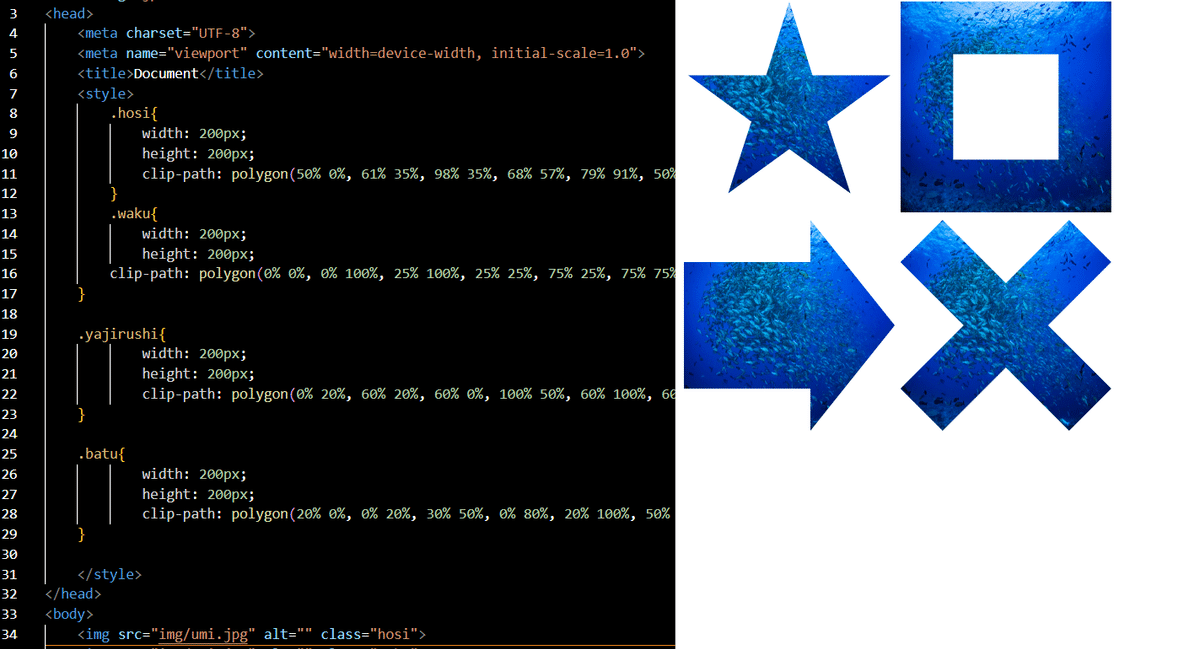
clip-path: polygon() って
パスを指定して、表示する部分をしていするスタイルシートだった
XY座標でパスの位置を指定してる
これ、自分の頭の中で考えていたら相当大変(汗
だけど、見つけたこのサイト
やっぱりあるよね!お助けサイト!
素晴らしい!
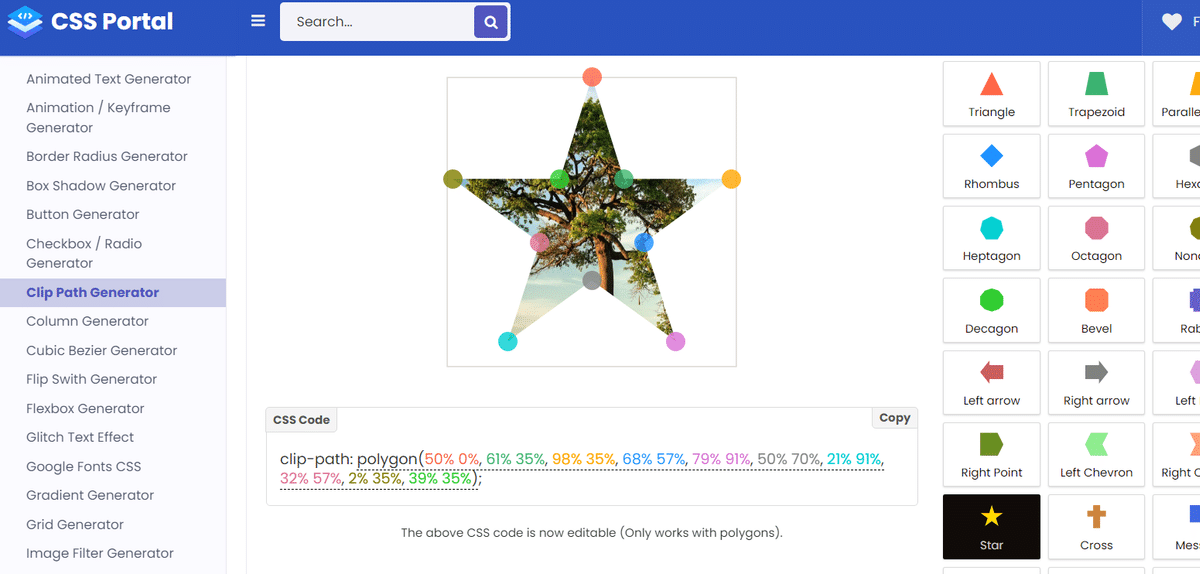
CSS Clip-Path Generator

すごいよね!
英語読めなくても直感的に操作方法がわかるUI!
座標の色とCSSコードの色が連動しているから、
カスタマイズしても、座標を見失わない!

すでに沢山の見本があるから、欲しい形がすぐ分かる
このサイトは速攻ブックマークだよね。
おわり
では、今日はこの辺で。
飽きっぽい私がこのマガジンをどこまで更新できるのか!
これで終わるのか!
あたたかい目で見守っててください!
よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
