ToDoアプリのUIデザイン【弟子ログ vol.1】
こんにちは。関西でデザイナーを目指している社会人m(@maima_1107)です。現在の勤め先は人材系の会社です。
最近、Twitterで「デザインやりたいです〜仲間がほしいです〜」と遠吠えしていたら、なんと東京にデザイナーの師匠ができました…!(感激)
ツモマーさん(@mah_tsumo)という、浅草でデザイナのためのコミュニティBar「FLAT」(@flat_asakusa)を立ち上げた、すごいデザイナーさん!(回し者っぽくなりましたが私はまだFLATに一度も行けていません…笑)
とりあえず、月並みですがTwitterすごい!です。世界やさしくて感謝です。
今回は、早速、制作物にFBをいただけたので、師匠に教えていただいたこと、学んだことをまとめてみます!💪
今回のテーマは「To Do アプリ」の制作です。
*所要時間:約4h
❶ empty 画面

何もリストを追加していない状態のいわゆる「empty画面」です。ラベル、プレースホルダの話を事前に教わっていたので、何もリストがない状態でも、初見で何をすべきかわかるデザインに出来ました。
カイゼンポイントはボタンの縦幅です。特に男の人の指だと、ボタンの縦幅がせまくて、押しにくいかもねと指摘をいただきました。たしかに..。iOSの基準によると、フォントサイズは14px、ボタン縦幅(高さ)は44pxだそうです(今回はボタンは一番目立たせたいので44px以上の幅をもたせています)
ボタン縦幅を広げると、うん、押しやすそうになりました!👏
※オリジナルのデザインのボタンの縦幅も、既存のタスク管理アプリを参考にしていたのですが、全体的に縦幅が狭いのは、そもそも女性向けのデザインだから、女性の指サイズで問題ない設計だったのかなと予想しています(色合いも可愛らしい感じでした)。男女の違いで色合いだけでなくこういう部分も変わってくるんですね...
あとは、「ボタンはマテリアルデザインなので影をつけて"押せる”ことをわかりやすくしてもいいね」というアドバイスのとおり影をつけてみました。
※マテリアルデザインでの「ボタン」の使用ルールと作り方(これから勉強する用)
https://saruwakakun.com/html-css/material/button
📝 memo
・ボタンの標準的なサイズは「フォント14px、高さ44px」
・ボタンの大きさひとつでも、「どんな人が使うかな?」を想像することはUIデザインにおいて大切!
❷ empty画面(タスク追加)

これも、元のデザインは、いろんなタスク管理アプリを参考にして作りました。なのでベースは整っているよ〜とのこと。(よかった)
カイゼンポイントは、画像の通りなのですが、まず
・「リスト管理」と「設定」が並列で並んでいる状態について、「初めて見た場合、何がどう違うのかわかりにくい」と指摘をいただきました。
というのも、「リスト管理」の中身は文字通り、<To Do リストの追加・削除>などの項目で、「設定」の中身は<通知設定・テーマカラー変更>などの基本設定に関するもので、2つの性質は大きく異なる、ということです。
性質が異なるものを同じ表現、同じ位置に並べると見る人も混乱しかねないので、「基本設定=アイコン・左」と「リスト管理=文字・右」でわけました。
あとは、タスク管理の役割の「モチベーション管理」は自分では気づけなかった視点でした。
Google のタスクアプリのイラストもほっこりかわいいです。

📝memo ❷
・設定など細かいところこそ、性質に注意して、位置・表現を考える
・設計に必死で肝心な思いやりを忘れない!
❸ TO DO リスト画面

ここも、何かを劇的に変えた訳ではないのですが、「ボタンの大きさ」のところと同様、「Aを押すつもりが指があたって隣のBを押しちゃった」ということがないように、リストの幅は余裕をもつようにカイゼンしています。
あと、これはUIデザインとは関係ないのですが、私は恥ずかしながら今までほとんど「シンボル化」機能を使っていなかったため、この度、師匠に教えていただいたのですが、めっちゃ便利でした…なぜ今まで使わなかったのかばかやろう…という気持ちになりました、、、
※ この方の記事でも勉強しました(Sketch移行とUIコンポーネント化で、良いことしかなかった話)
https://medium.com/@sakamotokyon/sketch%E7%A7%BB%E8%A1%8C%E3%81%A8ui%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E5%8C%96%E3%81%A7-%E8%89%AF%E3%81%84%E3%81%93%E3%81%A8%E3%81%97%E3%81%8B%E3%81%AA%E3%81%8B%E3%81%A3%E3%81%9F%E8%A9%B1-c3cdfb26edb0
📝memo ❸
・小さな差でも使いやすさは結構、変わる
・「シンボル化」は神。
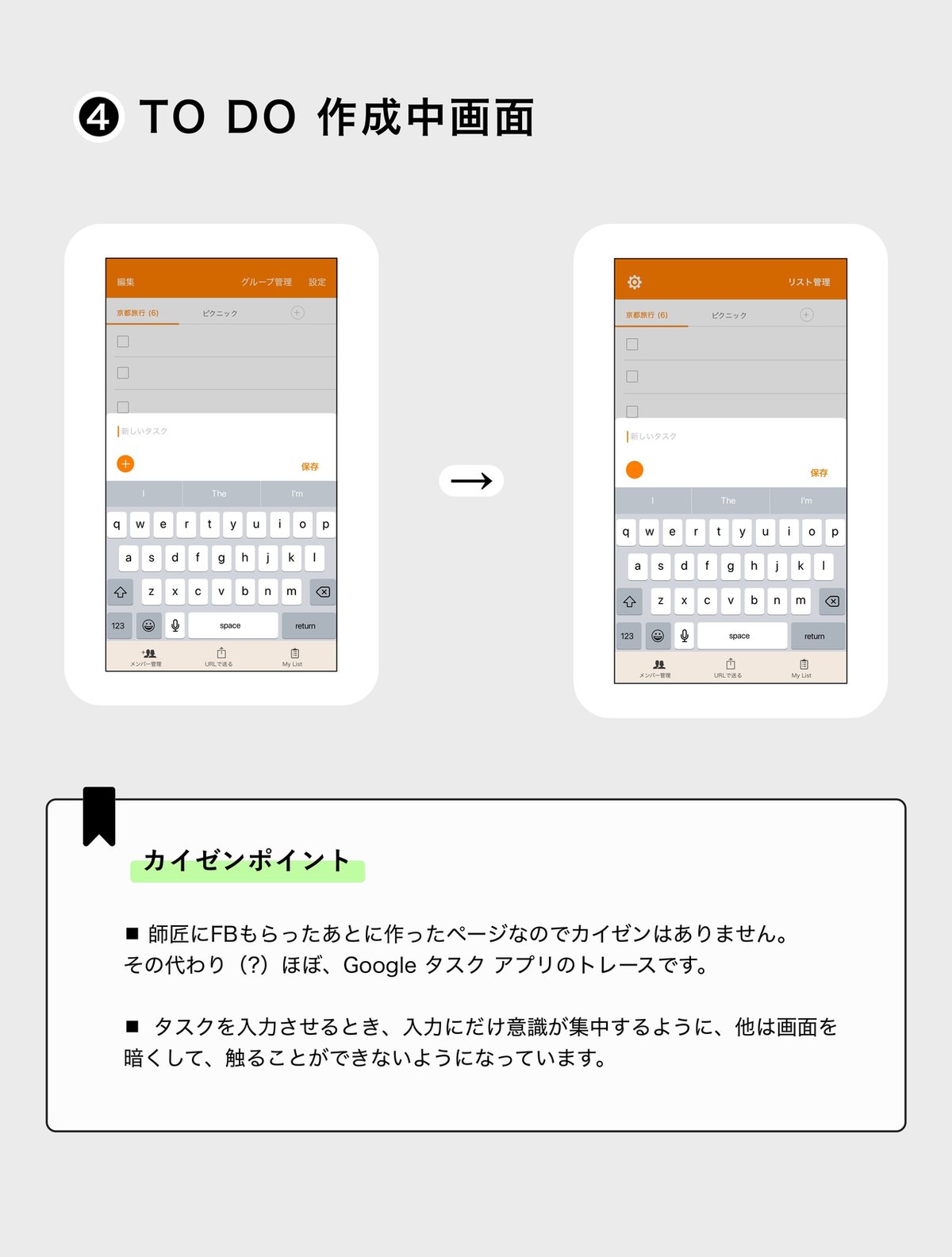
❹ TO DO リスト画面

このページは実は師匠に見ていただいた際には作っていなかったため、FBはいただけていません。その代わりではないですが、Googleタスク管理アプリのほぼトレースです。
タスク入力の際、他要素を全て「触らせない化」して「入力」に強制的に意識を集中させる仕組みになっています。スマホでも「写真の削除」のときは「削除」と「キャンセル」以外はグレーアウトしていたり、よく使われている仕組みだと思います。
📝memo ❹
・ユーザーの意識を一点に集中させたい場合は他の情報を「触らせない化」(グレーアウトなど)する
以上、UIカイゼンはおしまいです!!

◼︎振り返り
● 人からFBをもらうこと
オリジナルデザインが出来たとき、既存アプリを参考にしていたこともあり「まあ大方いいんじゃないかな..」と思っていましたが、いざ師匠にFBをいただくと、UIにおいて非常に大切な観点が多く抜けている(そもそも観点を知らない)ことに気づかされることが多かったです。
● 人がデザインする様子を見ること
今回は、20分くらいでザッとFBをいただいたのですが、実際に画面上でカイゼンしているところを見せてくださって。シンボル化はじめ、自分とやり方が全然違ったので、目から鱗が100枚くらい落ちました。まずマウスを使う機会が圧倒的に少ない...という衝撃がありました。笑(基本数値で調整してはったので)
作業で真似てやってみましたがそれでも同じようにスムーズにはならなかったので、勉強したり聞いたりしてできるようになりたいです。
師匠は私に教える準備として30分程度で同じ課題を完成させていたのでまだまだ道のりはありそうです😂(しかもすごかった)
以上です!もっとUI勉強していきたいです^^
「もっとここはこうした方がいい!」などカイゼン案あればお願いします〜!
読んでいただいた方、ありがとうございました!
