
「ジェネットの配信で紹介された楽曲一覧」を作りました
けものフレンズVプロジェクトに所属するジェネットの配信で紹介された楽曲を一覧にしたページを作りました。正確には今回公開したページは2代目であり、大幅なアップデートとなります。
制作にあたってこだわったポイント、今後の展望などをまとめておこうかと思います。
制作のきっかけ
けものフレンズVプロジェクト(けもV)の一員として2022年9月にデビューしたジェネットは2023年に入ってから音楽系VTuberとして活動することを宣言しました。クラシック音楽家や音楽の解説、さらにジェネット自身のヴァイオリン演奏などを通して音楽の面白さを伝えるべく配信活動をしています。
配信が進むにつれてジェネットがいつどの楽曲について解説し、演奏したかを記録したいと考えました。配信内容はジェネットのチャンネルから確認できますが、紹介された楽曲についての一覧があるとより便利と考えました。
より個人的な願いとして、ジェネットの活動を応援するためにも一覧があることでさらなる後押しにしたい考えました。けもVの一員であること、ジェネットも音楽がとても好きであること、そして音楽の楽しさをもっとたくさんの人に知ってもらいたいということ。これらのことがジェネットの活動を応援する原動力になっているのです。
「演奏された楽曲一覧」

こうしてまずできあがったのが ジェネットの配信で演奏された楽曲一覧 になります。媒体を note とした理由は
編集が簡単なこと
書式の選択肢が少ないことで書くことに集中できること
動画の埋め込みが簡単に行えること
の3つでした。特に3つ目の動画埋め込みは最重要と考えていました。
配信に登場した楽曲をそのまま一覧にするならば文字情報だけで済むのですが、どのような楽曲かを具体的に思い出させるには曲名よりも実際の演奏を視聴できるとより効果的だと考えました。
埋め込む動画は以下のルールの下で YouTube から探すこととしました。
権利的にクリアであること
演奏者や聴衆の表情や反応が見えること
音質が良いこと
課題
初期は特に不自由なく一覧を作っていましたが、楽曲数が増えることで様々な課題が見えてきました。
埋め込み動画によってページ全体が非常に重い
配信ごとに YouTube の動画を埋め込んだために50以上の動画が存在し、ページを読み込んだ瞬間に重い処理が一斉に走ってしまうジェネットの演奏は埋め込まれていない
埋め込み動画は原曲のみに絞ってジェネットの配信中の演奏はリンクだけにとどめていましたが、やはり演奏部分も埋め込みたい掲載情報を増やせない
note での書式は最低限のものだけですので掲載したい情報を増やすと見やすさがとたんに悪くなります。もっとも、これは note の良い部分でもあり、一覧を note という媒体に載せることの限界といえます
ページ全体が非常に重くなってしまうことは特に深刻で、note の編集画面すら重くなってしまう状況でした。まずはページそのものを軽くすることが第一条件になりました。
2023年4月中旬、再び、どの媒体で一覧を作るかの調査を行いました。その結果、要件を十分に満たすような既成サービスは存在しないことがわかりました。以上の経緯により、楽曲一覧ページを完全にゼロの状態から作るきっかけになりました。
制作本格化まで
既成サービスを使わないという判断をした理由のひとつは、一覧を作るために専用のUIが必要になるだろうと考えたからです。ページは1つだけですからブログソフトウェアを使う理由はほとんどなく、形態としては SPA が最も近いだろうと考えました。
さらに、以前に Vue や TypeScript に触れながらもなんら成果を作らずに放置していたため、(再)学習のために Vue を使ってページを構築してみようと考えました。制作規模は大規模ではなくかつ私一人ですので React よりも Vue がよいと判断しました。楽曲一覧のデータはほとんど静的のため、サーバサイドでページをレンダリングする必要もありません。
この時点で Vite + Vue + TypeScript という構成が決まりました。厳密には TypeScript を使う必要はないのですが、最新の Vue の動向を見る限りは使っておいて損はないだろうということで併用することにしました。
構成は決まりましたが、Vite自体の環境構築、Vueの学習も並行していたため4月下旬から始まった制作は2ヶ月ほど成果がありませんでした。
けもV リアルタイム統計

そんなさなかの6月下旬、けもVチャンネル登録者20万人計画が開始されました。けもV所属のVTuber全員のチャンネル登録者数の合計が2023年末までに20万を超えることを目標とした企画です。
しかし、11あるチャンネルの登録者数の合計を計算するのが非常に面倒だったこと、日々の数値の変化を見てみたいと思い、楽曲一覧ページの制作を一時停止してまずは簡単なリアルタイム統計ページを先に作ることにしました。
リアルタイム統計ページと楽曲一覧ページ、実は両者はページの構成がほとんど同じです。データや表示内容は異なりますが、データを取得してテンプレートに従ってリスト表示するという戦略が全く同じだったのです。これによりリアルタイム統計ページが完成した後は急速に楽曲一覧ページの制作が進みました。
制作
ここからは実際に完成したページを見ながら特にこだわったポイントを挙げていきます。
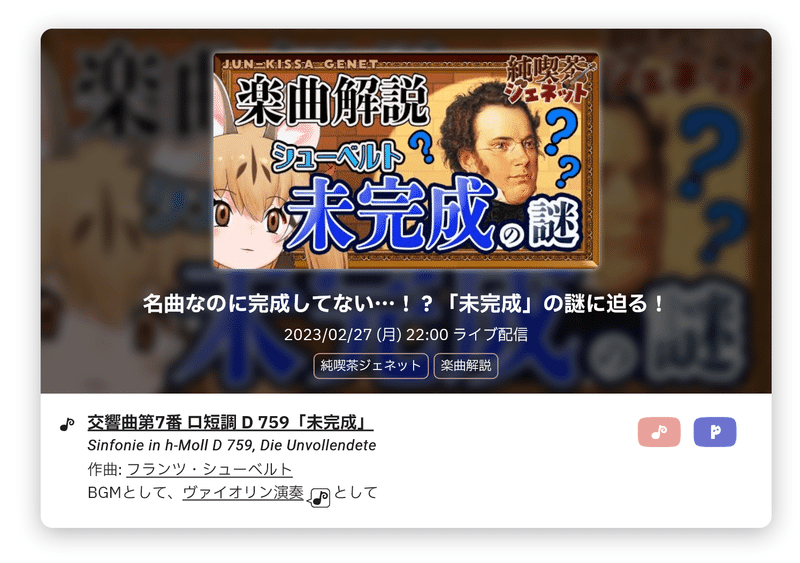
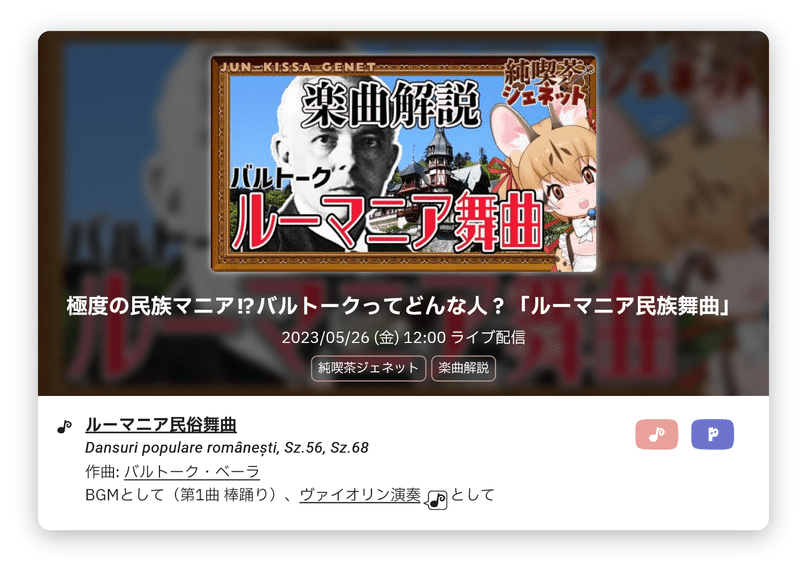
配信サムネイルの表示
配信のサムネイルをまず見せるようなレイアウトにしました。ジェネットはサムネイルを非常にこだわって作っており、題名だけでなく作曲者の肖像や楽曲から連想されるイラストをふんだんに使っています。タイトルを読むよりサムネイルを見たほうが伝わりやすいと考え、背景部分にもサムネイルを使うことにしました。
サムネイル画像はYouTubeのAPIを使っているため、仮に差し替えが発生しても即座に反映されるようになっています。

動画埋め込み軽量化
YouTubeの動画を再生せずとも埋め込むだけでページが重くなることが明らかになっていたため、ユーザがインタラクションを起こさない限りは埋め込み自体を行わないようにしようと考えました。
具体的には下記のページを参考にして、ユーザが動画のサムネイルをクリックしたときにDOMを書き換えてYouTubeの動画埋め込みを作る方法を採用しました。
Lite YouTube Embeds - A Better Method for Embedding YouTube Videos on your Website
埋め込み動画を2つ同時に再生することはほとんど考えられないため、動画の領域を共通化して再生したい動画を選択することで動的に埋め込みを変えることにしました。
ローディング
掲載している配信と動画数はページ公開時点で70本ほどあります。ページを表示したときにすべてを表示するのではなく、10件ずつ表示するようにしました。ライブラリは v3-infinite-loading を使用しています。

Markdown
楽曲名や作曲者名、説明欄は任意の場所にリンクを挿入するためにMarkdown形式でデータを記入できるようにしました。ライブラリは marked と dompurify を使っていますが、ジェネットの演奏を再生するためにボタンを追加するなど若干手を入れてあります。

IMSLPへのリンク
リニューアルにあたり、ジェネットも利用しているとコメントしていたIMSLPへのリンクを追加したいと考えていました。ボタン配置に悩みましたが原曲動画の視聴ボタンと同じ場所に配置することにしました。2つ以上IMSLPへのリンクが存在する楽曲にも対応しています。
また、今回は楽曲名の原語表記も載せることにしました。楽曲情報を追いやすくするためでもあり、たとえば「蛍の光」のように日本語名と原語とで題意が全く違う楽曲が存在することも追加の動機になりました。

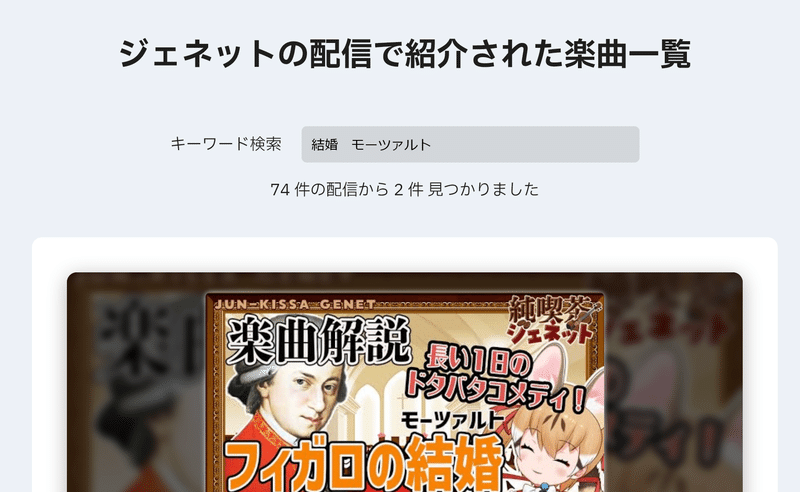
キーワード検索
従来の note でのページは全楽曲が一度に表示されていたためブラウザの検索機能を使って楽曲の検索ができました。しかし前述したように今回は10件ずつ表示するためブラウザの検索がやりづらくなっています。
それを解決するためにキーワード検索機能を追加しました。配信名、曲名、作曲者名などから検索ができるようになっており、スペースで区切って絞り込み検索にも対応しています。さらにあいまい検索にも対応しており、「ベートーベン」と「ベートーヴェン」、「バイオリン」と「ヴァイオリン」などは区別なく検索できるようになっています。

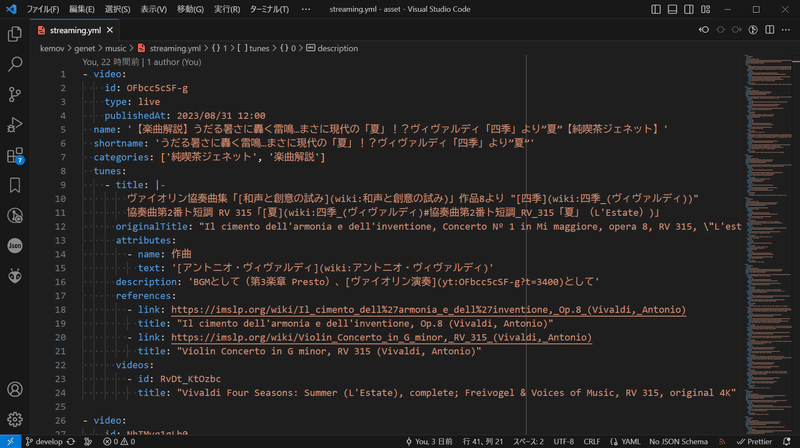
楽曲データ
表示するためのデータは配信ひとつずつ作成しています。実体はYAMLで書かれたひとつのファイルで初公開時点で120KBほどあります。前述したようにYouTubeのAPIを使っているのはサムネイル部分だけで、配信情報の記述はすべて手作業でやっています。配信中でジェネットが演奏を開始したタイミングなど、自動で検出できる項目がほとんどないためです。
実はこれがいちばん大変な作業だったりするのですが、おかげで質の高いデータを用意することができました。ジェネットの配信にコメントでタイムスタンプを押してくださる方もいらっしゃるため、これにはかなり助けられました。
楽曲データ、ロジック(表示する仕組み)、ビュー(見た目)が分離されたことで配信のたびにページ構造に手を入れるといったことがなくなり、必要な部分だけの修正に抑えることができるようになりました。さらにこれらのデータやロジックとビューは GitHub で公開されており、誰でも改良の提案ができます。

今後
2023年4月下旬に制作を開始した一覧ページは8月中旬には公開できるレベルに到達し、8月下旬に公開しました。
ページの内容が変わるほどの大きな機能を追加する予定はありませんが、楽曲データ以外にも細かい改良は続けていこうと考えています。
スマートフォン対応
ダークモード
埋め込み動画視聴時のクリック回数を減らす
ジェネットは2023年9月1日でデビュー1周年を迎えました。おめでとう!🎉
冒頭に記述したとおり、ジェネットの活動を応援したいという気持ちから制作はスタートしており、ひいては音楽の楽しさをもっとたくさんの知ってもらいたいという願いが原動力になっています。
今後ますますジェネットが音楽系VTuberとして活躍していくことを願いながら、制作したページをよりいっそう充実させていこうと考えています。
この記事が気に入ったらサポートをしてみませんか?
