
Mimicry Design #1日1サイトレビュー
【概要】
ワークショップの設計〜実施を行い、集団の創造性を引き出して課題解決をサポートする会社のサイト
【印象】
・使用されている色が白、黒、グレーであり、余白が多いためシンプル
・文字が多め
・立体的なイラスト、ミニチュアの写真が多い
・見出しと説明文のジャンプ率は低め。大きさにあまり差はないため淡々とした文章に感じる→これもシンプルさを感じる
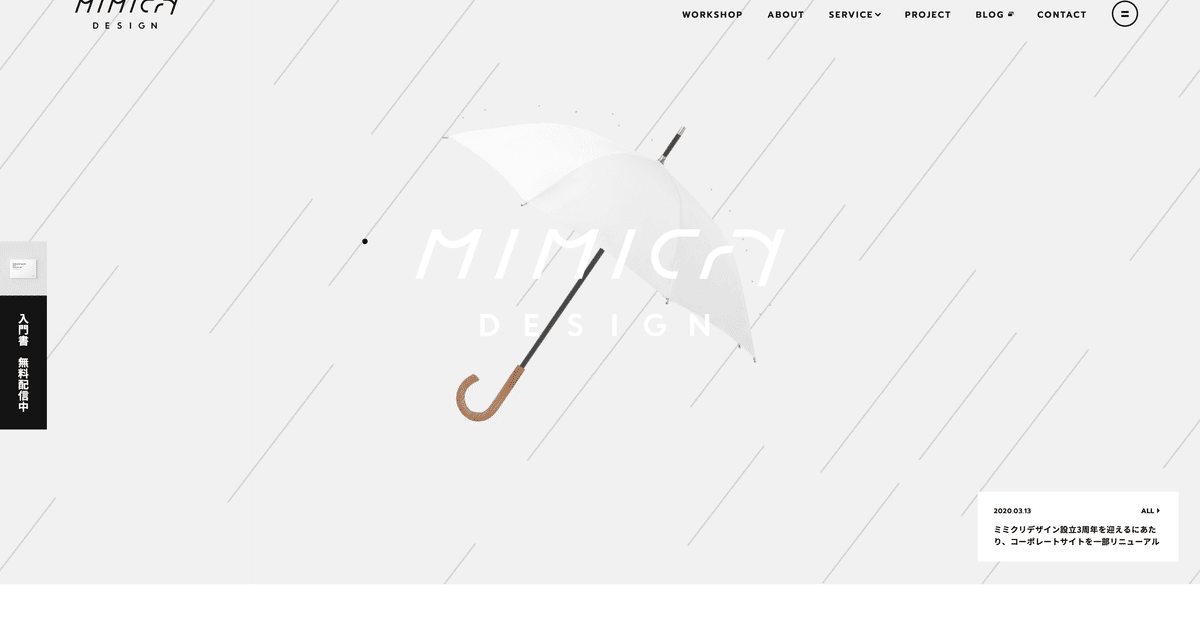
【メインビジュアル】
・フルスクリーン、下部に少し余白あり
・中央のイラストの上に白字で大きく会社名、左上に黒字で小さく会社名、右上にグローバルナビゲーションとハンバーガーメニュー(2本線だが)、左側に入門書無料配布のアイコン、右下にお知らせ
・中央のイラストは傘→紙飛行機→メッセージボトルの順で変わっていく。背景は全て斜線が動いている様子で統一されているが、それぞれ傘では雨、紙飛行機は風、メッセージボトルは波を表しているように見える
・下にスクロールするとグローバルナビゲーションはなくなるが、ハンバーガメニューは上部に固定される
・MVもほぼ白、黒、グレーのみで色味がなく、余白が多いためとてもシンプルなデザイン
【コンテンツ】
・サイト内のカーソルは黒い丸になる。黒い背景やアイコンの上にカーソルを合わせると白い丸に変わる。また、他のページに飛ぶアイコンの上にカーソルを合わせると丸が大きくなる。カーソルを様々なところに合わせてサイトを回遊しているだけで楽しくなる
・それぞれのコンテンツでは文章が中央揃え、左揃え、左右に交互に表示など、様々でありバラバラ
・どのコンテンツの小見出しの冒頭には線を配置することで反復要素があり、きれいに整列されている
・費用・期間の説明では表に線がないためシンプルさをより感じる。それぞれの項目間にしっかり余白があるため見えづらさはない
・プロジェクト一覧のコンテンツの写真は一見全て白黒だが、カーソルを合わせるとカーソルを合わせた写真のみ色味が出る。カーソルの円内は反転した色味になる
・BLOGはnoteのページに飛ぶ
・クライアント一覧で表示される各会社のロゴも白黒。サイトのシンプルさに統一させるため?クライアントを目立たせる必要はないため?
【フォント】
・欧文はPrompt→字間が広めで余白が多いことからフォントでもシンプルさを出している
・和文はNoto Sans CJKjp8(ゴシック体)
【カラー】
・ベースカラーは白(#ffffff)、メインカラーは真っ黒ではない黒(#141414)、アクセントカラーは様々なグレー
【レスポンシブ】
・SPでは各コンテンツを開くと文章や写真がフェードインして表示される。PCではあまり動きはない
・サービスフロー、費用・期間ではPCは縦並びだったがSPでは横並びになる。また、SPの費用・期間の表では線が使われている(画面が小さいため余白があまりない中で線も使わないとなると読みづらくなるから?)








この記事が気に入ったらサポートをしてみませんか?
