
Flutterを使って1年の振り返り
※この記事は Android / iOS アプリの開発にクロスプラットフォームの Flutter を実戦投入した の続編です。
さて、前回の記事ではFlutterを使ってアプリを作ってから半年……というところでしたが、更に半年が経過して、Flutterを使い始めてから1年となりました。区切りもよいので、現時点での振り返りをしておきます。Flutterとは何か? や、採用の経緯については、前回の記事に詳しいので、そちらをご覧ください。
それでは、良いところ、悪いところなど、いくつかの項目で感想など書いていきます。
UIが作りやすい
よりFlutterになれてきましたので、特に調べることなくUIを作れるようになりました。プログラミング言語で(DSLなどの特別な記法ではなく)UIのツリーを書けるのは 書きやすく/読みやすく 気に入っています。
XMLやIBだと、状態によって変わるUIを表現しきれず、一部はコードに一部はXMLにと分かれてしまい、見通しが悪くなります。コードにあると、IDE(IntelliJ IDEAを使っています)のジャンプも使えるし楽です。

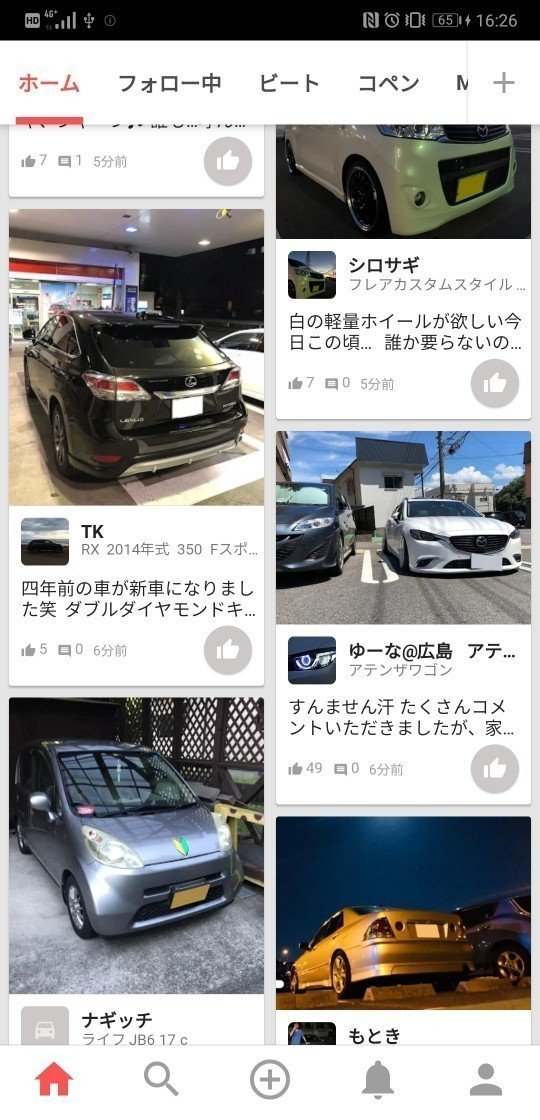
このスクリーンショットにあるような千鳥格子のUIはFlutter標準にはなく、レイアウト計算が必要なので、自前でコードを書きました。しかしながらFlutterがこういうカスタマイズされた実装のためのAPIを提供しているので、特別なハックはありません。
ホットリロード
ホットリロードは相変わらず快適です。UIの細かい調整を確認しながら進められるので、開発効率に大きく寄与しています。
なお、プロジェクトの規模も大きくなってきたためか、リロードに1秒以上から2秒ほどかかるようになってきました(当初は1秒かかりませんでした)。
Performing hot reload...
Syncing files to device Android SDK built for x86...
Reloaded 0 of 723 libraries in 1,690ms.こんな感じです。ファイルが増えてきたからでしょうか? とはいえ、それでも、依然として快適です。

このような感じで、シミュレーターとIntelliJ IDEAを並べて、リロード(キーボードショートカットを割り当て)しながら開発しています。
クロスプラットフォーム
CARTUNEでは、ほとんどの画面をFlutter/Dartで書いています。ネイティブ(プラットフォーム標準の開発)で実装している画面は以下のものだけです。
・写真Pick、写真編集
・お知らせ、ヘルプなどのWebView
・長文入力用のテキスト入力画面
写真Pickerは、AndroidはIntentでギャラリー系アプリを起動し、iOSはPhotosフレームワークを使っています。
写真編集は、OpenCVを使って車のナンバーを検出して自動で隠す機能を実装。ここでOpenCVを利用するC++のコードがあります。おそらく画面部分だけはFlutter/Dartでも実装できるので、将来的にはFlutterに移行したいなと思っているところです。
Flutter or ネイティブ
どこをFlutterで実装して、どこをネイティブで実装するか? という判断基準については、これまでの経験からしますと、以下のように考えれば、まずはよいと思います。
・UIに関するものは、おおよそFlutterでできる
・ロジックも、だいたいDart(つまりFlutter側)で書く
・デバイスと密接な機能(カメラ、GPSなど)のみ、ネイティブ側で作る
基本的には、まずFlutter/Dartで書くことを考えて、どうしてもできない場合にネイティブ側で書くようにすればよいでしょう。
コードの共有
Android/iOSとも、Flutterで実装した画面で動作しますので、共有率は高いです。
・ 画面数で数えれば 95% 以上
・コード量で数えても 70% ほど
これくらいがAndroid/iOSで共有できています。
※このあたりは作るアプリによって大きく変わりますので、目安までに。
テキストまわりの問題
Flutterはテキスト処理も自前(外部のライブラリを利用しつつも、描画までやっています)です。そのため、プラットフォーム・ネイティブのテキスト処理と挙動が異なることがあり、苦戦することもあります(現在進行系)。
日本語だと文字入力に使われるIME利用時の挙動が微妙に異なったり、フォントが日本語にならなかったり(いまはなおったかも?)、アルファベットと日本語で文字の高さが異なったり、いろいろです。
※Flutter自体の更新スピードが早いので、この記事を読まれている時点で、なおっているものもあるかもしれません。
CARTUNEでは、長文を入力する(≒複数行のテキスト入力)では、ネイティブ側の入力画面へ遷移して、文章を入力してもらっています。こういったワークアラウンドが、まだ必要な段階です。
フォント選択に問題があったときは、C++で書かれたエンジン部分にパッチをあてて使っていました。今現在も、いくつかの修正をmasterからピックしたカスタムエンジンを使っています。
また、システムフォントがAndroid(RobotoもしくはNotoSans)とiOS(Hiragino)で異なり、フォントの高さが違うので、UIが狭い箇所では、AndroidとiOSで別のパラメータでレイアウト調整している箇所があります。
iOSでのクラッシュ
iOSは、アプリがバックグラウンドにいる間にGPUを使ってはいけないという制約があります。
Flutterは画面の描画にGPUを使っており、アプリが「バックグラウンドに行く」「フォアグラウンドに来る」タイミングで、GPUをさわってしまいクラッシュする場合があります。
頻度はそこまで高くなく、自分が開発中に実機を触っていてもほとんど発生しませんが、上記の理由によるクラッシュはCrashlyticsに記録されており、レアとはいっても、ユーザーには影響がでています。フォアグラウンド<>バックグラウンドのタイミングなので、アプリ利用中のど真ん中でないことが救いですが……。
iOS対応については、全体的にみると充実してきており、iPhone XでのSafeArea対応も早かったですし、よくなってきているなという印象です。
OSSとしてのFlutter
Flutter は GitHub でホストされています。
おかげで参加しやすく、Google以外の人もcontributeしていたり、活発に開発されています。私もたくさんIssueを立てたり、いくつかPull Requestを送ったりしています。
いつの間にかStarも4万近くになりました。
もうすぐ正式リリース?
1.0 も近そうです。Release Preview 2 という記事もありました。
日本での盛り上がり
Flutter Meetup Tokyo という Flutter を主題とした勉強会が定期的に開催されています。@rkowase さんはじめ、運営のみなさん、ありがとうございます。
また、自分は FlutterのGoogle Developer Expert にもなっていますので、Flutterの普及や、contributeなど継続して注力いこうと思っています。
