
Realityアバターの作り方完全解説 究極のアイコン編
終わりなき日常を生きる、ナキです。
アバターにこだわっても、虚無主義者に言われるかもしれない。
「アバターなんて、パーツを組み合わせただけ」
「個性は出せない」
愚か者ッ!!!!
断言します。個性は出せます。
個性が出せないのは、そのやり方を知らないから。
今回、アバセンの全てを書きました。
一緒に究極のアイコンを作りましょう!
前回の記事を読んでくれた方本当にありがとうございました!
嬉しいことに運営さんに紹介され、多数の反響をいただきました!
この記事、めちゃくちゃていねいな解説だし何よりもコーデセンスが高すぎてめっちゃ社内で話題になってた! ユーザさんがこういうの書いてくれるのうれしすぎる🥰
— DJRIO.eth @ REALITY (@djrio_vr) January 25, 2024
Realityアバターの作り方完全解説 150以上の作例を掲載!|ナキ🌌💙 @nakireality #note https://t.co/XoWts1QMUo
昨日コチラの記事を見つけて爆発的に感動し、即社内に共有しました...
— 突撃!REALITY運営(公式) (@reality_totsu) January 25, 2024
😳『色センスすごい!』
🧐『クオリティ高すぎ』絶賛の嵐!
アバターへのこだわりや楽しみ方が詰まっていて、必見です!
Realityアバターの作り方完全解説 150以上の作例を掲載!| @nakireality https://t.co/aR4m5wM1Gr
本当に高く評価していただきありがとうございました!
前回の重要ポイントをまとめます。
色づくり
統一感
配色
個性
ファッション
世界観
今回は前回の記事の内容を踏まえた上で、
究極のアイコンを目指します。
前回は初心者向けの内容だったと思います。
でも今回はRealityで活用できるテクニックを網羅し、
究極のアイコンを目指す同志に向けて書きます!
重要ポイントはこちら!
見やすさ
コントラスト
光源
構図
ワンポイント
細かなテクニックも詳細に解説したので、よかったら参考にしてください!
※説明のため一部試着の画像を掲載していますのでご了承ください。
5/26作例や項目を追記
【重要ポイント① 見やすさ】
さて、ここからは究極のアイコンを作るために「見やすさ」に着目して改善点を探っていきたいと思います!
見やすいアバターが必ずいいアバターというわけではないです。ただ、見やすくブラッシュアップしていく過程で、必ず洗練されたアバターに生まれ変わるので信じてください!

シンプルイズベストは、言うは易く行うは難し!
シンプルなアバターはそれだけで見やすく、美しいです。
なぜならアバターの素体がもともと均整のとれたデザインをしているからです。コーデに迷ったら、より素体に近づけるという意味で、「引き算ファッション」を意識するといいと思います。
「完璧とは、これ以上付け加えるものが何もないときではなく、取り除くものが何も残っていないときに達成される」
もちろん、みなさんそれぞれの「ちょうどいいポイント」で引き算した結果をアイコンにしているはずです。しかし実際のところ、自分のこだわりポイントは他人にとって不要な場合がほとんどです。何度もそれで泣かされてきました。
今まで無数のアバターを作って、誰かに見てもらいました。
アバセンが高い人に正直な感想をもらうと、大抵が「〇〇いらないよ」です。むろん、私としては良くなると思って追加したパーツばかりです。メガネとかフェイスシールとか、耳や角や翼など、あらゆる付属品が第三者にとっては要らないものなんだなぁって痛感してきました。ぶっちゃけた感想をもらうことはショックの方が大きいと思うので、普通はそこまでしなくていいです。

パーツを外すことは断腸の思いでしたが、独りよがりなアバターを作るよりはましです。自分が見ているよりも他人から見たらゴチャゴチャしていることを考慮して、一歩踏み込んで引き算していくのをおすすめします!
シンプルイズベストは、言うは易く行うは難しです。この章ではさらに掘り下げて、いかにシンプルさを追究するかを書いていきたいと思います!
輪郭が本質
美しく、見やすいアイコンのために、本質だけを残してすべてを削ぎ落とします。
そのための新たな着眼点が「輪郭」です。
さらに見やすいアイコンにするため、輪郭が最も美しく見えるようにデザインしていきます。


アニメーターの友人が言うところには、原画(線画)には色つきの完成されたアニメーションにはない快感があると言います。
神経学者のラマチャンドランは、美の法則のひとつとして、スケッチのように輪郭だけを描写したものは脳の処理がスムーズになり美しく見えるという、「単離の法則」を挙げています。
物体や動きを抽象化した結果である原画もスケッチも、輪郭を描くものであり、人間の認知における本質というわけです。
見る人へ配慮する
ビジュアルデザインとは、自分がどう見えているかではなく、「他人にどう見えているか」を問うものです。アバターづくりは個性を発揮するアートの視点も大切ですが、客観的に伝わりやすいデザインを取り入れていくことも求められています!
そこで重要なのは、見る人の意識をどこに向けるかコントロールすることです。

ガチャで出たアイテムをたくさん使いたくなるのはわかりますが、デザイン的には逆効果です。色が多すぎたり、パーツを付けすぎて輪郭が複雑になってしまっていたりすると、見る人の意識が混乱します。そして見てほしいポイントが見てもらえなくなってしまいます。

ではどのように削っていけばいいのでしょうか?
この問いに明確な答えはありませんが、例えば、アバターはうなじから肩にかけての輪郭が美しいので、このラインが綺麗に見えるものを選ぶと失敗しません。髪型の輪郭は毛先を意識して画角に収めます。

このように、自分が美しいと思う部分を見せ、それ以外を捨てるという勇気ある判断が重要です。
具体的には以下の要素の輪郭を見せていけばいいと思います。
毛先
エモート
耳
うなじ
肩
輪郭とは前後関係です。例えば耳を見せると立体的に見えます。
強調したいものの輪郭がきれいに見えるようにすると、いいアイコンになります!

そうすることで、全体のメッセージが伝わりやすくなり、見る側の負担も減るのではないでしょうか? 自分のアバターの改善点を見つけることはなかなか難しいですが、まずは「輪郭」から取り組むといいかもしれません!
加速し続けるSNSで埋もれないために
誰でもおすすめ欄や注目欄をスクロールした経験があると思いますが、そのとき目は大量の情報処理を迫られています。処理負荷の高い画像は形を認識される前に通り過ぎてしまうこともよくあります。
つまり、アバターの輪郭をシンプルにすることは、見る側に負担をかけず、消費速度の早いSNSで埋もれないために重要なんです!
無意識へ、処理流暢性の絶大な効果
さて、ここからは見やすさが与える心理学的な効果についてお話したいと思います!
学校の先生から、「字がきれいな答案は間違っていても正しい気がしてくる」と言われた経験はありませんか?

これは、人間が「脳で処理されやすいもの」を「正しいもの・良いもの・好きなもの」と直感的に判断してしまうという心理現象、「処理流暢性」によるものです。
処理流暢性の効果は、テストの採点だけではありません!
ある実験によると、わかりやすいフォントで書かれたレシピの方が、簡単に調理できるレシピだと判断される傾向がありました。 さらにレストランの料理として出された場合、参加者がより多くの金額を支払う意思があることを示すことが確認されています。

よく心理学で引き合いに出される、人を好きになる法則として「単純接触効果」があると思います。会う回数が多いだけでその人を好きになってしまうという、なんとも皮肉な現象は有名ですね。実は心理学の研究成果では、このメカニズムが処理流暢性が上がった結果だと言われています。何度も会ううちにその人ことを覚え、刺激に慣れた結果、その好ましさを「好き」に誤帰属させたというわけです。
見やすくするだけで勝手に好印象
アバターにおいても、処理流暢性を意識することで、好印象を与えることができます。
具体的には、
パーツを減らし輪郭をシンプルにする
使う色を減らす
輪郭がわかりやすいように単色背景を使う
背景とアバターのコントラストを大きくする
などが挙げられます。
例えば、輪郭が複雑だと、脳は情報処理に多くの時間と労力を使わなければなりません。一方、輪郭がシンプルであれば、脳は情報処理をスムーズに行うことができ、結果的にアバターに対して好印象を持つようになります。

見やすくするだけで好印象を与えることができる経験則は、教育、デザイン、マーケティングなど様々な場面で応用されている心理現象です。アバターを作成する際は、ぜひこの処理流暢性を意識してみてください!!
背景は思考停止で単色一択
単色背景を強くおすすめします。
アバターを作る際最も着目すべきはアバターそのものです。背景にモチーフが散りばめられていると輪郭が同化してしまって、アバターに着目してもらえないという問題が発生します。

いろいろな意見があると思いますが、単色背景が最も無難でベストです。
私だって本当は全ての壁紙を使いこなしたいですよ・・・?
でも何度やり直しても、最終的な結論が「単色最強」になってしまうんです。
この理由について、次の項目で説明します。
ゲシュタルト心理学「図と地」を明確に
より見やすいアバターのために、ゲシュタルト心理学からの応用で「図と地」という概念をご紹介します。
まずはじめに、ゲシュタルト心理学とは、チェコ出身の心理学者、マックス・ヴェルトハイマーが創始した学派です。ミスリードをおそれずに要約するなら、”人間の心理は部分ではなく全体を見ている”と考えます。ちなみに「ゲシュタルト崩壊」のゲシュタルトはここからきています。
大げさにいうなら、あらゆるデザインの方法論がこの心理学で説明できてしまいます。
まずはその主要なコンセプトのうちのひとつ「図と地の分化」についてご紹介します!
図と地の分化とは、「視野にふたつの対象物が存在するとき、ひとつは形として認識され、もうひとつは背景として認識される現象」です。
心理学者のルビンは、通称「ルビンの壺」というだまし絵によってこれを説明しました!

黒い部分に着目すると、向かい合った二人の横顔に見えます。
>>これは、脳が黒い部分を「図」つまり意味のある領域だと認識しているためです。
白い部分に着目すると、壺のように見えます。
>>これは、黒い部分を「地」つまり意味を持たない背景だと認識しているためです。
不思議な現象ですが、「図」と「地」は見る人がどちらに意識を向けるかによって変化します。そして「図」と「地」は交互に見ることはできても同時に見ることはできません。
他にも以下のような特徴があります。
面積が小さい方が「図」と認識されやすい。(面積の法則)
出っ張りがある方が「図」と認識されやすい。(凸面の法則)
左右対称の方が「図」と認識されやすい。(シンメトリーの法則)

「図と地」についての概要は以上となります。
デザインではこの法則を活用していきます!
例えば、見る人の意識を向けたい要素が「図」になるようにデザインすると、伝えたいメッセージが伝わりやすくなります。見やすいウェブサイトや企業ロゴは図と地を意識して作られています!
コーデに応用
さてアバターコーデ、特にアイコンにおいて、「図」と「地」を意識することはとても大切です!
まずアバターが「図」、背景が「地」となるように画面を作らなければいけません。主役はもちろんアバターなので、いかに「図」として強調していくかがポイントになってきます。
アバターを「図」として認識させるためには、輪郭を明確にする必要があります。
背景を「地」として認識させるためには、背景がアバターよりも大きいように見せることが大切です。
背景はアバターとの差異を強調するため、単色を使うのが効果的です。

特に面積の法則による、前後関係をはっきりさせるテクニックは良く使います。その積み重ねが立体感、すなわちリアル感につながってくるからです。
「図」と「地」の法則の説明は以上です!
プレグナンツの法則
前項と同様に、ゲシュタルト心理学では、
”要素が複数ある時に、ある一定の法則でまとめて知覚される”
というプレグナンツ(簡潔さ)の法則が提起されています。
近接の法則:距離が近いものはまとめられる
類同の法則:色や形が似ているものが同じグループになる
☆閉合の法則:閉じているものは一つに認識される
よい連続の法則:途切れていても連続して見える
共通運命の法則:同じ方向に動くものはまとめられる
対称性の法則:対称性があるものは同じグループになりやすい
図と地の法則:意識したものが図、その他は背景になる
面積の法則:面積の小さいものが手前にあるように見える
図と地の法則や面積の法則はすでに説明しました。
他はどうでしょうか?役に立ちそうなものは見つかりますか?

「共同運命の法則」髪のなびきや指先の方向、体の向きが左を向いているとまとまって見える。
要素を増やす場合は、このプレグナンツの法則に従って、統一感を出していくといいと思います!
次の項目では、一例として「閉合」について説明します!
帽子の良さは「閉合」の法則!
「プレグナンツの法則」のひとつ、「閉合」とは、人が対象物を見る際に、閉じて見えるものはまとまって認識される現象のことをいいます。
例えば、「」(かぎかっこ)もまとまって見えますよね。
よくわからない方のために、「 」「 」「 」「 」「 」「 」「 」「 」のように連続させてみました。いかがですか、閉じているペアでまとまって見えますよね?
このように、閉合の法則を利用すると、パーツそれぞれがまとまって知覚されて統一感が生まれます!
そのいちばんいい例が、「帽子」です。

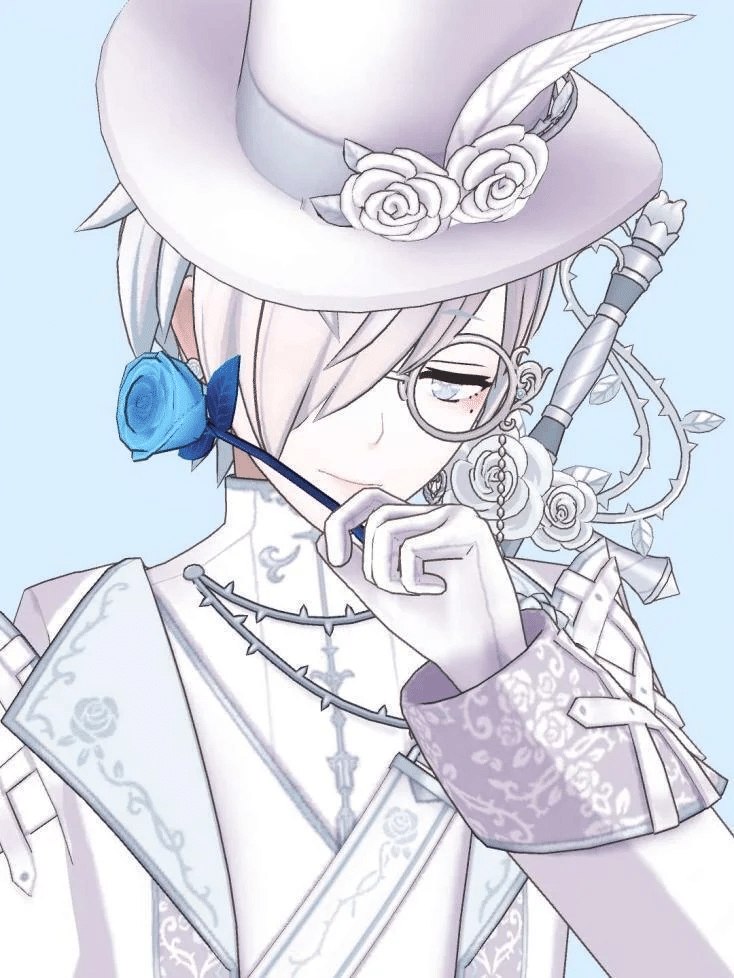
このアバターはアイシャドウのようなエレガントな配色が売り。

帽子と服の同色の部分で、顔を上下から挟み込んでいる!
このように帽子と服でサンドイッチすることで、「閉合」して見え、よりまとまりが生まれます!
プレグナンツの法則は、シンプルさを崩さずに面白みを増やしていけるテクニックが詰まっています。伝わりやすさを重視するデザインの分野で十戒のように崇められている理論なので、ぜひアイコン作成に役立ててみてはいかがでしょうか?
まとめ
ここまでが見やすさに着目したアバターの作り方になります!キーワードはこのあたりになるかと思います。
シンプルイズベスト
輪郭
コントラスト
処理流暢性
ゲシュタルト理論
「図」と「地」
プレグナンツの法則
特に美しい輪郭を見せることが鍵になってきます!以上、美しい輪郭と適切な背景の組み合わせによって、魅力的なアイコンを作成する方法でした。
アイコンに必要なもの
ここでアイコンを作る前提条件と、求められるものを整理しておきます!
①アイコンを表示する場所
・プロフィール(円)
・配信サムネイル(正方形)
・コメント欄(円、極小)
②アイコンの基本的な役割
・ユーザーの顔として外部に表示する
・配信サムネイルとして宣伝する
・「好き」を表現する
・「なりたい」を表現する
③自己表現としてのアイコンに必要なこと
・アイデンティティ
・個性
・いい写真だという満足感
④配信サムネイルとして必要なこと
・直観的に見たいと思わせること
・目を引くデザイン
・配信内容や雰囲気がわかること
・他との差別化
・ブランディング
⑤コメント欄のアイコンに必要なこと
・コメントを読みたいと思わせること
・覚えてもらうこと
・シンプルさ
・配信の雰囲気に合っていること
この条件をすべて満たすのは難しそうですね!終
【重要ポイント② コントラスト】
さて、角度や色合わせにこだわる方は多いと思いますが、
「対比の関係」=「コントラスト」
にこだわる人は少ないのではないでしょうか?
この章ではコントラストを中心としてアイコンを作る方法について解説します!
I don't paint things. I only paint the difference between things.
(物を描いているのではない。物と物の違いを描いているだけだ)
実はコントラストはアバターの印象に大きな影響を与えています!
というより、コントラストが人間の知覚の本質です!
皮肉な話ですが、人間の目は何かと何かを比較することでしか物事を認識することができません。色も同様で、隣り合う色や画面構成によって、受ける印象は大きく変わります。

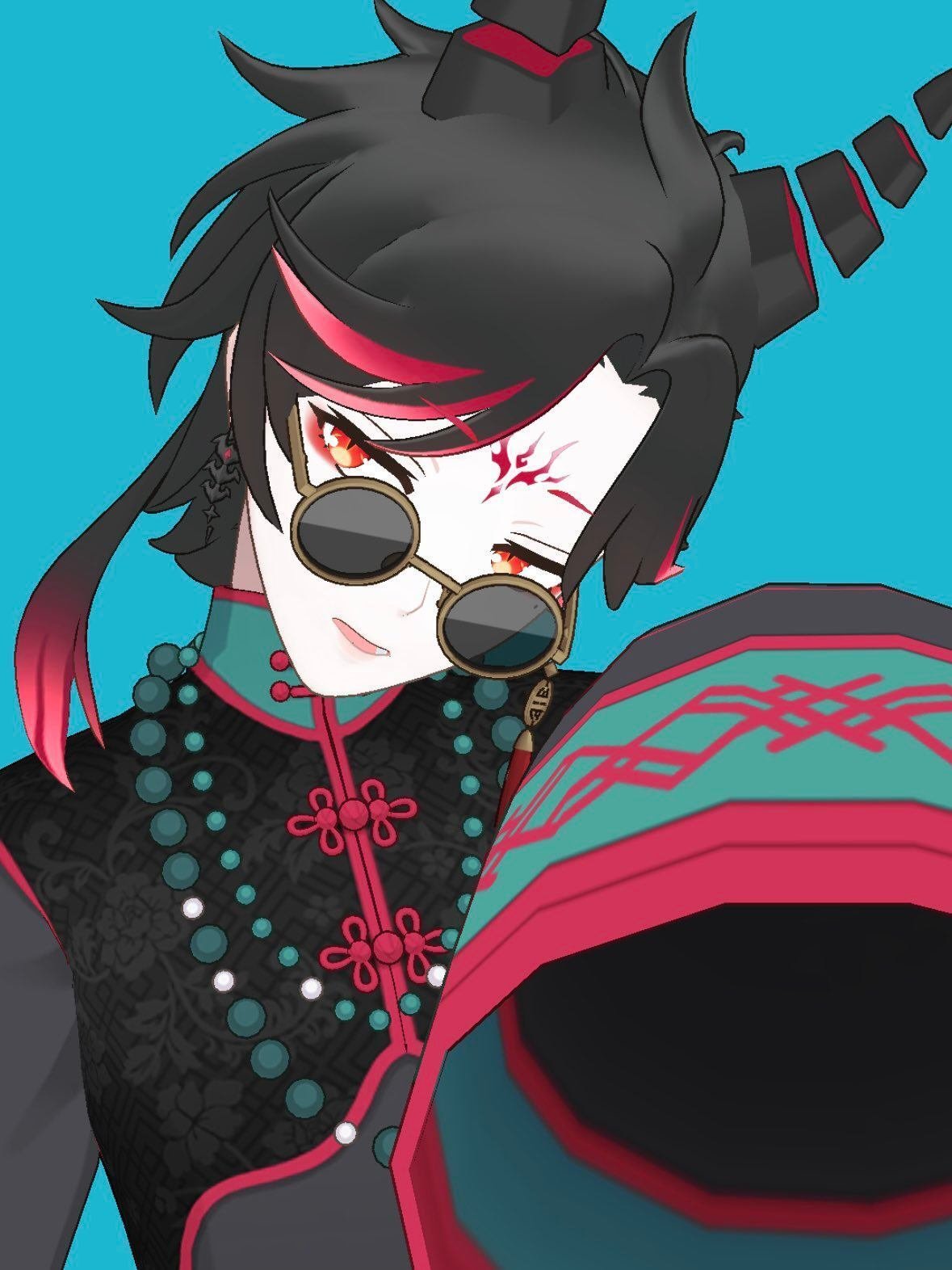
白黒は明暗のコントラストが作りやすい。ここでは黒い羽の方が、白い羽よりも認識されやすい。逆に背景を黒にした場合は、白い羽の方が目立つようになる。これはコントラストがもたらす効果の一つ。
コントラストを意識しないと、アバターが背景と同化してしまったり、メリハリのない退屈な画面になってしまいます。しかも作っている自分は見慣れているのでそのことに気づかず、なかなか改善しづらい所なんです!
それではコントラストに着目し、見やすくて覚えてもらいやすいアバターを作っていきましょう!
コントラストを操ろう
まずは基本です。
コントラストが大きいほど、くっきりと知覚され、小さいほど、ぼやけて見えにくくなります。

下は白黒に加工。
重要なのは、見せたいものと他のコントラストが大きくなるようにすることです。逆に言えば、重要性の低いもののコントラストを小さくする必要があります。
これは前章で触れた輪郭の見せ方と同じですね。見る人の意識が向く対象をコントロールするために、コントラストを利用します。
生後1ヶ月でも理解できる明るさのコントラスト
最も重要なのは明るさのコントラストです。
「色は単なる記号だ。真実は光の中にある」
ハーバード大学の神経学者、マーガレット・リビングストーンは、「人間の知覚システムはコントラストだけを気にする」と言います。

メインのモチーフは翼。対比構造と白との色バランスを考えてフレーミングした。
生後一か月の赤ちゃんは最初に白や黒の明暗を認識し、三カ月で色を、それ以降に形を認識していくと言われています。文字通り明度差のコントラストは赤ちゃんでも理解できるほど、人間の知覚の根本に関わっているのです。
色相環が基本、色相のコントラスト
一方で明るさではなく色みによって表現する「②色相のコントラスト」もあります。平たく言えば、色相環でなるべく遠い色を使う、ということです。

遠い色を使うとコントラストの効果が生まれる!


三番手、彩度のコントラスト

一方で明るさではなく色みによって表現する「②色相のコントラスト」もあります。平たく言えば、色相環でなるべく遠い色を使う、ということです。
アクセントがないのは、画竜点睛を欠く
アクセントカラーを導入するのは勇気がいると思います。結局同系色でまとめがち。しかしアクセントは配色において目玉焼きの黄身のように大切なんです。

実はアクセントの本質はコントラストにあります。
言い換えるなら、コントラストが高い部分がアクセントとして機能します。

アバター自体のコントラストが低く、単調な色使いになってしまっている場合は、背景を白または黒にすることで一気に画面全体のコントラストを高めるとかなり印象に残りやすくなると思います。

白や黒は強すぎると感じる場合は、グレーにするだけでも効果が大きいです。有彩色と無彩色という対比が彩度のコントラストとして機能するからです。
個性はフェイスシール以外で出す!!
形のコントラストは、「○○△○○○」といった感じで、形が違うものが目立って見えるという意味です。
では形のコントラストに注意しなければならない場面はいったいどこなんでしょうか。
一番は、フェイスシールです。
フェイスシールは、特に明るめの肌色に貼り付けた場合、形のコントラストも色相のコントラストも高いものになります。
そのため、必然的にアバターの顔の中でアクセントとして機能します。
ただ、フェイスシールをアイコンの中心にするという人がどれだけいるでしょうか・・・。
もっと見せたいのは、表情とか、髪色とか輪郭とか、アバター本体じゃないですか?
そのため、フェイスシールは最も使いづらいアイテムだと思います。
他にもいくつか理由があるので、まとめてみました。
顔面で最も目立つので、必然的に注目してしまう
左右非対称なので、構図のバランス取るのがむずかしい
カラバリが少ないので、色合わせがむずかしい
完結したシンボルなので、意味的に独立してしまう

もしフェイスシールを使いたい場合、それを中心にしたアバターづくりが必須!
具体的には、「なるべく目立たないものを選び、フェイスシールを主役としてキャラクター・色・コーデ・構図を作り、アバター全体のメッセージとフェイスシールが持つメッセージを一致」させるといいと思います!
密度のコントラストとカラコン
カラコン。
敵として登場した際は主人公を圧倒し、いざ味方になると弱体化を食らうヴィンセント・バレンタインみたいなアイテムです。要は手に入れづらく、汎用性が低いといったところ。
吸い込まれるようなデザインに魅了され、ガチャ沼にハマる人も多いんじゃないでしょうか。実はこれ、「密度のコントラスト」が非常に高く、フェイスシール程ではありませんが難易度が最も高いパーツの中のひとつなんです。
密度のコントラストとは「〇〇〇◎〇〇」といった感じで、密度の高いものが目立って見えるという意味になります。

ご察しの通り、コントラストが高すぎる場合、目立ちすぎて他の見てほしい部分を見てもらえないという危険性があります。
他に注目してほしい要素、例えば髪色があるとしたら、カラコンの使用は避けた方がいいでしょう。「図と地」で見たように、人間は異なる要素を同時に見ることはできないからです。
もちろんカラコンには目の色を作らなくていいというメリットもあるので、要は使いどころだと思います。ちなみにヴィンセント・バレンタインは育てれば最強です。
運動視に騙されるな!
まず以下の写真を見てください。

色の統一感や和モダンっぽい世界観が気に入ってます。しかし私が表現しようとした効果があまり得られませんでした。それは以下の短い動画を見ていただければわかると思います。

本来の意図としては、赤い花びらが舞い落ちるエフェクトを写そうとしていましたが、同化してしまい静止画ではほとんど気づかないレベルになってしまいました。ここからも分かる通り、背景と同化してしまうと自分の表現したいことができないので、コントラストを高める必要性がおわかりいただけたと思います。
もう一つ重要なことがあります。それは、「映像と静止画では根本的に画面作りを変えなければいけない」ということです。
コーデ時や配信時は人間の脳は映像として処理できます。そもそも脳には運動視野と呼ばれる、動いているものの速さや方向に特化して処理をする視覚機能があり、その働きによって、動いているものは認知しやすくなっています。しかし、アイコンにする場合は、動きがないのでコントラストが低いと同化してしまいます。(これは「図」と「地」がうまく分かれていないということでもあります)
結果として、おわかりの通り、コーデ作成や配信の段階では良くてもアイコンやスクショにすると何が写っているのかわかりにくい、という状態になってしまいます。
背景同化に注意!!
背景と同化してしまう現象は落ちてくる花びらだけの問題ではなく、すべてのパーツが背景と同化する可能性があります!
対策は、コントラストを高めること以外にありません!
単色背景を使うというのは、輪郭を見せてコントラストを高めるための回避的な措置ともいえます。
パーツが重なっている場合にもパーツ同士が同化する場合があるので、やはりシンプルイズベストと引き算ファッションが重要になってきます。
キャラクター性とコントラスト
筆者は表現したいアバターのキャラクターに応じて、コントラストを使い分けています。
ぱきっとした配色をするとどうしても、パワフルだったり元気だったり活発な印象を与えてしまうので、逆のキャラクターを表現したい場合は、コントラストを下げています!



このようにキャラクター描写の一環として、コントラストを強めたり弱めたりすると色の持つイメージが伝わりやすくなります!
まとめ
コントラストに気をつければ、画面にメリハリがついて見やすくなります。主人公であるアバターがくっきりと浮かび上がるように、適度なコントラストを演出するのがコツです。
キーワードは以下です。
明るさのコントラスト
色相のコントラスト
アクセントカラー
フェイスシール
カラコン
背景同化
運動視
この章はトップクラスに重要なことを書いたつもりです。コントラストはアイコンが完成するまですべての工程で使うテクニックだと思うので、ぜひ他の章を読む際も意識していただけたらと思います!
コラム:中庸の美学、覚醒ポテンシャル
実験心理学者のバーラインが提唱した理論で「単純すぎるものには快を感じず、複雑すぎるものは不快に感じる」という「覚醒ポテンシャル」があります。
たとえば、ミステリー小説を読んでいて、トリックが適度に複雑なら覚醒度を上昇させるので面白いですが、複雑すぎても理解ができず不快な気分になると思います。
このように最適な「快さ」は、「単純すぎず、複雑すぎない」真ん中くらいの刺激から生まれます!
バーラインによると、芸術体験とは作品内の要素間の類似点と相違点、それらの規則性と不規則性を観察し、予測可能性と予測不可能性などを判断することです。
この理論に基づいて、アバターでも応用できそうなものを解説します。
・新奇性
定番すぎても、斬新すぎてもいけないということです。
斬新な新ガチャのコーデを作るときは、適度に過去アイテムを織り交ぜるとおしゃれな感じがします。
・複雑性
パーツを増やしすぎるとかえって見づらくなるので、シンプルにする。
※非常に短時間だったり、面白さという観点からは、複雑な方が好まれます。
・曖昧性
曖昧だと興味を引かれて想像力を働かせたり注意してよく見ると思います。
しかし曖昧過ぎても何もわからずストレスになります。
ルームでライティングを「夜」にしたりする際は、コントラストが低くなりすぎないように配色するなど、対策が必要です。
・驚愕性
バーラインによると、以前の要素や、期待していた要素と実際の差によって生まれるのが驚きです。
いきなり攻めたコーデをすると「誰?」って言われる理由がこれです。イメチェンも大事ですが、普段の方向性から外れすぎないようにするのがいいかもしれません。
・不一致性
要素と要素が一致していないことが不一致性です。
例えば同じようなモチーフを複数配置する場合、一致させすぎても面白くないですし、かけ離れていても無関係に見えて逆効果になります。
簡単に言うなら、「おそろは甘え」ということです 笑
※他にも、複雑さの派生として不確定性が挙げられています。
この理論は様々な分野で広く応用されているので、アバター以外でも役に立つのではないかと思います。終
【重要ポイント③ 光源】
光はアートやデザインにおいて最も重要です!
そして究極のアイコンに近づくためには、光源について知っておく必要があります。
人類は光の重要さに古くから気づいていました。太陽の光は生命を育み、光なくしては物体を認識することができません。全ての色は光の反射であり、例えば、リンゴが赤いのはリンゴの表面が青や緑の光を吸収し、赤の波長の光だけを反射するからです。古今東西のアーティストはそんな光をキャンバス上にいかに表現するか研究しつづけてきました。
私はアバターをその流れをくむビジュアルアートの最先端だと思っています。なので自然な見え方や立体感を表現するために光は欠かせません!
この章では光についての基礎的な知識とRealityでどう取り入れたらいいかについて解説していきます!
350年前の名画にも使われている技法!
オランダのモナ・リザとも言われている、「真珠の耳飾りの少女」を見たことがある人は多いと思います。耳飾り、黒い背景と白い襟のコントラストが素晴らしいです。ターバンの青とオレンジが補色関係になっていて、互いを引き立てています。

ポイントは背景が真っ黒なところです。ここで使われている技法はキアロスクーロ(明暗法)と呼ばれているものになります。画面の明暗を利用して光や立体感を表現するもので、全体的なコントラストを高め、ドラマチックな印象を与えます。

Realityでこれが有効な場面はアバター自体のコントラストが低い場合です。全体的に明るく締まりのないアバターになってしまったら、背景を黒にすることでコントラストを高めることができます。

周辺減光、グラデーションの魔術師へ
リアルのカメラの話ですが、広角レンズで撮影した際、視野の周辺の光量が減少して暗くなることを、「周辺減光」と言います。
レンズの性能不足でも起こりますが、「エモい」写真を撮るためにあえて使う人もいます。
再現の方法は、グラデーションが周囲に向かうにつれて暗くなるアイテムを使います。

キアロスクーロからさらに発展させ、画面の周辺部の光量落ちを再現。
使いにくいグラデーションのアイテムも、このように組み合わせれば真価を発揮します!
お部屋のすみっコぐらし!?
最強のフォトスポットが見つかりました!
気づきにくいですが、ルームの手前側のすみっこに行ってみてください。
壁紙がグラデーションしているのに気づきましたか?
現在こちらのテクニックは使えないようです。

アニメ業界の撮影工程では明るくするグラデーションをかけることを「フレア」、暗くするグラデーションを「パラ」と呼んでいます。画面に高級感をもたらし、左右のムーブメントを作ることができます。


玉ボケ
写真撮影のテクニックのひとつに「玉ボケ」があります。夜景などをピントを外して撮るとキラキラして美しくなります。
ではRealityで玉ボケを再現するにはどうしたらいいのでしょうか?残念ながら背景ボカシ等の機能は実装されていません・・・(この機能があればRealityのアイコンのクオリティに革命が起きると思います!)
実は初期アイテムに玉ボケの素材は用意されています!
その使用例と共に下の二つの写真を見比べてみましょう!

いかがですか?玉ボケの玉が大きい方が美しく調和しているように見えると思います。
実は右の画像、ルームで撮影しています。
玉が小さいと逆に汚く見えてしまうので、ルームを活用して玉ボケを綺麗に再現してみましょう!
ポイントは、最大限背景に近づいてボケ感を出すことです。


ボケ感を出して理想の背景を作ろう。
このように無料アイテムとルームを活用することで、キラキラ系のアバターのポテンシャルを引き出せます。ひと手間かかりますが単色背景以外の背景も役立てられると楽しいですね。
今ルームガチャで最も価値あるアイテム!
突然ですが家具ガチャの中でも私が最も価値あるアイテムカテゴリーをお伝えします。
それが、「光源家具」になります!
①ろうそくやランタンのような照明家具
②実際に光が出るエフェクト付き家具
この両者、どちらもかなりの汎用性がありますが、特に②番のエフェクト付き家具が貴重です!

画面作りの中で光源家具を上手く使えると、別格のクオリティになります!
その他のライティング家具 光が出る家具で使えそうなものを紹介します!

虹を渡るイメージ!

背景との組み合わせでも様々なニュアンスを出せる。

ライティング家具は割高感のある家具ガチャの中でも超有用な部類なのでおすすめです!
影を制す者がアバターを制す!
光が多いところでは、影も強くなる
光と影は表裏一体の関係にあり、光の表現とは影の表現でもあります。
『ファウスト』で知られるゲーテは、実は『色彩論』という色に関する論考も著していて、モネやルノワールに代表される印象派に間接的に影響を与え、現在の色彩心理学の基礎を築きました。
Realityで「光」に関するアイテムは多いですが、「影」を作るアイテムはありません。影を作る処理が重すぎるからです。ですので「影」を表現するのは至難の業です。
まずは服のテクスチャの影をよく観察して、光の差し込みをどのように構成すればいいか考えます。

わかりにくいと思うので比較も載せておきます。

右はルームでライティング家具を併用した。陰影がはっきりしてアバターに立体感が出たような気がする! ちなみにルームだと髪の照り返しが強く出るように設定されている。明るめの髪色だとわかりやすいのでぜひ自分のアバターで確かめてみよう!
さらにグラデーションのかかったアイテムを駆使すれば、さらなる表現が可能です。以下を参考に積極的に狙ってほしいです!

エフェクト付き家具は使用せず、髪色と髪飾りのグラデーションを合わせることによって、ろうそくの光を表現した。目のハイライトをオレンジ色に光らせることで、ろうそくの反射のように見せている。
「光が強くなれば 闇も深くなる」と
気づいたとしても 恐れることはないよ
影をうまく見せる事ができれば立体感を出せるので、難易度は高めですがおすすめです!
5周年の衝撃!
これまでRealityの仕様上、使える光の表現は限られていましたが、2023年8月、ルーム機能の実装によって革命が起きました。シェーダーの設定が追加され、ライティングの変更ができるようになったんです。
現在使用できるフィルターは、「夕日」と「夜」になります。
自分で使う中で使い所がだんだんわかってきたので自己流ですが解説したいと思います。
夕日フィルターの使い方
「夕日」のライティングは、簡単に言えば「全体的に赤やオレンジ色になるフィルター」です。
基本的には同系色でまとめるといいアバターになるので、夕日の際は、赤やオレンジを主体にしていきます。

おすすめの配色は赤、オレンジで統一感を出し、黒で全体を引き締め、補色の緑をアクセントに!
どうしても肌や服の白い部分は影響を受けやすく、オレンジ色になってしまうので、コントラストが下がってしまいます。その対策として、黒や深い色を多めに配色して、画面にメリハリをつけられるようにしています!

左下の行灯が光源。目線や体の向き、左下の花も光源を向いているので、要素を増やしても全体的にまとまりが生まれるようにした。黒髪にするとコントラストの効果で色白に見える。自然なライティングなので、一見すると夕日フィルターだと気づかないかもしれない。
一方で青系の色はかなり黒ずんで見えるようになります。もし夕日でアイコンを撮る予定があるなら、それを織り込んでコーデを作る必要がありそうですね。

夕日のフィルターとライティングエフェクト付き家具を併用するとさらに個性が出せます!

「夕日フィルター」
解説という無粋が許されるなら、この良さを伝えたい・・・。
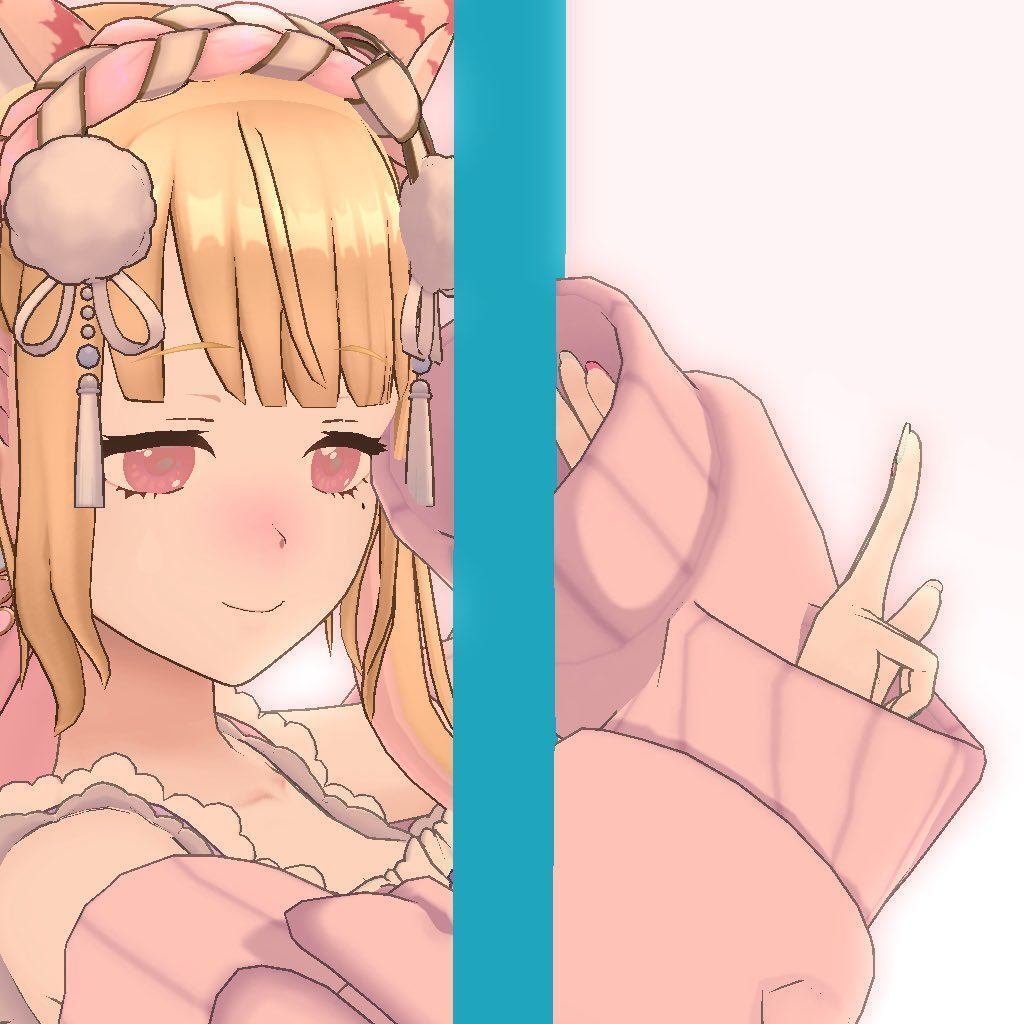
幻想的な雰囲気! 帽子を回転させているのも遊び心満載。エモートの途中止めも駆使していてただならぬこだわりを感じます・・・曰く、貫通しないように気を遣ったり2時間かかったとのことです。

さらにエフェクト付き家具で発光!全体的にピンク色になって透明感がアップ。さらに個性的で印象的ですね。桜のピアスの季節感、帽子の突起が見えているのと、右下にQRコードを表示できるスペースがあるなどこだわりポイントがたくさんあります。
ライティングの変更はかなり強力ですが、コントラストが下がって見づらくなったり没個性になったりしがちなので注意が必要です。繰り返しになりますが、白系はフィルターの影響を受けやすく、肌色も含め全部似たようなオレンジ色になってしまうので注意が必要です。
それでは引き続き「夜」の使い方を見ていきます。
道路標識が青い理由とは!?
「夜」に切り替えてみると、全体的に青みがかったフィルターがかかると思います。なぜこのように設定されているかについて、「プルキンエ現象」と共に簡単に説明しようと思います。
人間の目の中で光を受け取る細胞には二種類あり、錐体(すいたい)細胞と桿体(かんたい)細胞と呼ばれています。このうち錐体細胞は色を感じ、桿体細胞は明るさを感じることに長けています。
暗い場所でものを見るときどうなるかというと、長波長に高い感度を持つ錐体細胞の働きが弱くなり、短波長に高い感度をもつ桿体細胞がメインになって働くため、赤が黒ずんで見え、逆に青が鮮やかに見えるようになると言われています。
これはプルキンエ現象と呼ばれています。
道路標識が青地に白のものが多いのは、日没後に暗くなっても、青ならば視認しやすいからなんです。
ルーム機能のフィルターはこのプルキンエ現象を再現したものになります!

「夜」を使う際には、赤などの暖色系は黒ずむということに注意するとアバター作りが捗りますね。
コラム:アイコンはルームとブースどちらで撮るか
ブースが優れている点
・操作がしやすい
・色の調整ができる
・下からの画角が広い
・髪の揺れを作りやすい
ルームが優れている点
・家具
・ライティング変更
・上からの画角が広い
一長一短というところ。個人的には、ルームは表現の幅が圧倒的に広いですが、直接色の調整ができないのは致命的です。なじむ色を作るために、ブースとルームを何度も行き来するのはめんどくさいですね。
上手く出来たら超クール、逆光
イラストやカメラの撮影で逆光というテクニックがありますが、その本質はコントラストにあります。光源に向かってカメラを向けると、被写体が暗く映り、明暗のコントラストがついて輪郭がはっきりします。
逆光にすると、カメラに強い光が差し込んで、白飛びのようになり光源がぼやけるレンズフレアという現象が起きます。ルームでの再現のやり方は、ライティング家具を重ね掛けするだけです。一定以上の明るさになると白飛びするように設定されているので、レンズフレアに見せることができます。


もう一つ逆光に特有の表現で、アニメやCGでよく描写されるものがリムライトです。これは輪郭を発光させることで、人物を背景から分離して際立たせる意図があります。レンズフレアと一緒に使うことで、より逆光らしさが出ます。

ライティング家具を駆使して逆光を再現!
逆光っぽくなるように頑張ってみました!他にもいいやり方があったらぜひ教えてください!
髪の影の色はどのように設定すればいいか!
前回の記事で髪色の作り方をかなり詳しく説明し、その時に「マット(ツヤ消し)」をおすすめしたと思います。マットは作りやすくて統一感も出しやすいですが、物足りない場面もたくさんあります。そんな時には髪色設定項目の真ん中「影」をほんのり足してみると立体感が出ていい感じになるんですが、「影」をどう設定すればいいかお悩みの方に、私の作り方を紹介します!※影のことをインナーカラーと言う方もいますが、厳密には違います。
影の作り方のポイントは、「色を混ぜようとしない」ことです!
①シンプルな影
影の色相はベースカラーと同じにして、明度だけを下げる方法です。これが無難で一番使いやすく、汎用性の高い髪色になります。おすすめ!

②背景の反射光を影に取り入れる

背景を副光源に見立てて、背景の色に影を近づける方法です。デッサンで立体感を出すために、地面の反射光を描写するのと同じ要領でOKです。

グラデーションで背景となじませるのがこのテクニックの真髄。毛先はハイライトとして白に近づけ、ベースの青と背景の紫が合わさり、影部分が濃い紫になるようにした。
絶妙なさじ加減で入れるのがポイントです。私は「影に背景色入れるテクニックを使ってる!」と思われないレベルにしています。”明治おいしい牛乳”のデザインで知られるグラフィックデザイナー佐藤卓さんは、気づかれないデザインはいいデザイン、と言います。やはり究極のデザインは気づかれないことにあるのではないでしょうか。
③自然に学ぶ:ナチュラルハーモニー配色
少し複雑なので、まず結論から書きます。
「明るい部分を黄色に寄せ、影を青紫色に寄せる」という手順です。

これは米国の自然科学者ルードが『現代色彩学』(1879年)の中で提唱した、ナチュラルハーモニーと呼ばれる配色方法です!

左右のヘアカラーを見比べてみれば、影のもたらす効果がどれほどのものかわかるはず。右のようなクリーム色に近い白を使っている人が多いので、できれば影で差別化したい。右は紫成分を入れ、全体になじませた。服のテクスチャも影部分は紫の成分が入っているのに注目!
これはナチュラル・ハーモニーに従ったデザインといえる。
この配色は自然の見え方に倣った方法で、緑の葉っぱがよく例に出されますが、同じ物体でも光が当たっている部分が元の色よりも黄色がかって見え、逆に当たっていない部分が青く見えるという原理を使っています。人間にとっての自然な見え方を配色に取り入れることで、なじませることができるんです!影に限らず、黄色を明るく、青を暗くすると自然に見えるのでぜひ試してみてください!
余談:色の恒常性
もともと人間の脳には色の恒常性という機能が備わっています。
色の恒常性とは、照明光の条件が変わってもその照明光の色に引きずられることなく、同じ物体は安定して同じ色として知覚される現象のことである。例えば、赤いリンゴは青い照明の下で見ても赤く感じられる。この色の恒常性は、知覚の恒常性の一種であり、他には大きさの恒常性、形の恒常性、明るさの恒常性などがある。

つまり脳の機能で、その光のスペクトル自体ではなく、周囲の環境から色を推定しているということです。人間の脳は影の色の変化を、より自然な形で理解しようとします。逆にいえば、影の見え方の法則に従って色を設定することで、より脳がすんなり受け入れやすい配色にすることができます。これを知っておくと馴染む色づくりがしやすくなるのでおすすめです!

④さらなるインパクト:コンプレックスハーモニー配色
閑話休題。これは上のナチュラルハーモニーの逆です。「黄色に近い色を暗く、青紫に近い色を明るくする」とより印象的な配色になります!

かなり長くなりましたが、髪の影はかなりこだわっているポイントなので早口になってしまいました。ちなみに、この記事のほぼ全てのアバターの髪色は影ありで作っています。
繰り返しですが「色を混ぜようとしない」方が上手くいくことが多いです。色は絶妙な違いでも自分以外には結構違って見えたりするものなので、違和感は最小限に留めるのがいいと思います!
まとめ
光源やライティングを意識することはアートやデザインにとって非常に重要ということがおわかりいただけたと思います。普段見ている現実世界の「見え方」を取り入れることによって、その画面が違和感なく受け入れられるようになると思います。
コラム:「偶然いい色ができた」は思い込み?
「適当にいじってたら偶然いい色ができた」という経験、誰しもあるのではないでしょうか?しかし、果たして本当に偶然いい色を生み出すことは可能なのでしょうか?
髪色の設定は、RGB色空間を利用しているので、ベース、影、ハイライトそれぞれに1677万7216色もの選択肢があり、その組み合わせは「47垓」通りにもなります!
さらに目の色の設定も含めると、さらに「2230正通り」という途方もない数になります!(正を単位で使ったのは初めてです・・・)
この中から一つの色の組み合わせが選ばれる確率は、2230正分の1。
30連ガチャで全て金熊が出るのと同レベルの低確率です(笑)
人間が認識できる色の数は100万色という説を考慮しても、偶然いい色に出会うのはほぼ不可能ということになります。
では、なぜ私たちは偶然いい色ができたと感じてしまうのでしょうか?
・後付けで理由づけをしてしまう
・自分が作った色には愛着が湧く
・見慣れてくると良く見えてくる
・そもそも「いい色」の定義があいまい
などが考えられます。
色作りはかなり難しいです。
どんなコーデにも使える汎用性の高い色はないと思います。そのコーデに一番馴染む色が唯一存在していて、それを探すのが醍醐味だと思います!終
【重要ポイント④ 構図】
次の重要ポイントは「構図」になります!
みなさんもアイコンを撮影する際に、構図を意識していると思います。
しかし構図と一言でいっても、こちらを立てればあちらが立たずで、いろいろな角度から撮影してみても、なかなかしっくりこないことが多いんじゃないでしょうか?
実はカメラや西洋絵画の世界では、構図について、ある意味で間違いのない「正解」のテクニックが確立されています!
そこで私も構図について広く(浅く)調べてみたので、この章ではそれらの代表的なものを紹介いたします!
構図の極意、バランスと視線誘導
構図という言葉は漠然としていてわかりにくいので、以下のように定義します。
構図とは:各要素を配置して全体のバランスを取ること
構図の目的:見る者の視線を誘導すること
いかがですか?構図の役割と目的がはっきりしたのではないでしょうか。
キーワードは「バランス」と「視線誘導」です!
それでは具体的なテクニックを見ていきましょう!
理系なら構図は力学で考える!
構図におけるバランスはどういうことかというと、お盆に例えて説明します!
みなさんお盆を片手で支える場合、かなり不安定になると思います。載っている物が隅っこに寄っているほどバランスは取りづらくなりますよね。さらに、重ければ重いほどそちら側に傾くと思います。

②軽いものでも隅に置くとバランスが崩れる→反対側に別の物を置くとバランスが取れる
これは写真にも同じことが言えます。おおざっぱに言えば、視線を集める重いモチーフを配置するとき、中心に近づけたり反対側に別のモチーフを配置してバランスを取ります。人は写真を見るときに、無意識に「重心」を探しています。バランスが取れていると安心感や好意をもたらし、バランスが崩れていると物足りなさや不快感が生まれます!
以上、写真をお盆に見立ててバランスのとり方を説明しました!この画面の構造力学を知っていれば、かなり構図が作りやすくなるんじゃないでしょうか?
写真映え ≠ アイコン映え
ミケランジェロの壁画も、小さなアイコンに閉じ込められれば、その壮大さは失われてしまいます!
つまり写真とアイコンでは根本的に表現が違います!
撮影する時は画面いっぱいに表示されて、細かいところまで良く見えると思います。しかし実際にコメント欄に表示されるのは小指ほどの小さな画像・・・。
つまり、写真映えする構図が必ずしもアイコンとして最適とは限らないことに注意です!
代表的な構図
ここからはいわゆる構図っぽい構図をいくつか見ていこうと思います。ここで重要なのは、画面全体に対して、どのようにモチーフのポジションを取るかという問題です!
☆日の丸構図
三分割構図
三角構図
黄金比構図
対角線構図
額縁構図
サンドイッチ構図
1.日の丸構図
日の丸構図は画面の中心にメインのモチーフを配置する構図です。正方形や円形のアイコンに最も向いています。なぜかというと、正方形や円形の場合は必然的に画面の中心に視線が引き付けられるからです。

このアバの最もメインのモチーフは何よりも中心のフーセンガム。髪留めのリボンとバランスを取るために若干右寄りに配置している。ちょうどハートのシールが中心になり、さらに安定感が増した。アシンメトリーのウィッグもこのように崩した上でバランスを取る操作に向いている。
日の丸構図の最大の欠点は平凡なことです。平凡に見えないように崩しつつバランスを取っていくといいアイコンになります。特に注意したいのは、左右のバランスだけでなく、上下のバランスも考えることです。
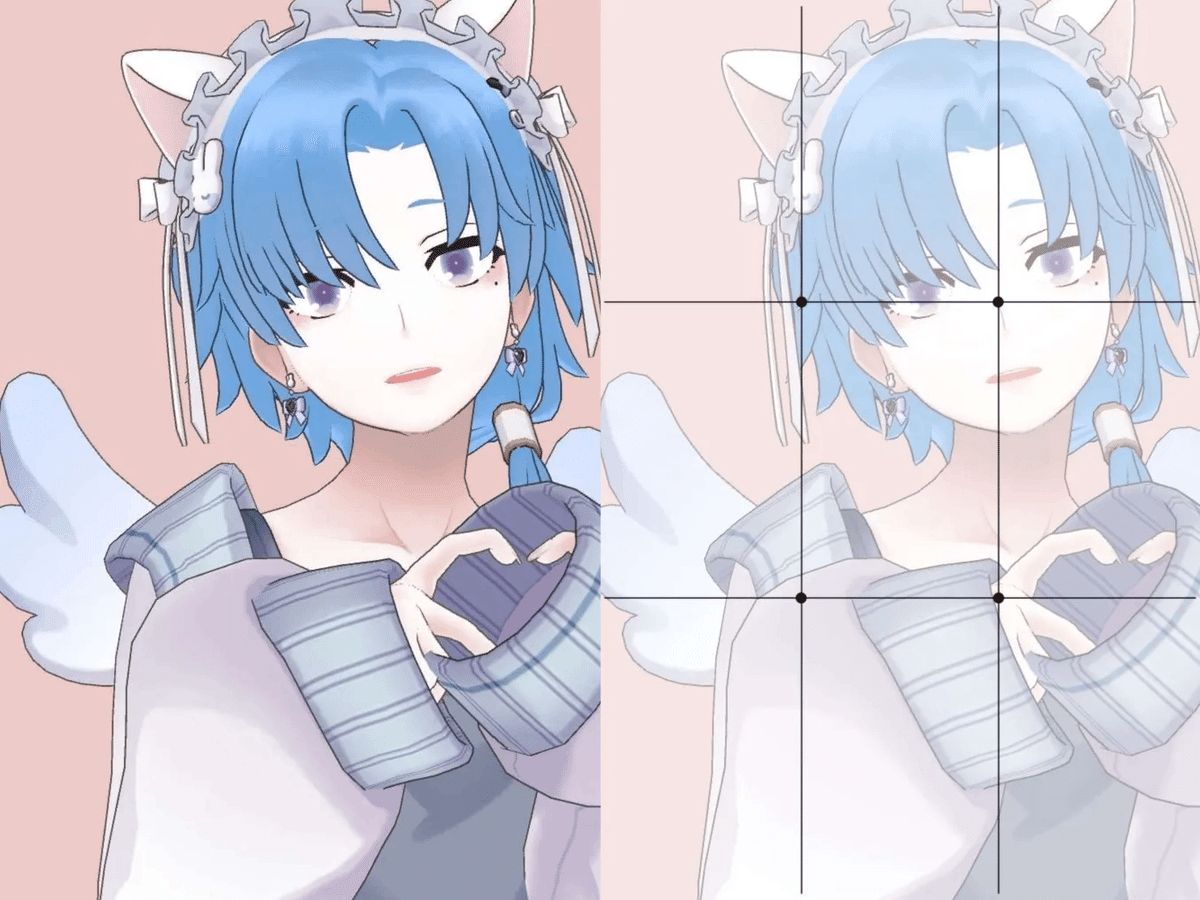
2.三分割構図
変化をつけたい場合に最も使える構図が三分割構図です。
各辺を三等分するグリッドを引いた後、その交点にモチーフを配置します。またこの線に合わせて画面全体を分割するとバランスが取れるようになっています。

アイコンにする場合はただ右寄せ・左寄せにするだけだと不安定になるので、逆側にもバランスの取れる構成を取るのが基本。ちなみに一般的なアプリでトリミングをする場合に出てくるグリッドはこの三分割構図のためにある。
このグリッド線はあくまで目安なので、多少ずれていても気にする必要はありません。あくまで構図とは、中心からいかにずらし、その理由にもっともらしい名前をつけるかでしかないからです!
別の言い方をするなら、グリッドやその交点は、「ずらしたいけど、ずらしすぎないようにしたい」場合にとても役に立ちます!
3.三角構図
画面に三角形を描くようにモチーフを配置する手法です。それぞれの頂点に視線を誘導することができます。頂点と頂点をつなぐように直線的なモチーフを配置するとさらに効果的なムーブメントを作れます。

画像は手前に向かって末広がりになっているので、かなり安定感のある安心構図になってます。
4.黄金比構図
黄金比に基づいて画面を分割した構図です。アイコンを撮影する際にはあまり使う場面はないと思います。

写真家のマイケル・フリーマンによると黄金比は後付けの理論ですが、確かにバランスが良くなるのは事実です。ここでは黄金螺旋という中心に向かって収束していく曲線に沿ってモチーフを配置していくと調和すると言われていますが、それがなぜか簡単にいうと、「部分の比率が全体の比率と一致している」からになります。
5.対角線構図
動きを出すなら対角線構図がおすすめです。対角線に沿ってモチーフを配置して、視線を左上から右下へ誘導しています。

横文字のウェブサイトやアプリでは左上を始まりとして視線を誘導するようにデザインされています。RealityのUIも横文字文化で作成されているので、配信サムネイルとしての可読性を重視するなら、左上から右下へを基本にするといいと思います。
6.額縁構図
モチーフの手前に枠になるような構造を映し、その中から覗くように見せる構図のことをいいます。特定のシチュエーションを演出したり、枠内のモチーフを強調できます。

LIVEHOUSEガチャのライトをのぞき込むようにして撮影しよう。
7.サンドイッチ構図

読んで字の如く、左右や上下から挟み込み、対象物を浮かび上がらせるテク。
ここまでが代表的な構図らしい構図です。
それでは次からは、構図の細かいテクニックを見ていこうと思います!
コラム:永遠の悩み
アイデアが枯渇したときは、「2つの対立概念」を検討するといいかもしれません。
例:
日常系 vs. ファンタジー系
シンプル vs. 複雑
量産型 vs. 個性
万人受け vs. 自我
定番 vs. トレンド
暖色 vs. 寒色
男アバ vs. 女アバ
これらのどちらを優先すべきなのか、答えがありません。
しかし考えて悩み続けることで、自分なりの答えが見つかってくると思います!終
フレーミング
フレーミングは「アバターのどこを切り取るか」というプロセスです。
特にアイコンを撮影する際に重要になってきます。
上下左右からアバターを撮影して、全体像をロケハンします。
首を曲げたりエモートをつけたりして、顔が隠れないポイントを探します。
画角が決まったら、顔と身体のバランスを考えてズームします。
見せたくないものはフレームアウトさせます。
余白を調整します。
撮影
自己流ですが、フレーミングのコツはこのような感じです。
ちなみに、フレーミングは普段のスクショからこだわった方がいいです。Xに投稿する場合、以下ようなアスペクト比で、上下が切り取られるからです。
Twitter投稿用!おすすめの画像サイズ🤍⟡.· pic.twitter.com/bYHHj8Sspn
— イモ (@0oy16) February 26, 2024
余白については次項で詳しく解説します!
世界が広がる余白の効果
余白は構図のひとつです!
余白は埋めるものではなくて、明確な意図をもって確保するものになります。
全体の色バランスを調整する
全体の重心バランスを調整する
シルエットを強調する
情報量を下げて見やすくする
モチーフとモチーフの間隔を確保する
図と地の分化(ゲシュタルト理論を参照)
このような効果があるので、逆に余白がないぎっしり系の画面は非常に見づらくなります。

もちろん余白が多すぎても情報量が下がるのでバランスも重要です。個人的な感覚ですが、アイコンにする場合は「余白は四角形で30%、円形にくりぬいて20%」を目安に余白を確保すると丁度いいと思います。
余白とは受け手に託された解釈の余地
優れた余白は、見る人の想像力を刺激し、アイコンの裏にある壮大なバックストーリーを暗示します。
例えば、 フェルメールの絵画は、登場人物の表情や関係性が明確に描写されていない「あいまいさ」が特徴です。見る人は、自分の経験などによって自由に解釈し、自分だけの意味を見出すことができます。
同じように、画面の余白は、アイコンに深みを与えます!
究極のアイコンには究極の余白があると、私は思います!
人生にも余白が必要ですね。
それは視線誘導が目的か?
構図が完璧だと思っても、何かが足りないと感じたら、それは「視線誘導」が不足しているのかもしれません。

シャボン玉ははかなさの象徴。目線での視線誘導。夜のライティングにする場合は、目にハイライトを入れることで視線誘導がより効果的になる。
視線誘導は、モチーフを配置して視聴者の目を意図的に導く構図のテクニックです。ストーリーのように順番に、視聴者の目を誘導します。撮影する際は、視聴者がどこに注目し、次にどこへ目を移すかを考えながら、モチーフ同士を繋いでいきます!
視線誘導の基本をマスターすれば、写真はもっと魅力的になります。以下の4つがポイントです。
目立つモチーフには自然と目が行く
目線は近くのモチーフへ移動する
目線はモチーフが向いている方向へ移動する
目線は直線や曲線に沿って移動する

写真の世界には視線誘導の方法論がたくさんあります。これらを活用して、アイコンに壮大なストーリーとその道標を刻んでいきましょう!
リーディングライン
視線の軌跡を直線または曲線として表したものをリーディングラインと言います。主に視線誘導のために利用します!
「リーディングラインとは、人工的または自然な形で見る人の視点を写真の核となる部分に引き付ける構図上のテクニックです。それはとても目立つものもあれば、さりげない場合もあります」

視線誘導を計画する際はリーディングラインを使います!S字や逆S字になると綺麗に見えると言われています(例ではうまく表現できてなくてすみません)。
アバターだと配置の変更や撮り直しがいくらでもできるので、理想的なリーディングラインを作れるように調整を繰り返す事が多いです。ただこだわりすぎると終わらないので要注意です!

奥行き感を強めるのに役立ち、手前に向かって歩いてきているような効果がある。
世界を分かつ、構造線
リーディングラインと同じような概念で、「構造線」というものがあります。こちらは絵画の世界でよく使われる言葉で、基本的に直線を意味します。作ったスクショを分析する際には、それぞれの構造線がどのように交わっているか、間隔はどうか、を観察します。


リーディングラインや構造線は家具がないと作りづらいと思います。
だんだんとルームの活用方法がわかってきたのではないでしょうか?
目線のコントロールと「流し目」
このテクニックはiPhone(X以降)でしか使えませんがご紹介します。
※筆者はつい最近までAndroidスマホを使っていたので、他のテクニックはAndroidで再現可能です。過去のnoteやこのnoteの作例のいくつかはAndroidで撮影しています。
アイコンを撮影する際に非常に重要になるのは「目線」です。
目線を自在に操作できるようになれば、キャラクターの表情の幅が飛躍的に高まり、差別化できます。
意図的にカメラの認識を外れることで目線が固定されることはご存知かと思います。今回はそれを利用して、「流し目」を作ってみましょう!
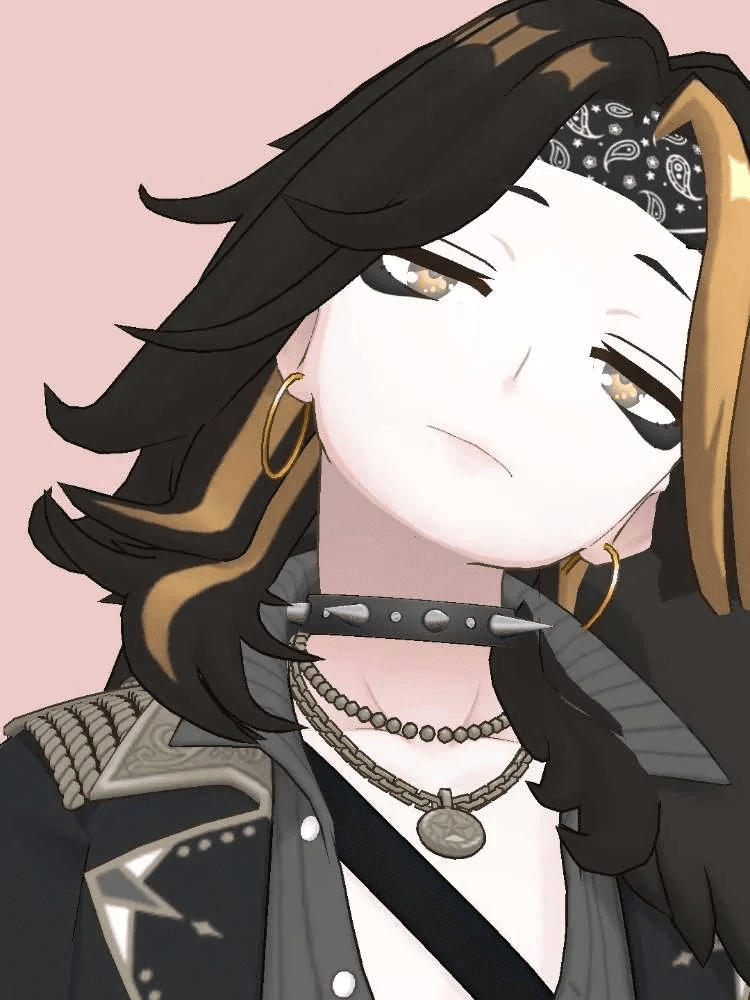
アバター上級者がクール系やダーク系のキャラクターを撮影する際によく使うテクニックです。

流し目のアバター。
さて、流し目のやり方ですが、
カメラに顔をゆっくり近づける。
目がギョロっと左右に寄ったらカメラを隠す。
顔の向きはスマホ本体のジャイロセンサーで操作する。
という手順になります。
上手くギョロっと目が動く確率は10%以下なので何度もチャレンジしてください。
特に3番のジャイロだけで顔の向きやアバターの体勢を調節するのはかなり難しいので慣れるまで頑張ってください!
証明写真アバにならないための、ムーブメント
ここからは、アバターに動きを与える方法を説明します。以前の記事で触れた「個性」に関する部分を踏まえつつ、ここではさらに具体的な手順を紹介します。

このような「証明写真アイコン」にならないようにはどうすればいいのか解説します。
まさしくそれが動き、すなわち「ムーブメント」になります。
カメラの角度
首の角度
目線
エモート途中止め
髪の毛やパーツの揺れ
アバターのムーブメントはこのような要素の組み合わせによって構成されます。これらを駆使することで、アバターに自然なムーブメントを生み出すことができます。
構図上、カメラでどこを切り取るかによってもムーブメントは作れます。基本的にこの記事に掲載している作例はバストアップが多いです。なぜかというと、比較的自由に動かせる、上半身で作ったムーブメントだけを伝え、全身のムーブメントは想像で補ってもらうためになります!アバターは棒立ちなので、全身を写してしまうとムーブメントが壊れてしまいます!
以上、ムーブメントは非常に重要です!
儚い瞬間を、焼き付ける。
エモートの使い方を少し説明します。エモートの活用法は多岐にわたり、画面に動きを加えるための重要なツールです。しかし、期待した通りの効果が得られない場合があります。
エモートはユーザーが何度も何度も使うものです。見慣れてくると硬直化したエモートに動きを感じなくなってくるんです。

髪を揺らしてピアスを見せようという努力がある。しかし初期エモートをそのまま使っていることでムーブメントがない。
私はエモートは途中止めすべきだと思ってます。
止めるタイミングで個性が出せる
ムーブメントを表現できる
上級者感が出る
このように途中止めすることによって、より個性的なアイコンになります!

エモートには大きく分けて2種類が存在します。それは首が動くエモートと、動かないエモートです。
>>初期エモート、ガチャエモート、ショップエモート、家具エモート: これらは首が動くエモートであり、角度を自由に調整することが可能です。そのため、構図を自在に操ることができ、無限の個性があります。

首が固定されていないので、このように自在に見せるポイントを変えられます!
>>ダンスエモート、プリキュアエモート、ワールド専用エモート、一部の家具エモート: これらは首が固定されているエモートで、どのタイミングでスクリーンショットを撮っても顔をうまく写そうとすると似たような構図になりがちです。そのため、使用する際には工夫が必要です。


エモートの提供方法は変遷がありました(一部例外・追加あり)。
リリース〜 無料エモート期
2021年8月〜 服ガチャ30連おまけエモート期
2023年5月〜 アバターショップエモート期
2023年8月〜現在 家具ガチャエモート期
現状、新作のエモートは家具エモートとして実装されているので、ルームガチャを引くしかなさそうです。ただ家具エモートは汎用性が低いので、復刻ガチャのおまけエモートを集めるのがおすすめです。


エモート途中止めの裏技、解除止め
課金エモートを買ったとしても、同じエモートを持っている人は無数にいるので個性を出すことはできません。
そこで二つのエモートを同時に発動すればオリジナリティが出せます。

”おジャ魔女エモート(はづきちゃん)と初期のがんばるぞエモート”を組み合わせた。リュックサックを背負ったような感じが出せる!
しかしエモートの時間が短すぎて、同時に発動しづらい場合があります。
そんな時に使えるのが、発動時ではなく、「解除で手が元に戻ろうとしているタイミングで撮影する」というテクニックです。

表情や角度などすべての要素の集合体。
パチスロの目押しのような技術が必要なので何度もチャレンジして奇跡の一枚を撮ろう!

いかがですか?エモートも極めると、
・途中止め
・同時発動
・解除止め
という裏技が存在します。
これらを使いこなすことで課金に頼らず差をつけることができます。
エモートを何度もスクショしてよく観察し、最適な位置で止められるように試行錯誤すると究極のアイコンになると思います。コーデが量産型になってしまった場合は、このように撮影テクニックで差をつけていくのがおすすめです。
立体視に、前景・中景・後景
ここからは画面に無限の広がりを与える奥行き表現を紹介します!世界に引き込む遠近法は、画面にリアリティと没入感を与えるテクニックです!
まずは前景・中景・後景。このように三つの層に分けると、構図を組み立てやすくなります!
前景:目が離せない迫力ある層

ブース撮影ではエモートを前景に捉えると立体感が出せる!JR九州櫻燕隊(同社員で構成されるよさこいチーム)をイメージしたアバターなので、ダイナミックなハートエモート途中止めを主役にし、大胆に画面の中心にした。
画面から飛び出てくるレベルにすると効果的。鮮やかな色や力強いモチーフで、見る者の心を鷲掴みにします。
中景:宇宙の中心
アバターが主役だということを忘れずに!アイコンや画面の中心になるように構図を考えます。
後景:雰囲気を作り中景を引き立たせる層
世界に無限の広がりを感じさせるのが後景です。背景の選び方でセンスがモロバレしてしまうので、基本的に単色でOK。淡い色彩やぼかすようにするといい感じになります。背景が主役になってしまうと別の表現になります。

以上、前景・中景・後景に分けて分析する手法の紹介でした!
2. 重ね遠近法
あえて重なりを作ることで前後関係を作り、奥行きを表現します。同化してしまわないよう、輪郭を強調すると効果的です。同様に上下遠近法もあり、画面の下が手前に、上が奥になるように見せる手法もあります。

3. 空気遠近法
赤いものは手前に見え、青いものは後退して見えるという空気遠近法も使えるかもしれません。これは「レイリー散乱」という現象で、青い光ほど大気中の分子に当たって散乱するので遠くが青く見えるという原理を使います。

以上、シンプルな三層構造や遠近法など、奥行きを表現するテクニックでした。
まとめ
この章では構図について徹底解説しました!
構図は重要ですが、構図のために撮影するのは本末転倒で、あくまで目安ですね。それでも、構図についての知識はあればあるほどいいと思います!
アイコンを撮影していて、ふとした時に使えそうな構図が浮かんできたら、その直感に従うといいかもしれません!
コラム:「意図」がなければすべてのデザインは空虚
私は色を作る特別な才能もなければ、デザインやアートの専門家でもありません。しかし、色選びにおいて最も重要なのは「意図」だと考えています!
意図とは、「こんなイメージをアバターに与えたい」という目的意識です。
例えば、
赤:情熱、エネルギー、興奮
青:冷静さ、落ち着き、信頼
緑:自然、癒し、成長 etc.
色彩心理学によれば、このように色にはそれぞれのイメージがあります。
こんなイメージを与えたいという意図に基づいて色を選ぶことで、より色づくりを具体的に進めることができます。色相だけでなく、色の彩度や明度を調整することも大切ですね。
デザインの良し悪しを決めるのはその「意図」が上手く実現できているかどうかだと思います。逆に色だけを先に決めようとしても本末転倒な感じがします。
デザインは「意図」を形にするもの
"Design is the Rendering of Intent."
「デザインは意図を表現したものである」
by Jared M. Spool
これは色だけに限った話ではなく、すべてのパーツ選びにいえると思います。アバターを作る手順を大まかにいうなら、以下になります。
・コンセプト:どのようなアバターを作りたいのか方向性を決める
・意図:コンセプトに基づいて、どのような効果を与えたいのか明確化する
・デザイン:意図に沿った色、構図、パーツなどを選択する
このような順番なら、いいデザインが決まりやすいと思います!
私の色づくりやデザインの良し悪しに関する考え方を紹介しました!何かの参考になれば嬉しいです!終
【重要ポイント⑤ ワンポイント】
究極のアイコンにおいて、統一感を出すことは重要な目標です。しかし、単に要素を減らすだけでは、単調で魅力のないアバターになりがちです。そこでこの章ではワンポイントの重要性を解説したいと思います。
引き算の美学とワンポイント
ファッションにおいては、余計なものを排除することで洗練された印象を与える「引き算の美学」が重要です。しかし、それだけでは画竜点睛を欠き、個性や魅力を表現することはできません。
シンプルアバは似たような構成になりがちで、個性とはまた別のアプローチになってしまいます。やはりミニマリズムには限界があります。
そこで重要になるのが、仕上げとしてワンポイントを入れることです。これによってアバターが個性を持ったオンリーワンになれます!
それでは具体的にどのようなワンポイントを入れていけばいいのか解説していきます!
ルーム機能には無限の可能性!
ブース機能は撮影しやすいですが、構図のパターンに限界があります。ルームで撮影するのはセンスが問われますが、圧倒的な自由度があると思います!ここまでに紹介しきれなかったテクニックを挙げていきます!

上からのカメラで見下ろして、床を活用しよう。



ルームのテクニックは紹介しきれません!
どの家具も細部まで作り込まれています。家具を写り込ませるだけでオリジナルなアイコンを作れると思います!
連動、そして共鳴へ
複数の要素を連動させると画面にリズムが生まれます!
特に髪の揺れとエモートを連動させて、「共鳴」させると、いいアイコンになると思います!

ゲシュタルト心理学でこのまとまり感は「共同運命の法則」で説明される。
背景透過で統一感を出す!
目の色と背景を合わせるのが背景透過です。圧倒的に統一感が生まれます。その他のパーツの色も合わせればさらに統一感を追求できます!


色のグループ化が喜びに寄与する仕組みを進化心理学的に説明すると、茂みの中に隠れているライオンをいちはやく見つけられるように、場所が離れた同じ色を結びつけて考えるようになったと言われています。
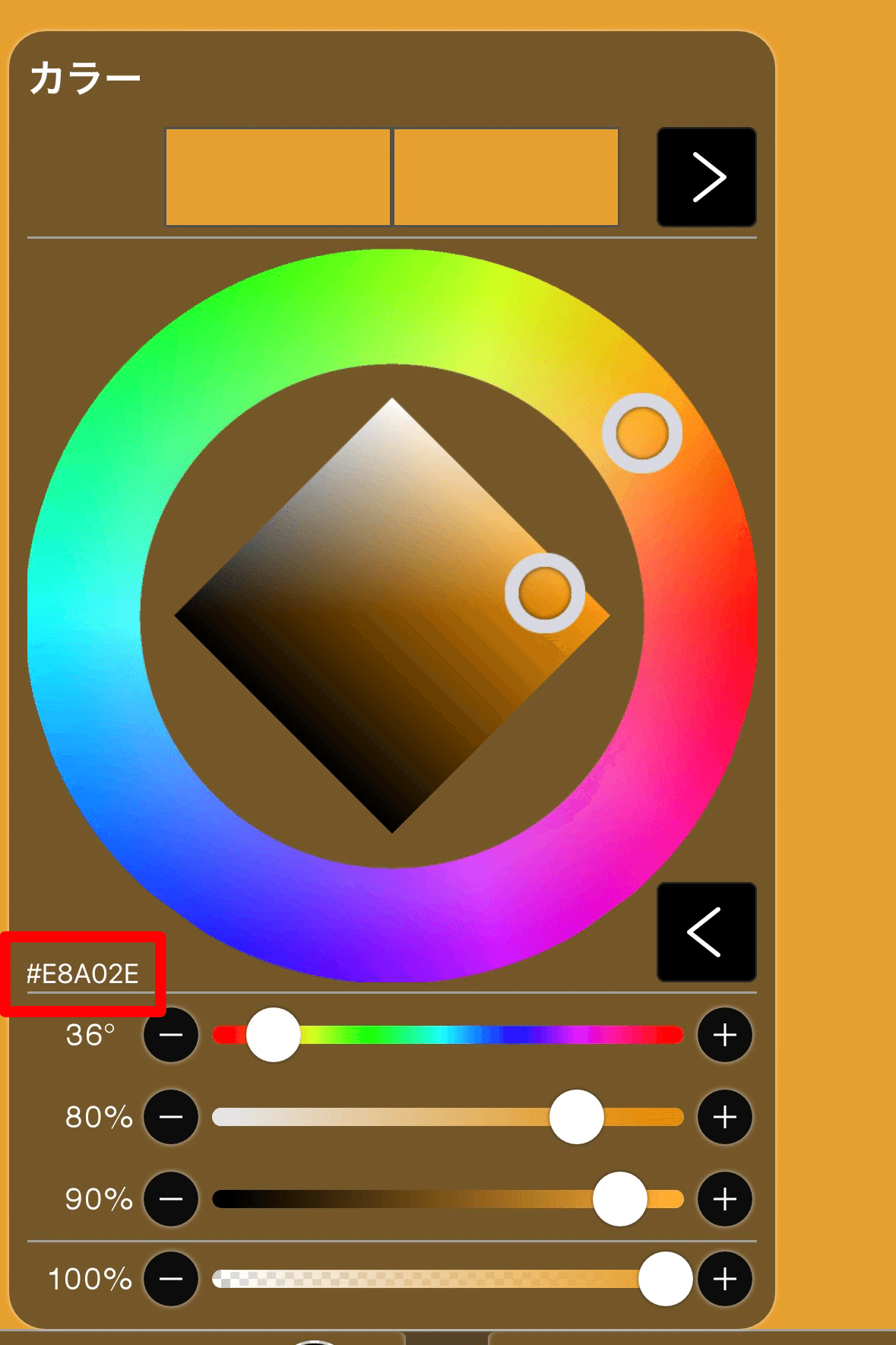
ほぼチートの色づくり!
カラーコードとスポイト機能を使うと、完全に同じ色を作成できます。
試しに以下の髪のカラーコードで解説します。
#E8A02E#FFFFFE#010101
髪のカラーコードは3つのカラーコードが連結したものになります。見ての通り、「#」で区切られていますね。
別のアプリのスポイト機能で色を抽出し、カラーコードを取得、その一番最初のブロックを書き換えるだけで、全く同じ色を作成することができます。


背景と同化するのを避けるために帽子を利用。
これの応用で、補色も調べれば簡単に作れます。
自分で色を作れない人でも完璧な色作りができると思います!
なんでも擬人化
人ではないものを人間として表現することが擬人化です。もともと、猫や犬などのガチャがほとんど擬人化なので、テクニックとしてあえて使う人は少ないかもしれません。

ガチャにないテーマで擬人化がうまく行けば、強力なオリジナリティと感動が生まれます!
パクリじゃない、オマージュ!
別の作品から影響を受けていることを明示的に表現するのがオマージュです。ちなみに、自分で考案したかのように装ったり、リスペクトがないオマージュはパクリと言われます。

自分だけの発想には限界があるので、様々な作品のオマージュをアバターに反映させてみるとコーデの幅が広がります!
アートの快楽は抽象化にあり
本質だけを抜き出すのが抽象化です。上記の擬人化も抽象化のひとつになります。より簡単な方法で何かを表現するという試みは、ピカソやキュビズムの画家のようなアプローチです。


https://www.sanrio.co.jp/characters/pochacco/
コントラストは色のみにあらず
正反対の要素を並べることによって、お互いを引き立たせるのがコントラストです!より差がわかりやすい要素を選ぶと効果的です。

「色」のコントラストはもちろんですが、「天使と悪魔」のようなキャラクター的な要素の対比をメインテーマにすると深いアバターになります。
グループ化
共通項を発見するのは人間の根源的な喜びかもしれません!似ているアイテム同士をグループ化し、共通項を設定、その二つの繋がりを見つけてもらいます!


ワンポイントは基本的に要素を増やすアレンジですが、グループ化することによって統一感を保ったままパーツを増やせます。ゲシュタルト心理学によると、この仕組みは「類同」と呼ばれています。
ピークシフトの法則
「より誇張された表現を好む」というのがピークシフトの法則です。神経学者のラマチャンドランの著作を引用します。
ラットを訓練して長方形と正方形を区別させる実験をしているとしよう。ラットが長方形のほうに行くたびに、チーズをひとかけ与え、正方形のほうに行ったときには与えない、この試行を数十回ほど実施すると、ラットは、「長方形=食べ物」を学習し、正方形を無視して長方形だけに向かうようになる。言い換えればラットは長方形を好むようになる。しかし驚いたことに、そのラットにもとの長方形より細長い長方形を見せると、ラットはそちらのほうをもとの長方形より好むのである!
ラットが学習したのは「長方形性」という規則であって、特定の基本形の長方形ではないので、その見地に立てば、長方形であればあるほどいい。
語弊を恐れずに言うなら、「巨乳は巨乳なほど好まれる」というのが、ピークシフトの法則です。実際にラマチャンドランも、胸や腰つきなど女性的な部位が強調されたインドの踊り子の石像を紹介しています。

性癖は誇張されるほど魅力的に感じられるということ。例えば、ロリなら最低身長にしがちで(Realityのアバターがそもそもロリっぽいにも関わらずそのような傾向があります)、高身長イケアバはより高身長になっていく傾向があります。
このように誇張していくと、魅力が伝わりやすいと思います。
隠されるほど見たくなる
あえて見せないのが遮蔽です。想像力を働かせるように、重要な部分を隠すと効果的です。

大胆にアイマスクで目を隠しているのと、構図で見切れさせることでも遮蔽している。オレンジ色のアクセントも強く興味を引く。
見せすぎない方がいいというのは真理ですね!
崇高さ
実は崇高さも美的感性の中のひとつです。ワンポイントとは違うかもしれませんが、ここで紹介していきます!
まだ新しい領域で、日本で唯一とも言っていい著書『神経美学 美と芸術の脳科学』(2019年 共立出版)の著者である、関西大学石津教授は言います。
僕らは今「崇高」「畏怖」「畏敬」について研究しています。英語でいうと「sublime(崇高さ、荘厳さ)」「awe(畏怖、畏敬)」になりますが、ネガティブな感情とポジティブな美的な快が共起する、混合感情だと考えている学派があります。そこで、僕たちは、脳の活動において、そのような混合が実際に見られるのかを定量的に見ていきました。
すると、恐怖を感じたときに活動する脳の部位と、快の刺激を受けているときに活動する脳の部位が、やはり共起して活動していることがわかりました。同時に、自分の内面に意識を向けているときによく活動するといわれるデフォルト・モード・ネットワーク(default mode network、DMN *)は、全体にガバッと活動低下するんです。これは推論なのですが、ひとつの解釈として、崇高さや畏怖を感じているときは、自分の内面を見ているわけではなく、圧倒的な存在に対して開いていて、100%外部に対して注意を向けている状態だと考えられます。これは、圧倒的な存在を前にして崇高さを感じるとき、自分が極小化するという心理学実験の結果にも通じています。
https://esse-sense.com/articles/84

崇高さを表現することで、恐怖と快楽の両方にアプローチできます!
私は富士山を見た時のような、圧倒されつつも美しいという感覚が崇高さなのかもしれないと理解しました!アバターでそれを表現できたら究極のアイコンになります!
シンメトリー
美術の基本は対称です。
タージマハルのような壮大な建築は左右対称に作られています。

後光が対称になるように調整されていて感動!
人は対称を好みます。
進化心理学的に解釈するならば、無生物と異なり、環境の生物は対称性を持っているし、中でも健康な異性は左右対称であることが多いからです。
気づいてもらえなくてもいい、暗示
なるべく直接的な表現を避け、連想されるモチーフで表現するのが暗示です。例えば「猫」を表現したいときに、猫耳をつけるのではなく、背景情報からそのアバターが猫であると暗示します。

このように想像力に働きかけるといいアバターになります。
暗示やそれに似た表現方法はいくつかあります!
シンボル(象徴)
具体的な物に置き換えた表現のこと
例1:平和をハトで表現
例2:愛をバラで表現
メタファー(暗喩)
似ている物で置き換えて暗示すること
例1:王をライオンで表現
例2:設定を歯車で表現
アレゴリー(寓意)
抽象的な概念や思想を、具体的形象によって暗示すること
メタファーよりさらに拡大して、ストーリーや教訓、出来事を簡潔に表すこともできる
例1:人生のはかなさを髑髏で表現
例2:裁きを天秤を持つ天使で表現
例3:虚栄心を鏡で表現
例4:恋愛が冷めてしまうことをカエルで表現
もちろんすでに実装されているガチャにも、シンボルは多用されています。それぞれが意味するニュアンスを活かしてコーデを組むと、さらにメッセージ性が高まります!このレベルまで到達できれば究極のアイコンと言えるのではないでしょうか!?
イエスなら十字架、アトリビュート!
西洋美術で神や宗教上の人物を描く際に、それと関連付けられた持ち物をアトリビュートと言います。ある意味でその人を表す「目印」とも言えます。
例えば聖母マリアなら「百合の花、とげのないバラの花、赤と青の衣、幼子イエス」のようなモチーフを伴って描かれます。逆に言うと、一緒に描かれていれば聖母マリアだと同定できるということでもあります。
宗教画とアトリビュートは深い関係にあります。中世以前の世界では文字が読めない人々も多く、布教に絵を使っていたからです。そんな信者たちに誰が描かれているかをはっきりと伝えるため、アトリビュートの手法が発達しました。

Realityでは「猫・バラ・桜・その他花・月・太陽・リボン・お菓子」など様々な種類のモチーフが複数のガチャで提供されています。自分なりのアトリビュートをコーデに忍ばせてみると、アイデンティティを表現できていいんじゃないかなと思います。
眉毛の色
見落とされがちな設定項目、眉毛の色。
その活用方法を紹介します。

髪色と連動して色が変わってしまうので、正直眉毛だけ設定するのは面倒です。だからこそ眉色をわざわざ設定しているアバターはオシャレ度が高いとも言えます。
類推(アナロジー)
連想されるモチーフで構成するのが類推です。

やはりパーツを増やすと統一感が失われていくので、類推のようなテクニックでまとまりをキープするのは重要ですね!
服を持て余した神々の遊び
たくさんアイテムをもっていたら遊びたくなりますね!
新ガチャを過去ガチャと組み合わせる
初期アイテムをあえて使う
全部違うガチャのアイテムでコーデを組む
1.新ガチャを過去ガチャと組み合わせる
着こなしの妙、ですね。

2.初期アイテムをあえて使う
ガチャでたまたま出たという側面よりも、あえて意図してその色を使っているというメッセージを伝えることができます!

初期アイテムだけのコーデは、転生垢やサブ垢で研究され尽くしているので、初期アイテムオンリーのコーデで差別化は難しいと思います。ある程度の課金は必要かもしれません。
3.全部違うガチャのアイテムでコーデを組む
同じガチャのアイテムを組み合わせたら、マッチするのは当たり前かもしれません。あえて別のガチャ同士で組み合わせて、意外性と統一感を同時に表現してはいかが?

位置調整の美学
位置調整のできる最初のアイテムはショップの帽子でした!そこから様々なアイテムが位置調整でオリジナリティのある使い方ができるようになってきました。
いかに貫通させずにおしゃれに見せるかが腕の見せどころですね!

THE FIRST TAKE
ルームに背景家具を設置し、横から撮影すると簡単におしゃれな構図を作れます!考案者のうとさんのポストに詳しいやり方が載っています!

THE FIRST TAKE風のアイコンをルームで撮れた📸#REALITYの思い出 #REALITY裏技 pic.twitter.com/QTlGulT79H
— 適当とう うと (@TekiToT_reality) January 16, 2024
この手法は2024年1月頃から爆発的に広まり、現在では定番の構図になりました!初期アバターでも簡単に差別化できるのでおすすめです!
褐色系の使い方
褐色や異色肌などは使っている人が少ないので、圧倒的に個性が出せます。
メイクなどのアイテムがまったく違う見え方をします。

また画面全体の色合いをコントロールできるので、白すぎる肌よりも服に馴染む場合があります!エスニックなアイテムとの相性もよく、埋もれているアクセサリーを使えます!
疎と密
これは構図のテクニックの一つですが、
「疎」:密度が低い場所
「密」:密度が高い場所
この両者の差をつけてメリハリをつけるのが「疎と密」です。

満遍なく配置するよりも、疎密を意識して偏りを作ると、画面全体にリズムが生まれます。
リズム
同じパターンの繰り返しに強弱を加えるとリズムが生まれます。パターンの安心感と変化の刺激のバランスが重要です。

ディレイ
よく観察しなければわからないようにすることで、発見したときの喜びにアプローチするテクニックをディレイといいます。狙ってやるのはむずかしいと思います。

バグ背景
アイコンにはある期間しか使えないテクニックがいくつかあります。
例えばバグ背景。そのバグが直ったらもう生成することができないので、希少性があります。

エイプリルフール
2023年のエイプリルフールだけ使えたのが「ハンドトラッキング」です。こちらは顔だけではなく手もカメラで認識して動かせたというもので、アイコンの自由度を飛躍的に高めることができました。
2024年は・・・



期間限定だと事前にわかっているテクニックは、他の人が真似できないオンリーワンのものになるので、ぜひアイコンにしてみてください!
まとめ
ワンポイントの入れ方を解説しました。
そもそもワンポイントはほとんどの作例でも使っているので、あえてこの章で解説する必要がないかもしれません!もしよかったら記事を見返して、どんなワンポイントが仕込まれているのか探してみてはいかがでしょうか。
ここまでで5つの重要ポイントをすべて解説しました。
見やすさ
コントラスト
光源
構図
ワンポイント
本当に長くなって申し訳ありません・・・。参考になるテクニックはありましたか?
最後に
初見の私にこのアプリを勧めてくれたSpoon配信者の名前はもう覚えてませんが、始めてからのことは鮮明に思い出せます。こんな記事を書いてはいるんですけど、最初はアバターに興味がなかったんですね。
1回500円。割引もなく、初心者ミッションもガチャチケ配布もない時代。みんな金銭感覚バグってるなぁとビビりながら無料アイテムで配信してました。
転機が訪れたのは思い出が欲しくて開いたチェキ会。ビギナー期間も終わり、デビュグラ記念受験が終わった頃です。初期アイテムなのが寂しくなり、どうせならと課金し、ちょうどリリースされたばかりの「猫の歌」ガチャを引きました。
服なら何でもよくて、最初に出たのがワインレッドのカーディガン。思えば一枚目のガチャチケで引いたのもこのガチャで、青い月のフェイスシールを手に入れました。色が合ってなくても、お揃いが出たら大喜び。うれしくて何カ月も外さずにいました。
ひとつひとつのアイテムにストーリーがありました。
今となってはどうでしょう。ルームガチャも追加され、毎日のように復刻、復刻、新作、復刻。ついていくのがやっとです。トータル何回ガチャを引いたかわかりません。こだわりで自縄自縛になって、色狙いで溶けていくコイン。思い出のフェイスシールはお蔵入り。
ああ、あの頃みたいにもっと純粋にアバターを楽しんでいた頃に戻れたら・・・。
・・・いや、そんな必要はないですね。前に進むしかないので。
今も十分楽しいです。
それでもやっぱり、
思い出より美しいアイコンはない。
そんな気がします。
アバセンでは「思い出」に勝てない。
「お気に入り」にも勝てない。
いま、ひとつひとつを大切にできているのかなぁと思ったりもします。
リスナーが増えて一人一人を大切にできなくなる配信者がいるように、服が増えて一着一着を大切にできなくなってないだろうか・・・。
使えないとかいらないって言われているのを聞くと、悲しくなります。
じゃあその欲しがってるアイテムをどれだけ使いこなせるんですか?
だったら私が役立ててあげられたなら、と思います。
でも扱いきれないアイテムはあります笑
センスが足りなくてごめんなさい。
みなさんがこの記事を読んで、使い道に気付いてくれたらと思います。
全てのアイテムが誰かのアイコンで輝きますよーに!!
次回、「Reality究極のアイコン図鑑」
アイコン提供者大大大募集!!
ありがとうの気持ち
前回の記事から今回の記事まで、4ヶ月の期間を要しました。その間にもたくさんの出会いがあり、リスナーのみんなには配信を助けてもらいました。配信頻度が下がっても忘れないでいてくれて本当にありがとう。ガチャチケは本当に助かります。その一枚一枚に込められた思いを無駄にしたくないという気持ちがアバター作りのモチベです。
偉大な先行研究、Web記事、歴史上の芸術家やデザイナーが積み上げてきたもの全てに敬意を表します。その肩の上に小さく乗っているだけのこの記事をお読みいただきありがとうございました。デザインについての学習と実践の機会を与えてくれたRealityに感謝し、このメタバースコミュニティに少しでも貢献できたらと思います。
Xアカウント 試着やコーデを載せてます!
> https://twitter.com/nakireality
Realityアカウント 雑談配信してます!
> https://reality.app/profile/45d52c64?adj_t=8ogcewh_z9yhix5
参考にした資料
①
サブリナ・ファチェッティ:3Dレンダリングにおける美学を探求する: 一般的に使われるスタイルとテクニック
https://garagefarm.net/jp-blog/exploring-aesthetics-in-3d-rendering-common-styles-and-techniques
北崎 充晃(2011):認知心理学 -- 知のアーキテクチャを探る 新版 :有斐閣:第2章
https://amzn.asia/d/4fqRFV8
What’s Design? デザイナーの卵さんに捧ぐ超個人的テクニックまとめサイト
http://whatsdesign.arrow.jp/basic06.html
八木 善彦、笠置 遊、 井上 和哉(2023):処理流暢性を巡る議論の変遷:心理学研究
https://www.jstage.jst.go.jp/article/jjpsy/94/3/94_94.22401/_article/-char/ja/
須永 努(2014):消費者の意思決定時におけるメタ認知の影響:関西学院大学商学論究
https://kwansei.repo.nii.ac.jp/records/20526
國田 圭作:「行動デザイン」を学ぶ 第25回:恐るべき「処理流暢性」の効果について
https://genesiscom.jp/activation-design25/
図と地
https://uxdaystokyo.com/articles/glossary/figure-ground/
プレグナンツの法則
https://uxdaystokyo.com/articles/glossary/law-of-pragnanz/
②
Margaret Livingstone (2002): Vision and Art: The Biology of Seeing
https://amzn.asia/d/1MIvuCz
WEP 2018: Dr. Margaret Livingstone of Harvard Medical School
https://www.youtube.com/watch?v=RXOEVopG4cE
デッサンと言う礎 絵画の明度とコントラストを見る
https://dessin.art-map.net/technique/brightness-contrast/brightness-contrast-foundation.html#01
Nadal, M., & Ureña, E. (2021, January 28). One hundred years of Empirical Aesthetics: Fechner to Berlyne (1876 – 1976).
https://doi.org/10.31234/osf.io/c92y7
川畑 秀明(2011):美の認知:認知神経科学
https://www.jstage.jst.go.jp/article/ninchishinkeikagaku/13/1/13_84/_pdf
三浦佳世 、川畑秀明 、横澤一彦(2018):美感 感と知の統合 :勁草書房
https://amzn.asia/d/1J5Dm50
小嶋 外弘、杉本 徹雄、永野 光朗(1984):視覚における快・不快:繊維消費科学
https://www.jstage.jst.go.jp/article/senshoshi1960/25/11/25_11_529/_pdf/-char/en
③
ジェームス・ガーニー(2012):カラー&ライト ~リアリズムのための色彩と光の描き方~ :ボーンデジタル
https://amzn.asia/d/5XjGVoY
Gurney Journey
https://gurneyjourney.blogspot.com/
創造ログ-ライティングとはなにか 絵を描くために必要な光源と照明用語の理解
https://souzoulog.com/
みっけ:カッコいい「色選び」にはコツがある!誰でもわかるデザインの基本
https://web.quizknock.com/quiz-palette-3
佐藤 卓:気付かれないデザインこそ、デザイン。
https://insights.amana.jp/article/24543/
④
マイケル・フリーマン(2012):PHOTOGRAPHER'S EYE -写真の構図とデザインの考え方:ボーンデジタル
https://amzn.asia/d/0GjRxqb
リーディングラインで視線を誘導
https://www.adobe.com/jp/creativecloud/photography/discover/leading-lines-photography.html
小池 耕彦、伊丸岡 俊秀、齋木 潤(2003):顕著性マップ:心理学評論
https://www.jstage.jst.go.jp/article/sjpr/46/3/46_391/_pdf/-char/ja
吉田 正俊(2014):サリエンシー·マップの視覚探索解析への応用:日本神経回路学会
https://www.jstage.jst.go.jp/article/jnns/21/1/21_3/_article/-char/ja/
吉田 正俊:サリエンシー:脳科学辞典
https://bsd.neuroinf.jp/wiki/%E3%82%B5%E3%83%AA%E3%82%A8%E3%83%B3%E3%82%B7%E3%83%BC
⑤
セミール・ゼキ(2002):脳は美をいかに感じるか ピカソやモネが見た世界:日本経済新聞社
https://amzn.asia/d/35ZmAlA
V・S・ラマチャンドラン(2013):脳のなかの天使:角川書店
https://amzn.asia/d/9Fb98eu
石津 智大(2019)、Kindle版(2020):神経美学 美と芸術の脳科学:共立出版
https://amzn.asia/d/423TaR2
石津 智大:脳が感じている「美」や「崇高さ」を、脳神経科学から解き明かしていく
https://esse-sense.com/articles/84
この記事が気に入ったらサポートをしてみませんか?
