
イラレのブレンドツールがめっちゃ使える話
日々もくもくと気になるデザイン探しを行っているのですが、最近胸熱なのがAiのブレンドツールで作る文字です!!長く伸びた影って感じなのですが、文字で使うと立体感がカワイイのです、、、♡
▼今回作ってみたのはこんなバナー

影が立体的でどーん!って感じ✨これだけでめっちゃ主張してくれてるので、余計な装飾なしのシンプルな構成でもお得感伝わってきますよね!影の色とか変えたら何にでも使える万能くんでは、、、🥺?!
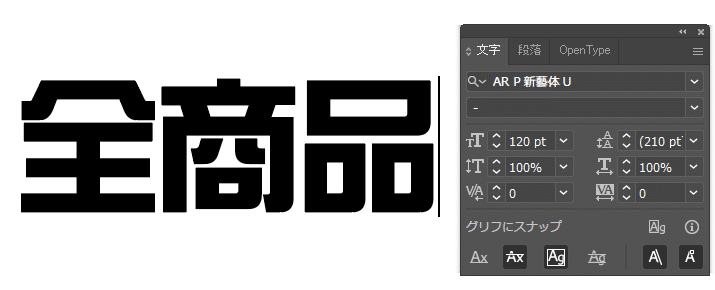
1.イラストレーターで文字の入力
使用ツール:illustrator ver25.1

土台はこれです~~!まずは全→品に向かって大きくしていきます~
2.文字のバランスを変える(ワープ)
メニューバーの「オブジェクト」→「エンベロープ」→「エンベロープオプション」で精度を100に変更します。

次に、選択ツール(v)で文字を選択した状態でメニューバーの「オブジェクト」→「エンベロープ」→「ワープで作成」
▼カーブ:0%、水平方向:30%(プレビュー見ながら変更してみてください!)

文字のバランスはこれで完成です~~~✨🎉
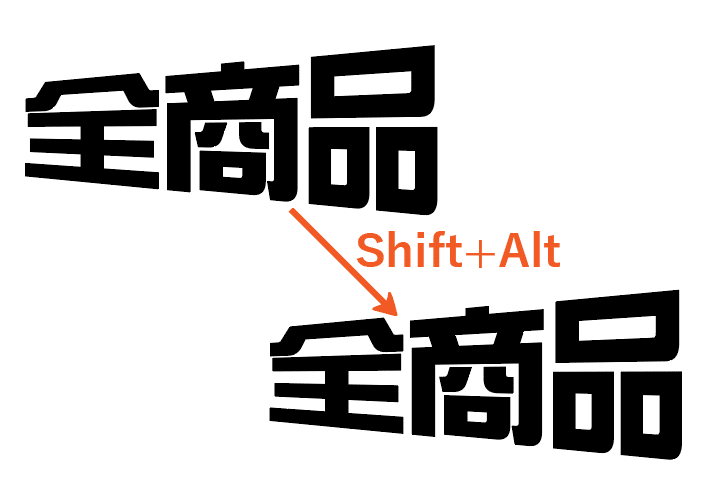
3.長い影を作る(ブレンドツール)
Shift+Altを押しながら右下にドラッグすると斜めに同じ図形をコピーできます!!

これを影としてブレンドツールを使います!!

まず下準備として、「メニューバー」→「書式」→「アウトラインを作成」で文字のアウトライン化を行います。▼次にブレンドツールを選択!

ショートカットはWなんですね~!
アイコンをダブルクリックしてオプションを開きます。ここではステップ数を500とかに設定します!影の始まりから終わりまでの重ねるオブジェクトの数ってイメージです。

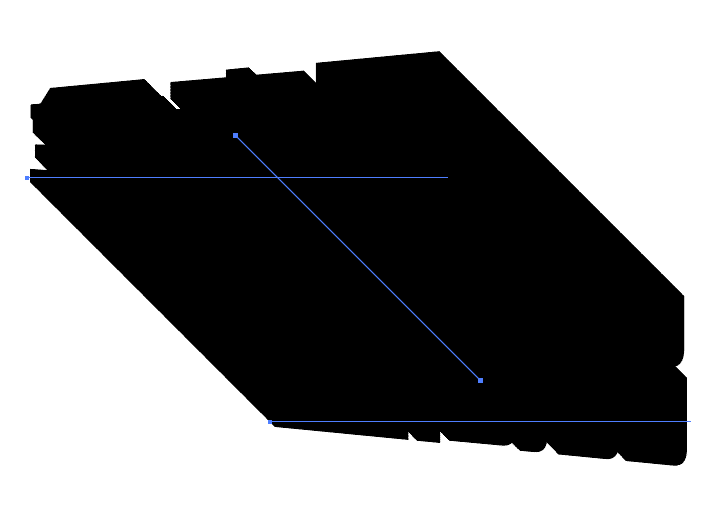
OKでオプションの設定を変更したら先ほど作成した文字をクリックします!!

!!??ってなるかもなのですが、影の完成です!!上のレイヤーのコピーの色を変更して上に載せてみると影っぽくなります!

どーーーーん!!!!!って感じで出来ました!!
4.バナー作ってみた感想
完成版のバナーは影を短くして左右から中央に伸びる影を作ってみました。10の影は0の穴が気になったので下に影と同色の長方形を敷いて穴を埋めております。文字色もゴールドでお得感、背景のコイン&集中線で文字のお得感を最大限生かしたいと思って頑張ってみましたww実務でも使いたーい!!上のカーブした文字が若干がたついているのが気になる...こういうところの詰めが甘いの反省...🥲

5.まとめ
・ブレンドツール使い方無限大でもっといろいろ使い方学んでみたいなー
・作りたいデザイン紐解いていくの面白い!
・自分の中で完成形まで作り上げられた🎉
・可愛いと思ったデザイン→やり方がわかるデザインにできた
・イラレも楽しい~~🐻❄️❤️❤️
この記事が気に入ったらサポートをしてみませんか?
