
色を決めよう -デザインシステム構築奮闘記⑤-
こんにちは!atama plus プロダクトデザイナーのヌマタ @n_m_ta です。
この連載は、スタートアップのインハウスデザイナーたちが、デザインシステムを1から構築する様子をまとめ、誰かの参考になればという趣旨ではじめました。
デザインシステムの構築に至るまでの経緯や、プロダクトの概要についてはこちらをご覧ください。
前回は、ムードボードを作りました。今回は、コントラスト比を意識しながら色を決めた話についてお伝えします。
本記事は、2019年に実施した取り組みをまとめたものです。
これは atama plus Advent Calendar 2023 と デザインシステム Advent Calendar 2023 の5日目の記事です。
コントラスト比が足りない
ムードボードを作り、言葉と見た目の両面から「らしさ」の認識合わせができました。次に、私たちは色を決めることにしました。このタイミングで、使う人にとって使いやすいかどうかの視点が入ります。
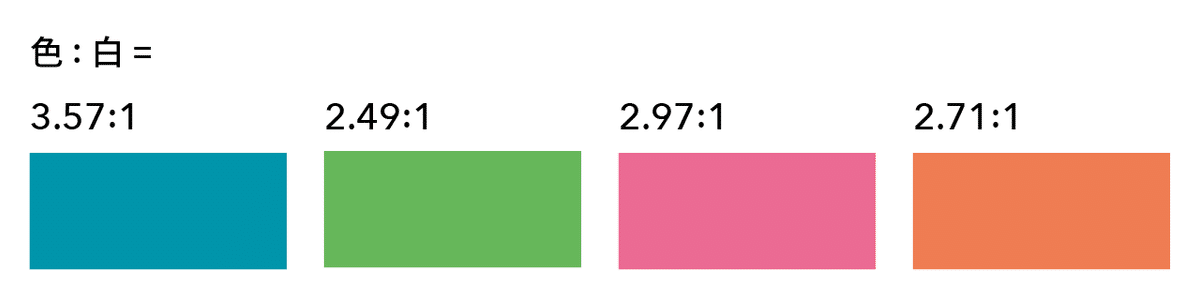
これまでプロダクト内では、創業当時に定義していたブランドカラーを使用していました。ですが、ブランドカラーでは、WCAGのコントラスト比の基準に満たないことがわかりました。
Web Content Accessibility Guidelines (WCAG) 2.1 は、ウェブコンテンツを障害のある人にとってよりアクセシブルにする方法を定義している。アクセシビリティは、視覚、聴覚、身体、発話、認知、言語、学習、神経の障害を含む、広範な障害に関係している。
(最新は2.2ですが、当時使用していた2.1から引用)

WCAGのAAを達成するには、4.5:1のコントラスト比がなくてはいけません。実際、使っている方からも「緑とピンクの見分けがつきにくい」という問い合わせが来ていました。そのため、プロダクト用に新しく色を作ることにしました。
試行錯誤
ブランドカラーをもとにし、色を作ってみては…

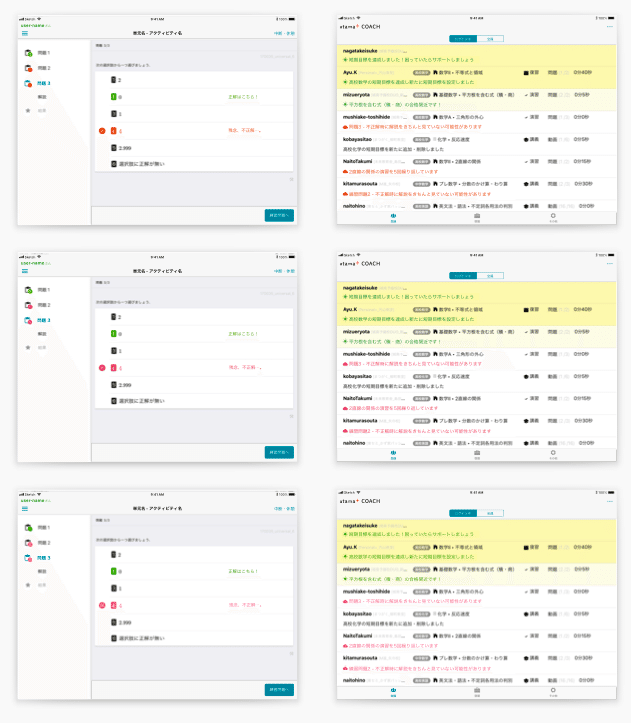
プロダクトに当ててみる…

という試行錯誤の繰り返しです。
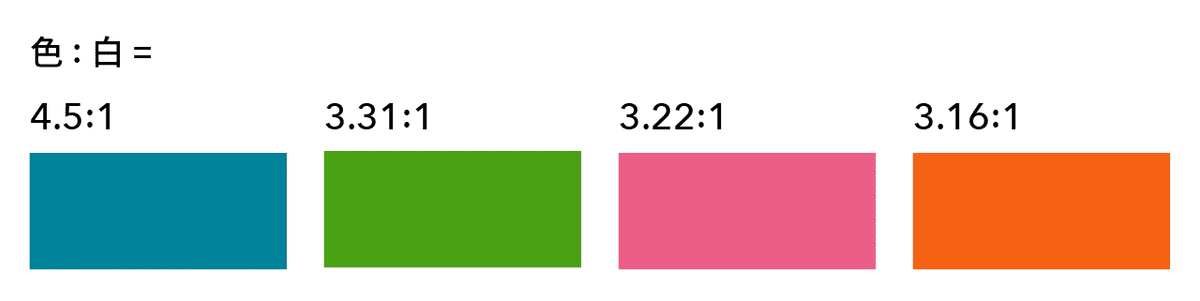
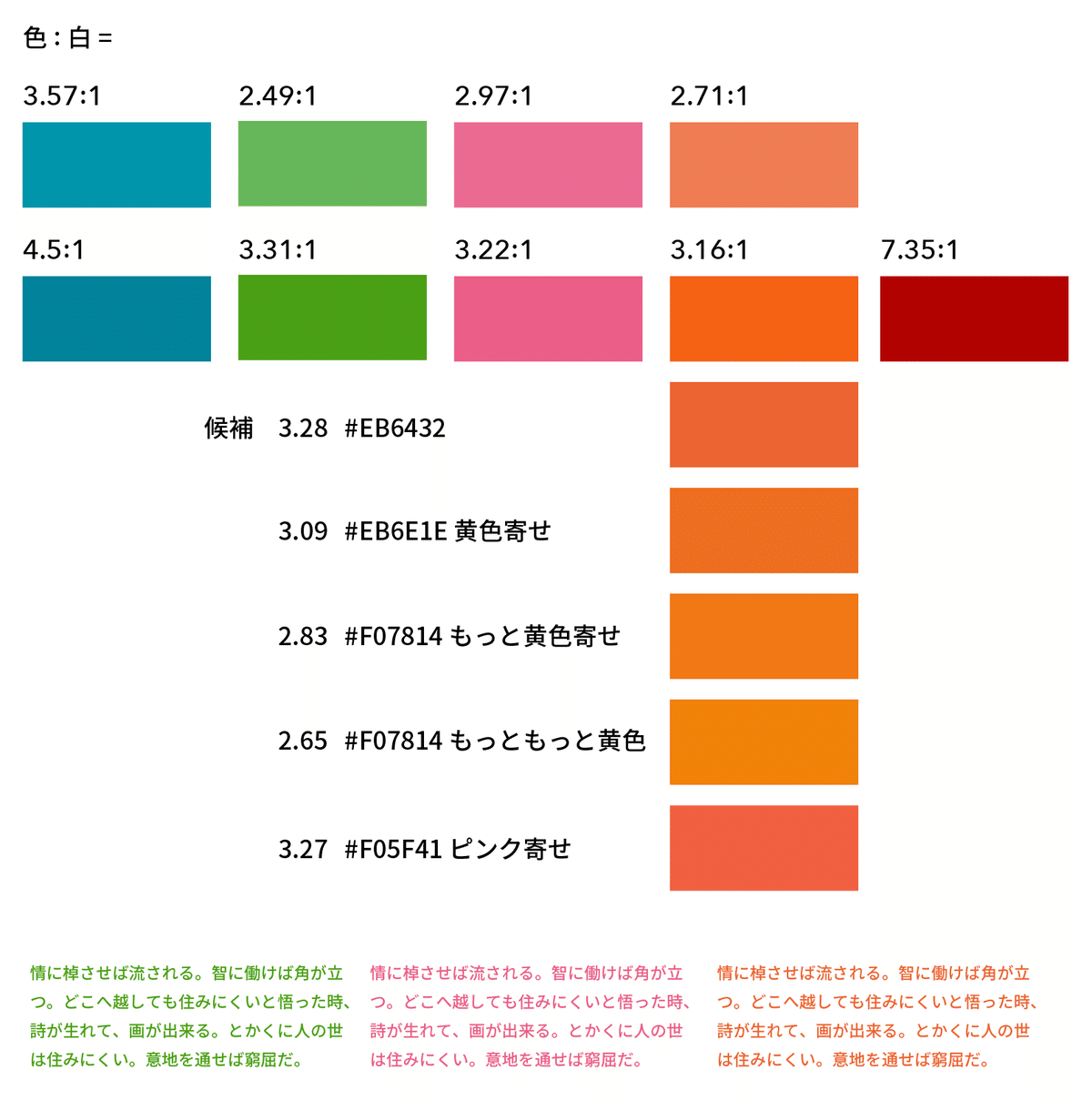
ブランドの印象を崩さずコントラスト比が担保されている色を考えます。プロダクトに色を当てはめた画像とムードボードを見比べ、印象も確認しました。すべての色をコントラスト比4.5:1をクリアするよう検討すると、とても暗い印象になってしまいました。ここで、基準をクリアするのはメインカラーの青だけとすると決めました。他の色はコントラスト比3:1を超えるようにしています。

(呟き)今は数年前から比べるとプロダクト内の色の使い方も整理されています。今なら4.5:1の色を作ってプロダクトに当てはめてみても違和感ないかもしれません。
オレンジを作るのは相当難しかったです。

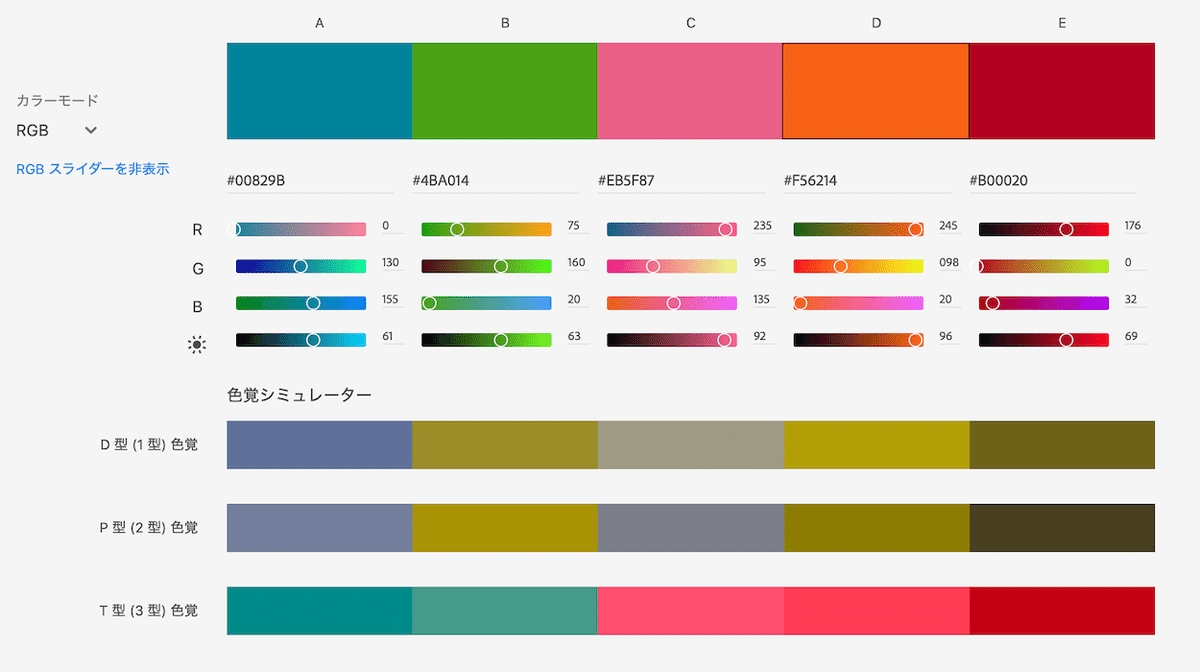
イラレでRGBとHSBの値をずらし、Adobe color アクセシビリティツールで競合する色がなくなるまで調整しました。

競合していないとはいえ、緑、ピンク、オレンジは特定の色覚ではほとんど差がありません。
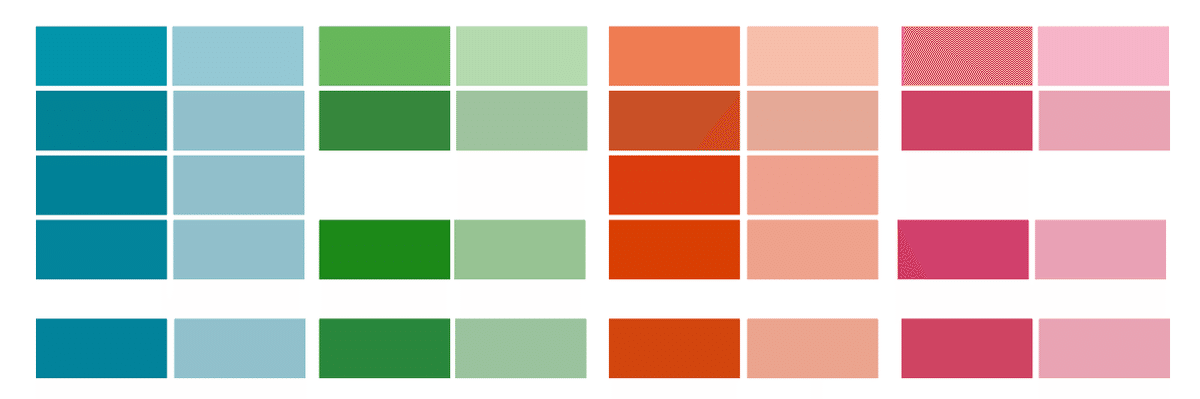
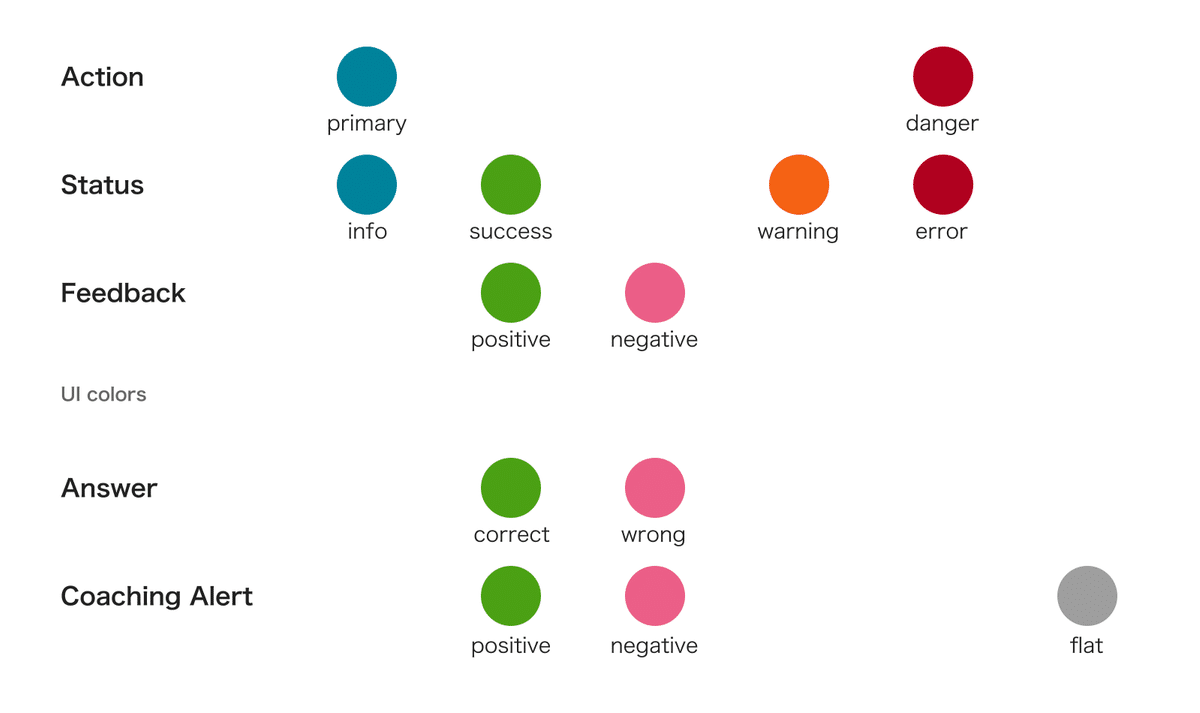
そこで、色の用途は次のように整理しています。同じ用途の中でピンクとオレンジを見分ける必要はありません。

この色の早見表はAtlassianを参考にしました。
おわりに
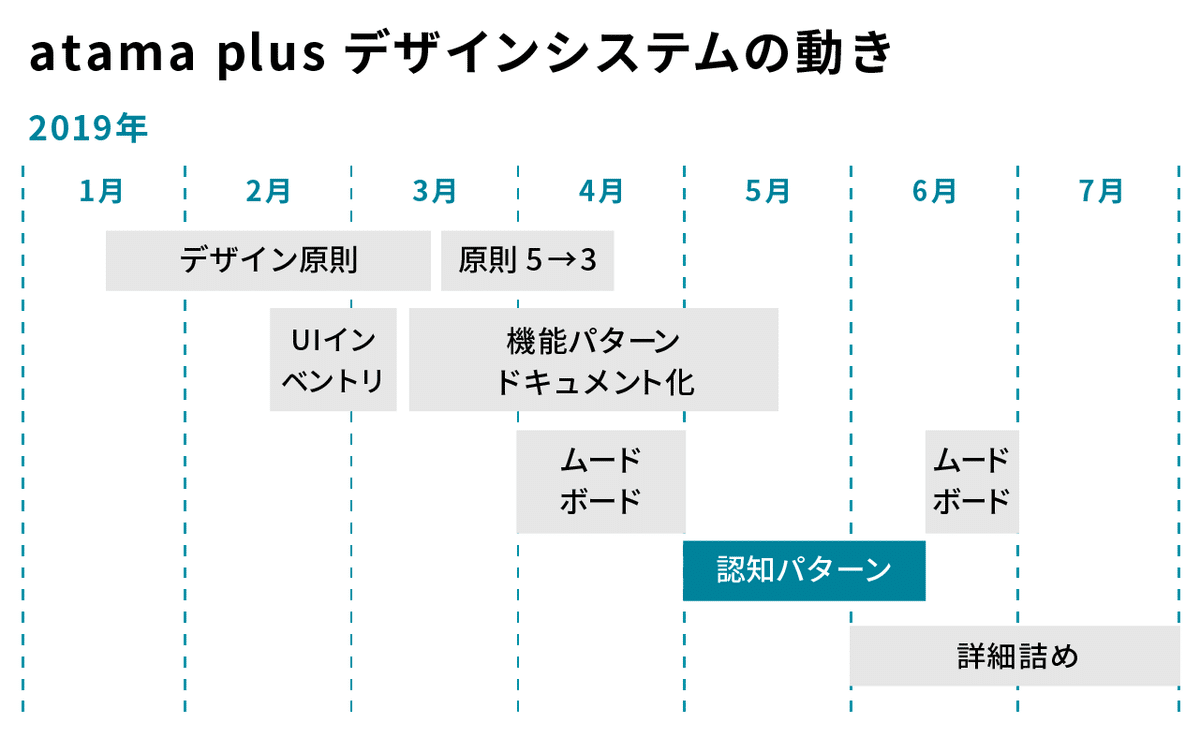
他の検討と並行して、1ヶ月半ほど色の検討をしていました。(週にかけてる時間は多くありません。)

コンサルに入っていただいていた『Design Systems』の訳者である佐藤伸哉さんから「色はユーザーが変化を感じやすいので優先度高くやるのがおすすめ」と言ってもらったのを覚えています。ブランドの印象を守りながら、すべての人に使いやすい色を決められてよかったなと思います。
次回は、UIインベントリを作ろう!をお送りします。
この記事が気に入ったらサポートをしてみませんか?
