
「スキ」のリアクション画像用にアニメーションGIFを作成してみた
記事をご覧いただきありがとうございます。
ワードプレスのサイト作成やカスタマイズ、WEBマーケの仕事をしていた「成幸(なりゆき)」と申します。
「スキ」を押した時に表示される画像の仕様を確認してみると、
・使用できる画像はJPG、PNG、GIF(アニメーション可)
・推奨サイズは無いが容量は10MBまで
・GIFアニメを設定する場合、長いと終わる前に吹き出しが消えてしまう可能性がある
とのことだったので、GIFアニメーションのスキ画像を作ってみることにしました。
Photoshopで、GIFアニメーションを作る方法
使用したソフトは、Photoshopです。
ひとまず、以下の画像を用意しました。
猫
ハート×5つ

これらのパーツをそれぞれ設定して、アニメーションを作ります。
①フレームアニメーションを作成
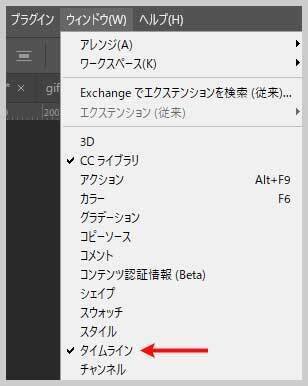
メニューバーから、「ウィンドウ > タイムライン」を選択します。

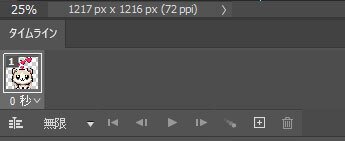
「フレームアニメーションを作成」を選択します。

②タイムラインに新規フレームを追加する
タイムラインが作成されました。

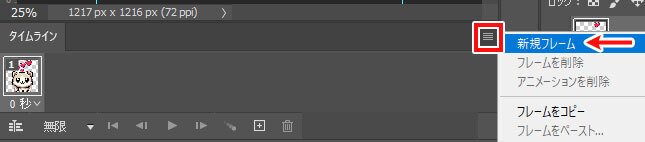
タイムラインのメニューから、「新規フレーム」を選択します。

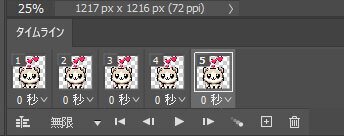
なお、ハートの数だけフレームを追加したいので、もう4つ新規フレームを追加します。
すると、タイムラインはこのようになります。

③フレーム1を作成する
フレーム1を選択して、表示させるハート(レイヤー)を選択します。

④フレーム2~5を作成する
フレーム2を選択して、表示させるハート(レイヤー)を選択します。

フレーム3~5も同じようにして、ハートを1つずつ選択していきます。
⑤アニメーションフレームをトゥーインを作成
フレーム1とフレーム2の間にアニメーションを増やして、ハートの動きをなめらかにします。
フレーム1とフレーム2を選択した状態で、タイムラインの下部パネルから「アニメーションフレームをトゥーイン」アイコンを選択します。
パラメーターにチェックが入っている事を確認にし、追加するフレームを3つにします。

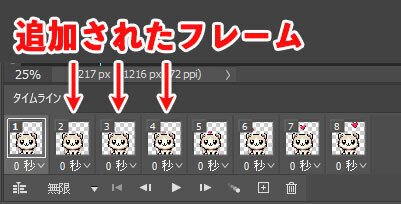
するとフレーム1とフレーム2の間に、3つフレームが追加されました。

フレーム2と3、フレーム3と4、フレーム4と5の間も、同じようにフレームを3つずつ追加します。
⑥タイムラインの秒数を調整する
今回のGIFアニメーションはループさせたいので、最後のハートに少しだけ溜めを作ります。
最後のフレームの「∨(下向きの角括弧)」を選択して、0.2秒に設定します。

ループ設定を「無限」にして、再生ボタンで動作確認をしてみましょう。

⑦GIFで画像を描き出す
動作に問題なければ、GIF形式で書き出しましょう。
メニューバーの「ファイル > 書き出し > Web用に保存(従来)」を選択。
保存形式を「GIF」にして「保存」ボタンを押します。

これで完成です。

「スキ」ボタンを押していただけると、どんな感じか確認できます(笑)。
(スマホアプリからだと、GIFアニメが動かないかもしれません)
最後までお読みいただきありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
