
【印刷 #1】かっこ悪い括弧(カッコ)
6/17より、ヘッダー画像サイズが変更となりましたね。
これを機会にマイページを一新。
それから、生業の『印刷のお話』を不定期に発信して参りますので、よろしくお願いします。m(_ _)m
■本題
私たちは「言葉の意味」や「ふりがな」のために、括弧(カッコ)を用いることが良くあります。
これらは総称して約物(やくもの)と呼ばれ、パソコンで文章を作成する場合では、和文フォント(全角)と欧文フォント(半角)が混在することが多く、その際に「括弧」の使い方を誤ると、非常に読みづらい文章に成りかねません。
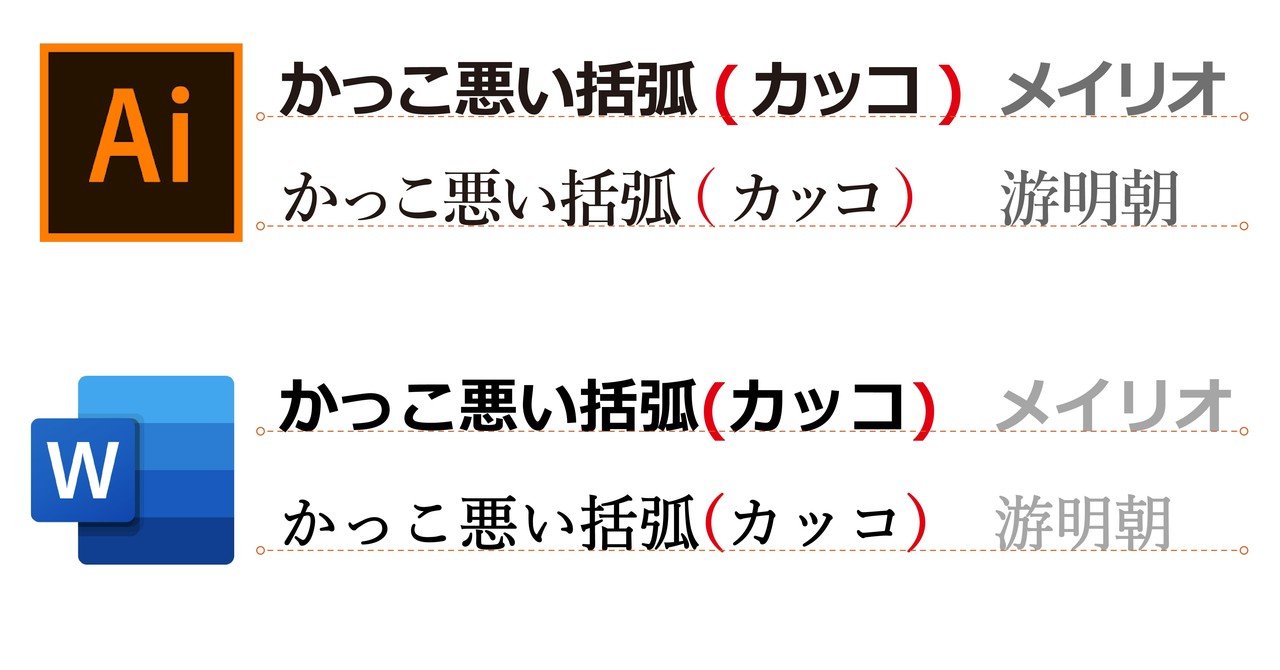
Webブラウザやメールではそれほど気になりませんが、デザイナー御用達のillustrator(イラストレータ)や、ビジネス標準のWord(ワード)で『半角カッコ』を使うと、かっこ悪い括弧 になってしまいます。
これは、和文フォントが「仮想ボディ」を想定しているのに対して、欧文フォントは「ベースライン」を基軸とする両者の違いにより発生します。
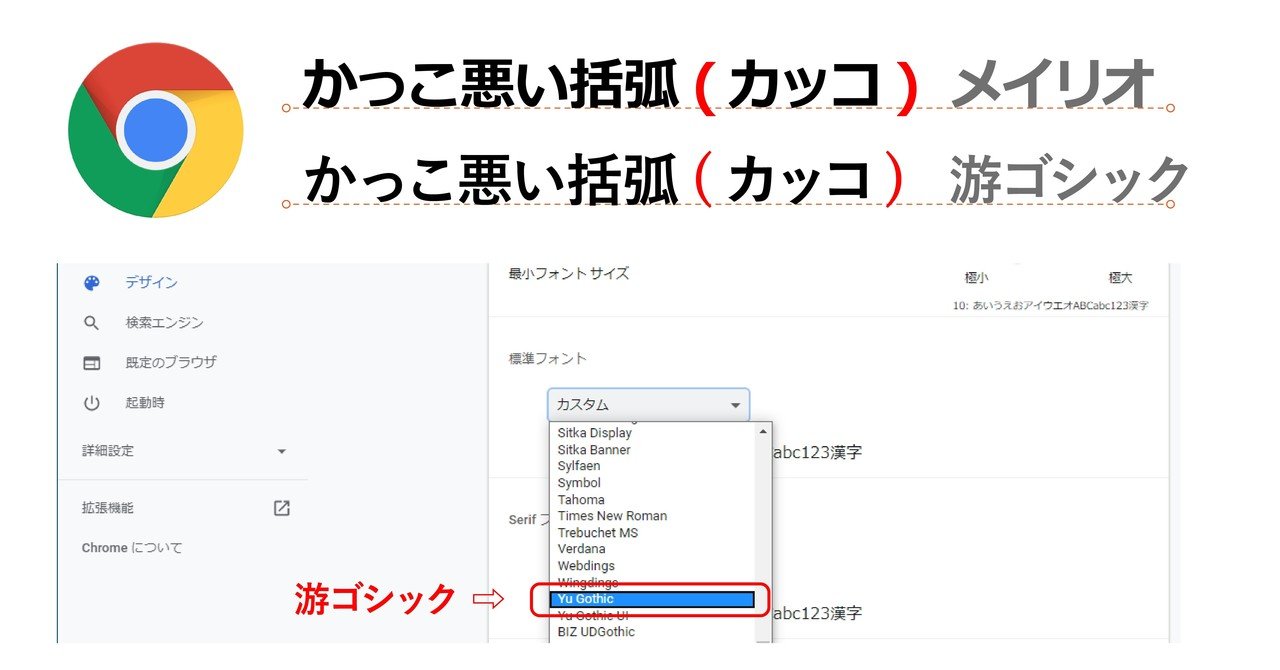
調べたところ、標準的なWeb環境(OSはWindows10、ブラウザはEdgeまたはChrome)のフォントは、ゴシック体が「メイリオ」、明朝体は「游明朝」が、デフォルトで設定されているようです。

さて、愛するnote君は ゴシック体がデフォルト になっていますので、記事タイトルの『半角カッコ』はベースラインが下がってしまいます。
しかし、フォントはアカウント設定「自分が投稿した記事を明朝体で表示する」で変更できますから、「游明朝」のフォント設計上、あまりベースラインが下がらずに済みます。
また、ブラウザがChromeの場合は、表示フォントを「メイリオ」から「游ゴシック」に変更することで、同様の回避ができます。

次回に続く...
この記事が気に入ったらサポートをしてみませんか?
