
⓵ミニマップ作成メモ
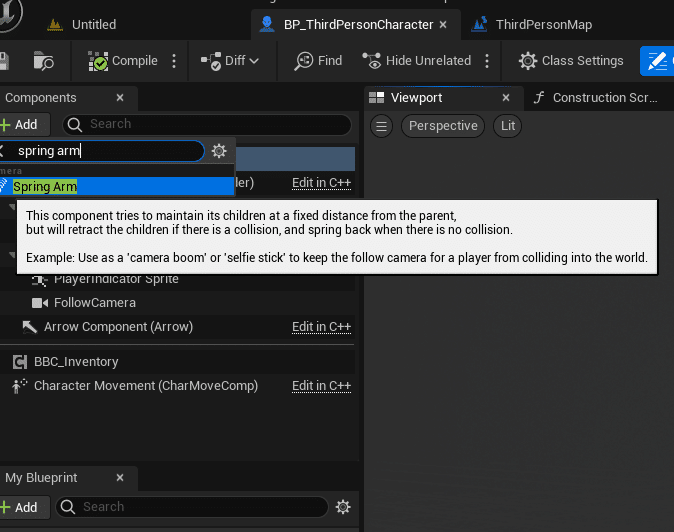
コンポーネントの追加
SpringArm -> MiniMap SpringArmにリネーム

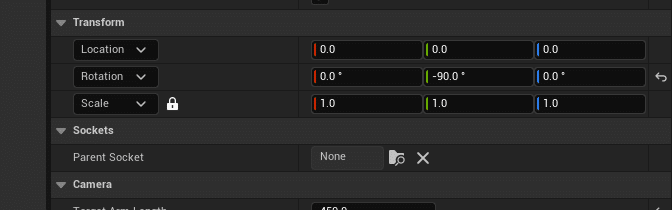
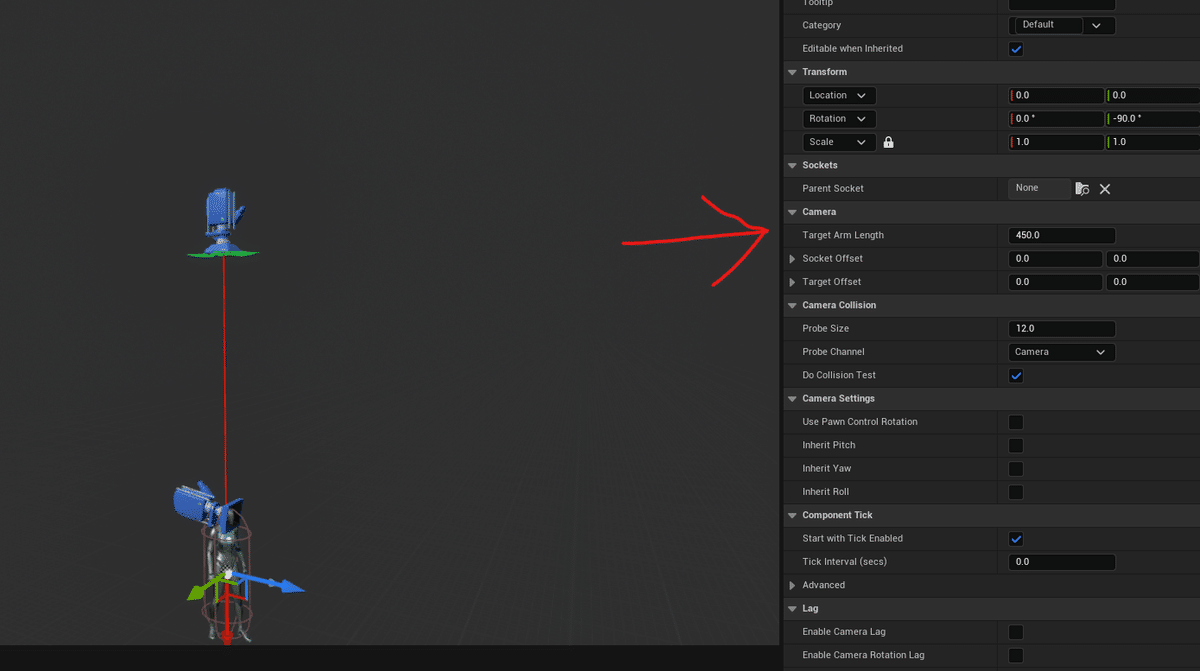
RotationのYを-90

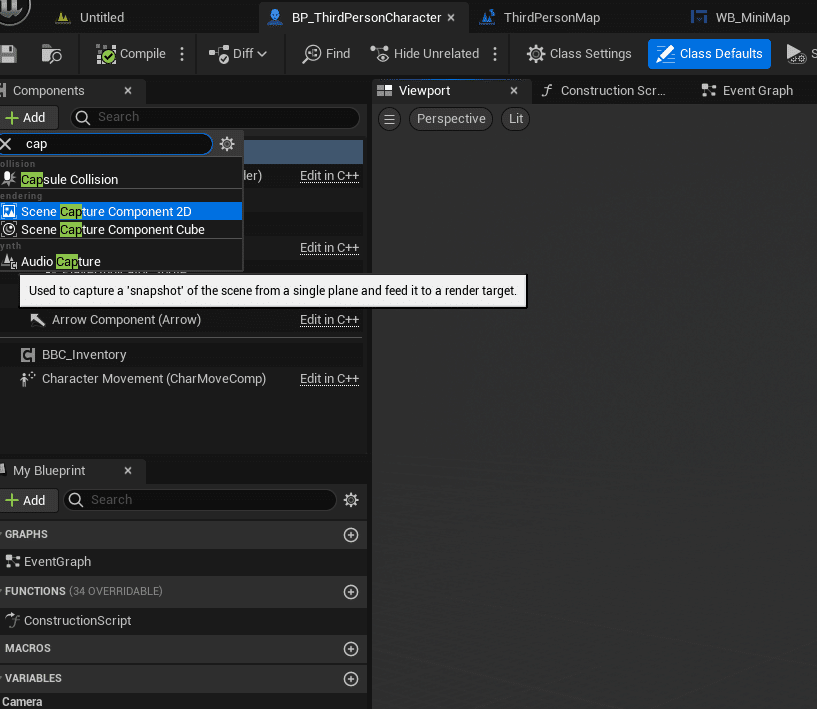
SceneCaptureComponent2Dコンポーネントを追加

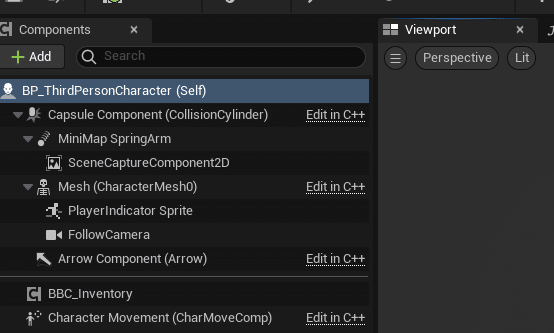
コンポーネントの階層はこんな感じ

MiniMap SpringArmのTarget Arm Lengthを450

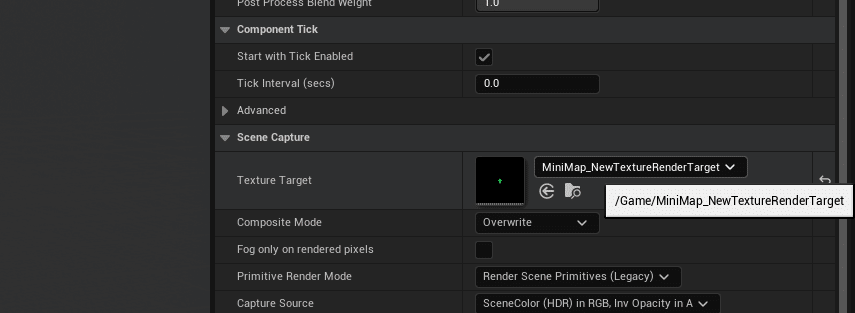
SceneCaputreComponent2DのDetails->Scene Capture->Texture Target -> Rendering Target で作成。MiniMap_TextureRenderTargetと名付ける

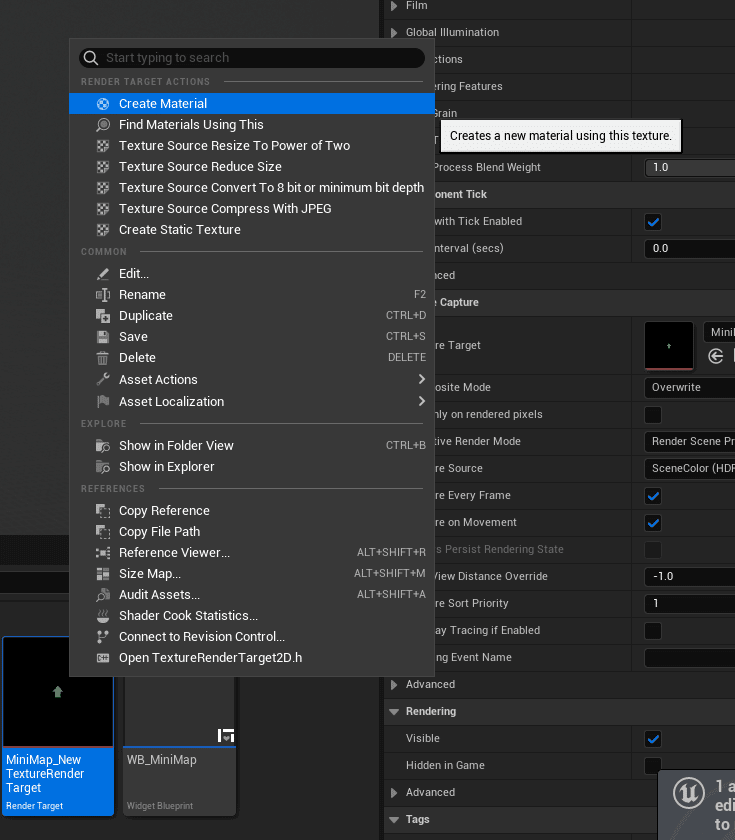
Content BrowserからMiniMap_TextureRenderTargetを右クリック
->Create Material->M_MiniMap_TextureRenderTarget_Matと命名

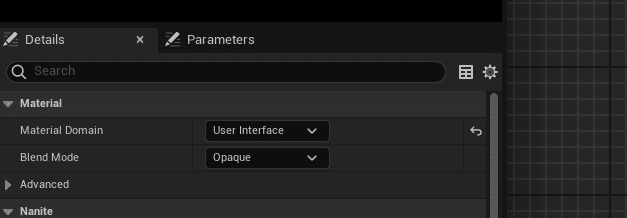
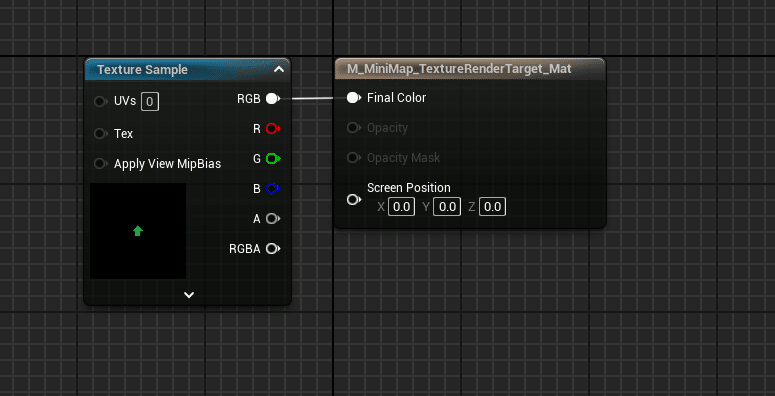
M_MiniMap_TextureRenderTarget_Matを開く->Material Domain -> User Interface を選択

Texture Sample ノードのRGB -> M_MiniMap_TextureRenderTargetノードにエッジを接続

Content Browser -> User Interface -> User Widget -> WB_MiniMap
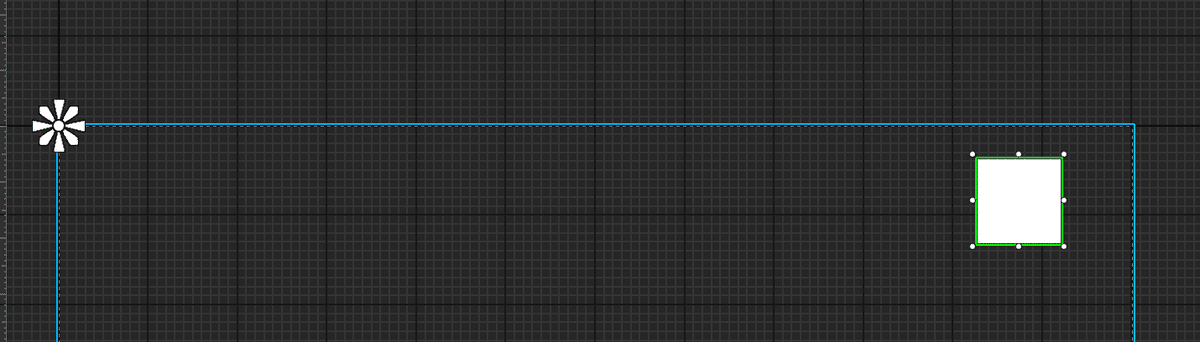
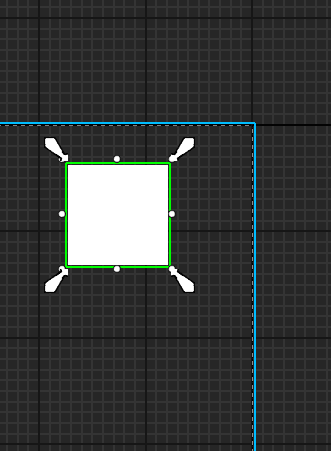
Canvas Panel -> image を配置 -> 150x150
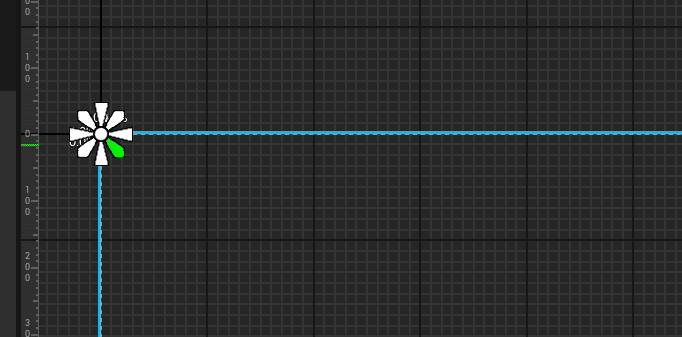
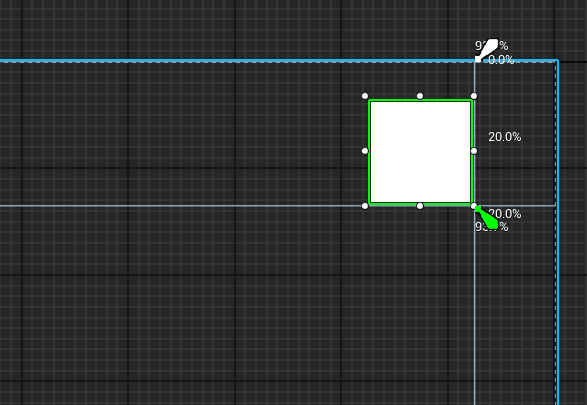
imageを選択して左上にある、花びらっぽいもの(遠近角?)右下と左上に持ってきて配置




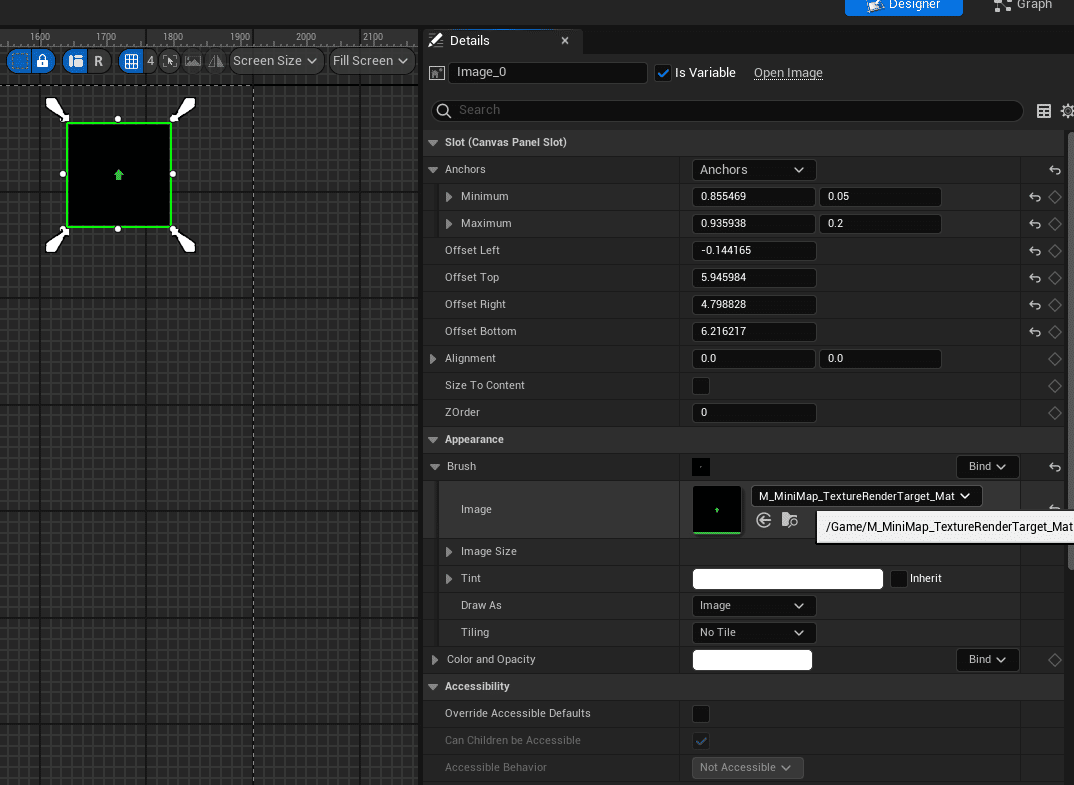
Brushを使ってImageをミニマップマテリアルに変更

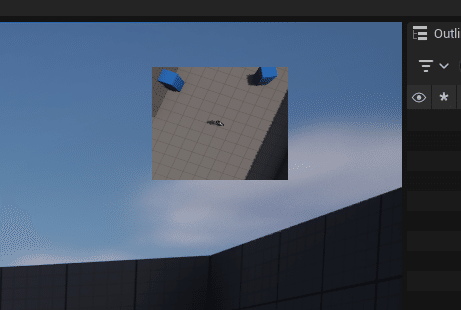
これで高度を上げればミニマップになるかな

続き
この記事が気に入ったらサポートをしてみませんか?
