
ルミノシティマスク作成プラグインについて
こんにちは。Misaki Nagaoです。
掲題の通り、今回はルミノシティマスクのプラグインについて解説します。
前回、前々回の記事でのレタッチチュートリアルは大変好評で、たくさんの人に購読していただきました。
その時に多かった質問が「ルミノシティマスクのプラグイン導入」についてでした。
推奨しているのは、Tony Kuyper氏により公開されている"TK Basic V6 Panel"です。ページにインストール方法などが記載されているので記事中では導入について特筆しなかったのですが、記事公開後、自身もM3pro搭載のMacBook Proを購入しPhotoshopにて導入を試みたところ、TK Basic V6 PanelがネイティブモードのPhotoshopに対応しておらず、使えないことがわかりました。
IntelベースのプラグインはRosettaを利用すれば、Apple シリコンを搭載した MacでもIntelプロセッサ搭載Mac用に開発されたアプリを使えるようになりますが、今回はネイティブモードでも使えるように、代替案である”TK Lum-Mask"について導入から使い方までを解説していこうと思います。
Windowsマシンを使っている方についても同様に導入できます。
インストール方法
早速導入方法について説明します。
Photoshopを開き、上のタブから
プラグイン > プラグインを参照… を選択。
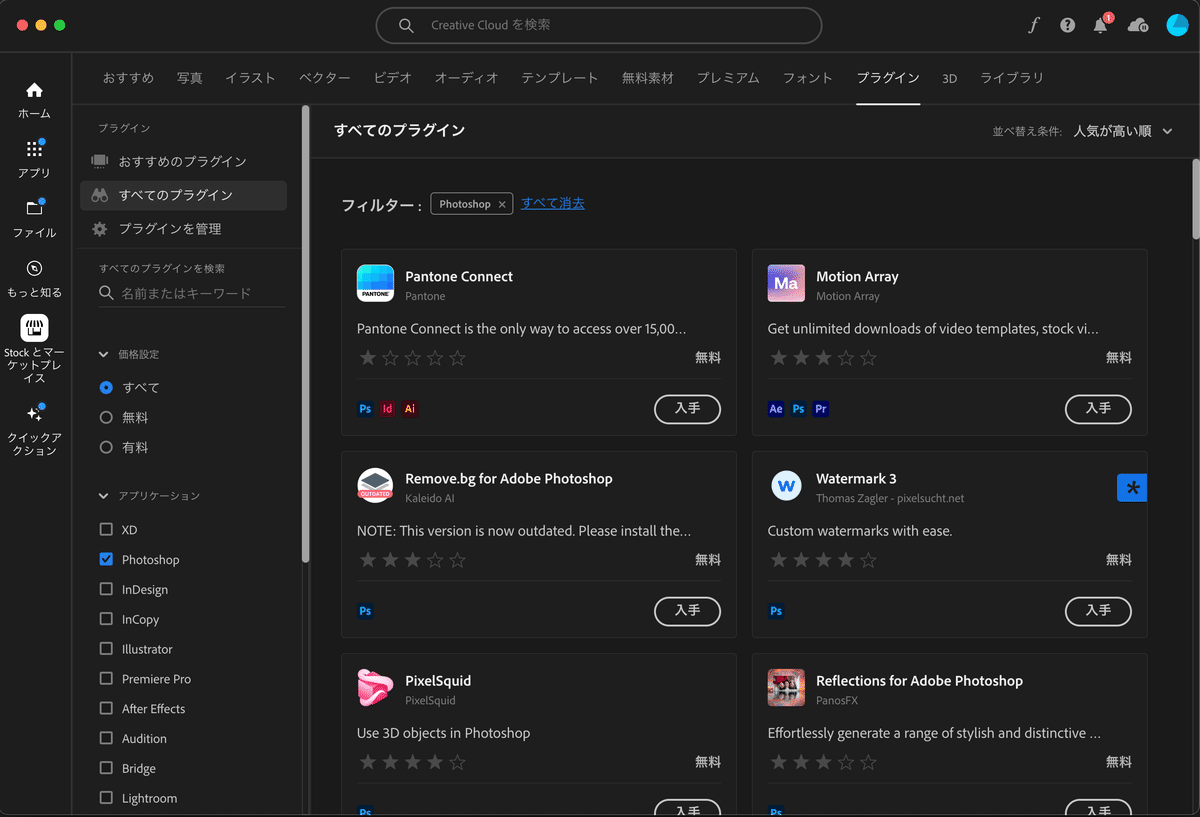
すると、Creative Cloudのウィンドウが開きます。

検索窓で、"TK Lum"や"ルミノシティマスク"と検索します。
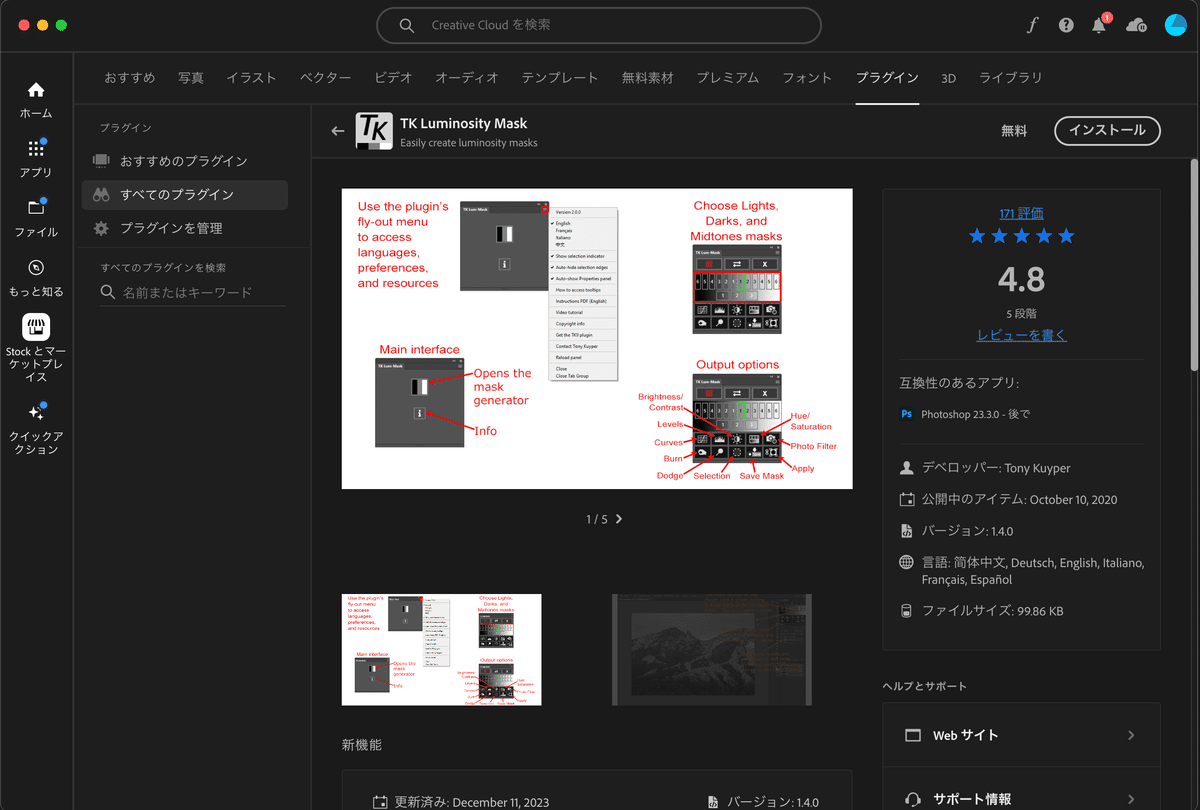
TK Luminosity Maskのプラグインがでてきます。

インストールボタンを押して、インストールしましょう。
使い方
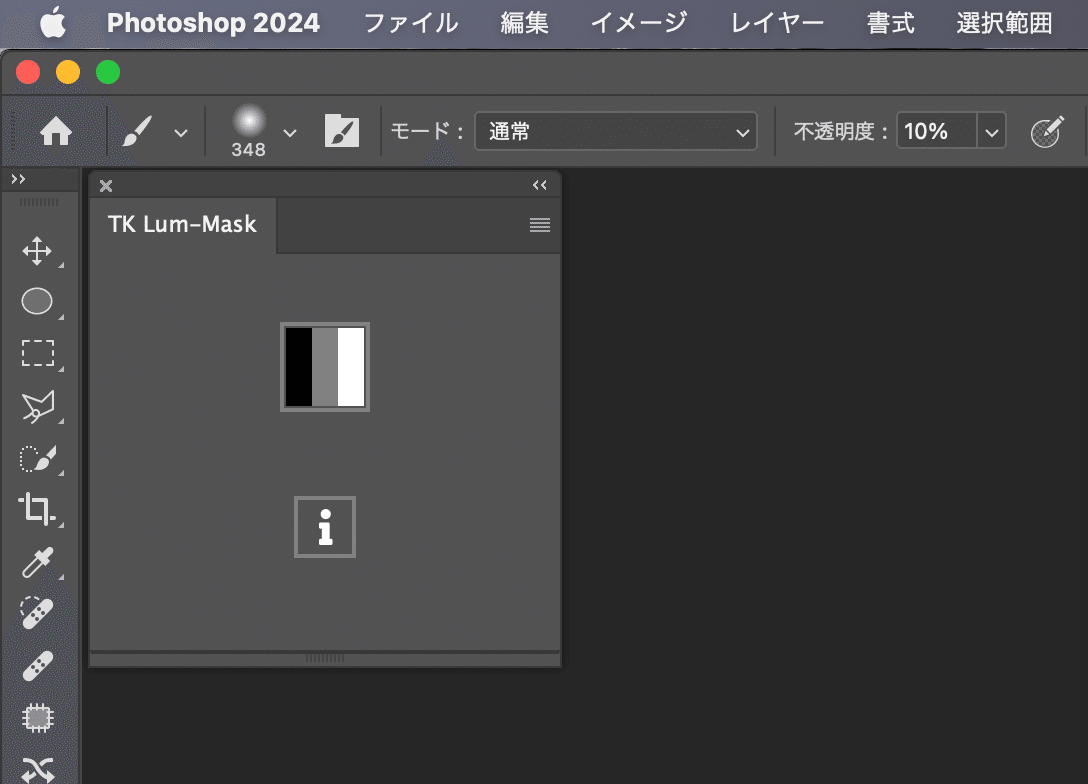
導入直後、プラグインが小ウィンドウとして外に出ているので、これを
パネル化し、使い勝手を良くさせておきます。

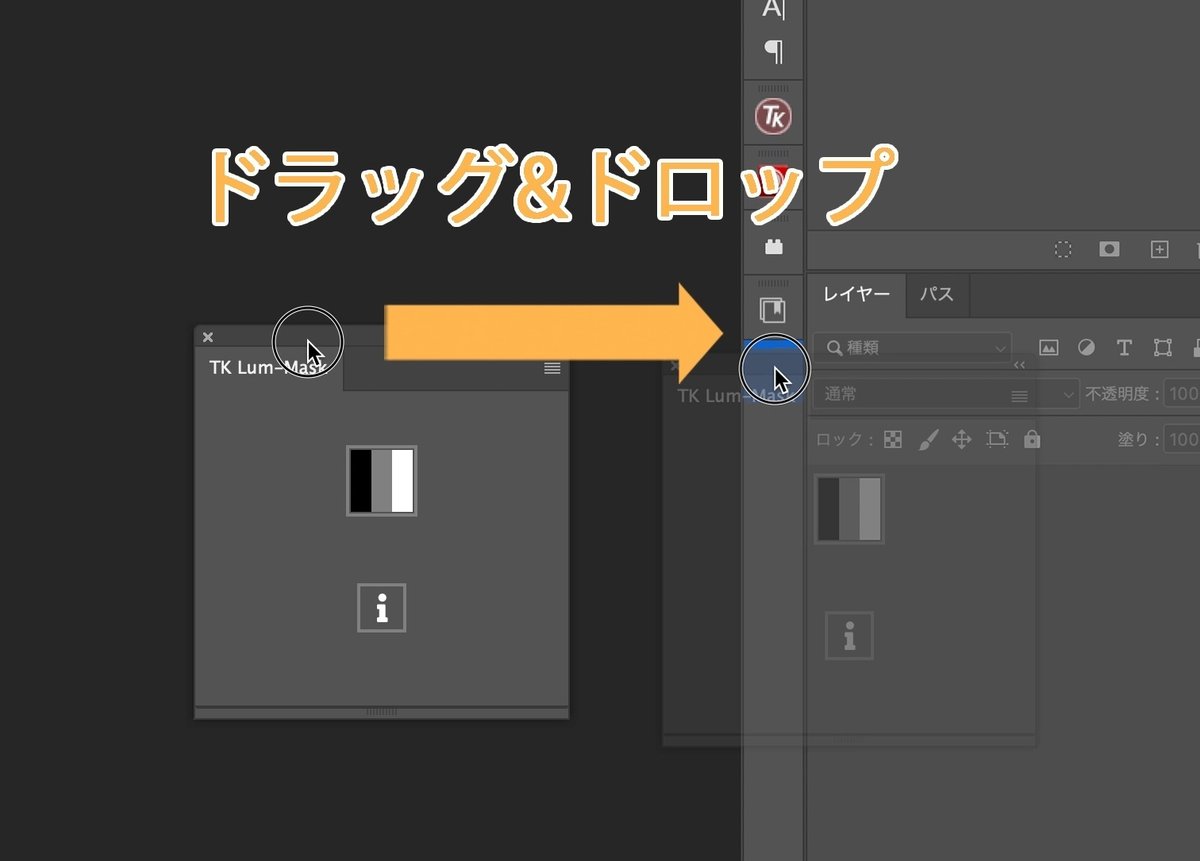
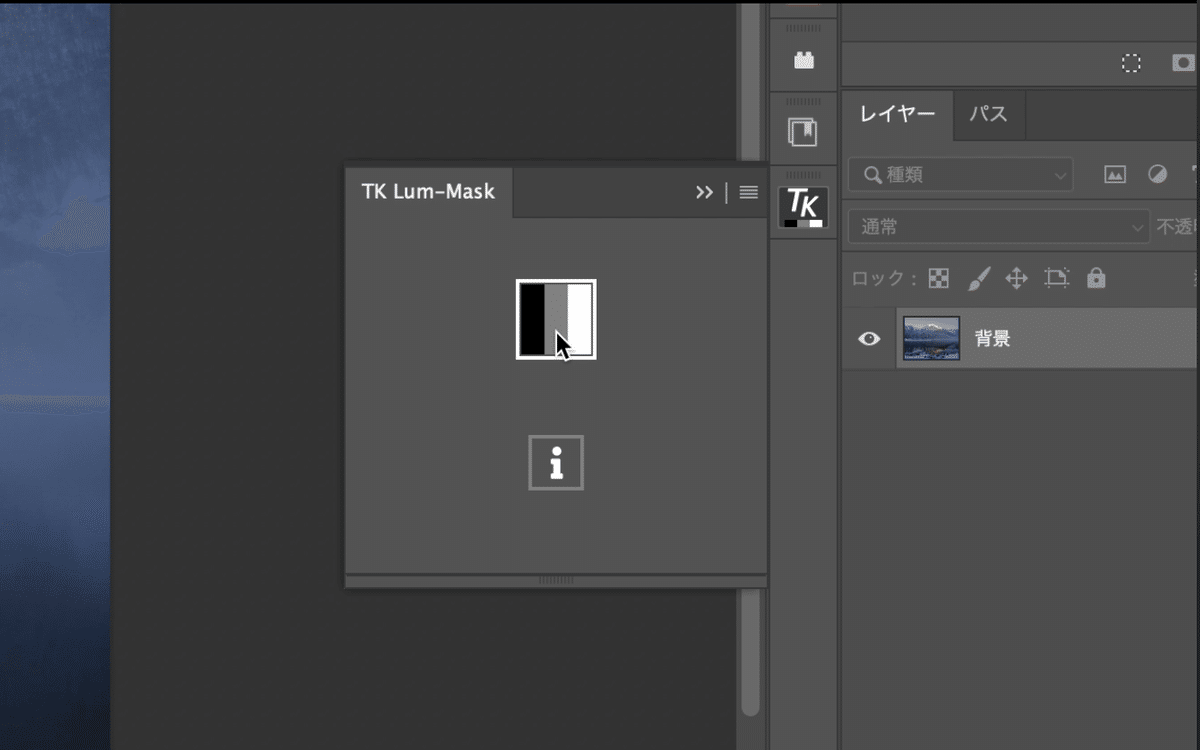
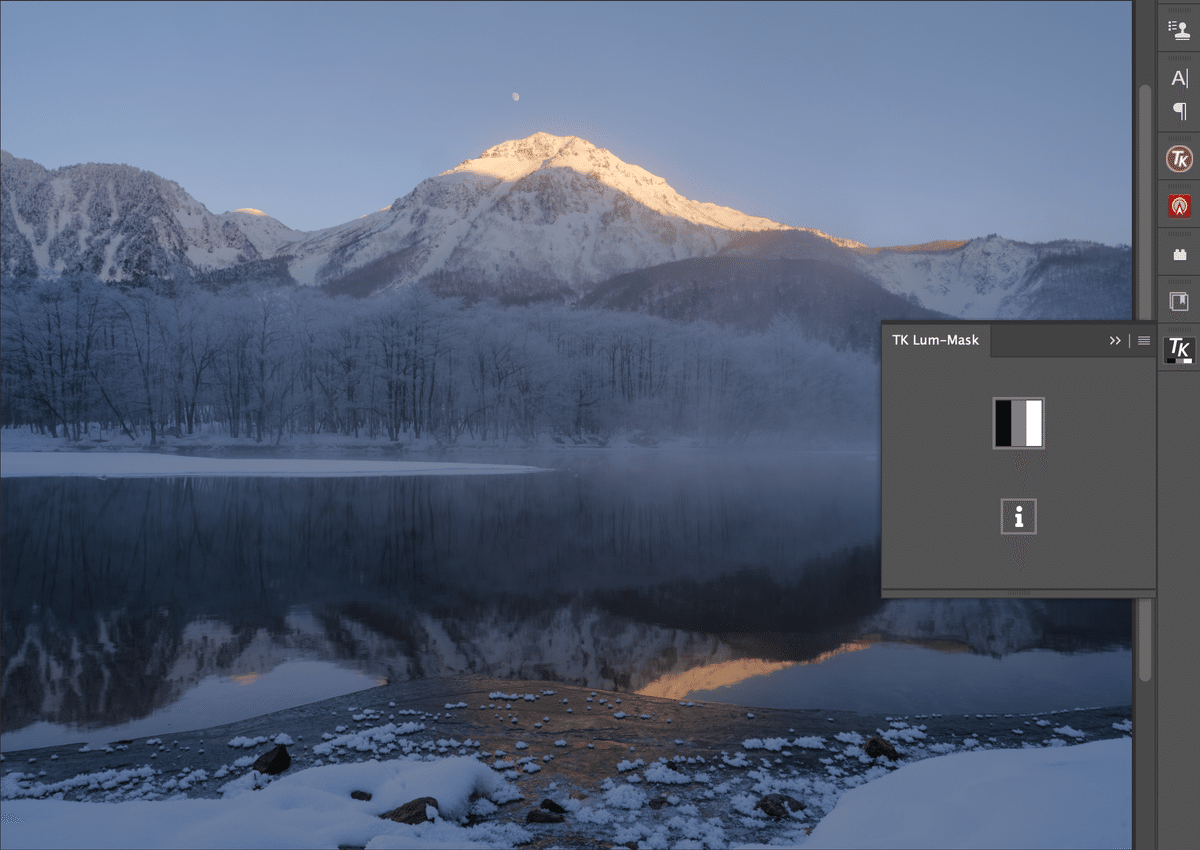
ウィンドウをドラッグ&ドロップでパネル化させます。
サイドバーの位置まで持っていき、ドラッグしたまま下図の画面のようにするとパネル化できます。

使い方としては"TK Basic V6 Panel"よりシンプルになった印象。
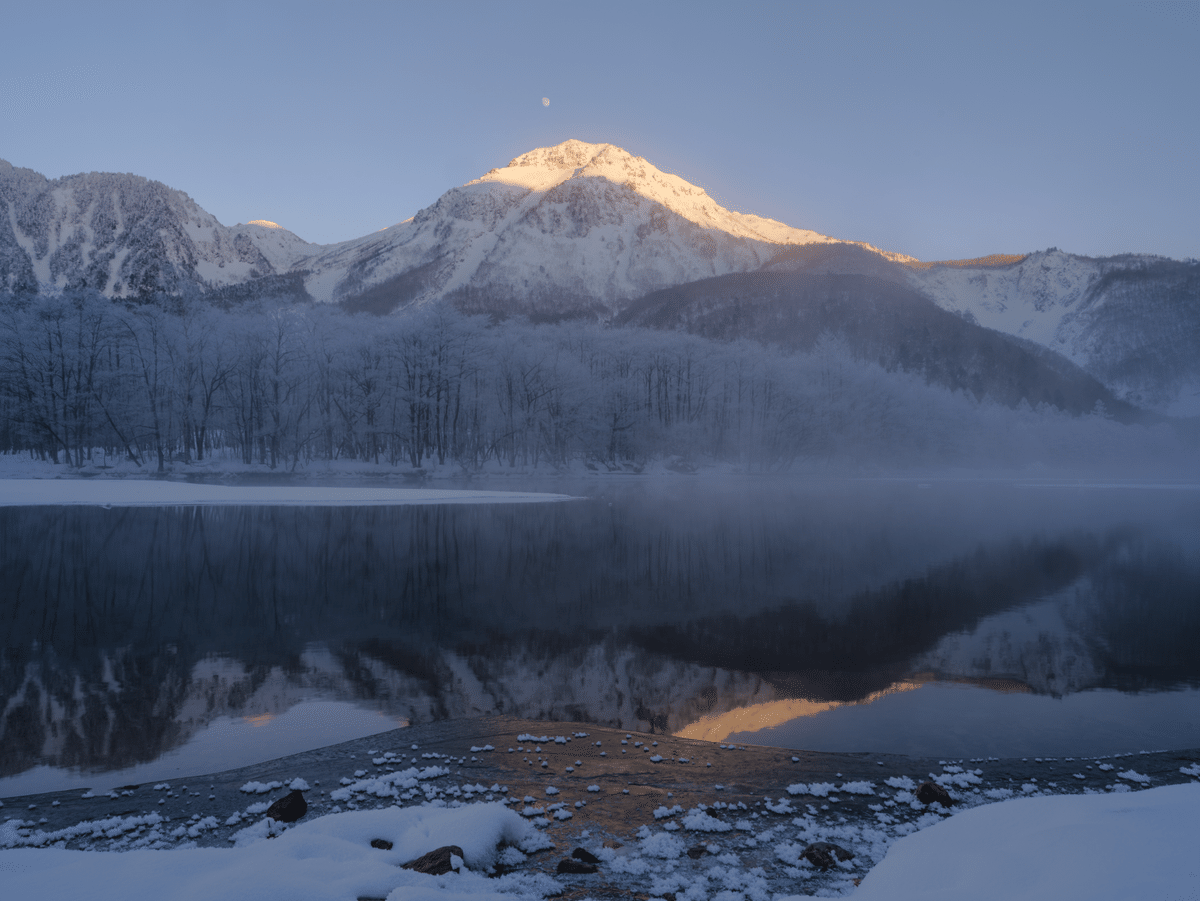
今回はこの画像を使い説明していきます。

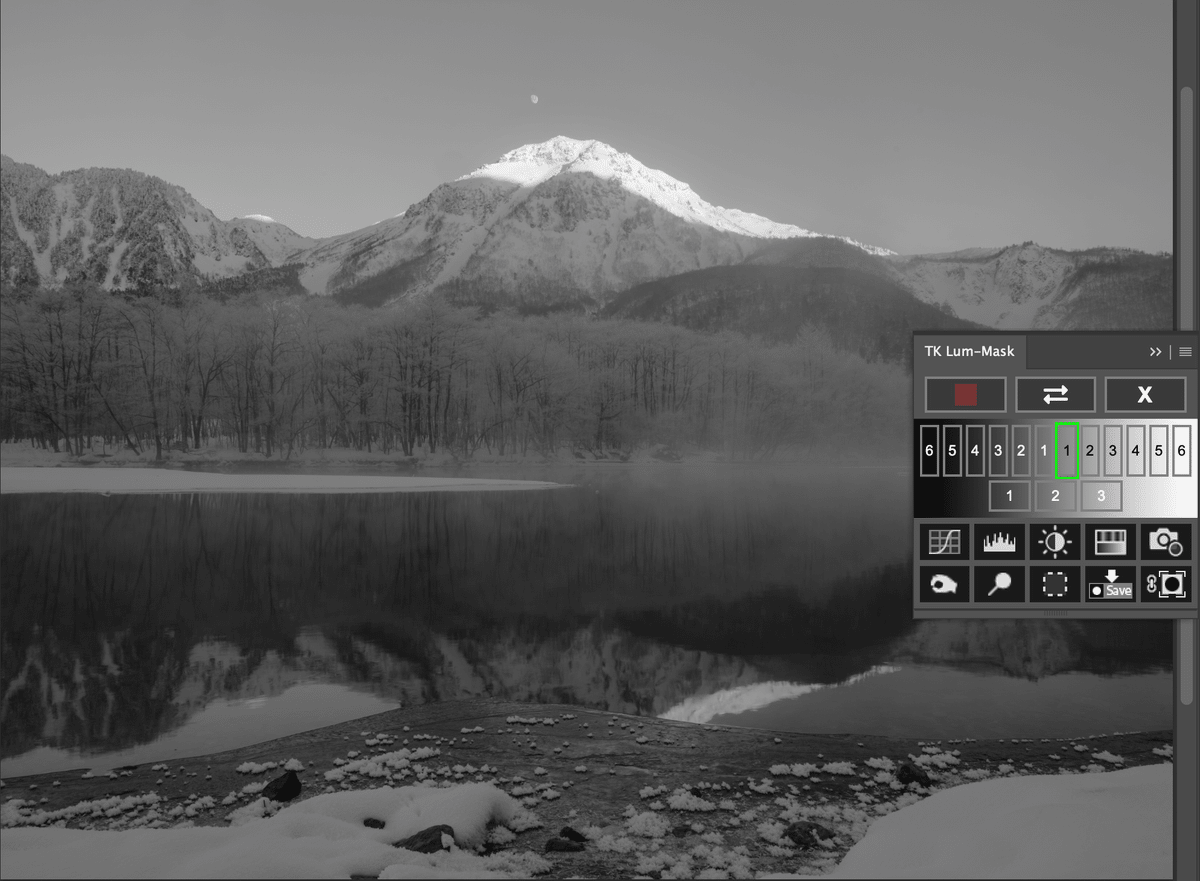
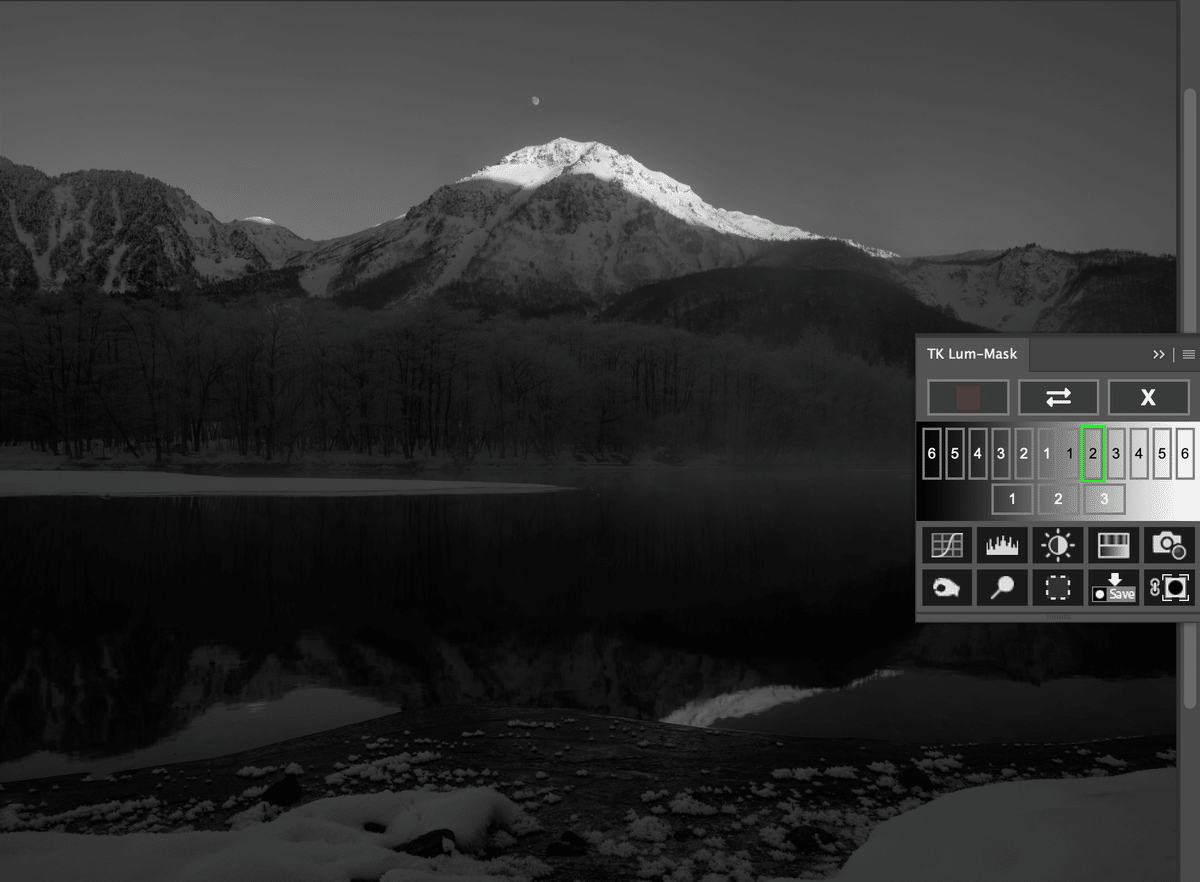
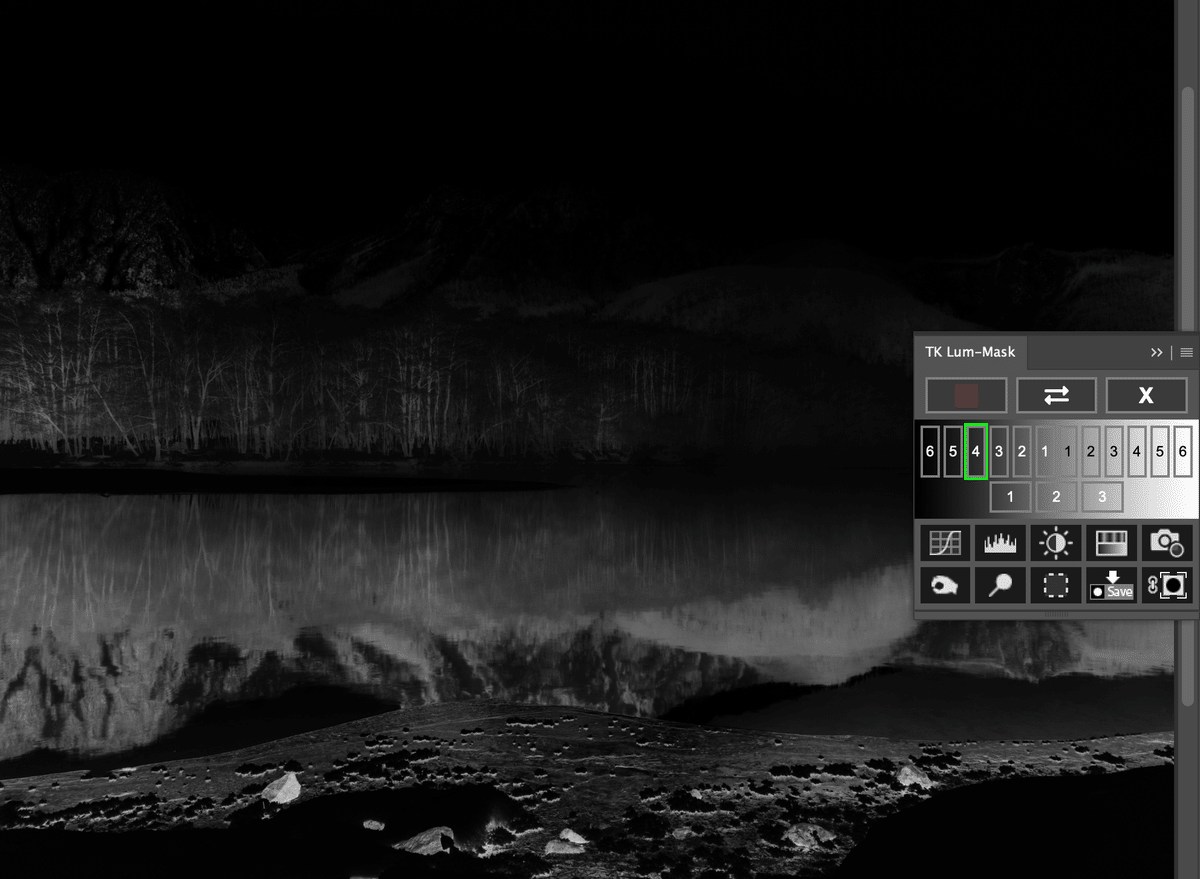
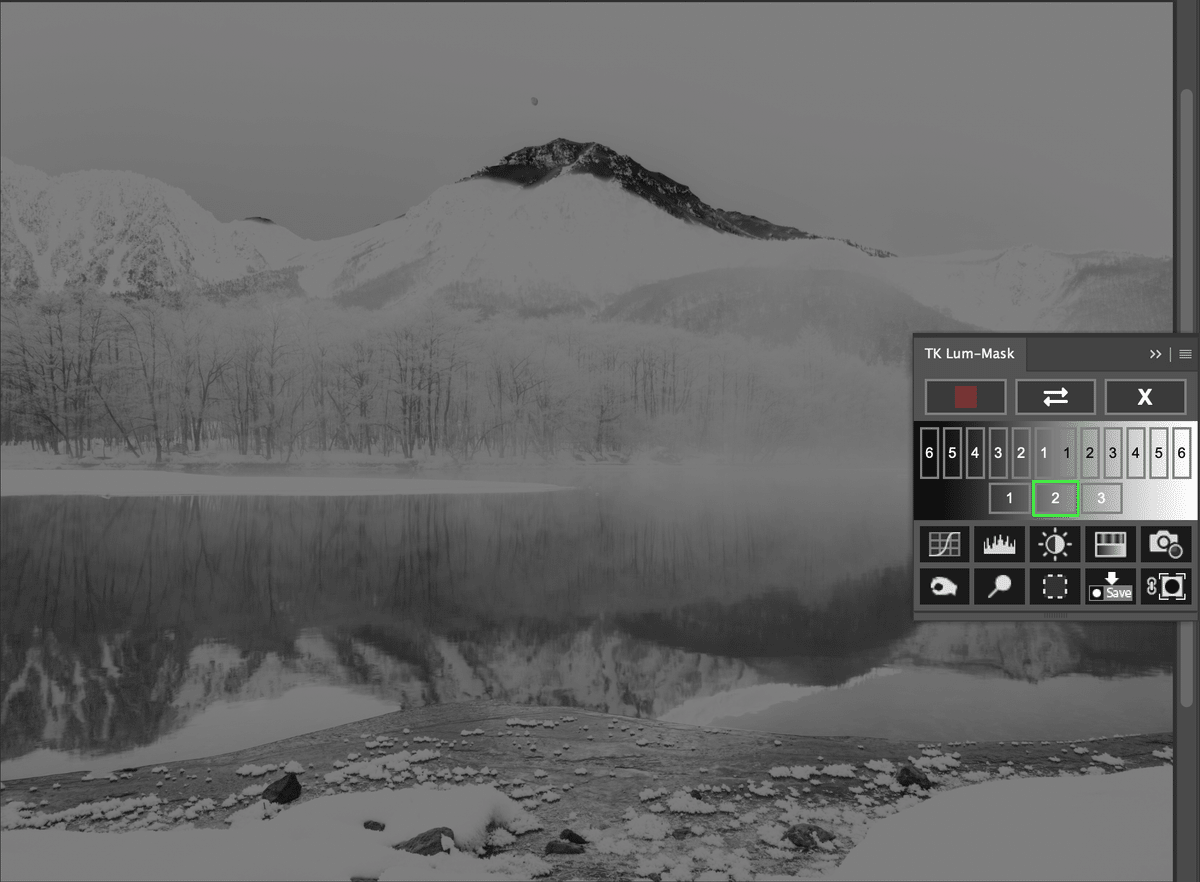
パネルをクリックし、TK Lum-Maskを表示させます。黒、グレー、白のアイコンをクリックすることで、現在表示されているRGBチャンネルでコンポジットされたマスクが表示されます。


すると早速、生成されたルミノシティマスクのプレビューが表示されます。
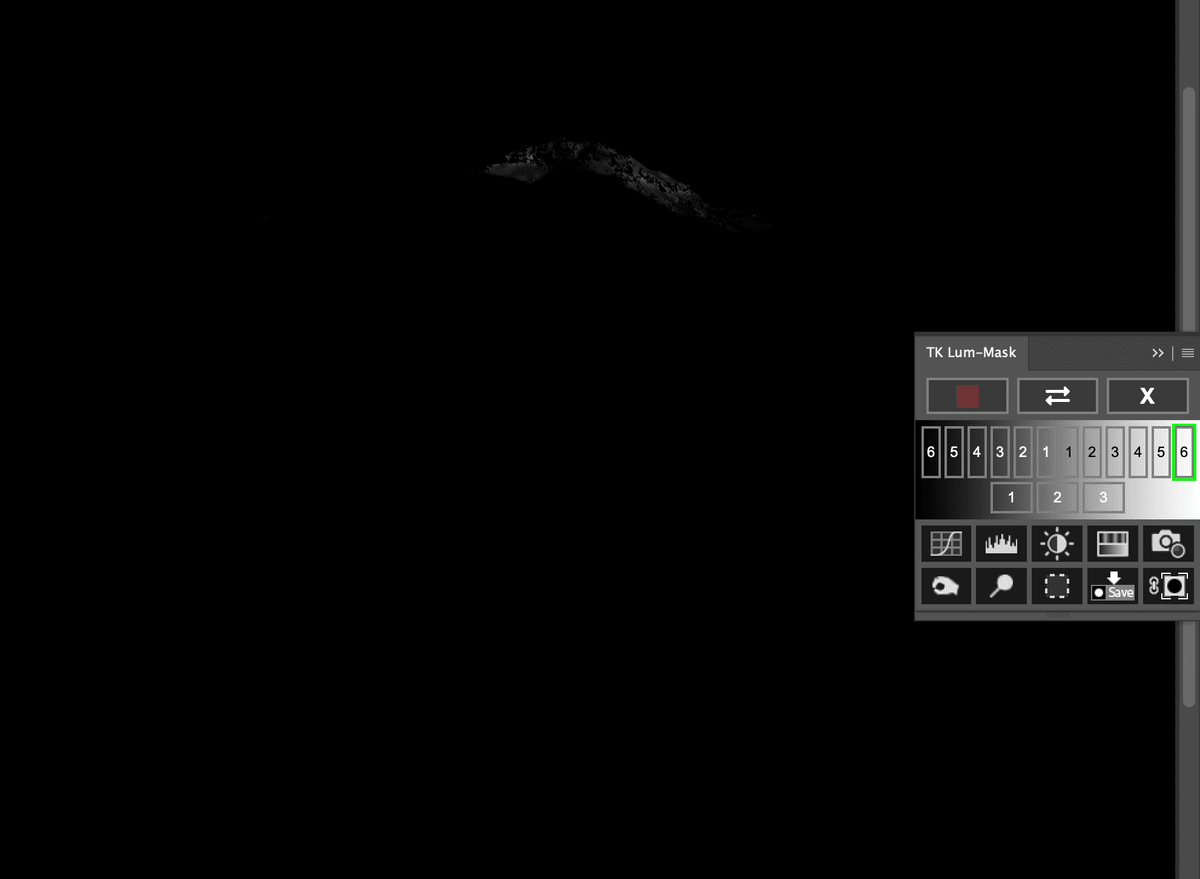
最初はハイライトのマスクが生成、表示されます。ここではまだプレビューのみでレイヤーに追加されているわけではありません。
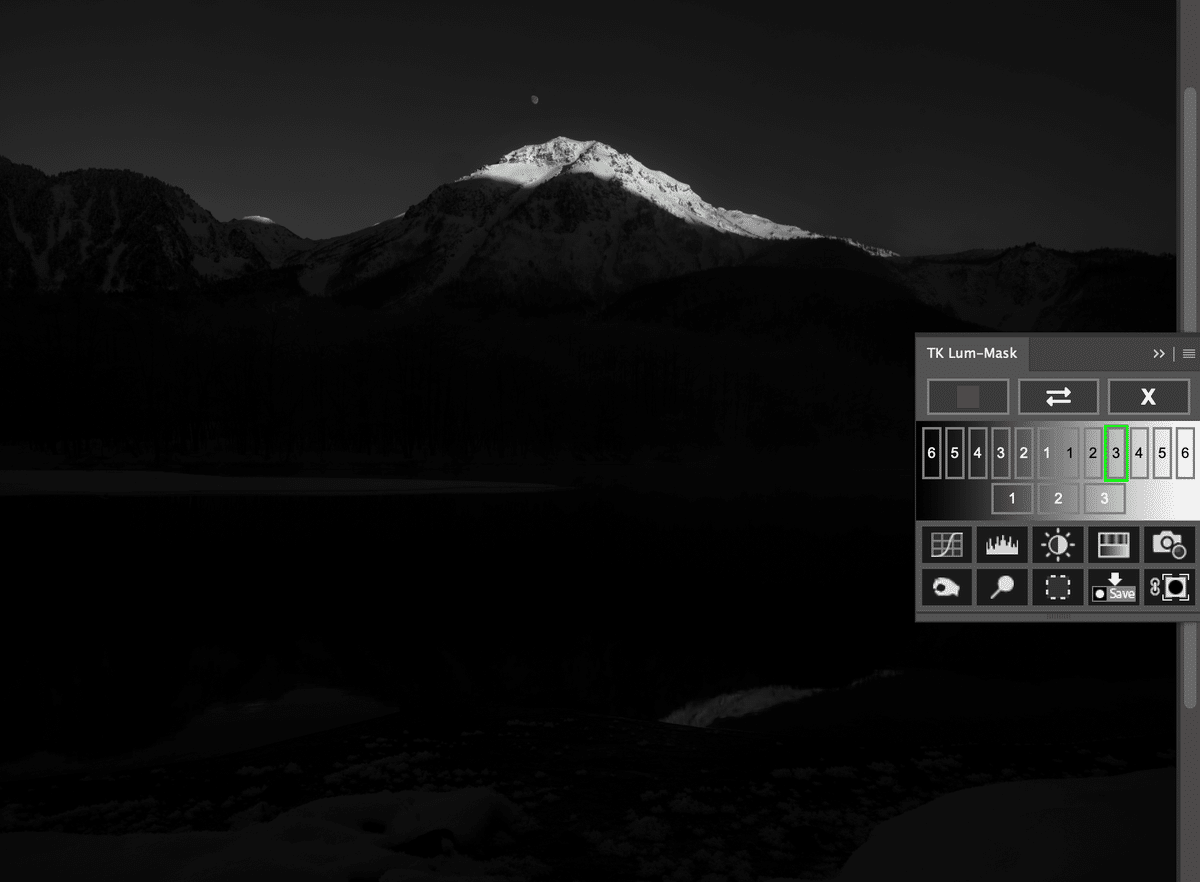
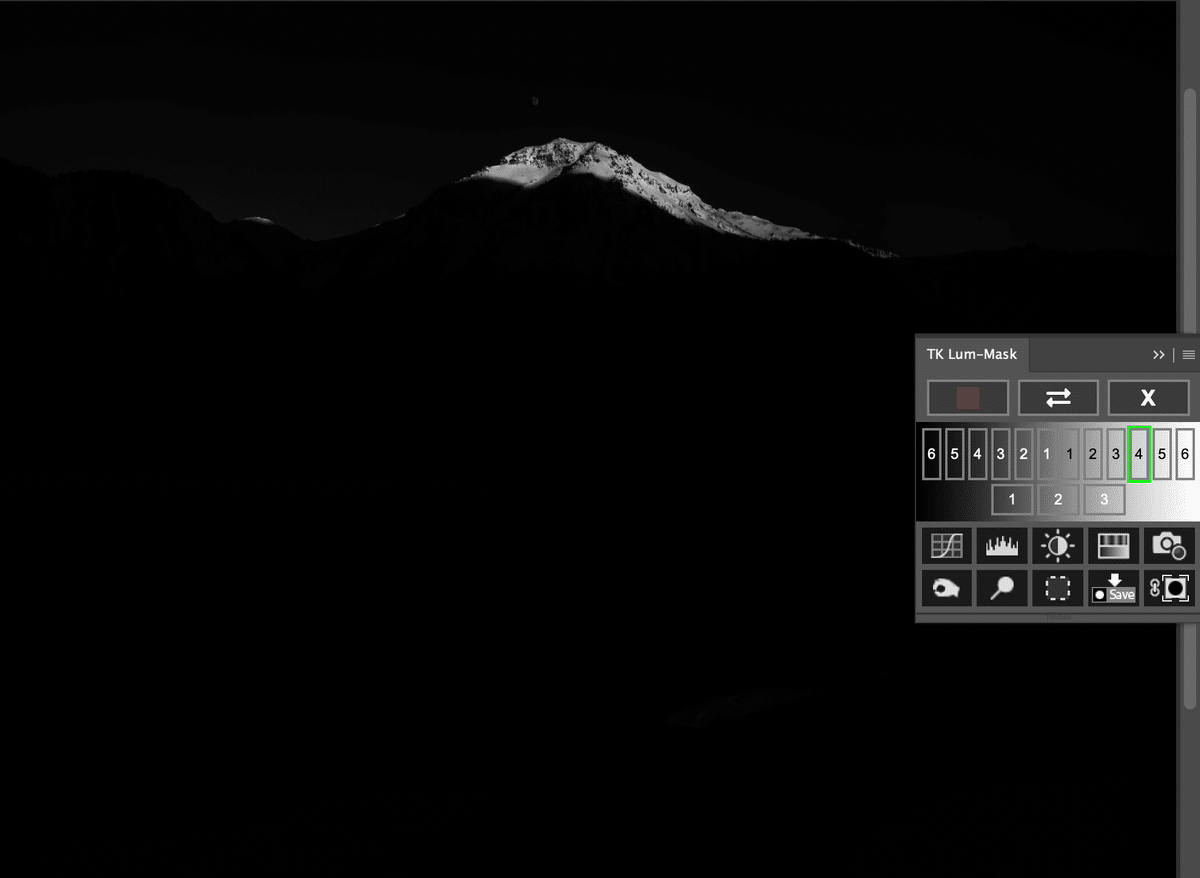
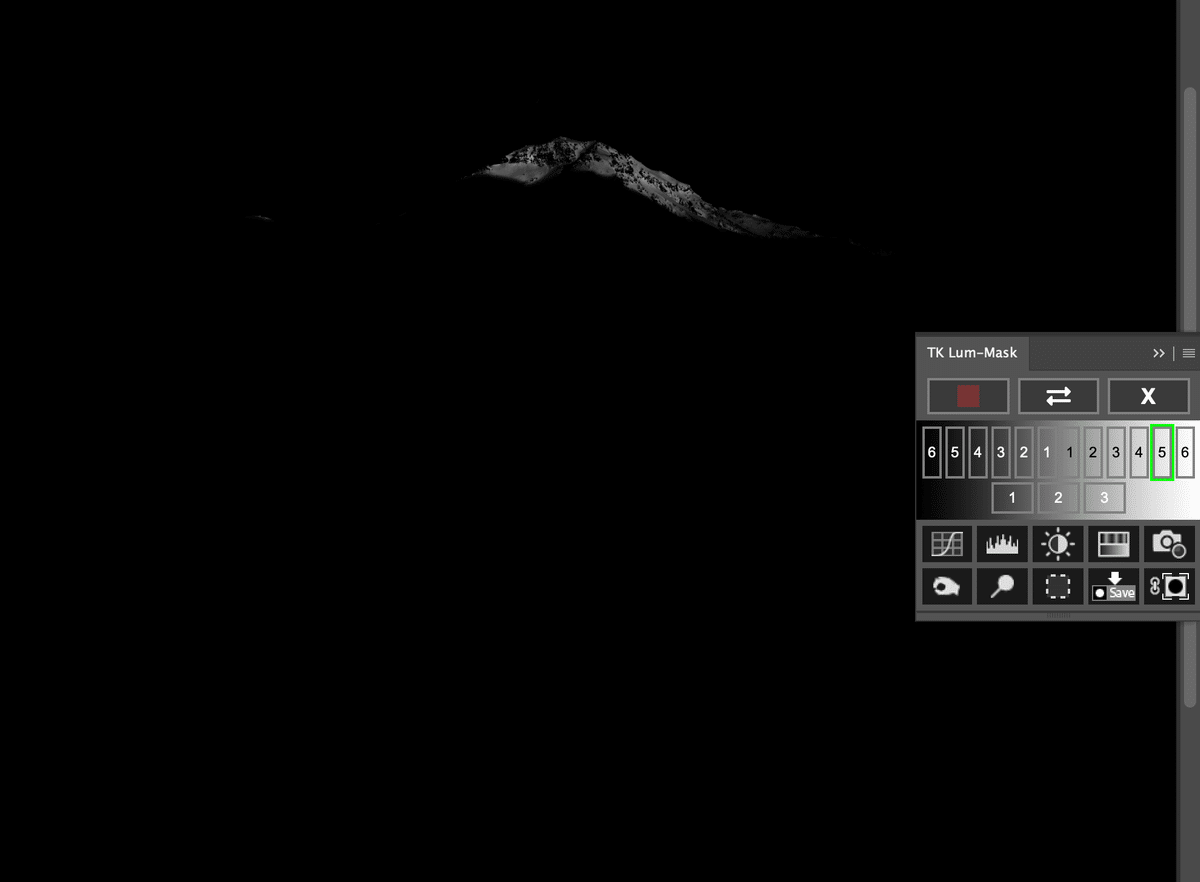
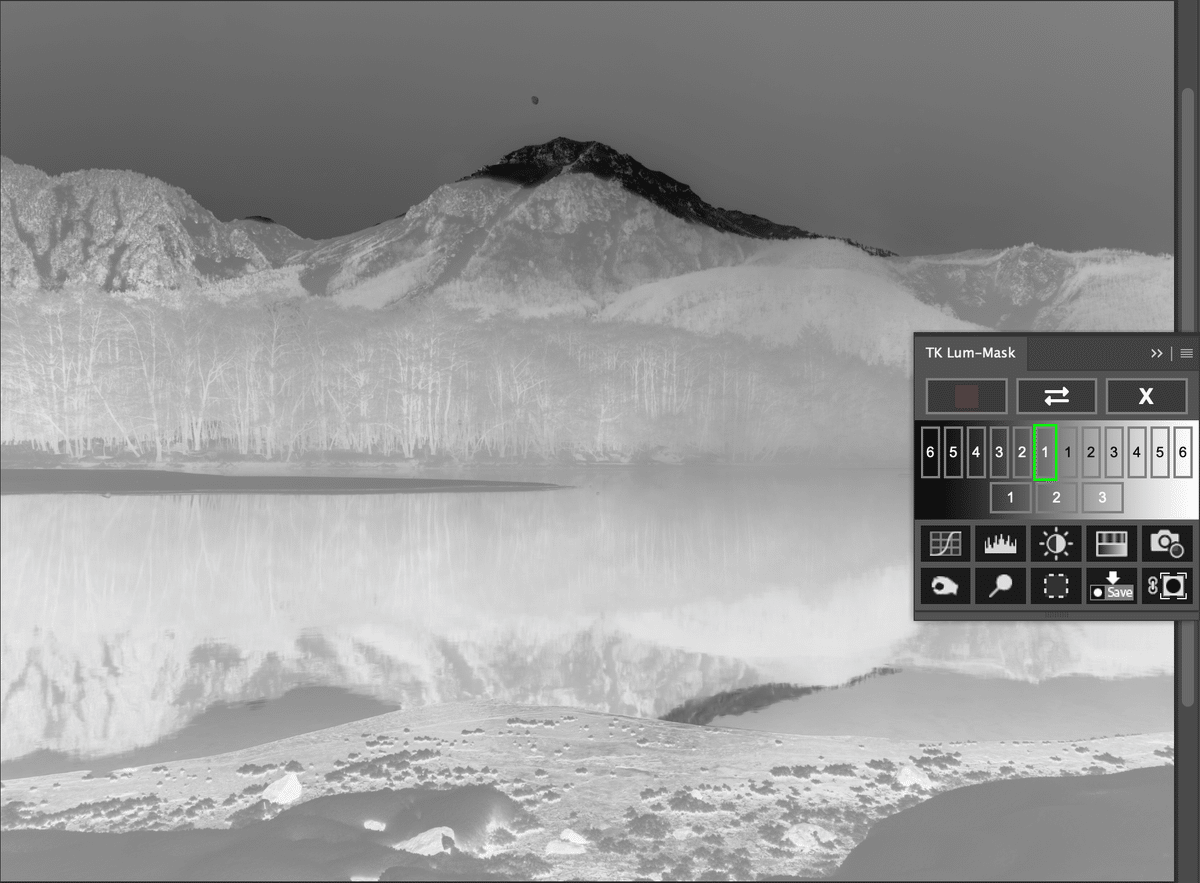
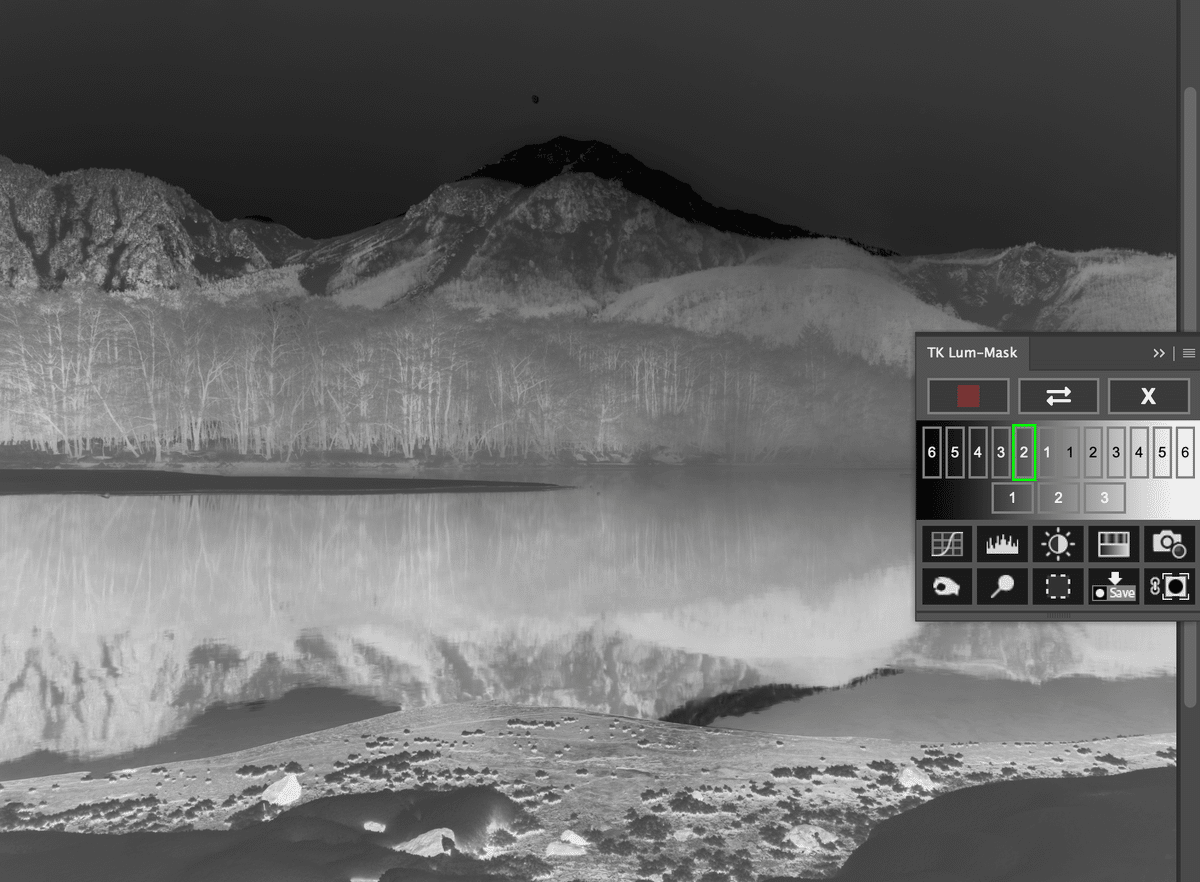
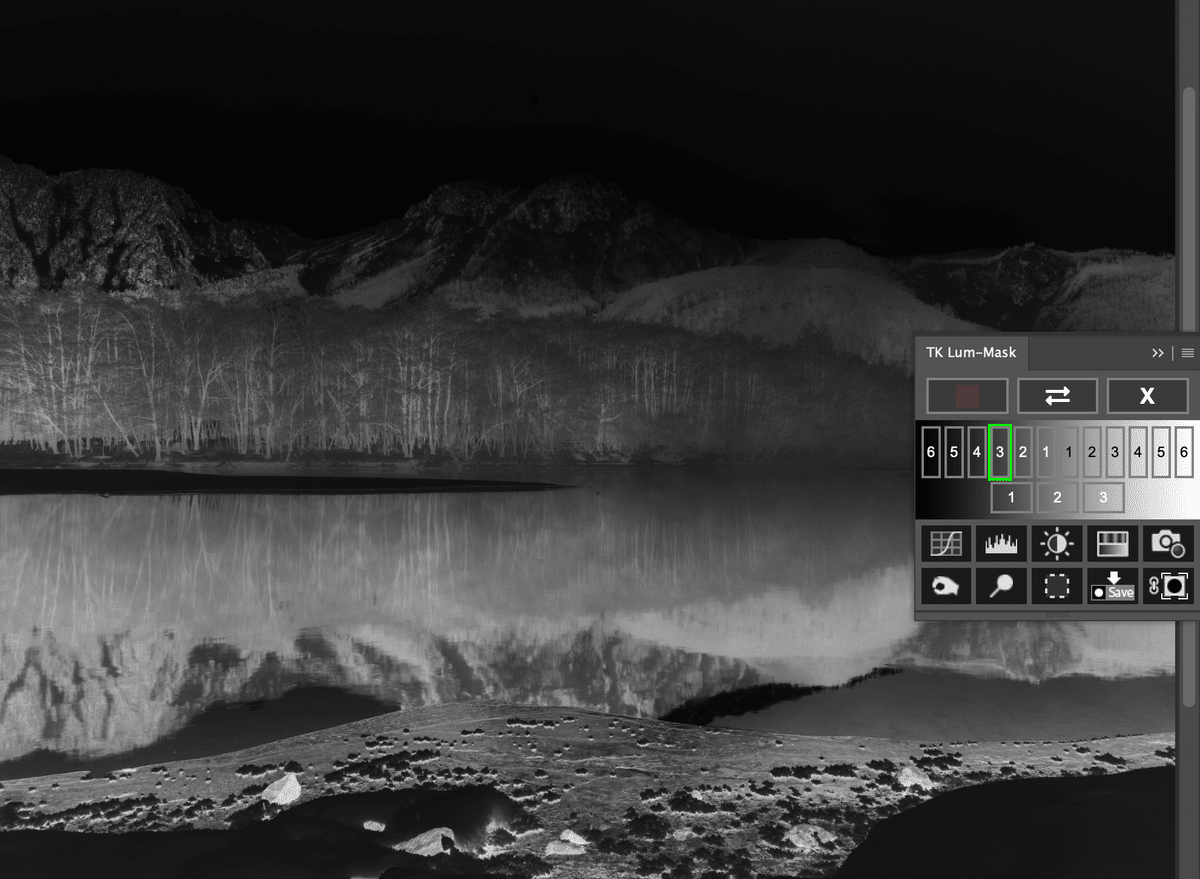
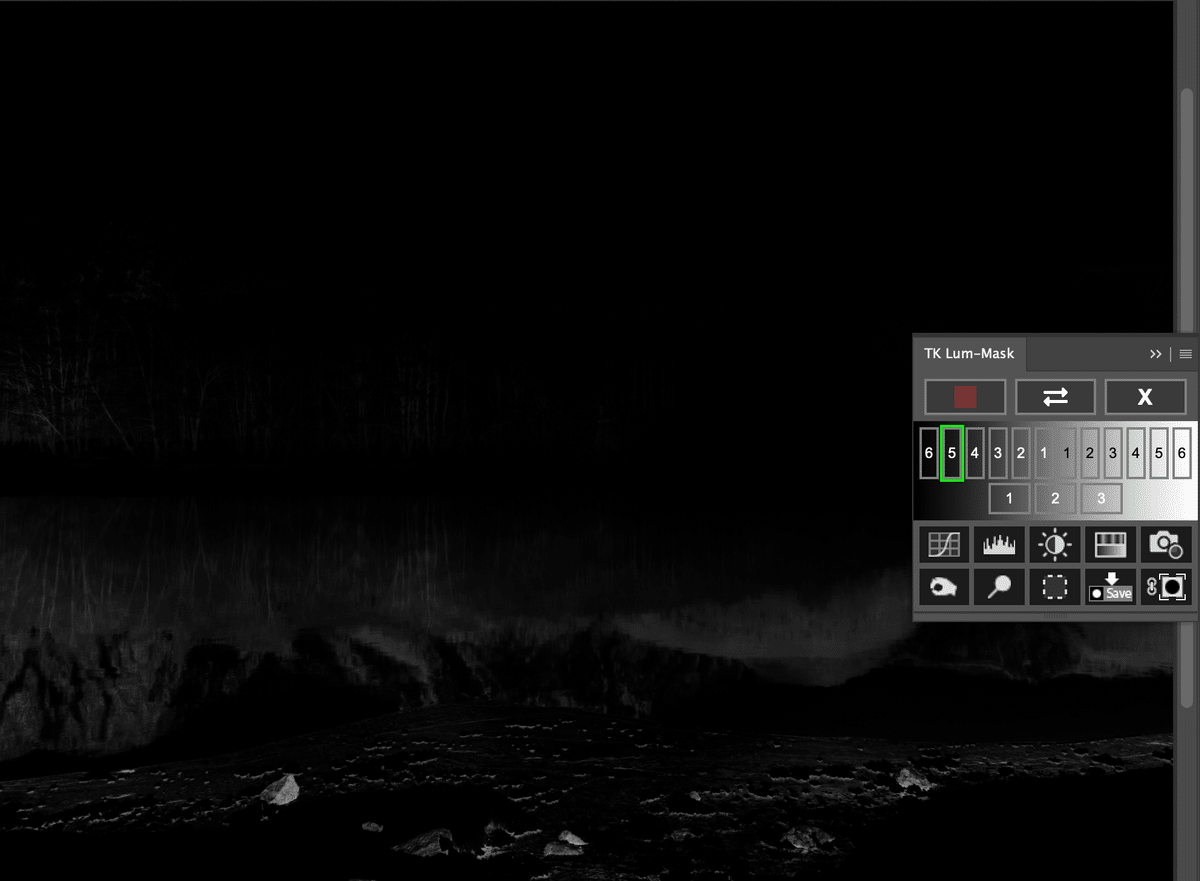
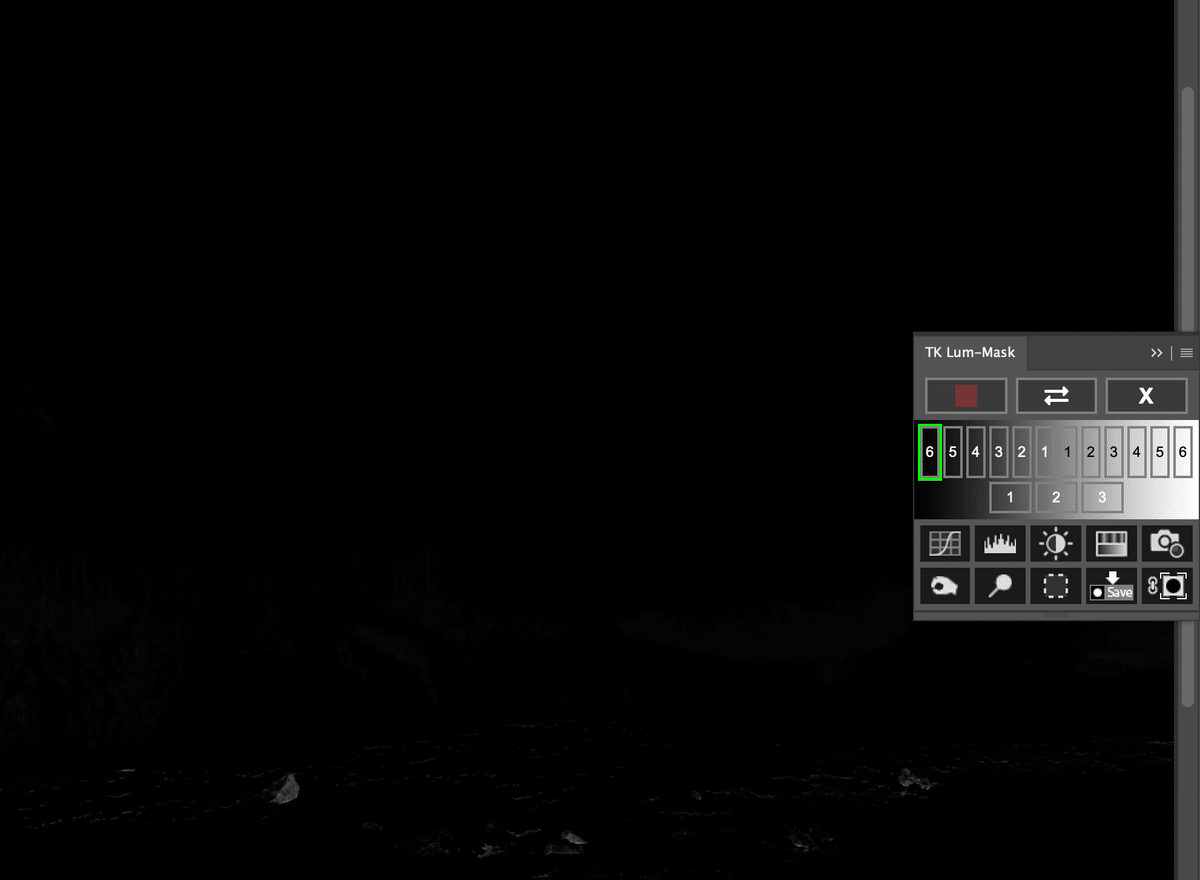
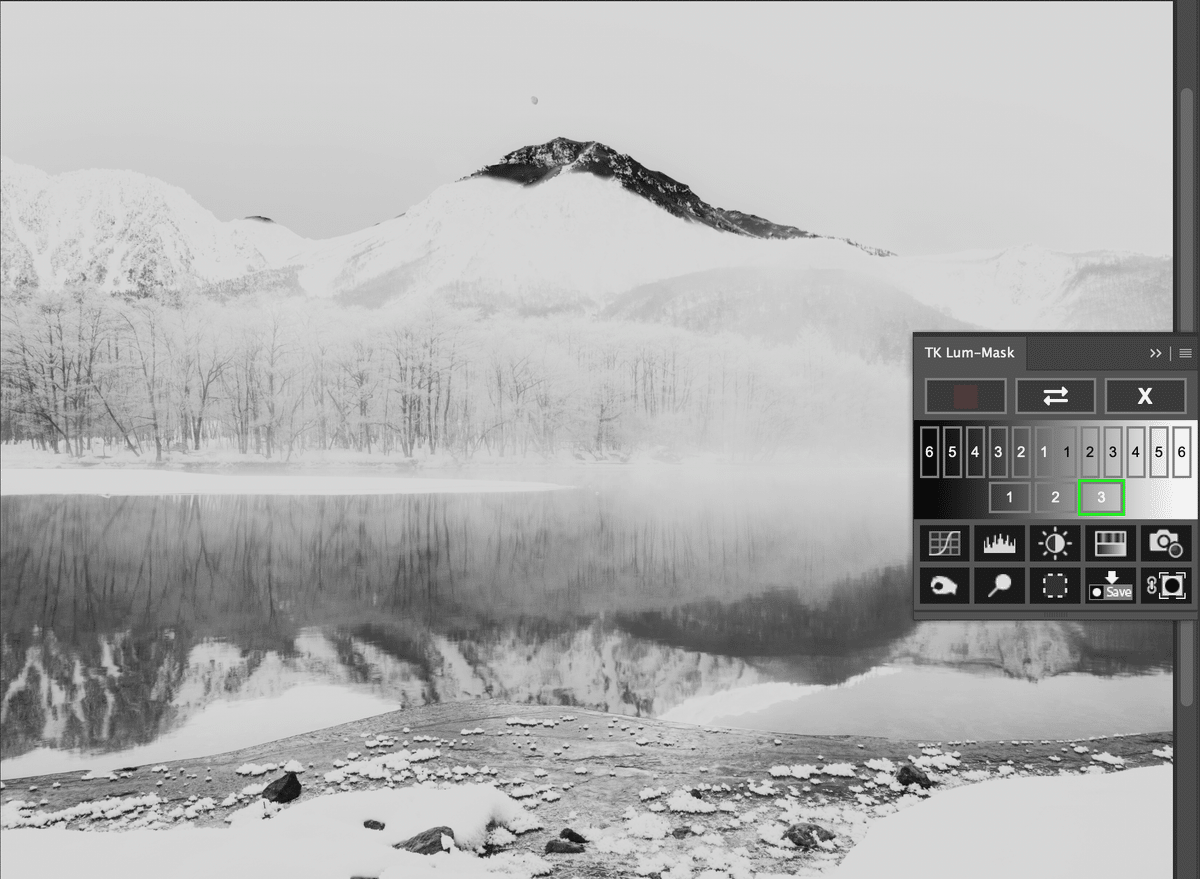
レベル別に見ていくとこんな風に生成、表示されていきます。






数字が上がるにつれて、選択されている範囲が狭まっていくのがわかります。
シャドウ側についても同様です。






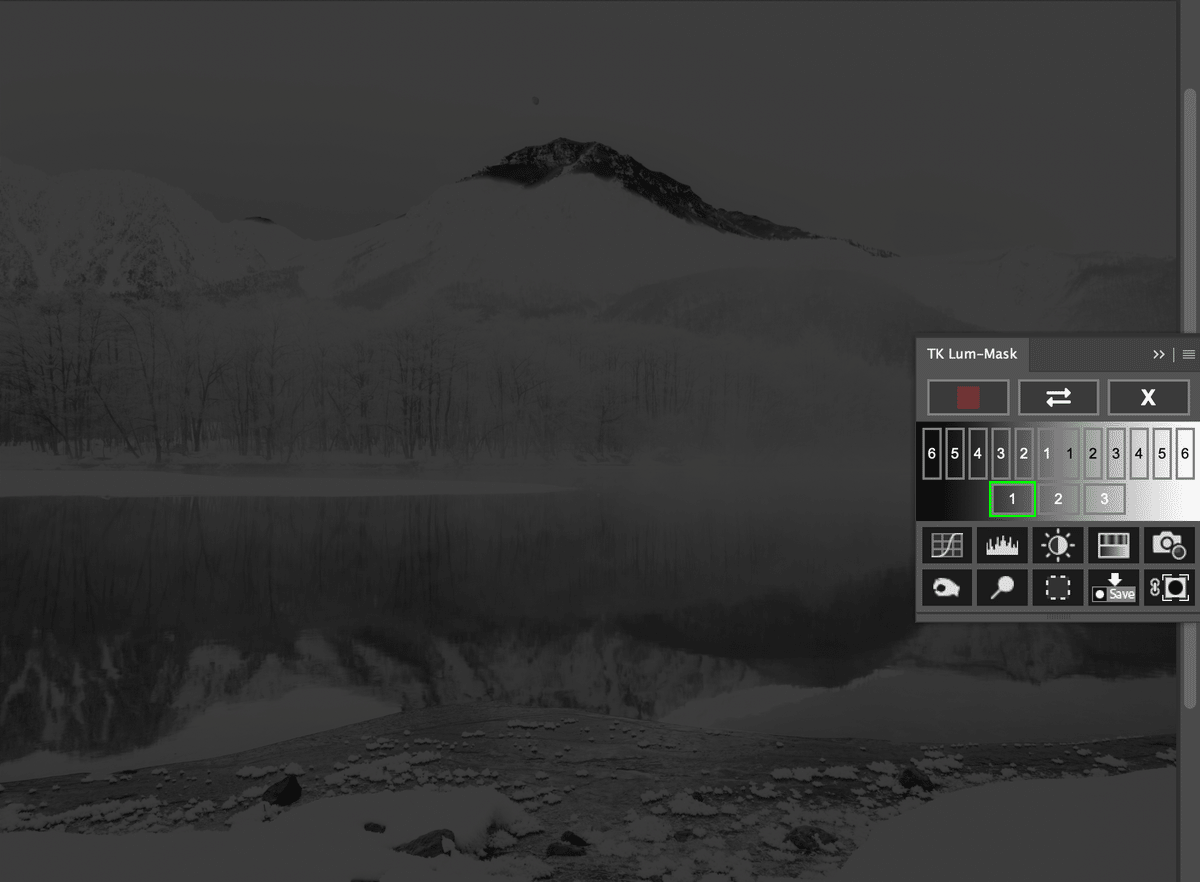
また、下段の数字は中間調のマスクです。



次にレイヤーに追加する方法です。
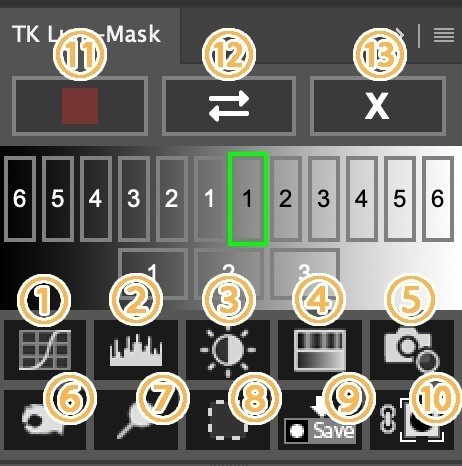
各ボタンの使い方を見るとわかりやすいです。

表示されているルミノシティマスクを持った新規の"トーンカーブ"レイヤーを追加
表示されているルミノシティマスクを持った新規の"レベル補正"レイヤーを追加
表示されているレベルのルミノシティマスクを持った新規の"明るさ・コントラスト"レイヤーを追加
表示されているレベルのルミノシティマスクを持った新規の"色相・彩度"レイヤーを追加
表示されているレベルのルミノシティマスクを持った新規の"レンズフィルター"レイヤーを追加
50%グレー(ソフトライト)のレイヤーを追加(選択範囲保持)
50%グレー(オーバーレイ)のレイヤーを追加(選択範囲保持)
表示されているマスクで選択範囲を作成
表示されているマスクで新規チャンネルレイヤーを作成
表示されているマスクを、現在選択しているレイヤーに追加
グレースケール表示のマスクと、マスクの選択範囲を赤いオーバーレイで表示したものを切り替える
ルミノシティマスクの表示のON/OFF
マスク作成をキャンセル
私がもっともよく使うのは、1と2、8と10でしょうか。
トーンカーブ、レベル補正、選択範囲作成、マスク追加があればどのパターンにも対応できます。
プラグイン使用時はリアルタイムでRGBチャンネルが反映されるので、
マスクを作ろうとしたけど、このレベル補正レイヤーを抜きたい、など途中で対応できるのがとても便利。
"TK Basic V6 Panel"の時はいちいちコンポジットボタンを押して更新させなければいけなかったので…
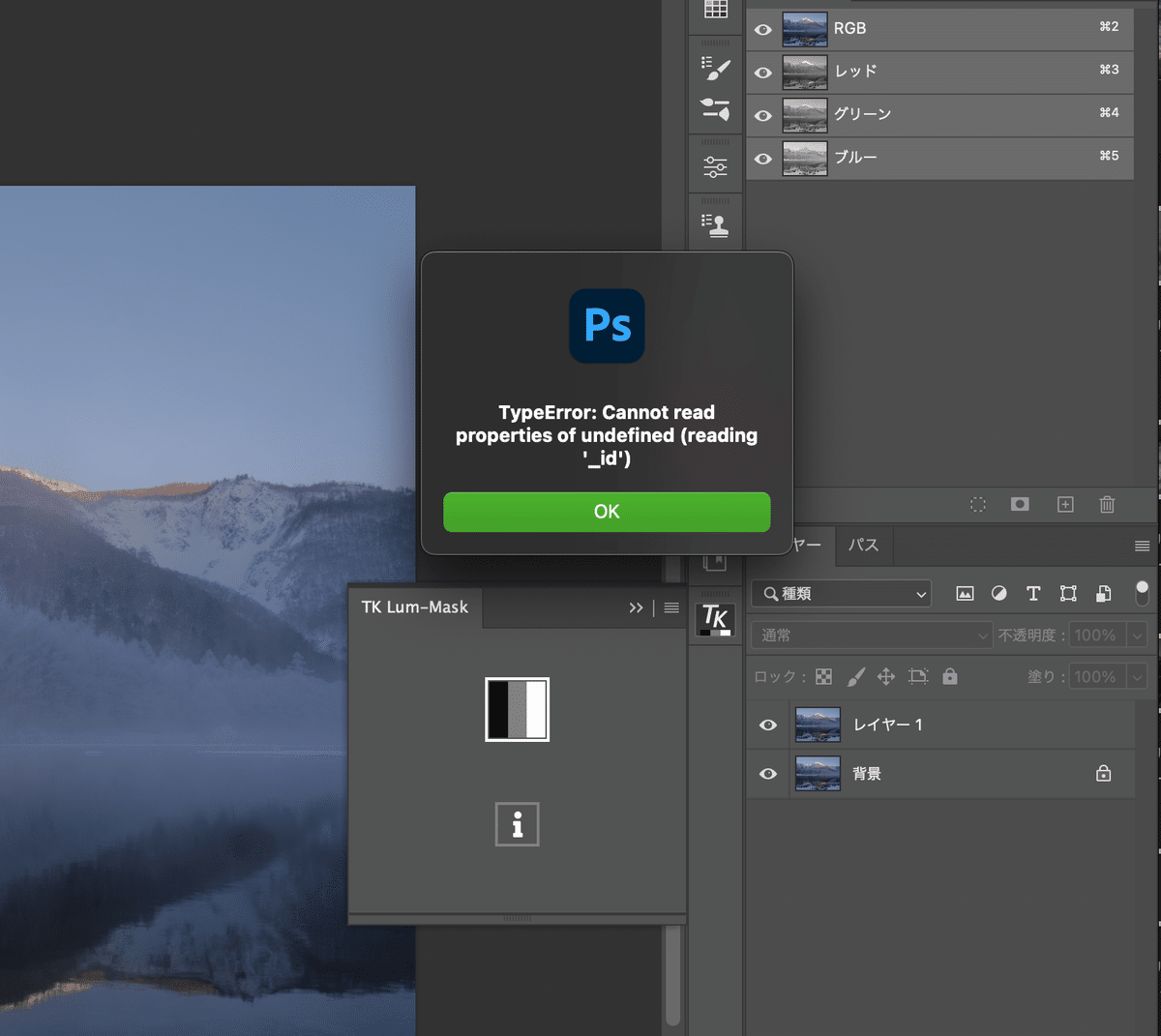
注意としては、レイヤーパネルで何も選択していない状態だとエラーが出ます。

最後に
以上、導入から使い方までの解説でした。
"TK Basic V6 Panel"より操作方法がシンプルになったおかげでとても使いやすくなった印象です。
ルミノシティマスクが複雑で取っ付きにくいという方、この機にぜひ導入されてはいかがでしょうか。
