8/27のやったこと。
・やったこと
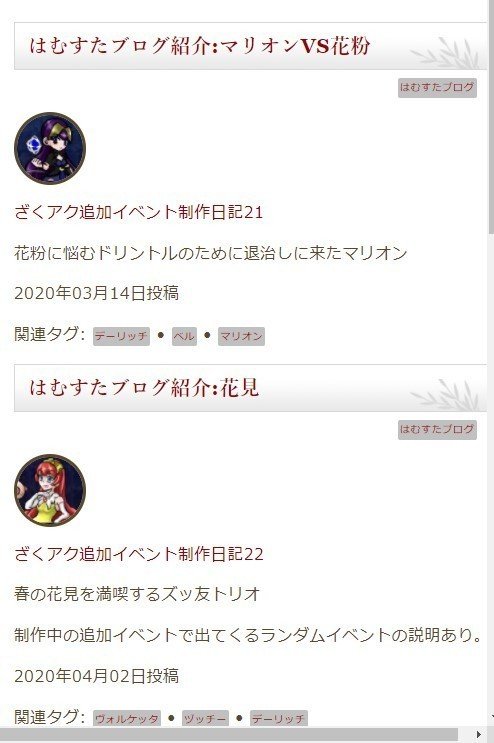
◆キャラのアイコン
ざくざくアクターズのステータス画面から各キャラのアイコンを100*100pxの範囲で切り取り
ライブラリに登録
→アイキャッチ
登録したアイコンを各記事のアイキャッチに登録
single-default.phpとarchive.phpのループ内に<?php the_post_thumbnail('thumbnail'); ?>を入力→アイキャッチが出てくる
記事に各キャラのアイコンが出てきたら訪問者が欲しい情報に行きやるくなるであろう(願望)。

まぁデザイン性がアレなのはわかっているんですけど…とりあえず縦横を1:1にしてるのでborder-radius: 50%;つけて丸印にした。なぜならborder-radius: 50%;つけて丸印にするのが好きだから…
gridなりでアイキャッチとカテゴリーを同列にしてフォントにもメリハリつけたいですね。まぁ一通りやった後ということで。
◆サイトマップ
まだSEOなど考える段階にはまだないけど、何のページ作ったか自分でもよくわからなくなってきたから作っておく。
プラグインのGoogle XML Sitemaps、PS Auto Sitemapを言われるがままに追加。
「何のページ作ったか自分でもよくわからなくなってきた」状態はまぁ解消されますが、サイト閲覧者にお見せするページとして意味あるかは微妙。とりあえず自分が見返すように。記事増やさなきゃね。書きたいことはいくらでもある。
Google Search Consoleに以下の手順で登録しようとしたら、「文字長え」とエラーを食らう。さくらさん、文句は文字列を準備したグーグルさんに言ってください。どないすれば…
まぁ優先順位低いので保留。

↑の記事は今後参考にするかもしれない。
しかし、本来自分が欲しかったのは、この記事のURLはこうしようとか、この種類の記事群はこのPHPファイルが反映されるとか、そういう見取り図で、まぁそれも別途用意しとこう。
まぁしかし作業が色々牛の歩みである。
8/27時点のTODO
カテゴリー別のCSS再調整、画像とかマーカーとか。h4のクソダサさ問題。フッター無駄な項目の整理
コメント欄とか
Google Search Console登録
サイトの見取り図
キャラクター一覧のHTMLを手直し
page.charactor.phpの作成
作成済みのHTMLを再利用
作成済みのCSSを別途アップロード
→今使ってるやつとクラス名かぶりなど注意
幅を調整、1200で作ってるので今の960に直す 0.8倍
キャラごとのコンテナを画像、キャラ名、役職名で区切っているが、各キャラで縦軸がずれないようにdisplay:flexで縦軸を固定
この記事が気に入ったらサポートをしてみませんか?
