
【Photoshop】3色グラデーションの作り方
1.グラデーションを2色以上でつくりたい!!
先日はじめて挑戦した3色のグラデーション!バナートレースの画像の背景がきれいな3色のグラデーションになってました。
2色ならPhotoshopのグラデーションツールでなんとかできたりするのですが、3色だと馴染ませるのがとってもむずかしい。。。すっごく苦戦したので備忘録としてやりかたを書き留めておきます!
▼挑戦したのはこのバナートレース
バナートレース🎅🏻🎄
— はむちゃん。新米🔰Webデザイナー🐹 (@ham_u_san) December 19, 2020
✍🏻気付いたこと
⚪︎3色グラデ可愛い&馴染ませるの難しい
⚪︎イラレのナイフツールで文字ばらすの難しい
⚪︎モードいろいろ変えて文字の上に文字載せれた❤️
⚪︎書式のマッチフォント使ってフォント探せた❤️
グラデかわいすぎ…色もかわいい🥰#webデザイン #webデザイン勉強中 pic.twitter.com/Fps0csV4fi
2.Photoshopのグラデーションツール
一方向へのグラデーションならいい感じに作成可能です!!

めっちゃ可愛いカラーが元からのPhotoshopにも入ってます!こんなに色がないよーって方は下記を試してみてください!
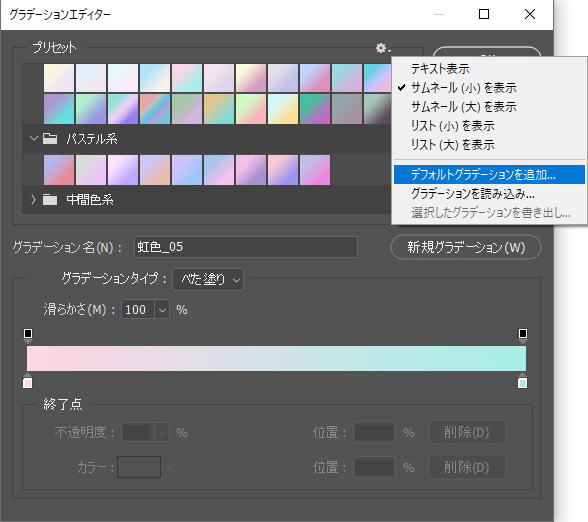
グラデーションエディターを表示 ⇒ 右上の歯車マーク ⇒ デフォルトのグラデーションを追加 ⇒ プリセットに追加される!
実務でも結構使うことがある優れもののグラデーションですが、色を選ぶのが下手なので下記サイトを参考にしたりして作成してます♥この2つを覚えていれば間違いなしです!
▼使いたい色がある場合(自分で色を指定して作成できる)
▼パターンから選べる!綺麗なのでめっちゃおすすめ
3.実践!3色のほわーんとしたグラデーションの作り方(完全自己流です><)
使用ツール:Photoshop ver22.1

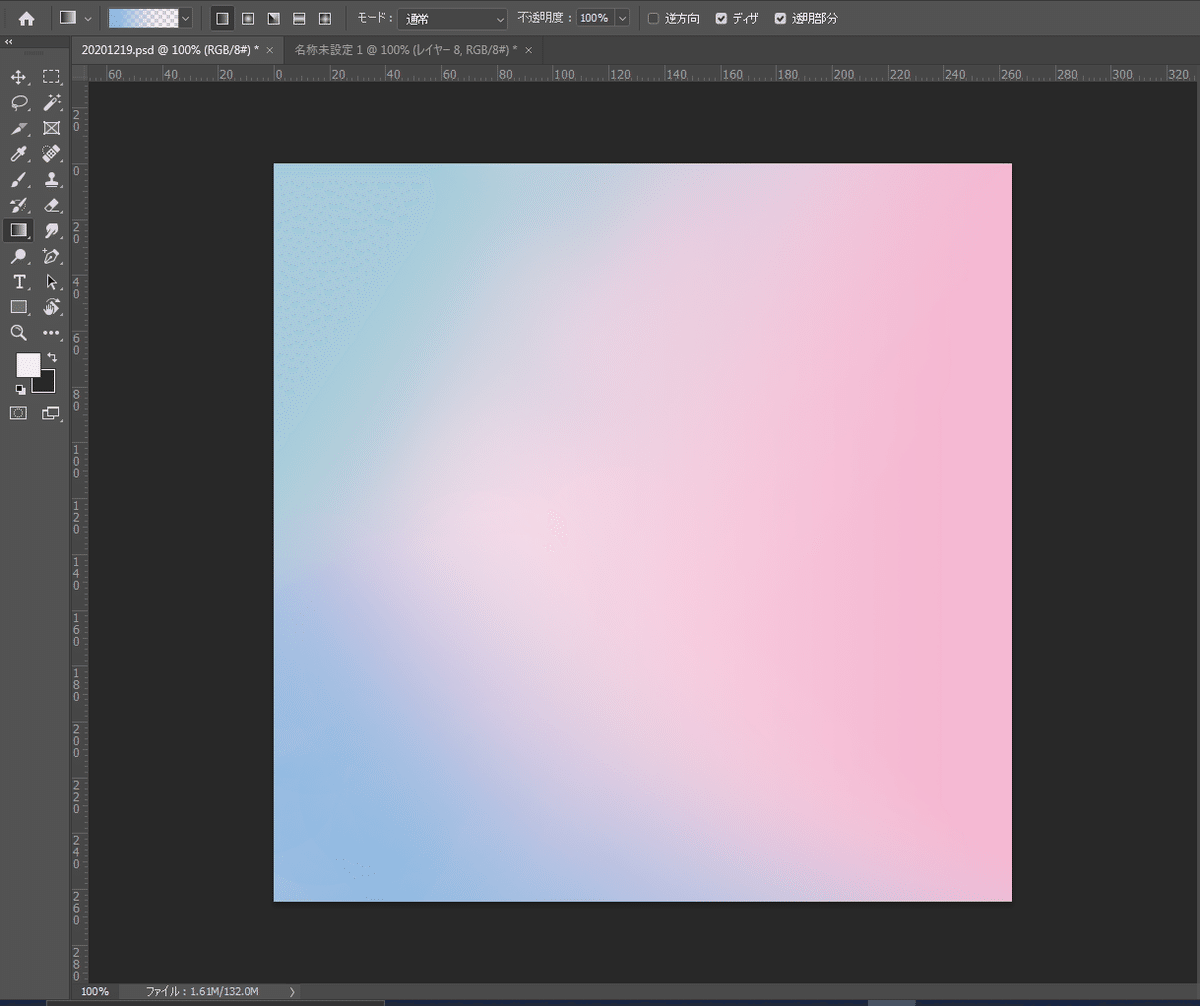
これを作っていこうと思います!
①まずは右側のピンクをグラデーションツールを使って作成します!

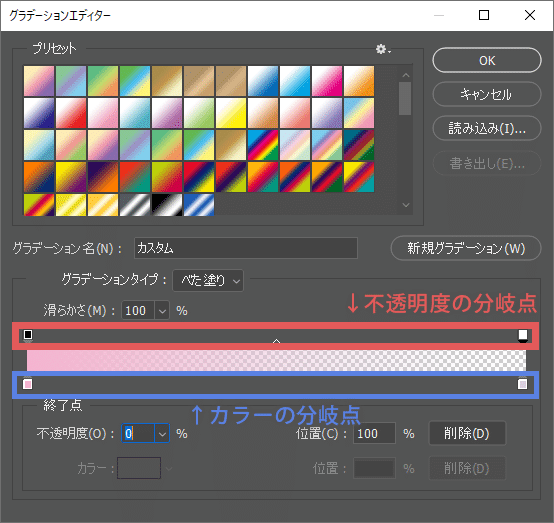
カラー分岐点の100%(左下):ピンク、不透明度の分岐点0%(右上):不透明度(O):0%にして、ピンクから透明になるようにグラデーションを設定します。

右からドラッグして、このくらいびょーんと左にはみ出してもらってOKです!左の方は背景が透けていたら完ぺき。ピンクは全体の3分の2くらいが色がしっかりつくように調整出来たら終わりです。
②左上のエメラルドっぽい色をグラデーションする
グラデーションのかけ方は①とちょっとだけ違います!ここがポイント♥

位置:0% カラー:左上のエメラルドカラー
位置:100% カラー:先ほどのピンク

あんまり見えないのですが、ほんのりエメラルドからうすーいピンクのグラデーションになってます!これをしておけば馴染ませるのがちょっと楽になる!、、、気がします!

2色でこんな感じ!!左下のブルーも同じようにします!!

3色あわせるとこんな感じになります!!ちょっとピンクが弱いような、、、あとはブラシで足したり消しゴムで消したり、、、うすーく微調整します

消しゴム・ブラシどちらもこのくらいの設定でやりました~
直径:大きめ
硬さ:0%
不透明度:20%
流量:20%
▼調整したらこんな感じです

4.まとめ
結構左側の2色は色を足しちゃってます><もとから濃いめカラーでグラデーションかけてもよかったのかも。。。
他にもいいやり方模索中ですが、今はこのやり方で慣れるのが一番はやいのかなーって思っております。いい方法見つけ次第備忘録としてまたアップします~~
この記事が気に入ったらサポートをしてみませんか?
