今週やったこと(2/5~2/11)
今週やったこと
・演習問題を解く
・javascriptの学習
javascriptの仕組みについての学習メモ
javascriptの動く仕組みを1からUdemyでおさらいしてきました。
小さくまとめていこうと思います。
ECMAScriptとjavascriptについて
ECMAScriptとは、javascriptの言語仕様を定めたものである。
2009年に出たものがES5でそこから1年ごとにアップデートされている。
のちにES6、、、となっている。
javascriptは実行環境ごとに使える機能が異なる
ブラウザやnode.js等々で使える機能が異なっているというのは、
使用しているjavascriptエンジンやモジュールがそれぞれで異なっているということを示している。
同じブラウザでも種類によってjavascriptエンジンが異なる。
chromeはV8を使用しているが、safariやエッジは使用しているエンジンが異なったりしている。
chome→V8
safari→JavaScriptCore
エッジ→V8/Chakra
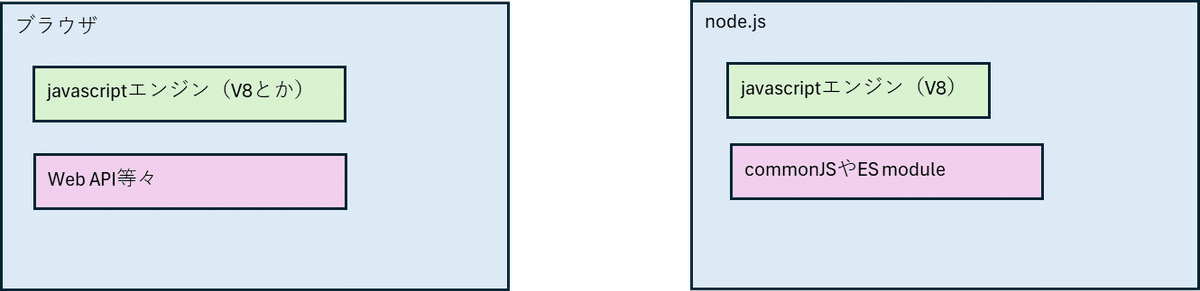
また、モジュールのブラウザやnode.jsで使っているものが異なる。
ブラウザの場合ECMAScriptで言語仕様を定められた、javascriptエンジンのほかにwebAPIが使用できるが、node.jsの場合はcommonJSやESmoduleを使用する。

ここで気になったので過去に作ったプロジェクトのモジュール設定を見てみました。(typescriptの設定値)
ts.config.jsonの中身を見てみる
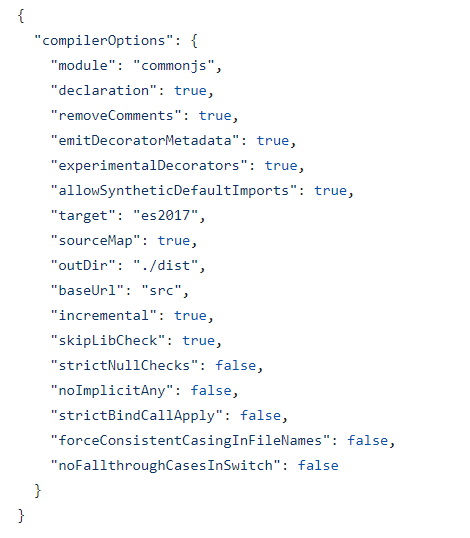
nest.jsの中身

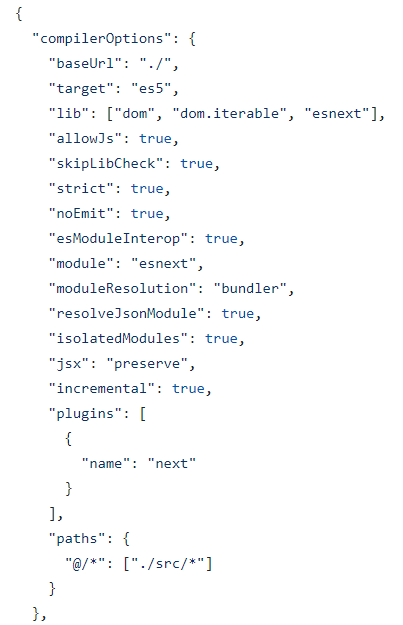
Next.jsの中身

今回見るポイントは"target"、"lib"、"module"の部分になります。
target→コンパイル時に適応するバージョンを指定する。
※デフォルトはes3
lib→コンパイル時にtargetで指定しているバージョンに含まれていないが、コンパイル時に使用したいライブラリを指定する。
※基本使用しなくてもいい
module→出力されたjavascriptが使用するモジュールを指定する。
フロントエンドの設定(Next.js)
target→es5
module→esnext
バックエンドの設定(Nest.js)
target→es2017
module→commonJS
推奨の設定について
targetについてはnodeのバージョンを確認しつつ、そのバージョンに合ったものを使用するのがよい。
Node14→ES2020
Node16→ES2021
moduleについては、フロントエンドとバックエンドで異なる
フロントエンドの場合、es2015, es2020, esnext
バックエンドの場合、commonJSとなっている。
昨今は、バックエンドのモジュールもcommonJSのほかにESmoduleを選択する場合もある。
今回はここまで
