
TouchDesignerでスリットアニメーションジェネレーター
この記事はTouchDesigner Advent Calendar 2022の5日目の記事です。
はじめに
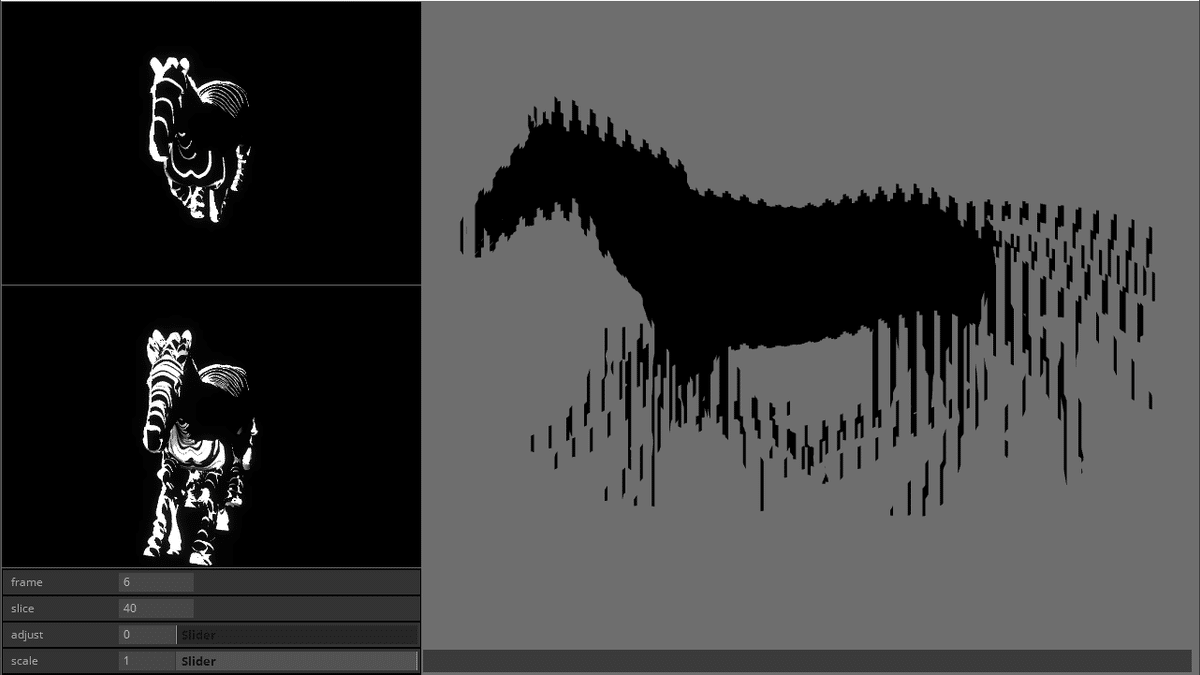
アニメーション付き3Dモデルをつっこむとスリットアニメーションにしてくれるジェネレーターを作ってみた。個人的には左下の全フレーム同居した見た目がツボ#touchdesigner #3dcg pic.twitter.com/EBtNCDhcBf
— Dan (@_nadiaru_) June 17, 2022
アニメーション付き3Dモデル(alembic)から、あえて紙でアニメーションを見せるスリットアニメーションを生成する仕組みをつくったのでそれのサンプルと要点を説明していこうかと思います。
なんでそもそもアニメーションがついてるものをアナログな見せ方にしようかと思ったかというと以前作った作品を映像上で見せたら面白そうだなと思ったから。
サンプルファイル
slit-animation.toeを開いてまずtransform.abcを読み込ませます。

リプリケーターで囲ったエリアに”Horse_master1”が参照元になり中に入ると画像2のようになってるのでオレンジで囲ったalembicSOPで先程のalembicファイルを開く。すると動くはず。

Replicator
パラメーターエリアで設定した値とConstant2ではアニメーションのスタートとエンドフレームを設定し、me.digitsなどを使いながらスリット幅ごとにスレーブのスリットがずれていくように作ってます。
UI説明

Twitterの動画のように左下のパラメーターをいじると自分の好きな具合でスリットアニメーションができますが、リプリケーター使ってるせいかかなり重めです。
frame:コマ数
slice:スリットの数
adjust:アニメーションの時間調整
scale:オブジェクトのサイズ
右下のスライダーはクリックしている間だけスリットが表示されアニメーションを見ることができます。
左上2つのレンダリングは雰囲気づくりです。
おわりに
これをごにょごにょしてこんなのつくりました。
なにかの参考になれば。
スリットアニメーションを 3Dにした立体映像彫刻のコンセプトアート。ループアニメーションのコマ数分の 3Dモデルを輪切りにして同一空間上に重ならないように並べて順番に光らせた。#GlowingAnimatedSculpture #touchdesigner #3dcg pic.twitter.com/QyAE7cx5Za
— Dan (@_nadiaru_) June 27, 2022
この記事が気に入ったらサポートをしてみませんか?
