
ブックマークレットを使用した作業簡略化方法
で話した通り、ブックマークレットを使用した作業簡略化方法を話していきます。
ブックマークレットとは
ブックマークレットは、ブックマークとアプレット※を組み合わせた言葉となります。
※アプリケーションに組み込まれて実行される小さなプログラム
そのため、ブラウザの力を借りることにより、実行する小さなプログラムと考えてもらえればと思います。
ブックマークバーの各ブックマークには、通常WebサイトのURL(http://またはhttps://から始まるもの)が記載されていますが、ブックマークレットでは、「javascript:」から始まる内容となります。
ブックマークレットを作るにあたっては、大きく下記の3つ工程があります。
(1)サイト分析
(2)script確認
(3)bookmark作成
以下に、3つの工程に沿って実施することを記載します。
(1)サイト分析
まずはサイトの分析が、非常に重要です。
目的をフォームにブックマークをクリックするだけで情報を取得するようにするとした場合、
このフォームの内容が何かを調べるが分析するということになります。
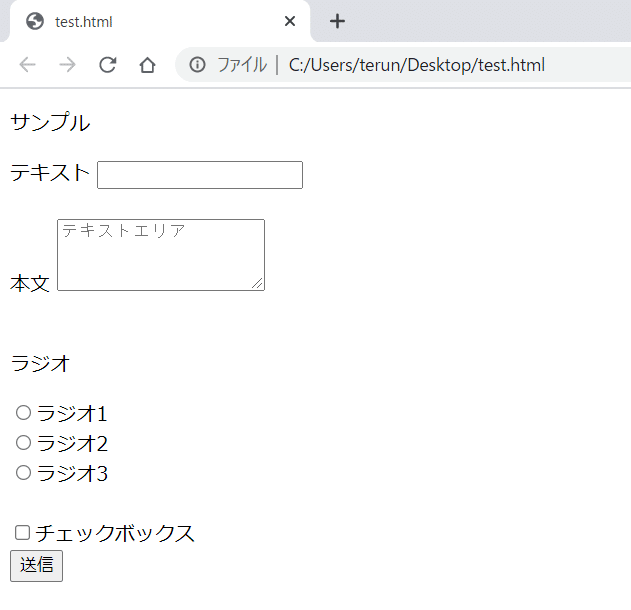
例として下記のようなサイトのそれぞれの内容に入力するといった場合を想定します。

サイトの分析にあたっては、例えばテキストとかかれた部分の情報を調べるには右クリックをクリックし、検証(Chromeの場合。IEは要素の検証)。

すると、右側かポップアップかで下図のようなものが表示されます。
尚、下記はHTMLと呼ばれるもので、Webページの骨子の内容となります。

このうち重要な情報は、選択された行の「class」「name」または「id」になります。
「id」があれば後工程が楽です。「class」「name」は、後工程でちょっと手間になります。サイトによって異なるので、「id」があることを祈りましょう。
この情報を収集ができたら下記のようにまとめます。
・テキスト
id:text
・ラジオ
id:なし
name:radio
これで、サイトの分析は完了です。
続いてscriptの確認です。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
