
PLATFORM #1日1サイトレビュー
【概要】
・飲食店での注文〜支払いをアプリでできるサービスやキャッシュレスセルフレジの導入など、飲食店のためのモバイルオーダー運用を行うサービスのサイト
【印象】
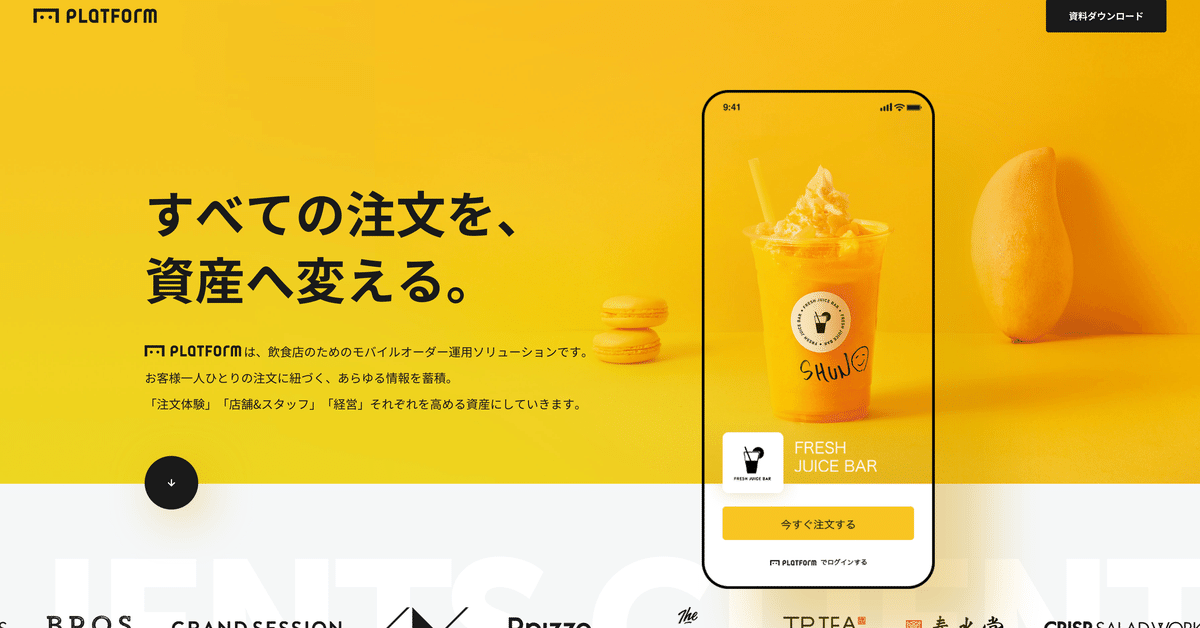
・トップページの鮮やかな黄色が目を惹く
・例で出てくるスマホやPCの画面の感じが気持ちいい(?)
・ジャンプ率が高めで見出しと文章にメリハリがあるため読みやすい
・アニメーション多め
【メインビジュアル】
・フルスクリーン
・鮮やかな黄色の背景が目を惹く
・最初にコンセプトの文章が出てきてからMVが表示
・MVのジュースにスマホの画面ををかざすアニメーション動作が視覚的に楽しい
・上部にカーソルを持っていくとグローバルナビゲーションが表示される。各コンテンツにカーソルを持っていくと文字が少し浮き、文字に下線が引かれる
・コンセプトと説明文のジャンプ率が高い
・下部に今までの事例の企業名が流れているため一目で会社の実績がわかる→信頼性が一気に高まる
【コンテンツ】
・トップページでスクロールすると背景の「PLATFORM」の文字が若干動く
・各コンテンツに飛ぶボタンにカーソルを合わせるとボタンに載っている矢印アイコンなどが動く
・各コンテンツでは基本、写真の横に文章を配置→次は写真と文章の位置を逆にして配置、、、の交互を繰り返している
・各てコンテンツでは大体、1〜2、または1〜3のステップに分けて説明されている→ステップごとに説明を区切ることでわかりやすい・読みやすい
・写真の上に文章が重なる時は白い四角いボックスを文章に下に敷いて読みやすくなっている
・各サービスの 特長コンテンツではそれぞれの特長を3つずつにまとめる⇨こういう人がおすすめとしっかりターゲットを表示⇨もっと知りたい人のために資料のダウンロードを促すボタン⇨次のサービスの特徴コンテンツに飛べるnextアイコンで簡単に次のコンテンツへ飛べる、、、というわかりやすくて気になっている人をさらに興味を持たせるようにする誘導の流れができている
【フォント】
・Noto Sans JPのゴシック体
・「PLATFORM」と「PLATFORM〇〇」の「〇〇」のそれぞれのフォントは統一されている
【カラー】
・ベースカラーは白(#ffffff)と薄いグレー(#f5f7f8)、メインカラーは深い黄色(#f5bf1eまたは#f8c524)と黒(#1a1a1a)、アクセントカラーは濃いグレー(#545454)
【レスポンシブ】
・トップページの右上にハンバーガーメニュー
・上下にスクロールするとヘッダーが固定されたままスクロールされる
・枠に入った複数のアイコンや写真と文章などがPCでは横並びだったがSPでは縦並びになる

この記事が気に入ったらサポートをしてみませんか?
