
バナー模写#1
早速、バナーを模写したのでここに記録します。バナーライブラリーというサイトから見つけてきたバナーです。
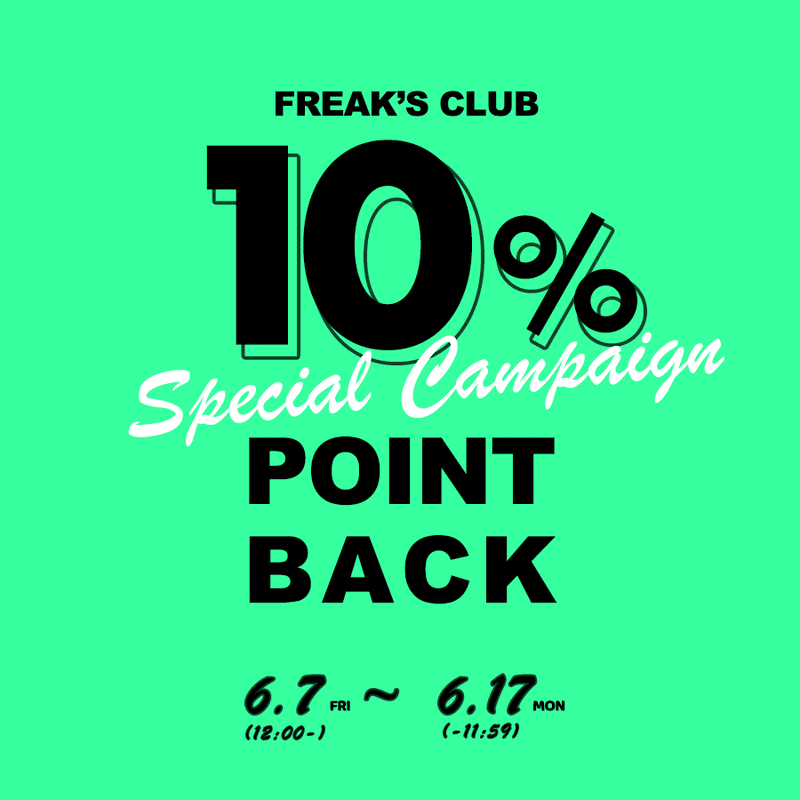
お手本

模写したもの

かかった時間:約45分(今度からちゃんと計測しようと思います)
使ったルール:フォトショ
○お手本を見て最初に思ったこと
・緑と黒と白のシンプルなデザイン
・全体が中央に寄っていてスタイリッシュ で見やすい
・10%が立体的になっていて、一番目立たせたいところはここかな
・special campaign という文字だけ白くて、フォントもガラッと変わり、斜めになっている→色を分けることによって、他の情報との差別化。筆記体のようなもじが入ることによって一気にお洒落感が出る
必要なこと、目立たせたいところが明確になっていますね。余計な情報を入れないシンプルになっていて分かりやすいです。
○実際にやってみて
・10%を浮き出させるために、コピペして2つ10%を用意して、影になっている方を背景と同じ緑にした後、「レイヤー効果」の「境界線」で黒枠を作りました。
このような手法を使うのも初めてで、また一つ新しいことを覚えることができて嬉しい!
・Special campaignの文字を黒にすると全体的に重くなってしまうので、やはり白にするのがいいと思いました。ここで青とか黄色とかの別の色を入れるとごちゃごちゃしてしまいそうで、これくらいシンプルがちょうどいいな、と思いまた。
と、こんな感じでしたね!
文字だけのシンプルなバナーを作成してみましたが、今度は写真とか図形とか使っているものにも挑戦したいと思います
もうすぐお昼だ〜っ!午後も頑張っていきましょう!
この記事が気に入ったらサポートをしてみませんか?
