
Meta Quest 2で左右の目に別々の画像を映す方法
この記事で伝えたいこと
Meta Quest 2で左右の目に別々の画像を映す方法
環境
Unity 2021.3.4f1
Meta Quest 2
手法
0.XR Interaction Toolkitを使うべきか
XR Interaction Toolkitについて、2022年4月時点では、各ヘッドセット固有の機能(たとえばQuestのハンドトラッキング)が使用できない、モーションコントローラーのグラフィックスを表示できない、パフォーマンス懸念があるといったデメリットがあります。詳細は「プラットフォームごとの制限事項」を参照してください。
1.Unity でプロジェクトを作成する
Unityの新規プロジェクトを「3D」テンプレートで作成する。
2.XR Interaction Toolkitをインストールする
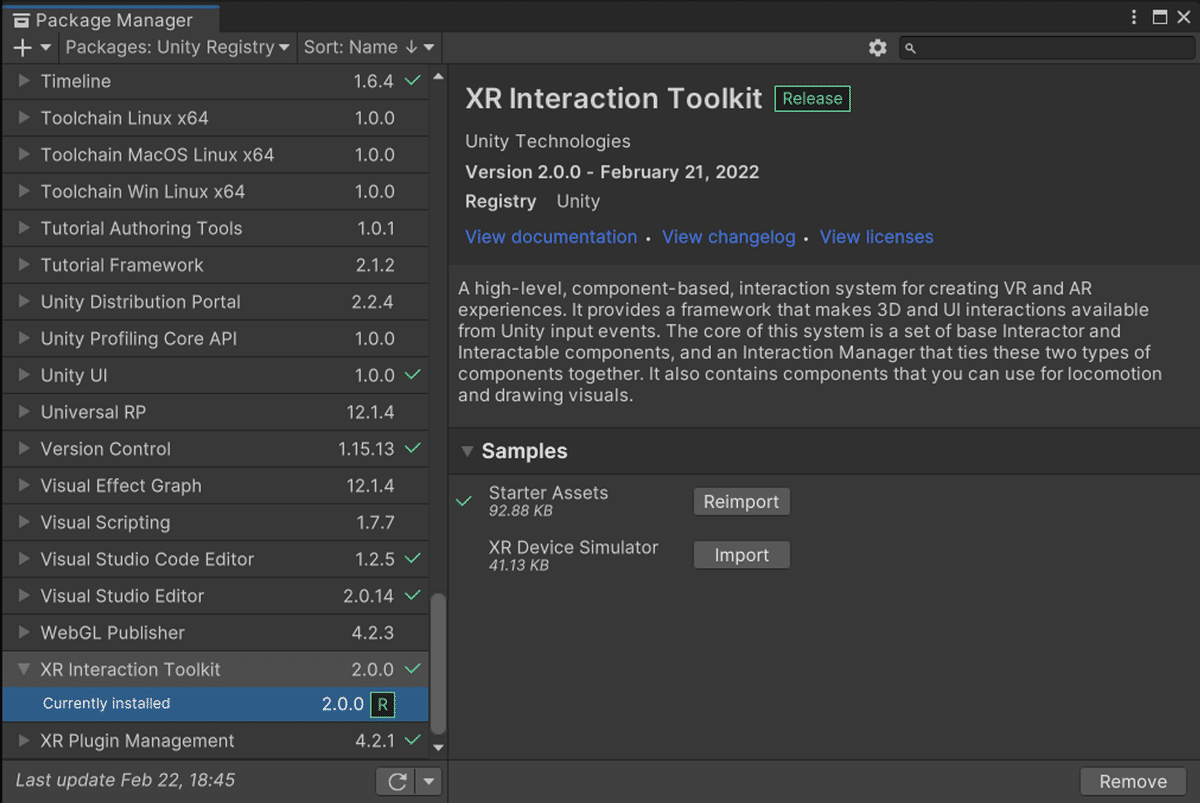
1.Window > Package Managerを開きます。
2.左上の「+」からAdd package by nameで「com.unity.xr.interaction.toolkit」と入力し、インストールします。
3.XR Interaction Toolkit>Sample>Starter Assetsを「import」を押してインポートする。

3.シーンにカメラリグを作成する
次にシーンにカメラリグを作りますが、それに先立って、Preset Managerという機能を使用して、カメラリグのコントローラーの入力設定が自動的に行われるようにします。
1.Edit>Project Settings>Preset Managerを開く。
2.Add Default PresetでXR Controller (Action-based)を選択します。
3.“Left”、“Right"という文字列にXRI Default Left ControllerとXRI Default Right Controllerを割り当ててください。

4.Input Actionを有効
1.シーンに空のゲームオブジェクトを作成。
2.Component>Input>Input Action Managerをアタッチ。
3.XRI Default Input Actionsを設定。

5.OpenXR Pluginのセットアップ
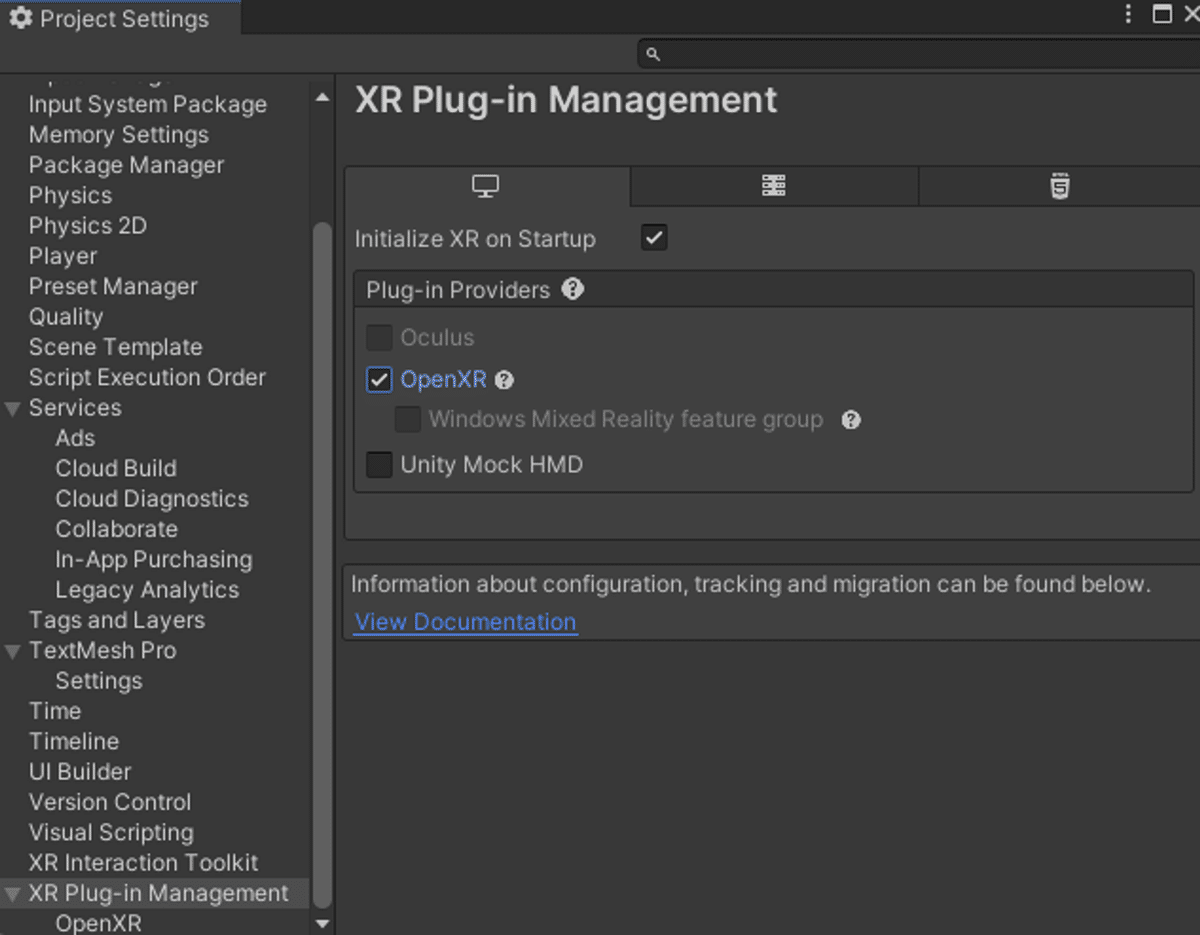
1.Edit > Project Settings > XR Plugin Management を開いて「Install XR Plugin Management」ボタンを押す
2.Plug-in Provides が表示されたら 「OpenXR」 にチェックを入れる

6.XR Originの追加
Main CameraをXR Origin(VRカメラ)に変更します。
1.GameObject>XR>XR Originを選択する。
2.XR Originの子にMain Cameraがあることを確認する。
7.Camera設定&Plane追加
2つのカメラを用意して、Culling Maskという特定のオブジェクト(Plane)のみを映す機能を使って別々に映す。
1.Inspector>Layer>Add Layerで「Left Eye」と「Right Eye」を追加。Layerは何番でもよい。
2.Main CameraのCamera>Culling Maskを「Left Eye」のみに設定する。(Main cameraの名前もLeft Cameraと改名。)
3.Camera>Target Eyeを「Left」に設定する。
4.Left Cameraの子にPlane(GameObject>3D Object>Plane)を追加。座標はすべて同じにする。
5.PlaneのLayerを「Left Eye」に設定。
6.Left Cameraを複製して、右目用を作る。
7.右目用のカメラのCulling Maskを「Right Eye」のみ、Target Eyeを「Right」、PlaneのLayerを「Right Eye」にする。


8.Materialと画像の追加
1.Material(project window>右クリック>Create>Material)を2つ作成。(ここではMaterial01,Material02)
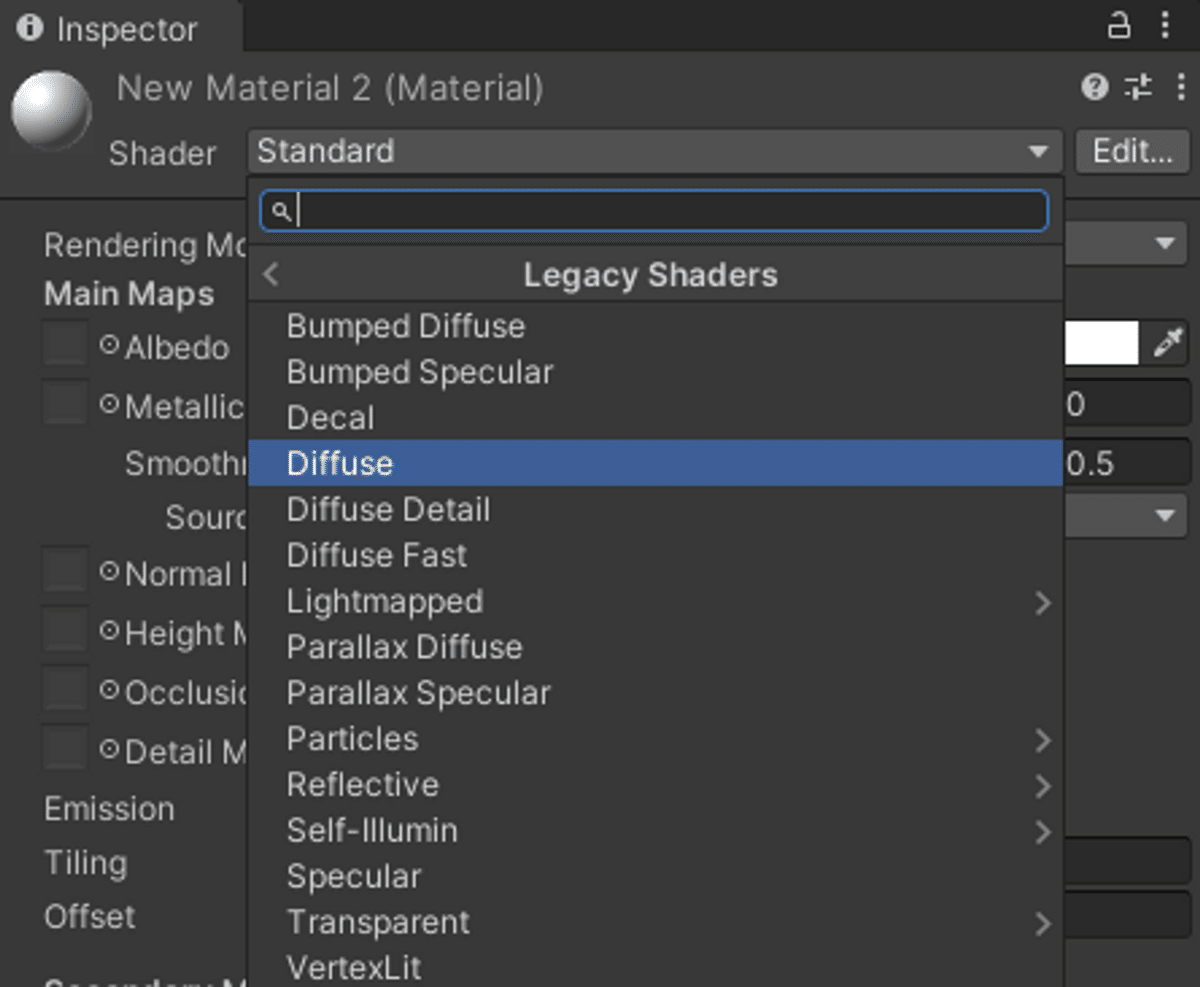
2.MaterialのShaderを両方ともDiffuseにする。(Shader>Legacy Shaders>Diffuse)
3.画像をプロジェクトに追加し、Texture Typeを「Sprite(2D and UI)」に変更。(ここではImage01,Image02)
4.それぞれのMaterialの「None(Texture)」部分に画像をドラッグ&ドロップ。(ここではMaterial01←Image01、Material02←Image02)
5.それぞれのMaterialをHierarchyのPlaneにドラッグ&ドロップ。(ここではLeft Plane←Material01、Right Plane←Material02)


この記事が気に入ったらサポートをしてみませんか?
