
趣味でイラストを描く背景苦手な私にとってUnreal Engineは最高の背景作成ツールとなった話。
watabokuさんに憧れて始めたイラスト
watabokuさんが描くSAIという女の子を見て、衝撃を受けました。どこか神秘的で美しい女の子に目を奪われ、私もいつかこんな絵が描きたいと思いイラストを始めました。
背景を描けば、イラストとしてのクオリティは上がることは分かっているものの、興味があるのは背景ではなかったので女の子のイラストばかり描いていました。唯一描いた背景はこれ。どうにかしたいとは思っていました。

Unreal Engine × イラストの公演と出会う
そんな中、Unreal EngineというFortniteなどを作成したゲーム開発ツールがイラストの背景に使えるとの話を聞き、以下の公演に参加しました。かなり簡単にクオリティ高い背景が作成出来ることが分かり、自分でも試してみました。そこで得た情報を元に背景を作成した方法を記していきます。
使用ソフト
①イラスト作成ツール
medibang paintを使用。photoshopやクリスタでも可です。
②Unreal Engine 5.0
環境
OS:Windows 11
GPU:NVIDIA Geforce RTX 3070 Ti
方法
1.Unreal Engineのダウンロード
下記を参考にインストールしてください。
商用利用も無料です。Unreal Engineの詳細については下記を参照してください。
2.背景の用意とインポート
3Dの背景を用意します。Blenderなどで自作出来る人は用意してください。
自作が出来ない人は、下記のどれかでダウンロードしてください。全てUnreal Engineの開発元のEpic Gamesの公式 or 傘下のサービスです。その後、Unreal Engineにインポートします。
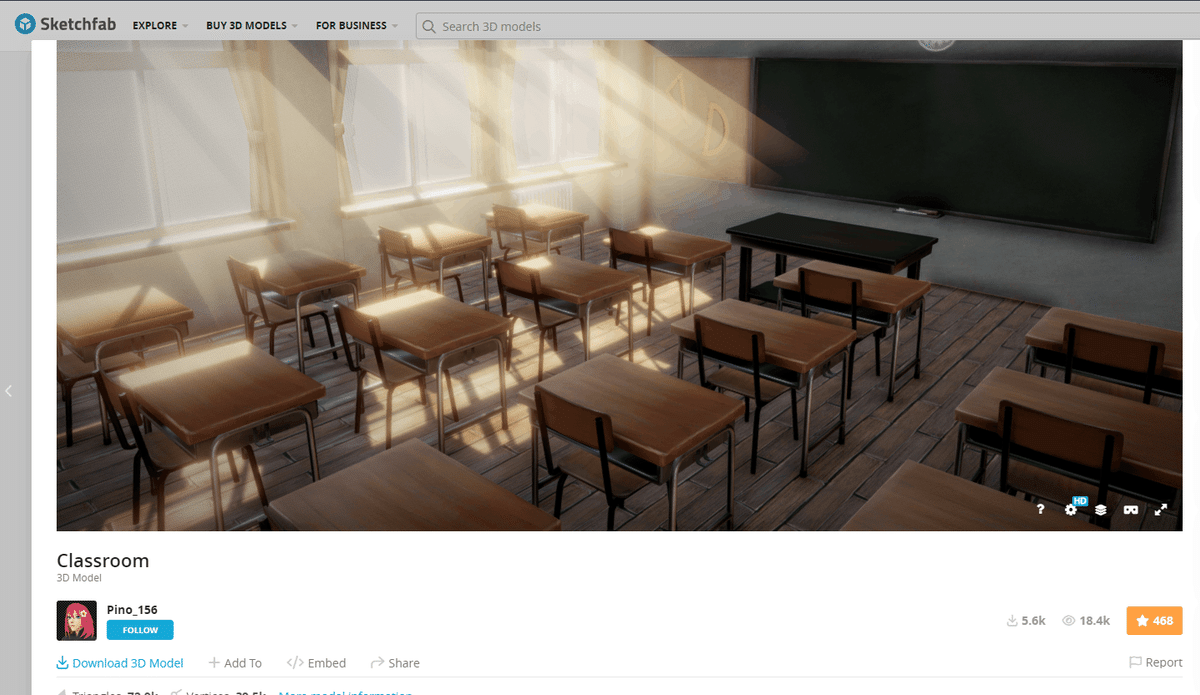
①Sketchfab (無料/有料)
下記のような3D背景が無料でダウンロードできます。有料でさらにクオリティが高いものや、机など単体で存在しているものもあります。Epic Games(1で作成した)アカウントを使用できます。





②UEマーケットプレイス(無料/有料)
Unreal Engine公式の3D販売サイト。1でダウンロードしたEpic Games Launcherにあるマーケットプレイスから購入可能です。無料のものもあり、「今月の無料コンテンツ」は、普段有料のものを無料で配布してくれます。


「プロジェクトに追加する」と表示されている場合は、既存のプロジェクトが必要です。下記を参照して作成してください。「プロジェクトを作成する」の場合はマイダウンロードからのクリックで作成出来ます。
③Megascans(無料)
現実の建物などを3Dスキャンして作成された高品質の3Dアセット。Unreal Engineでの使用に限り、無料で使用出来ます。
ダウンロードや配置方法は下記を参照ください。
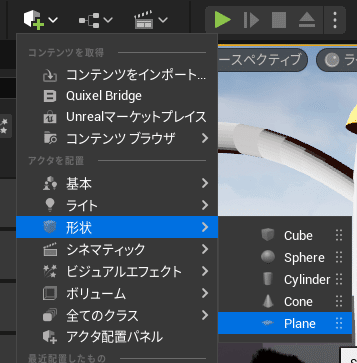
3.インポートしたものを3D空間に配置。
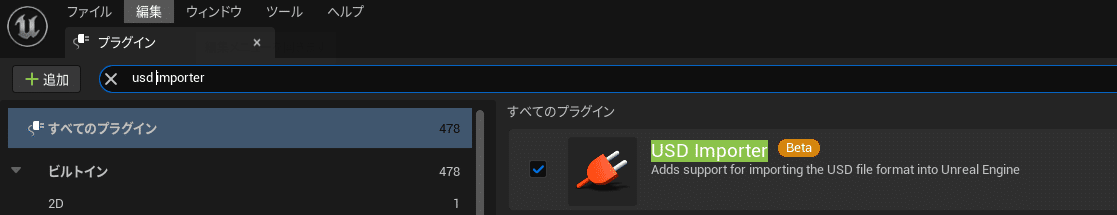
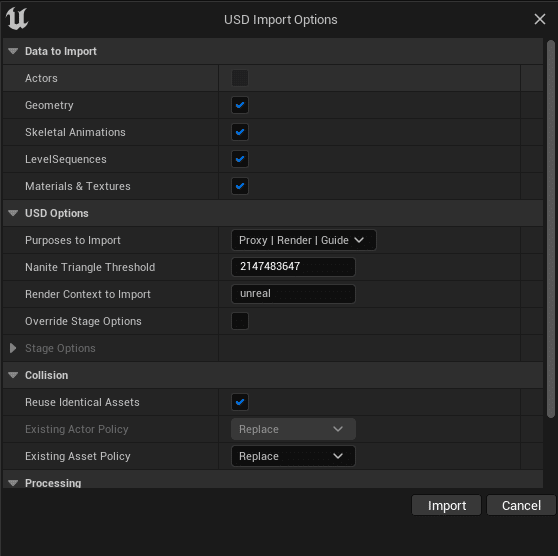
①Sketchfab





②UEマーケットプレイス(無料/有料)
購入したものはほとんど、空間として完成されていることが多い。

③Megascans(無料)
①と同様。
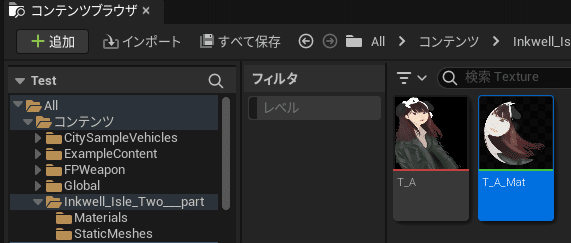
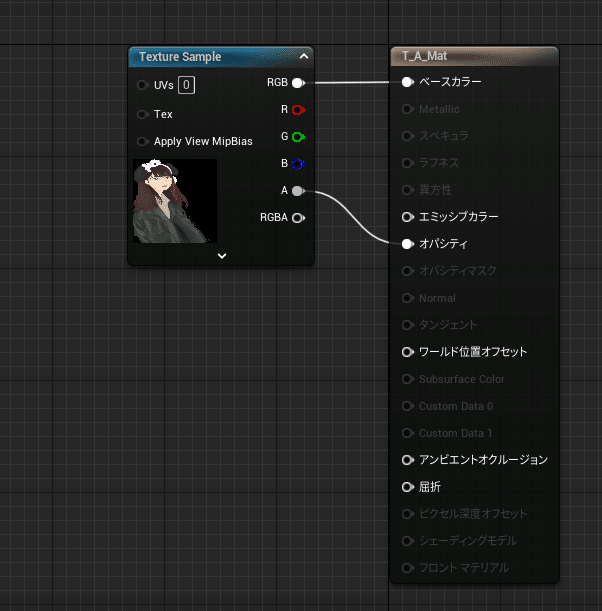
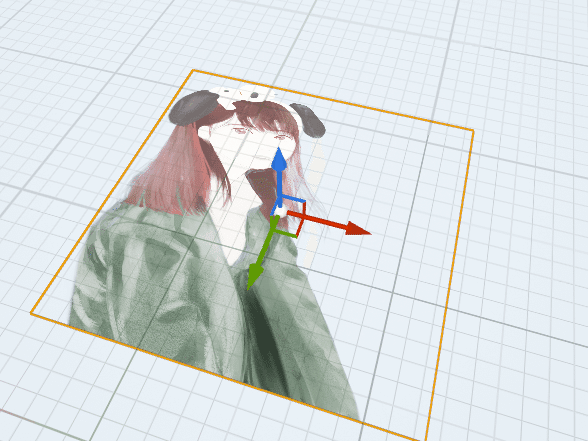
4.イラストの用意









あとは、このPlaneを動かして、背景にできそうな箇所を探します。動かし方は下記を参照ください。
5.画面キャプチャ


アウトライナーにあるPlaneの目の印をクリック。


クラッシュの可能性ありなのでPCのスペックによって調整してください。
キャプチャをクリック。


6.イラスト作成ツールへインポートし、完成
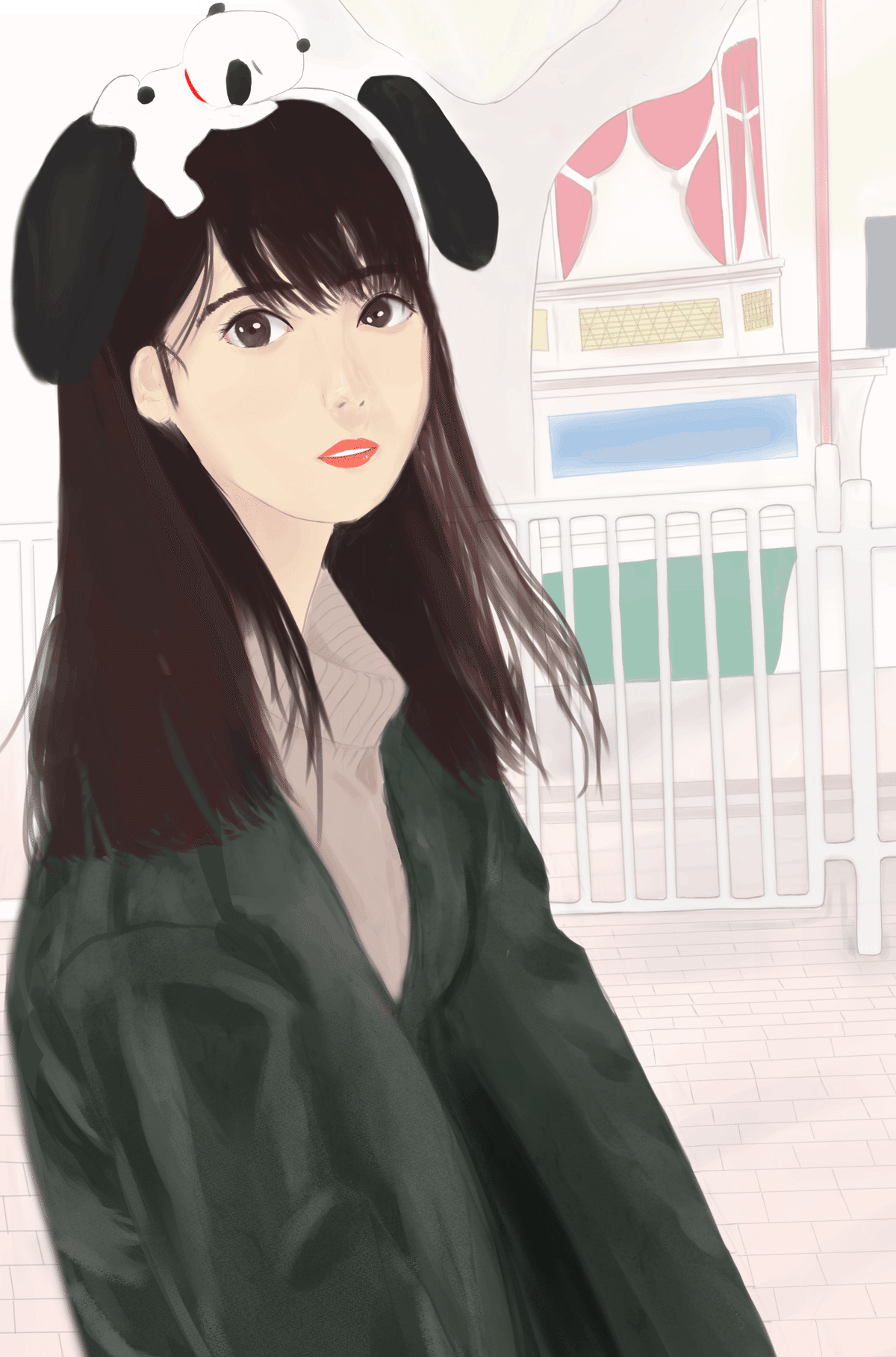
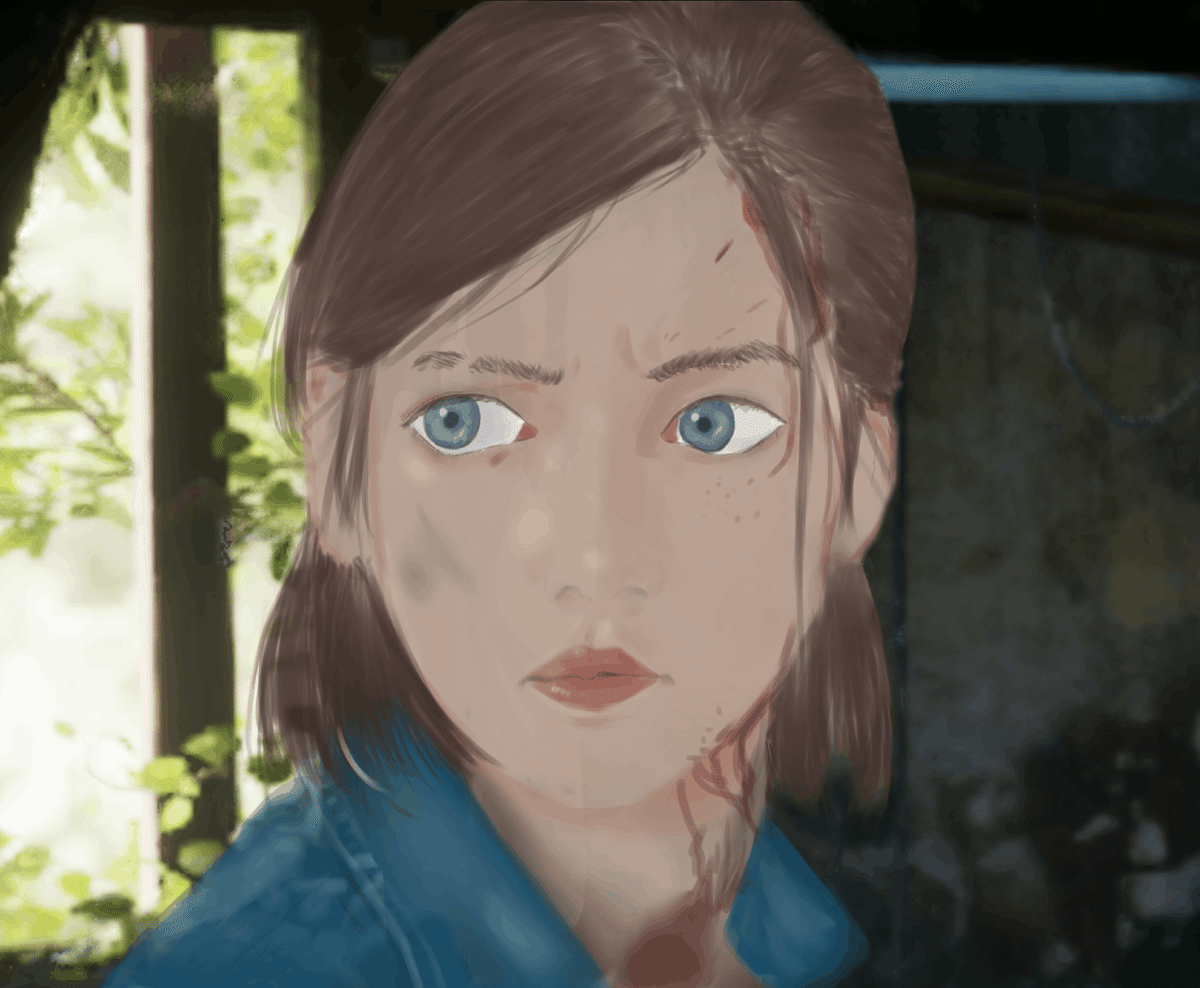
スクリーンショットをイラスト作成ツールへインポートし、フィルタ調整等行って完成です。完成した結果が以下の通りです。

完成図と使用した3D
他のイラストにも背景を追加しましたので、イラストと使用した3Dアセットを共有します。





この記事が気に入ったらサポートをしてみませんか?
