
PASMO #1日1サイトレビュー
【概要】
交通系ICカードのPASMOの使用方法や特徴を紹介しているサイト
【印象】
・各ページの中のコンテンツが四角い枠で分けられて綺麗に整列しているため見た目がスッキリしている
・どのページもピンク色を基本カラーとして統一しているため、見え方に違和感がない
・「PASMOのロボット」のイラストが可愛らしく、サイト内を柔らかい雰囲気にしている
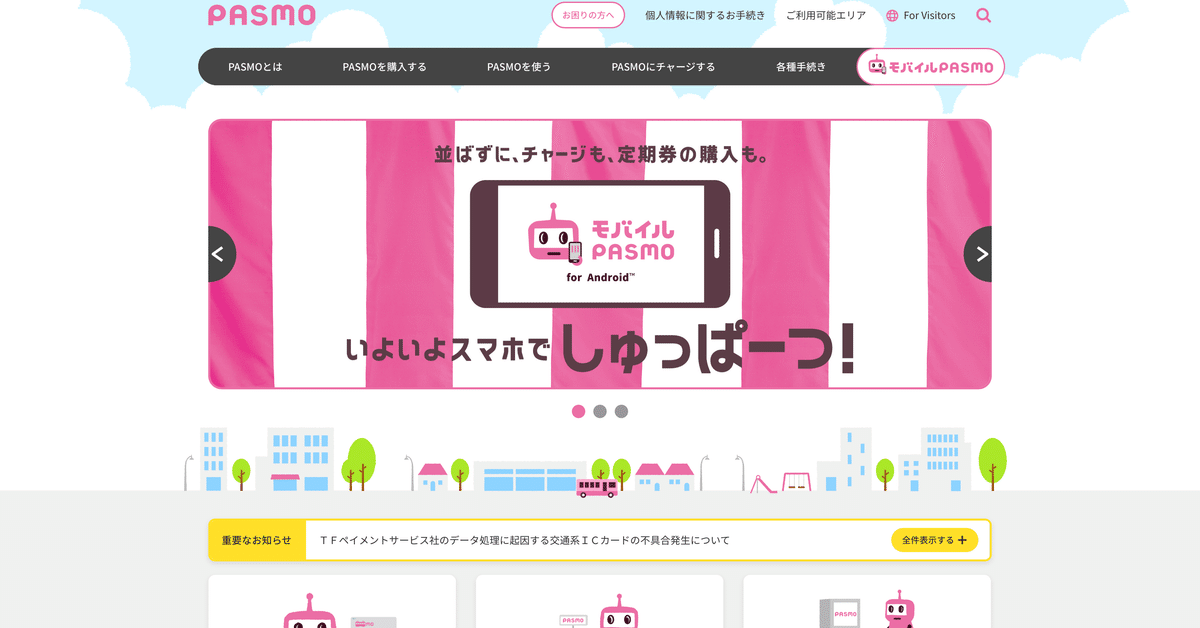
【メインビジュアル】
・上部にはグローバルナビゲーションがあり、各コンテンツにカーソルを合わせると各コンテンツの中のコンテンツ項目が全て出てくるため、見たいコンテンツへ一気に飛べて便利
・中央には各サービスの案内。一定の時間が経つと、または左右の矢印をクリックすると次の案内に変わる
・MVの背景は街のイラストになっており、電車やバスが走っていて可愛い。視覚的に気休めになる
・街のイラストの下は重要なお知らせは黄色の枠で囲まれているため、重要感がある
・アニメーションは街を走る電車とバスの動作のみ、ベースカラーが白とグレー、明るい色はピンクのみ、コンテンツが綺麗に枠で整列されているなど、シンプルなサイトに感じる
【コンテンツ】
・各コンテンツに飛ぶ枠にはほぼイラストがついている
・ボタンの色はほぼピンク色。他のページに飛ぶコンテンツ項目にカーソルを合わせると文字の色がピンク色になる
・ボタンコンテンツに飛ぶ枠にカーソルを合わせると一瞬ボタンや枠が大きくなり、押された動作が出る
・各コンテンツページでも街があり、電車が走っている。全てのページの背景が街で統一されている
・説明にイラストや図が使用されているためわかりやすい
・他言語(英語、中国語、韓国語)も対応しており、言語を変えるとサンリオキャラクターが出てきて、イラストのテイストも異なり、日本語版とはデザインが全く違う。イラストではなく写真による説明が多く、外国人にとってわかりやすくなっている
【フォント】
・YakuHan JP使用。テキストカラーの薄い黒色(#333333)で柔らかい雰囲気にしている
【カラー】
・ベースカラーは白(#ffffff)と薄いグレー(#f0f1f0)
・メインカラーは濃いピンク色(#eb6ea5)
・アクセントカラーは濃いグレー(#444444)と黄色(#ffdf28)
【レスポンシブ】
・SPではメニューがハンバーガーメニューに変わり、画面の左下に配置されている。スクロールしても常に左下にあり、右利きの人にとっては片手でも押しやすい場所となっている
・PCのグローバルナビゲーションで現れるメニューとフッターは全てのコンテンツの項目が一覧で見えるようになっていたが、SPでは幅が限られているため大部分のコンテンツのみ表示される

この記事が気に入ったらサポートをしてみませんか?
