
【備忘録】“箇条書き”をCSSで整える(デザイン)方法
“箇条書き(ul)”を作成する必要があったので、今後のWEBサイト作成の為の参考素材
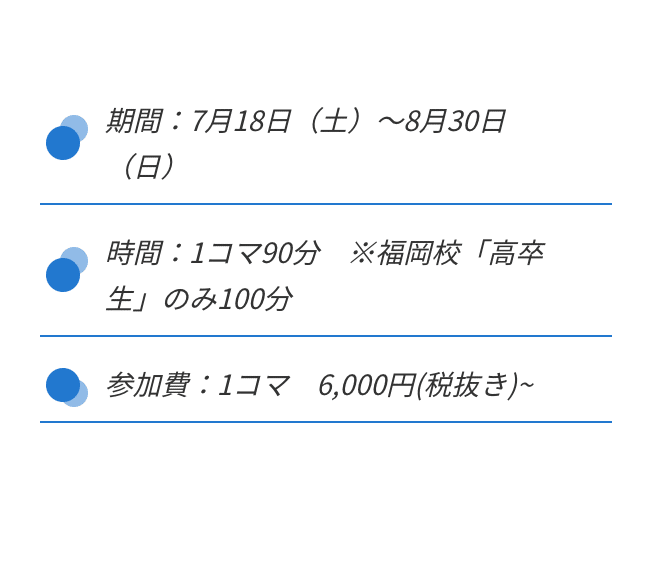
完成図

html
<ul class="list">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>css
/* list */
ul.list {
margin: 2.5em;
padding: 0.5em;
list-style-type: none;
}
ul.list li {
position: relative;
padding: 0.5em 1em 0.5em 2.3em;
margin-bottom:5px;
border-bottom: 1px solid rgba(25,118,210,1);
}
ul.list li:after,
ul.list li:before{
content:'';
position: absolute;
border-radius: 50%;
}
ul.list li:before {
top: 50%;
left: 0.2em;
width: 17px;
height: 17px;
background: rgba(25,118,210, 1);
transform: translateY(-50%);
}
ul.list li:after {
top: 1.1em;
left: 0.7em;
width: 14px;
height: 14px;
background: rgba(25,118,210, 0.5);
}マージンを「2.5em」にした理由
スマートフォン(iphone x)で見た時に、ギリギリの余白だったため。
ul.list {
margin: 2.5em;
padding: 0.5em;
list-style-type: none;
}参考にさせて頂いたサイト 「https://copypet.jp/」コピペット様
この記事が気に入ったらサポートをしてみませんか?
