
[SwiftUI]Tinder風デザインアプリを作ってみる:カスタムモディファイア編
こんにちわ、中川(Twitter)です。
暑くなってきましたね。僕は今一人暮らしをしていますが、
洗濯が面倒で気が付いたら下着のストックが無いって
よくありませんか?僕だけですか??
洗濯を回しながら、書いている今です。
(⬆︎これを書いてから色々作業に追われ、今深夜1時です。笑)
さて、Tinder風アプリの制作が少し進んだので
記事にまとめていこうと思います。
今回はデザイン作成というよりはリファクタリングに近いです。
参考にさせていただくのはこちら↓
動画投稿者: yusukeさん
非常に丁寧に解説してくださっています。
ノーカットで作業進めていきながら解説も分かり易いっってすごいですよね…ぜひこちらも◎
[Tinder風デザイン制作:カスタムモディファイア編]
さてさて、今回はカスタムモディファイアを作っていきましょう。
:カスタムモディファイアって何?
こちらのボタンを見てみて下さい

SF Symbolのイメージアイコンが置かれていて、
そこに影付きの白丸ブロックが重なって置かれています。
ちなみに、影がないとこんな感じになります↓

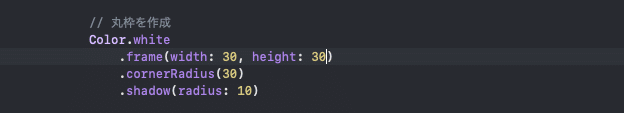
で、例えば上記の影付き丸枠のモディファイア設定はというと

このようになっています⬆︎
カラー白の丸型に、影(shadow)をつけているという形ですね。
ただこれ、各ボタンの数だけ同じように書いていってしまうと、ボタンが増えるほどコードが煩雑になってしまいます。上記ぐらいの設定量ならまだいいですが、もっと色々な設定を加えたモディファイア群を複数のボタンに使いたいとなったら....ね。☠️
ということで、それらの設定を一つにまとめて保存しておいて、そのデザインを使いたいときはカスタムネーム1行書くだけで呼び出せるようにしてしまおう!というのがカスタムモディファイアなのです!素晴らしい。
では、具体的な作り方に移っていきましょう。今回作るカスタムモディファイアは⬆︎で記述した白丸影ありデザインでいきます。
:カスタムモディファイアを作ってみる
では実際にカスタムモディファイアを作っていきましょう。
対象のデザインモディファイアはこれです⬇︎
// 影付き白丸デザイン
.frame(width: 30, height: 30) // 外枠の範囲設定
.cornerRadius(30) // 外枠の形を丸型に
.shadow(radius: 10) // 影をつける:作成方法
ViewModifierプロトコルに準拠したstructを作成
保存しておきたいモディファイア群をまとめておく場所、
ViewModifierプロトコルを付与した構造体structを作ります。
画面下部に配置するボタンに使用するので、
structの名前は「BottomButtonModifier」で。
この名前は任意で大丈夫です。
// ViewModifierプロトコルを付与したstructを作成
struct BottomButtonModifier: ViewModifier {
}続いて、作成した構造体の中に記述していきます。
このような関数(func)を記述します。見ると、引数でContentを受け取って、some Viewに返すという形ですね。
struct BottomButtonModifier: ViewModifier {
func body(content: Content) -> some View {
content
}
}
Contentとは、View自身のことを意味するようです。
View自身をどのように変更するのか、この関数内で記述していきます。
ここでさっきの影付き白丸デザインモディファイア群が登場です。
struct BottomButtonModifier: ViewModifier {
func body(content: Content) -> some View {
content
.frame(width: size, height: size) // 影付き丸枠の設定
.cornerRadius(size) // size は、呼び出す時に値を調整できるように
.shadow(radius: 10)
}
}これでモディファイアの設定が保存できました。
モディファイア内の値をsize で指定しているのは、
実際使うとき、モディファイアを付与するボタンごとで値を微調整できるようにですね。
この時点でカスタムモディファイアとして使用することが出来ます。
// 丸枠を作成
Color.white
// 作成したカスタムモディファイアを呼び出し
// 引数は指定したCGFroat型のbackGroundSizeを渡す
modifier(ButtomButtonModifier(size: backGroundSize)) ⬅︎さらに、このカスタムモディファイアを、
他のモディファイアと同じように記述できるようにする方法が
あります。
extensionによってViewを拡張するというやり方です。
extensionの作成
extensionとは、拡張するという意味であり、
「クラス」「構造体」「列挙型(enum)」に対して
拡張を行うことができます。
記述法としてはこのようになります。
extension (拡張するものの名前){
// 追加メソッド・プロパティなどを定義
}では、実際に作ってみましょう。
extension View {
}このように作成します。
Viewを拡張するという意味です。
続いて中に記述していきます。
extension View {
func asRoundShadow(size: CGFloat) -> some View {
modifier(ButtomButtonModifier(size: size))
}
}
先ほど作ったextension内部に関数(func)を任意名で作成します。
引数sizeにはモディファイア用の値CGFloatを指定しましょう。
続いて関数スコープ内に
modifier(<①で作成したstruct名>(引数を指定していればここに記述))
これを中に記述しましょう。これで準備OKです◎
③カスタムモディファイアを付与
では、作成したカスタムモディファイアを
実際に付与してみましょう。
こちら⬇︎は、ボタン一個分のViewを定義した
ボタンViewです。みてみましょう。
赤枠部分が作成したカスタムモディファイアの呼び出し部分です⬇︎

Color.white
.asRoundShadow(size: backGroundSize) // カスタムモディファイアの呼び出し他のモディファイアと同じような記述で使用できています。
これでColor.Whiteにカスタムモディファイアが適用され、
影付きの白丸デザインモディファイアが完成しました◎
モディファイア名はextensionの名前を記述します。
引数sizeは、実際にこのボタンViewを呼び出す時に指定するので、
黄枠で宣言したCGFloat型のプロパティを指定しておきます。
ここまで来れば、あとは作ったボタンを配置していきましょう。
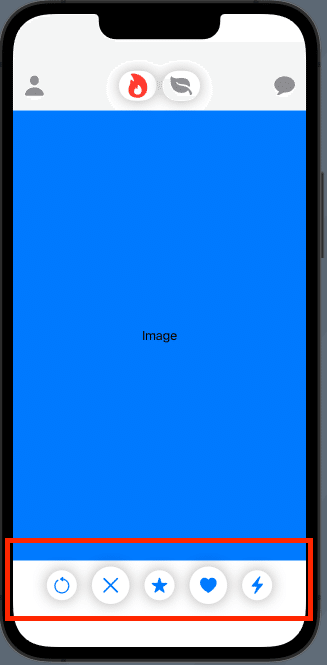
:カスタムモディファイアが付与されたボタンViewを実際に使ってみた

struct BottomControlView: View {
var body: some View {
// 画面下部のボタン
HStack(spacing: 20) {
BottomButtonView(imageName: "gobackward", imageSize: 20, backGroundSize: 40)
BottomButtonView(imageName: "xmark", imageSize: 20, backGroundSize: 50)
BottomButtonView(imageName: "star.fill", imageSize: 20, backGroundSize: 40)
BottomButtonView(imageName: "suit.heart.fill", imageSize: 20, backGroundSize: 50)
BottomButtonView(imageName: "bolt.fill", imageSize: 15, backGroundSize: 40)
}
}
}
⬆︎作成したボタンViewを5つ呼び出しました。
後で調整できるように準備しておいた引数:backGroundSizeに
40と50を交互に与えることで丸枠の大きさを変化させることが出来ていますね。
このように、画面内に複数回同じパターンのデザインを使いたい場合、一つにまとめておくことで簡単に呼び出すことができます。
デザインを変えたいときは大元のモディファイア群を変更してやれば紐づいたボタンデザインが全て置き換わるので、メンテナンスもしやすいですね◎
ただ、extinsionを用いた場合、他のモディファイアと同じような記述となるため、チーム開発の際にはカスタムモディファイアだと見分けがつくようextensionは使わないようにするという判断もあるかもしれません。
以上、カスタムモディファイアについてでした。
長くなりましたがお読みいただきありがとうございました🙇♂️
ではまた。
以上
この記事が気に入ったらサポートをしてみませんか?
