
挙式日と前撮り日の天気を、Notion上で常にチェックできるようにする!
ウェディングプランナーの天敵、それは雨ですよね。
ということで、Notion上で常に天気予報をチェックする方法を解説します。
プロジェクトやタスク管理にNotionを使っているウェディングプランナーの方の参考になると嬉しいです(とは言っても2年前くらいから使ってるので知ってる人も多いかもしれませんが…)。
今回は、Indify(インディファイ)というサービスを使います。
Indifyでできること?
IndifyはNotionにウィジェット(ある機能の一部分を表示すること)を追加することができるサービスです。
ウィジェット一覧
Googleカレンダーの埋め込みや時計などさまざまなウィジェットの用意がありますが、今回は天気予報のウィジェットをNotion上へ挿入していきます。

Indifyを始める
Indifyを始めるにあたって以下のURLにアクセスしてください。
サインアップする
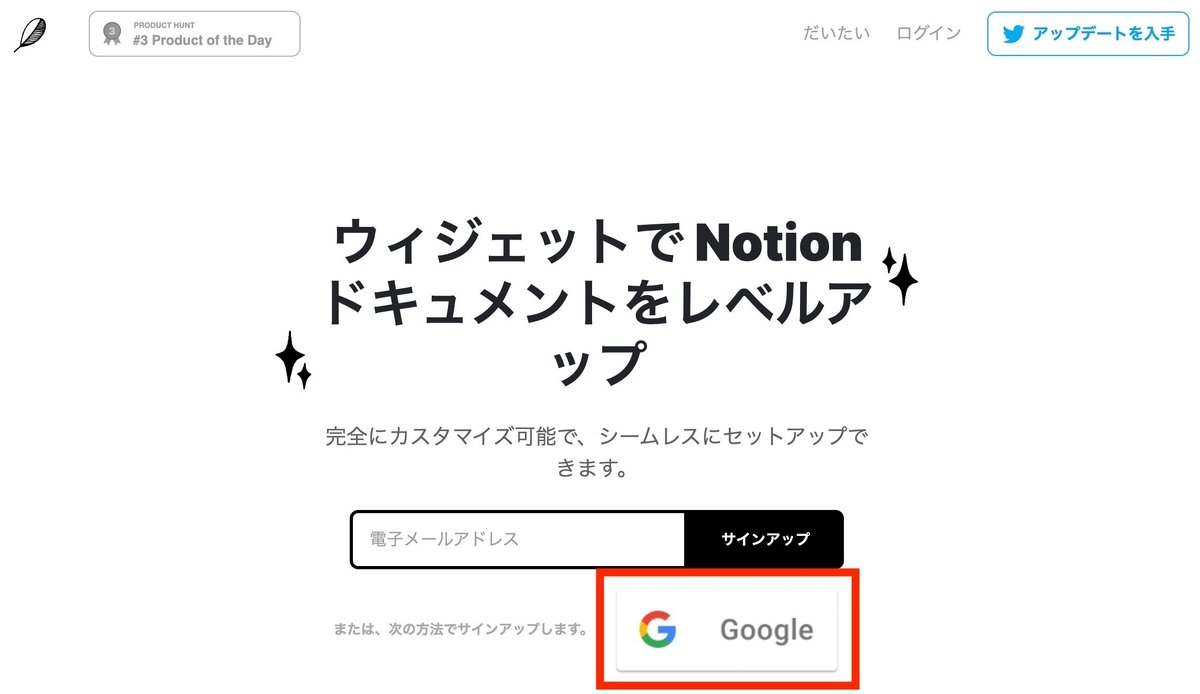
トップページにアクセスすると以下のようなページに遷移します。Googleアカウントなどでサインアップしてください。

天気予報ウィジェットの作成
天気予報ウィジェットの作成やNotion上への表示はサクッとできます。
順を追って説明します。
天気予報のウィジェットを選択
天気ウィジェットをクリックします。

ウィジェットタイトル追加
タイトルはなんでもいいです!

項目の設定
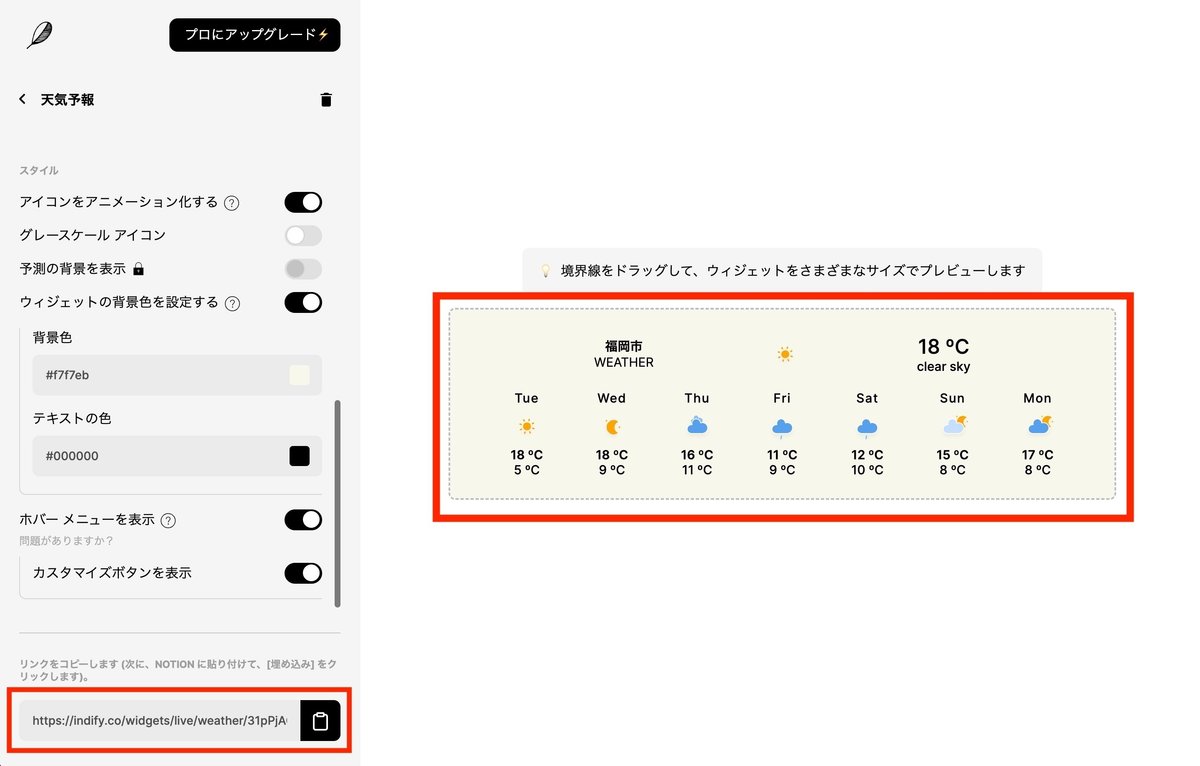
左側の項目を設定していきます。
初期設定ではサンフランシスコの天気を表示していたので適宜、調整してください。

背景色の変更なども可能です。
設定が完了したら、左下の埋め込みコード(URL)をコピーします。

Notionへウィジェットを挿入する
Indifyからご自身のNotionページへ移ります。
Notionへ天気予報ウィジェットを埋め込む
Notion上の任意の場所で、 /emb(半角)と入力してください。
すると、日本語表記なら「埋め込み」、英語表記の場合は「Embed」という表示が出てきますのでそちらを選択します。

埋め込みコードの挿入
先ほどIndifyでコピーした埋め込みコードを貼り付けます。

ウィジェットの表示が完了
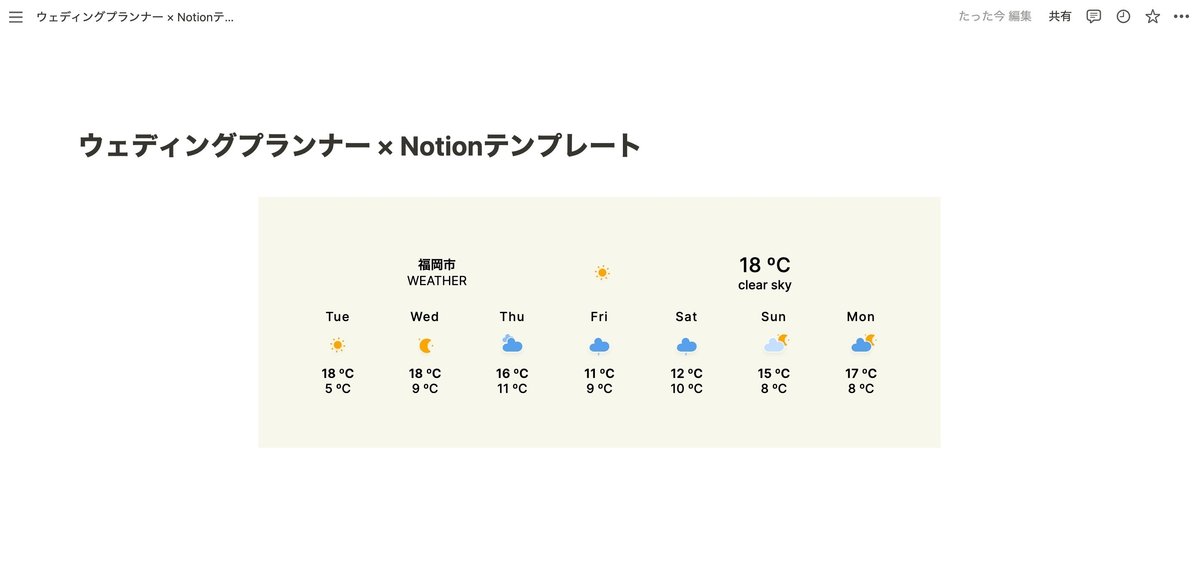
以下のように、Notion上へ天気予報ウィジェットを表示することができました。

あとはお好きなサイズに調整をしたら完成です。
めちゃくちゃ簡単ですね。

おまけ
デザインにこだわりたい方向けにいくつか基礎的なTipsをご紹介します。
ブロックを2分割にして並べたい
Notionはブロックという概念によって形成されるため、横に2分割するには一工夫必要です。
天気ウィジェットをブロックA、テストテキスト(オレンジの背景色)をブロックBとしたとき、
ブロックBをブロックAの左右どちらかにドラッグ&ドロップしてみてください(以下GIF参照)。

こうすることで、ブロックを2分割に表示することが可能になります。
ウィジェットに限らず、テキストや写真、データベースなども同様です。このようにすることで2分割・3分割のレイアウトを作ることができます。
簡単なので実際に試してみてください!
ブロック中で配置を変更したい
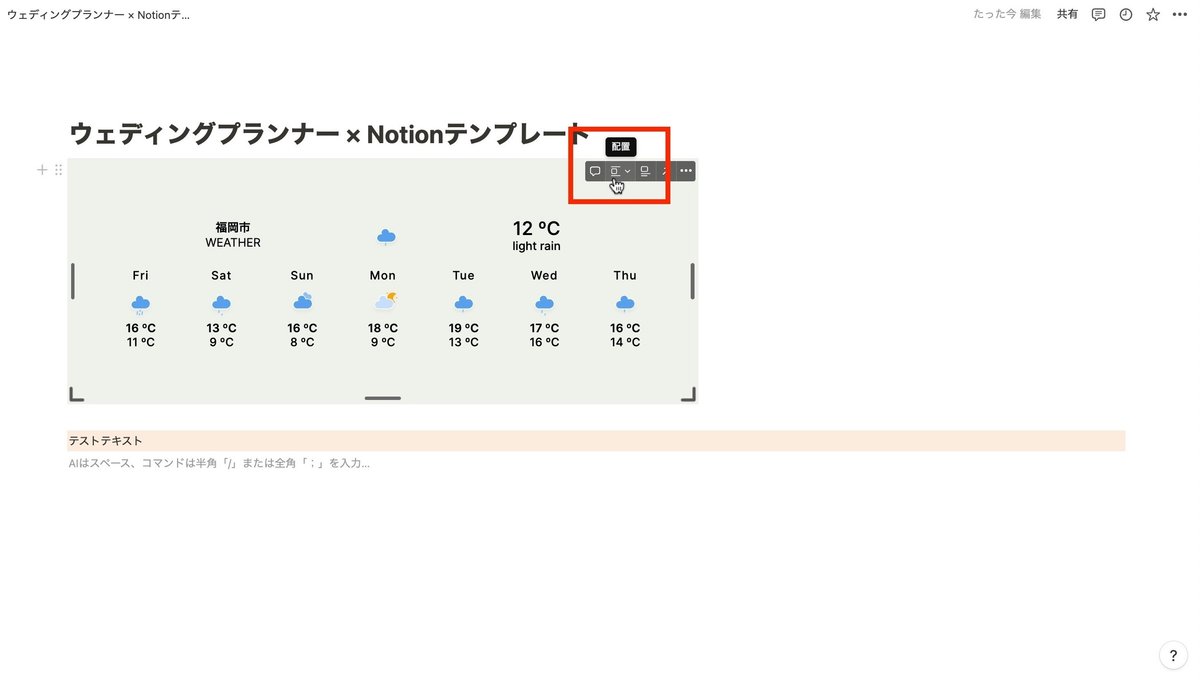
たとえば、天気ウィジェットをブロックの中央に配置したい場合は、右上のメニューバーを使用します。

ここで配置を変更することが可能です。

ウィジェットの設定を変えたい
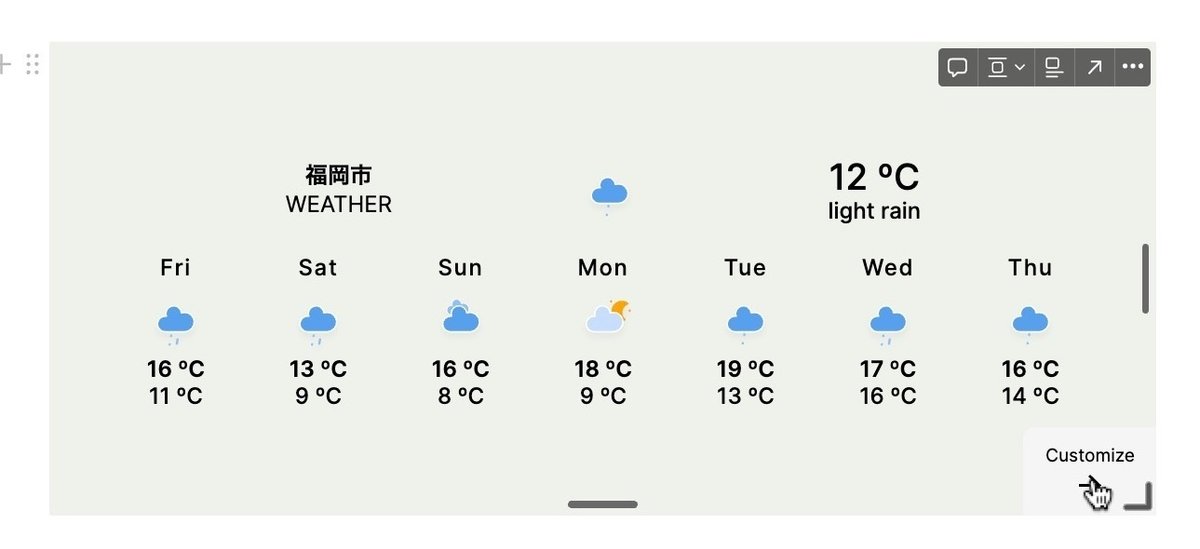
Notionページにウィジェットを挿入したあとに「なんか違った…」となった場合はウィジェット右下にカーソルを当ててみてください。
「Customize」の文字をクリックすれば、Indifyページに遷移しサクッと編集ができます。

僕はこのほかに、時計ウィジェットを使用しています。
デザインも豊富で、気分に合わせていろんなデザインを試してみてます!
今回はおしゃれなNotionページを簡単に作成できるIndifyについて説明しました。
今後は、Notionの基本的な使い方や、よりウェディングプランナーの業務に関係するNotionページの作り方を記事にしていきますね。
最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
