
Notionを使ったイラストポートフォリオサイト作成のススメ
最近、イラストをSNSに投稿している絵描きはとても多いと思います。
また、仕事につなげるため、フォロワーへの自己紹介のため、自身の創作の記録を付けるために自身のポートフォリオサイト(ギャラリーサイト)を作りたいと考える人もいるかと思います。
ホームページの作成方法は様々ありますが、今回は Notion という Web 上で使えるメモアプリケーションを利用して、ポートフォリオサイトを作成する方法をご紹介します!
下図は作成できるポートフォリオサイトの例です。

https://www.notion.so/Profile-247c9bb27ed749469a95dad7afbdc7c8
Notion とは?
Notion とはマークダウン形式に対応した Web メモアプリケーションです。メモ、タスク管理、プロジェクト進捗管理、… と様々な用途に使うことができます。
Notion の登録方法
以下サイトにアクセスし、画面中央「Enter your email ...」の欄にメールアドレスを記入して登録を行ってください。( Gmail アドレスの場合は、すぐに次に進めるようです。)
https://www.notion.so/

メールアドレスの入力が完了すれば、以下の画面が表示されます。その後、左の「 For myself 」を選択すれば、あなたのワークスペースが完成します!


ポートフォリオページの作成
次にポートフォリオ用のページを作成しましょう!
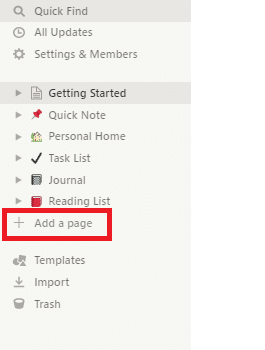
下図の赤枠「 Add a page 」をクリックします。

すると、このような白紙のページが作成されます。今回は「 Empty 」で作成しましょう。

プロフィール画像を設定する
次に自身の顔となるプロフィールサイトを設定します。
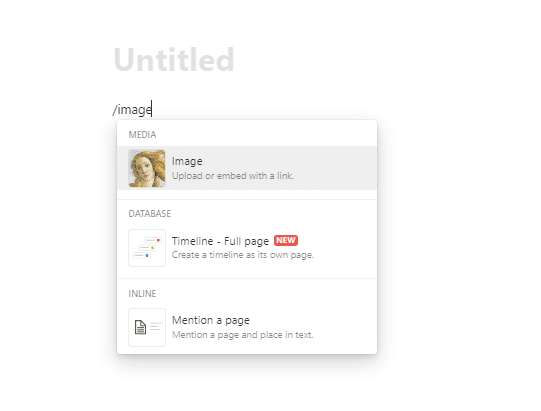
「 /image 」と入力すると、下図のようにポップアップメニューが現れますので、選択肢の Image をクリックするか、選択された状態で Enter キーを押しましょう。

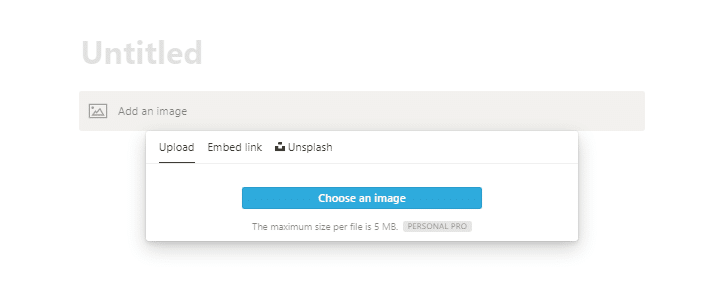
すると、画像をアップロードするためのポップアップが表示されます。
「 Chose an image 」をクリックしてプロフィール画像にしたい画像を選択しましょう( Notion 上では画像のトリミングはできないので、予め正方形になるようにトリミングをしておきましょう)。

プロフィール画像の設定ができました!!

リンク、プロフィールの設定
プロフィールアイコンだけでは意味がないので、次にリンクとプロフィールの設定をしましょう。下図のこの部分です!

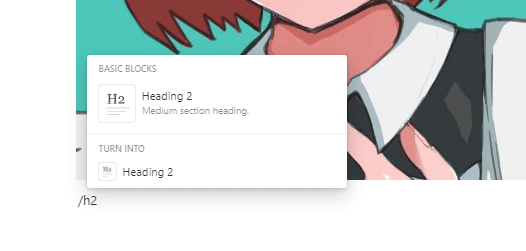
まず、「 /h2 」と入力するとポップアップメニューが表示されるので、 Heading2 を選択します。
※本来なら大見出しからつけるべきなのでしょうが、Notion ではサイズの変更ができないため、見栄えの問題で中見出しを使っています。

すると、見出し入力欄が作成されるので好きなように入力してください。
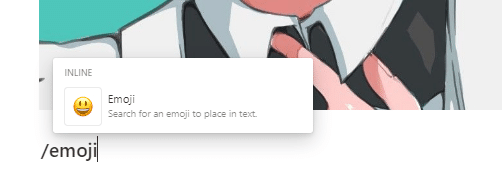
ちなみに、Link の前の地球マークは「 /emoji 」で設定できます。


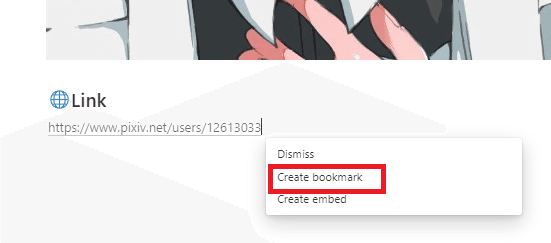
次にリンクの設定です。リンクの設定は、URL をコピペした際に表示されるポップアップから、「 Create bookmark 」を選択することで作成出来ます。
「 Dismiss 」は URL のままで表示、「 Create embed 」は Web ページ自体を埋め込む形で表示します。

後は、お好みで好きなようにリンクの下にプロフィールを入力してください。ちなみに、Enter で改行すると段落も別れてしまうため、 Ctrl + Enter で改行のみの設定が可能です。

配置の設定
ここまでで、プロフィールアイコン、リンク、プロフィールの設定を行いましたが、作成例のように2カラムにはなっていません。

そのため、次に配置を変更する方法を紹介します。
方法はとても簡単で、作成した要素をドラッグして移動するだけです。下動画では実際に配置を変更しています。

イラストギャラリーの作成
ここまでで、大枠を作成することが出来ました。最後に、自身の作品をギャラリー形式で表示する方法を紹介します。
まず、「 /gallery 」と入力して、ポップアップメニューに表示される
「 Gallery - Inline 」をクリックします。

すると、下図のようなカードが3つ表示された状態になりますので、一つをクリックしましょう。

すると以下のような画面が表示されます。下の To-do はいらないので消しておきましょう。その後、赤枠部分をクリックします。

するとポップアップメニューが表示されるので、下図のように「 Files & media 」を選択しましょう。

そうすることで、ファイルがアップロードできるようになります。「 Choose a file 」を選択してイラストをアップロードしましょう。


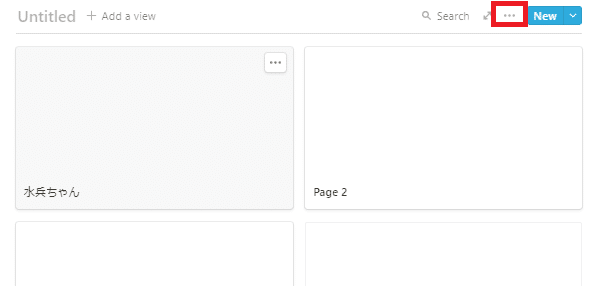
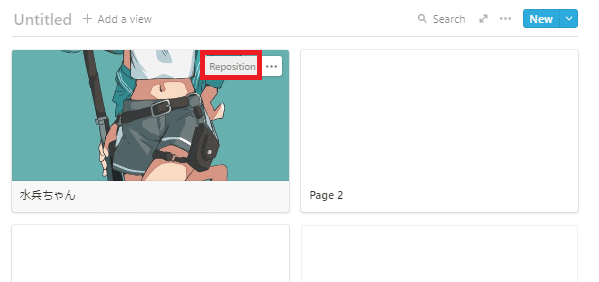
しかし、まだこれだけではギャラリーにイラストが表示されません。下図、赤枠をクリックして、ギャラリーのメニューを表示します。

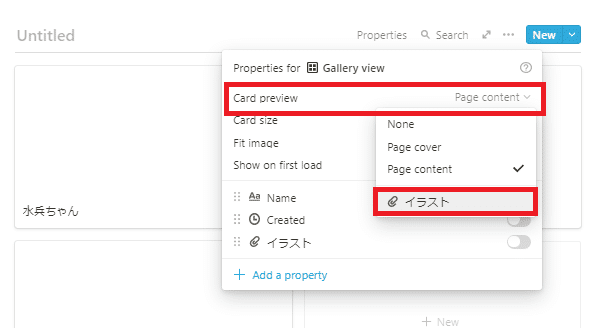
その中で、「 Properties 」をクリックします。

「 Card previw 」をクリックし、その中で「 イラスト 」を選択してください。これは先程設定した項目をサムネイルとして表示するという設定です。

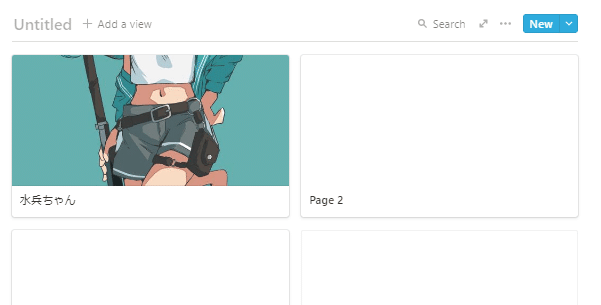
表示されました!!
ただ、まだ画像位置が悪いです。

カードの上にマウスを置くと、「 Reposition 」という項目が表示されます。これをクリックして、画像をドラッグすることで位置を変更できます。

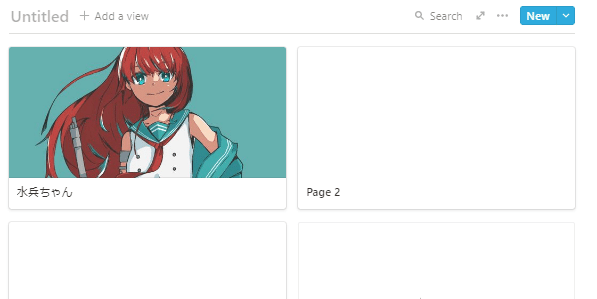
できました!!かわいい!!

ページの設定
次に画面をフルサイズにする方法をご紹介します。下図のように、画面右上の「 … 」をクリックし、表示されるポップアップメニューの「 Full width 」にチェックを入れると画面をフルサイズ(左右余白なし)にすることができます。
こちらはお好みで設定してもらうといいと思います。


ページの公開
ここまでで、ポートフォリオサイトの形を作成することができました!
最後に、作成したポートフォリオサイトを公開する方法をご紹介します。
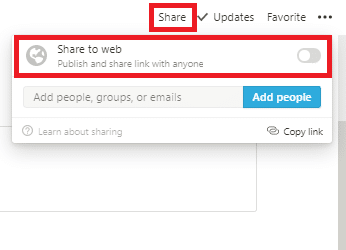
先程の画面設定用の「 … 」の左にある「 Share 」をクリックします。そうすると、ポップアップが表示されるため、その中の「 Share to web 」にチェックを入れることで公開されます。

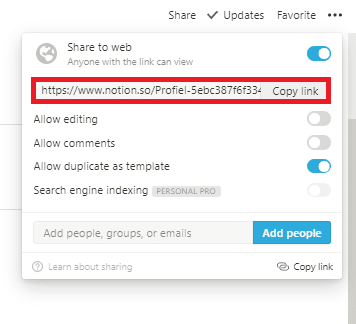
チェックを入れた後に表示される URL を入力することで誰でも作成したポートフォリオサイトに訪れることができるようになるため、SNS のプロフィールに貼っておくと便利でしょう。

おわりに
ここまでで Notion を利用したポートフォリオサイトの作成方法をご紹介しました。
ただ、今回作成したものはとてもシンプルなものになっているため、好みに合わせてアレンジしてみてください!
また、Notion の機能を使えば単ページのサイトではなく、階層構造になのサイトも作成できます。もし、作成方法が知りたい等あればコメントで教えてください!
この記事が気に入ったらサポートをしてみませんか?
