
okuru design #1日1サイトレビュー
【概要】
広告制作、冊子、webサイト制作、パッケージデザイン、企業ブランディングなどを行う大阪のデザイン事務所のサイト
【印象】
・シンプル、余白多め
・余計な写真やイラストは使わないため全体的に淡白ですっきりしている
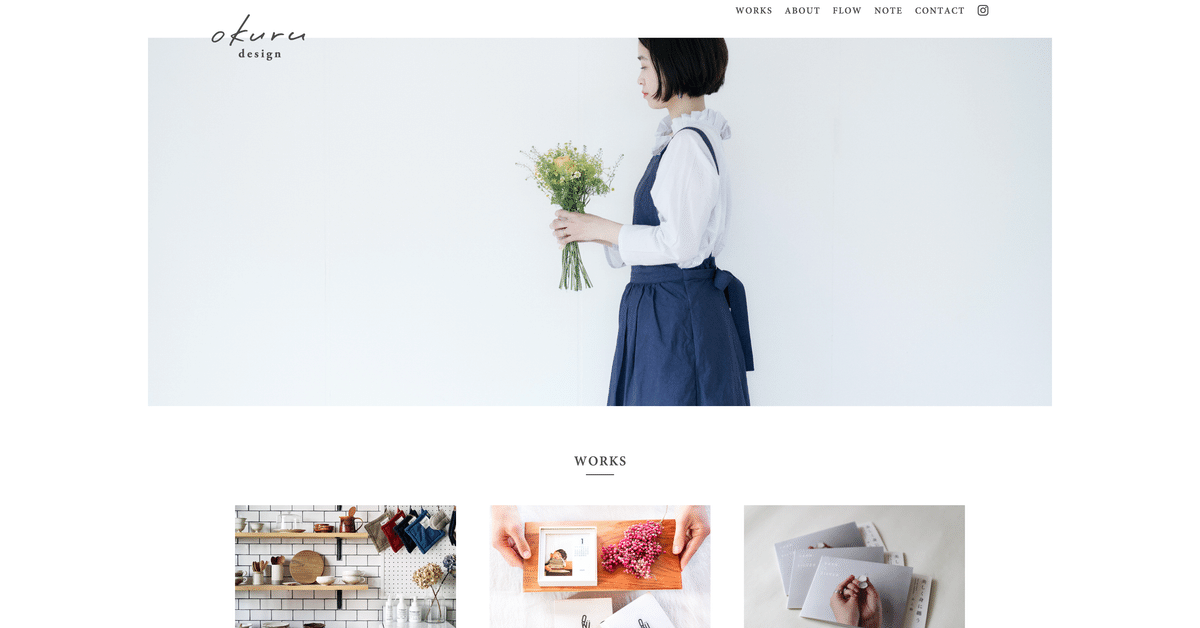
【メインビジュアル】
・スクリーンの2/3がメインビジュアル
・写真の女性が花束を贈っているような仕草をしている=「okuru design」をイメージさせる
・グローバルナビゲーションは右上
・ロゴタイトルは左上
・文字もお知らせもなく写真とロゴのみでとてもシンプルだがそこがお洒落さを出している
【コンテンツ】
・コンテンツが変わるごとに緑色の画面に変わる。その時真ん中に現れる丸いアイコンが点滅するとコンテンツが開く
・worksで紹介する実績集はグリッドレイアウトできちんと整列されていて見やすい。実績をクリックすると詳細ページに飛ぶ
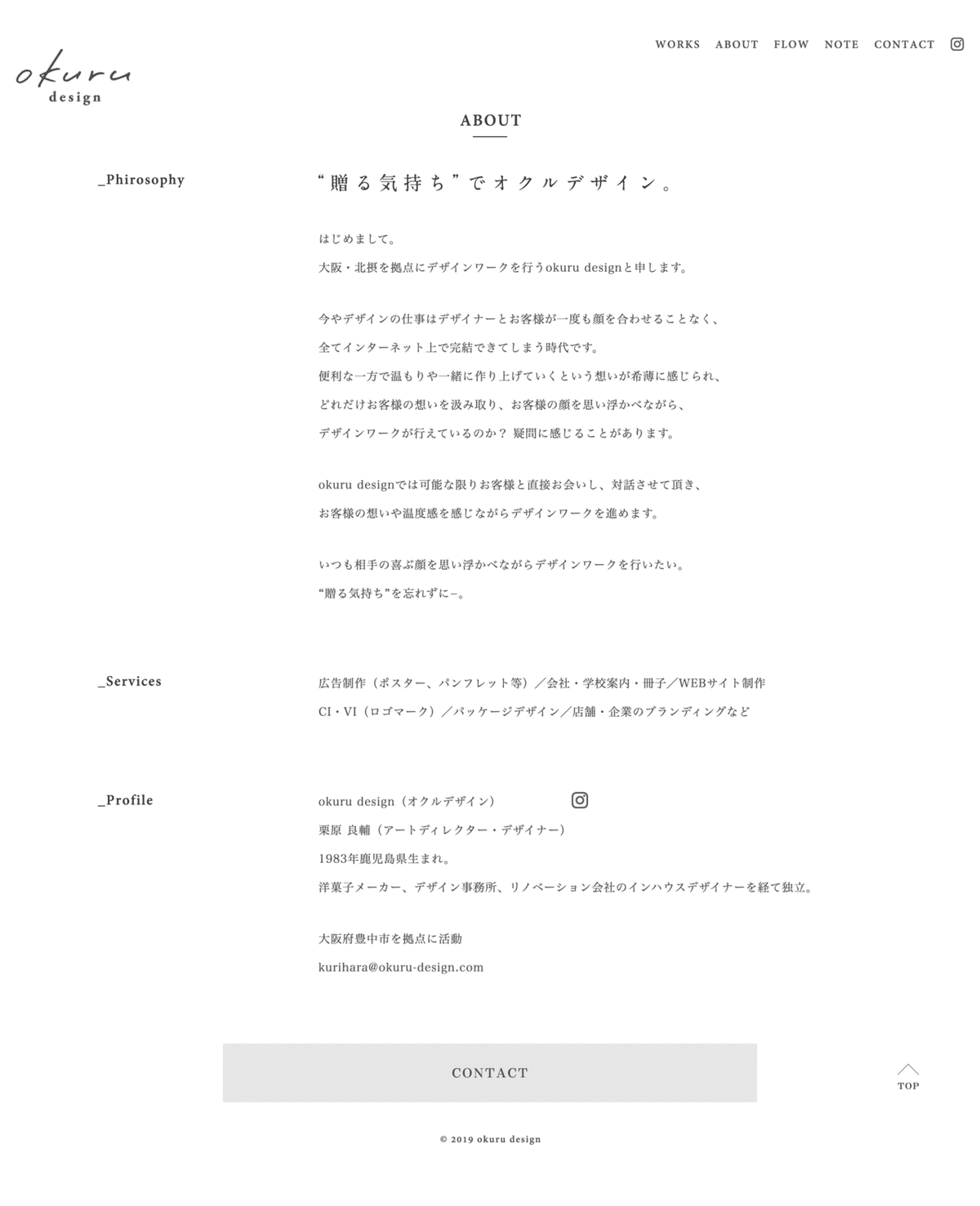
・実績詳細ページではサービスの説明文、写真、作者名が記載され、無駄な情報や装飾がなくシンプルで読みやすい&伝わりやすい
・flowのコンテンツも文字のみだが時系列・ステップごとに分けられて説明されているため分かりやすい
【フォント】
・ヒラギノ明朝
【カラー】
・ベースカラーは白、メインカラーは薄いグレー(#e6e6e6)、アクセントカラーはコンテンツの切り替え時に出てくる緑色
・文字の色は真っ黒ではなく薄い黒(#4d4d4d)にすることで堅すぎない雰囲気になる
【レスポンシブ】
・SPではハンバーがメニューが表示される。開くとコンテンツ切り替え時に出てくる緑色が背景になる
・SPのworksはスライドレイアウトで表示される
・worksの実績詳細ページでは、PCは作者名と説明文が左右に配置されているが、SPでは上下に配置されている


この記事が気に入ったらサポートをしてみませんか?
